
在研究CSS动画的过程中,我们通常会解析语法,例如对关键帧,过渡,与它们相关联的属性,当您将鼠标悬停在鼠标上或悬挂类时如何激活它们的语法。通常情况到此为止。因此,人们做出了几个变色按钮或发出通知,人们相信他们了解CSS动画的所有知识。但是吗?
当然不。主要的困难始于涉及比更改元素的颜色或透明度更棘手的事情,然后当我们遇到具有广泛看法的设计师时,他提出了各种各样的不同的东西,而不是真正关心以后如何构成它们。在这里,许多前端开始陷入困境。我的观察表明,开发人员(不仅是初学者)缺乏广泛的见解,缺乏一些大胆的想法,这些想法破坏了页面上元素的熟悉顺序,从而实现了某种程度的复杂性。在我看来,这需要做些事情。在这方面,今天我们将看一些使用CodePen的CSS动画示例,这些示例可以成为触发因素,使您思考简单的看似工具的广泛可能性,并给自己一些技巧,以帮助您学习此类动画时尝试做的事情。我希望这可以帮助人们从一个新的角度看待CSS动画,并在一定程度上提高他们的使用技巧。
CodePen, , , . , , , , .
:
keyframes
, , , . , , . – , . , - , .
– visibility “”, . , “ ”.
keyframes . , , -, IE/Edge, - . Safari . . , , .
, , , , . , , , - , .
, . z-index:
@keyframes example-animation {
0% {
z-index: 1;
}
49% {
z-index: 1;
}
50% {
z-index: -1;
}
100% {
z-index: -1;
}
}
1% . , – , , – 1% . , .
, . , , CSS – , , . – .
:
, . z-index .
, , , , - - , , .
- , – , . , , .
-
. . . . “12 ” , . ?
, CSS , , . . ( ) .
- :
.example {
animation: example-animation 1s linear infinite;
}
.example:after {
animation: example-animation 1s linear infinite
animation-delay: 50ms;
}
, . . , . .
:
SVG , … , . – .
animation-timing-function
– , animation-timing-function . , .
keyframes , – ... , , – .
:
@keyframes example-animation {
0% {
animation-timing-function: ease-in;
}
25% {
animation-timing-function: ease-out;
}
50% {
animation-timing-function: ease-in;
}
75% {
animation-timing-function: ease-out;
}
100% {
}
}
? , , , . , - , , . .
, , David Lewis ( , ):
. – , . .
–
, . - .

, , . – , , , , – .
- :
<div class='layer -bottom'>content</div>
<div class='layer -middle'>content</div>
<div class='layer -top'>content</div>
:
.layer {
position: absolute;
top: 0;
left: 0;
}
.layer.-top {
animation: first-animation 1s linear infinite;
}
.layer.-bottom {
animation: second-animation 1s linear infinite;
}
, -, :
, .
, content:attr(), HTML.
, , , . , . , , , . . , , .
.example:nth-of-type(1) {
animation-duration: 0.9s;
}
.example:nth-of-type(2) {
animation-duration: 1.0s;
}
.example:nth-of-type(3) {
animation-duration: 1.1s;
}
? – .
, – , , , .
, , - , keyframes , . animation-timing-function. , – . . .
