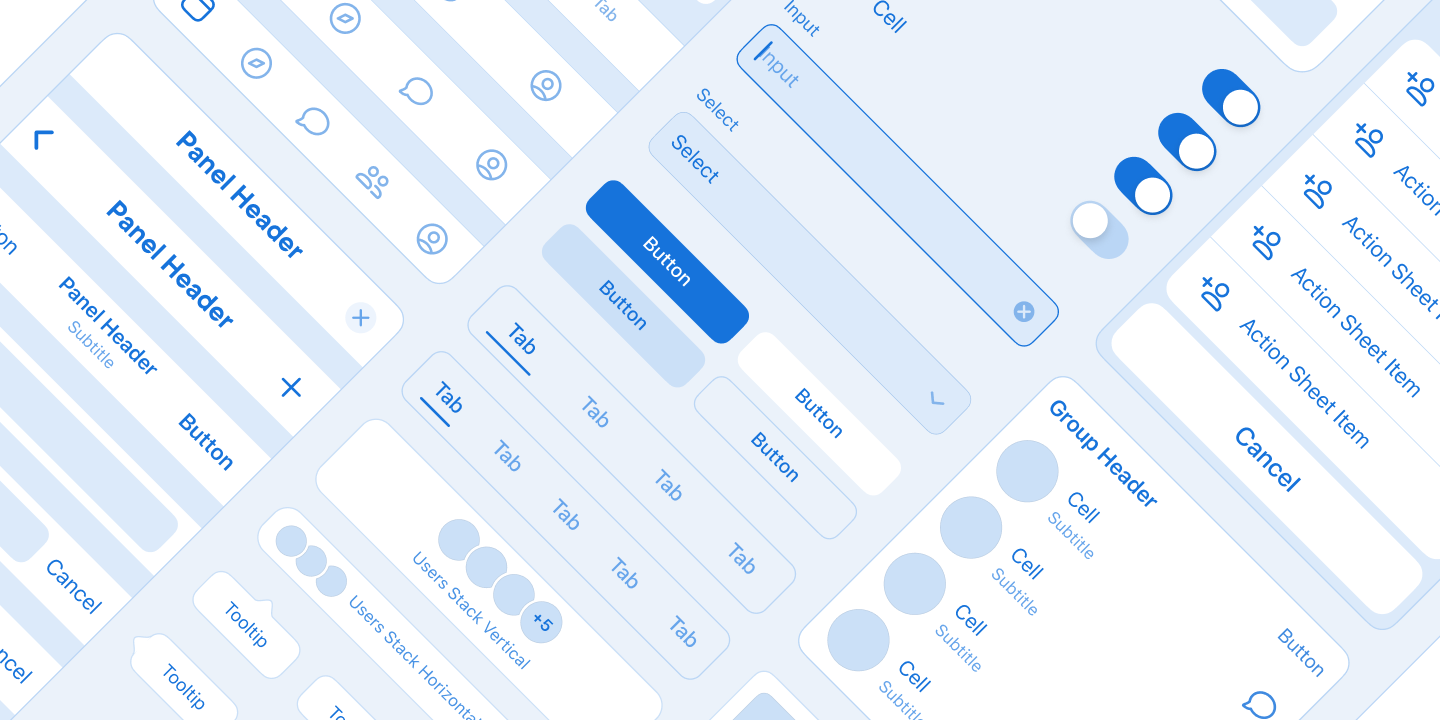
设计工具中的库是设计系统的重要组成部分。我们认为,设计人员应使用与代码中的实现尽可能接近的元素。因此,我们在库中为他们收集了最相关的组件,这些组件反映了开发过程中可用的所有相同条件。
React源代码已经在Github上发布-按照开发人员的示例,我们现在在Figma中共享组件库。

Figma社区的VK页面上提供了四个库:
- VKUI基本库-一个基本库,包含650多个图标和浅色和深色主题的所有颜色标记(以样式形式);
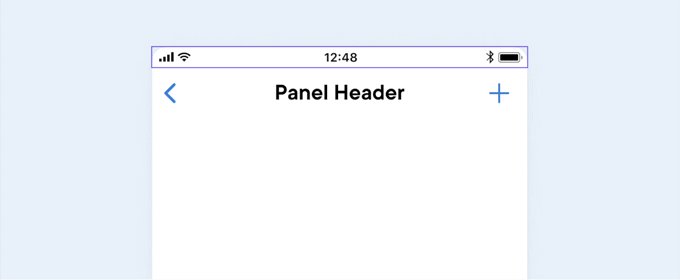
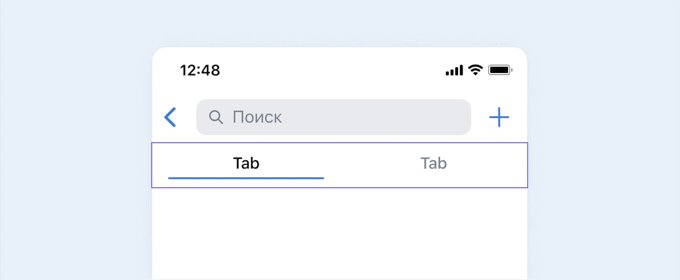
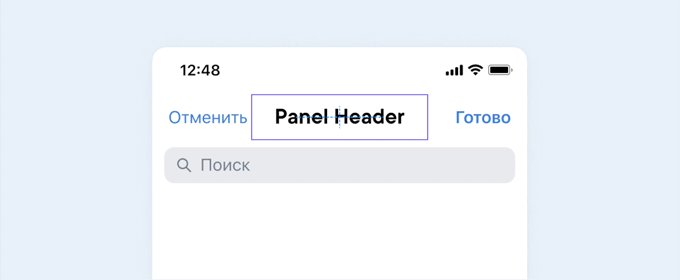
- VKUI iOS库和VKUI Android库-适用于iOS和Android的组件库,是从基础库的令牌以及现成的屏幕模板中收集的;
- VKUI调色板-VK应用程序中的一个调色板,用于收集颜色标记。
这对您有什么用
VK Mini应用程序
- VKUI , -. , VK, — - 16 . VK Mini Apps, 30 .
- VKUI. — . , -, .
, VKUI:

