什么是neutralino.js?
该技术是当前建立的Electron和NodeWebkit的相当有趣的类似物。与上述技术解决方案有何不同?如果您相信官方文档中提供的说明,则应用程序构造的体系结构本身就是出色的,它使您可以在Web技术上创建跨平台应用程序,并且最终构建的大小要足够小。
安装过程如何?
根据官方文档,在开发自己的Web技术跨平台应用程序时,我们可以区分安装和使用所描述技术的两个选项。- 下载完成的便携式SDK。
- 使用名称为neu-cli的特殊CLI界面。
在本文中,我们将精确地考虑第二种安装选项,因为按照我自己的主观观点,给定的解决方案在体系结构和实践上都是最全面的。
$ ~ npm install -g @neutralinojs/neu
$ ~ yarn global add @neutralinojs/neu
* nix系统用户注意事项, webkit2gtk. Neutralino.js.
$ ~ sudo pacman -S webkit2gtk
$ ~ sudo apt-get install libwebkit2gtk
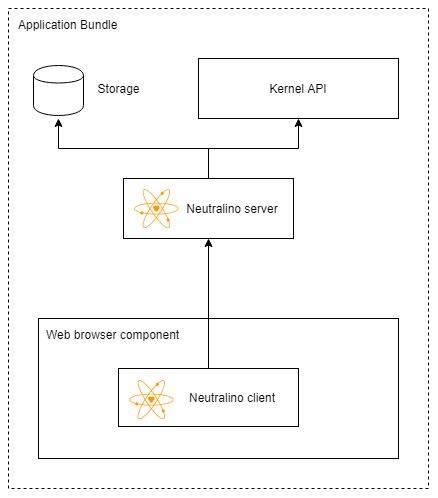
关键架构特征
该技术是在客户端-服务器体系结构的基础上实现的,其特征还在于使用了一个相当简单的构建系统,该系统基于每个操作系统的预先准备的二进制文件。另外,也许值得注意的是,启动和调试软件有多种变体,即:- 云-考虑到所用端口的普及程度,其特点是能够连接任何软件产品。
- 浏览器-以用户计算机上的主浏览器自动打开为特征。使用令牌系统。
- 窗口是分发软件的主要方法。与以前的版本一样,使用了令牌系统,该系统已嵌入html文档中。
文件夹和文件系统
├── app
| ├── assets
| | ├── app.css
| | ├── app.js
| | └── neutralino.js
| ├── index.html
| └── settings.json
└── neutralino-win.exe
└── neutralino-linux
└── neutralino-mac
└── storage
- app/assets — , Neutralino.js , . , app.css app.js.
- index.html — .
- settings.json — , .
- appname-linux — Linux.
- appname-win.exe — Windows.
- appname-mac — macOS.
- storage — JSON , .
. API-
- Settings — , «settings.json».
- File System — . , , .
- OS — . ,
- Computer — . .
- Storage — JSON- «storage».
- Debug — . .
- App — . exit.
这项技术的开发人员试图在最终应用程序中坚持一个简约的环境,正是由此导致了一些相当有趣的错误和问题。首先,功能非常有限。如果缺少它会发生什么?究竟。您将不得不使用完全不同的技术解决方案。其次,官方文档中的渲染和服务器进程之间没有交互。在这种情况下,您只有一种解决问题的方法-查看开发人员的源代码。第三,所使用的汇编系统不对应于简约的数据集,因为对于软件分发,您需要同时分发* nix系统和Windows的两个文件。第四,最终构建声明的极简主义以测试React应用程序的组装结束。最终版本大约为180-190 MiB。结论
本文中描述的技术是一种有趣的体系结构解决方案,用于基于Web技术编写桌面应用程序,但同时又是一种非常粗糙的产品,在这个时间点上,它根本无法给Electron和NodeWebkit带来像样的竞争。我个人认为,这个问题恰恰在于所使用的体系结构解决方案以及技术本身的文档不足。也许您应该扩展最终应用程序的功能?在给定的时间需要这种简约吗?毕竟,按照当今硬件的标准,RAM的20-30 MiB增益很小。