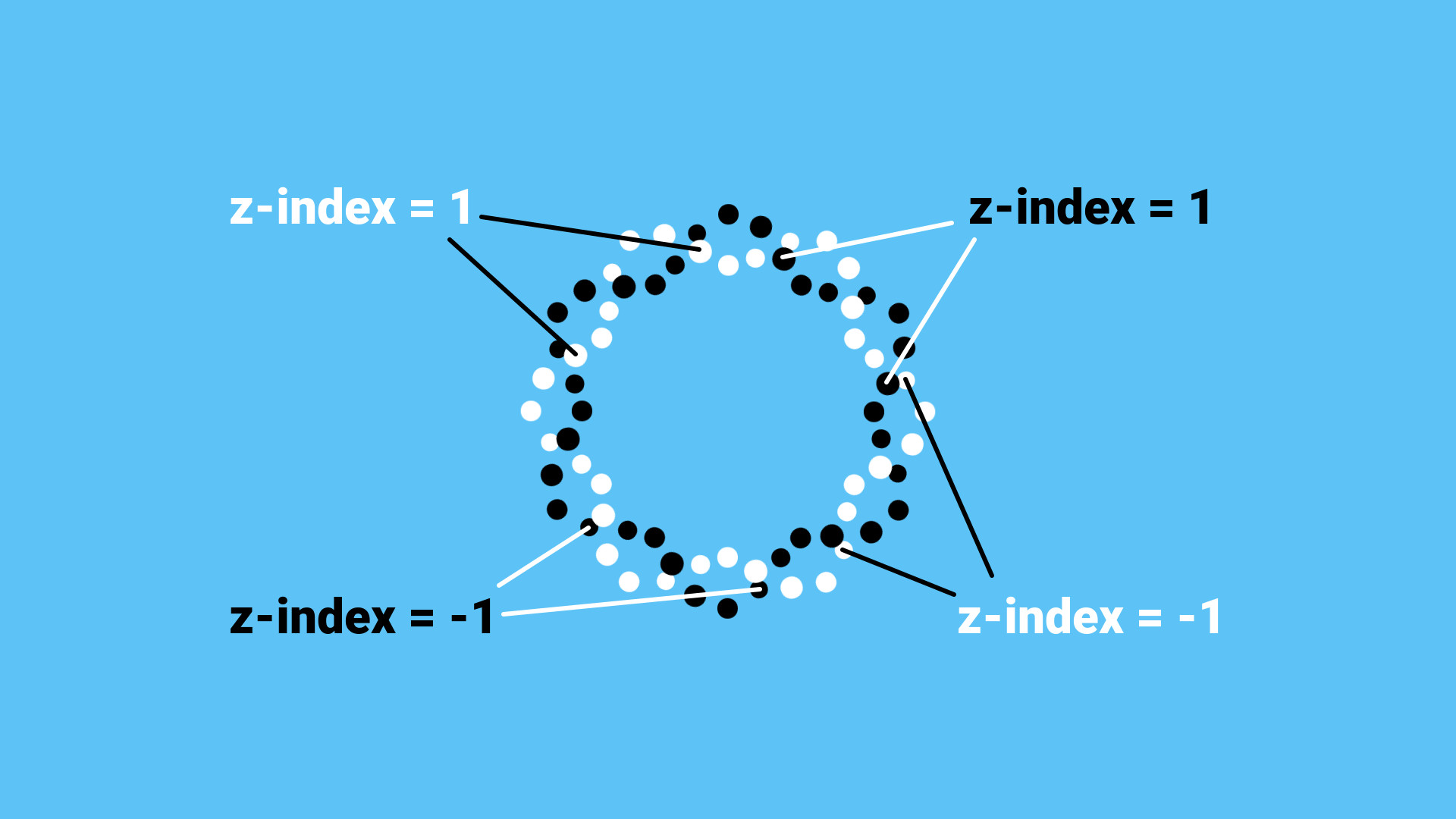
z-index
, , - z-index. (-1, 1). , - span-, , - .
CSS - :
.example:nth-of-type(1) {
z-index: 1;
}
.example:nth-of-type(2) {
z-index: 1;
}
.example:nth-of-type(3) {
z-index: -1;
}
.example:nth-of-type(4) {
z-index: 1;
}
.example:nth-of-type(5) {
z-index: -1;
}
, , .
, Ana Tudor:
CSS-, z-index . , . .
“”
, SVG- HTML- – IE/Edge , , , Firefox, . , Edge , . , , , , .
:
.example {
filter: url('#my-super-gooey-filter');
}
SVG :
<svg>
<defs>
<filter id='goo'>
<feGaussianBlur in='SourceGraphic' stdDeviation='8' result='blur' />
<feColorMatrix in='blur' mode='matrix' values='1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 18 -7' result='goo' />
<feBlend in='SourceGraphic' in2='goo' />
</filter>
</defs>
</svg>
SVG- – , , , .
:
"-" . .
, SVG , , HTML , , . – , .
CSS
, - … , , , , , , SPA, . , .
- ( , ) “” “”. , – , HTML CSS, JS, – , JS, . - , , - , , – , - – , . WebGL, , .
- . , , CSS-, , , .
, , , . , .

, CSS, CSS . , , . , , , – . - CSS- , . “ , ” , . . , , . - CSS . , .
!
使用CSS动画时,进行实验,做一些奇怪的事情并观察会发生什么很重要。如此多的“无法弥补”的事物实际上可以被塑造和动画化,主要的是不要害怕。对于刚开始朝这个方向发展的任何人,我建议至少使用本文列出的技巧。这将带您进入动画制作的新境界。
如果您对CSS动画的方法有自己的见解,则可以使用一些经常使用的技巧或可以帮助其他人从新角度看动画的技巧,然后随时将其添加到注释中,并使用CodePen或JSFiddle附加示例。这将对每个人都有用。