VK Designers
VK Designers — .
, . , , Auto Layout, . .
, . , , , — .
-, .

Figma , -. , , — , .
Figma — .

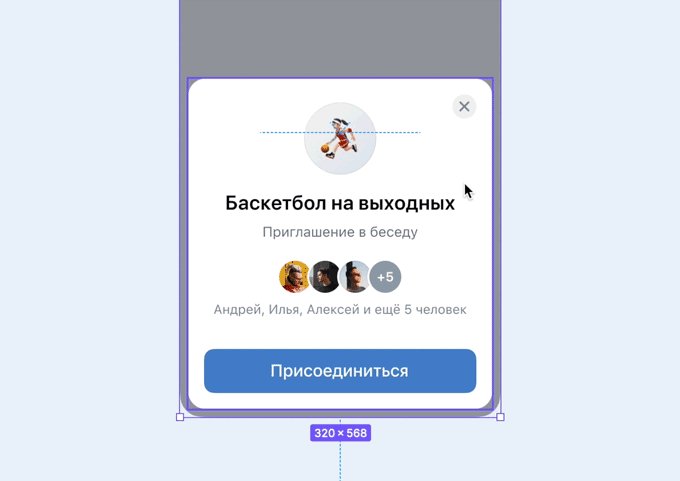
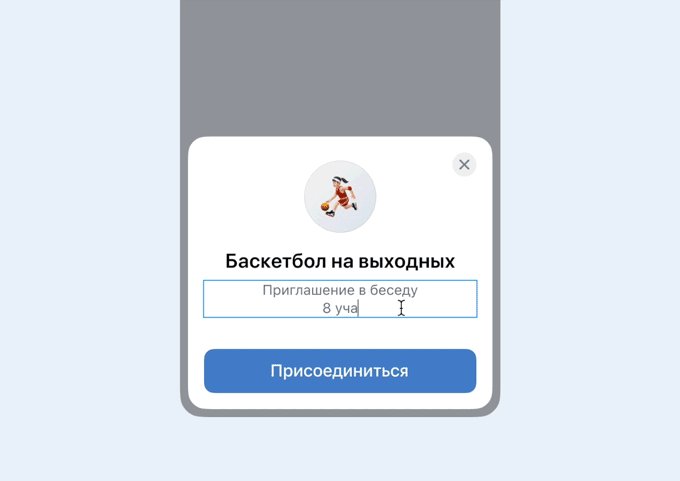
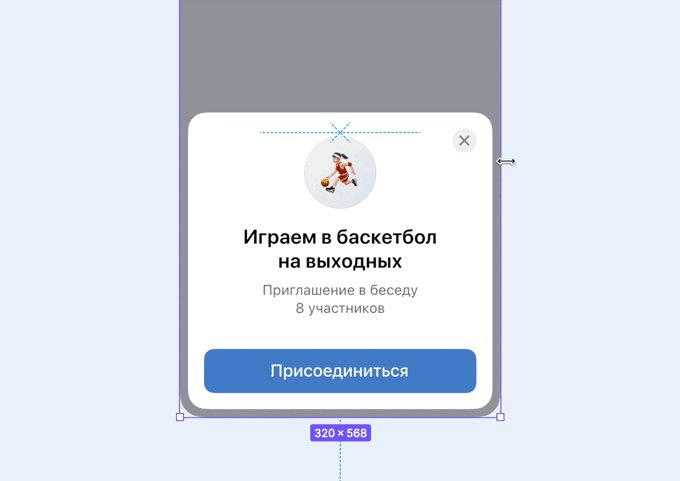
Auto Layout
Auto Layout Figma , . , - , . - Auto Layout , —

. — Figma .
, JSON VKUI Base Library . .
Figma Appearance — . : , Light Text / Primary Dark Text / Primary. 200+ .

, , , . , — : .
VKUI Figma, :
iOS Android.
Sketch
VKUI Sketch — .