 朋友们,美好的一天!本文仅是使用Canvas API的示例中的一小部分,如果有必要召回所研究的材料,可以方便地参考。这不是使用画布的指南,而只是其功能的演示。对我来说,这也是画布研究的一种小计。该代码分为多个单独的沙箱块,这些块位于“剪切”下以提高可读性。几个重要点。可以使用以下属性更好地确定画布的宽度和高度:
朋友们,美好的一天!本文仅是使用Canvas API的示例中的一小部分,如果有必要召回所研究的材料,可以方便地参考。这不是使用画布的指南,而只是其功能的演示。对我来说,这也是画布研究的一种小计。该代码分为多个单独的沙箱块,这些块位于“剪切”下以提高可读性。几个重要点。可以使用以下属性更好地确定画布的宽度和高度:<canvas width="300" height="300"></canvas>
如果我们希望整个查看区域都是画布,那么请执行以下操作:const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
我通常如下定义画布和二维绘图上下文:const canvas = document.querySelector('canvas')
const $ = canvas.getContext('2d')
足够的话。让我们从简单的形状开始。
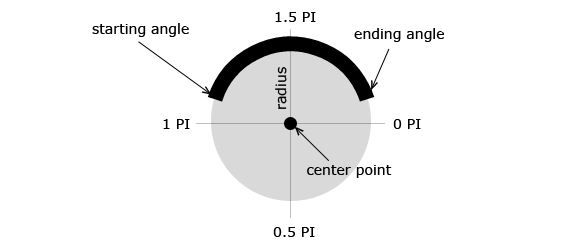
一个圆圈:
贝塞尔曲线:
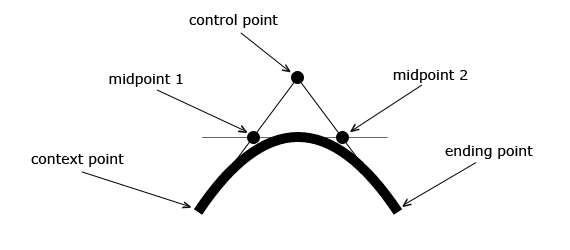
二次曲线:
让我们做一些实验。
我们继续前进。
我们实现了几个功能。
我们继续前进。
也可以看看:感谢您的时间。我希望它花得很好。