了解CSS网格: Rachel Andrew的网格线翻译

在“ 了解CSS网格”系列的第一篇文章中,我们研究了如何创建父网格容器以及适用于此元素的各种属性。创建网格后,我们可以使用一组网格线。在本文中,您将学习如何通过向网格容器的子级添加属性来沿这些线排列元素。
我们涵盖以下几点:
grid-column-start, grid-column-end, grid-row-start, grid-row-end grid-column and grid-rowgrid-area grid-span subgrid
:
, CSS Grid. Rachel Andrew , .
,
, , , , . , , , 5 , , , CSS. , ( ), , .
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
}
: – , , – .
.item {
grid-column: 2 / 4;
grid-row: 1 / 4;
}
CodePen , .
, , align-self justify-self stretch.
, ( ), , , . , ( ) – , , – . , 2 3 , :
.item {
grid-column: 2 / 3;
}
, , :
.item {
grid-column: 2;
}
"grid-area"
grid-area. , , . .
.item {
grid-area: 1 / 2 / 4 / 4;
}
: grid-row-start, grid-column-start, grid-row-end, grid-column-end. , (, ), , , , . , , , CSS , , , margin.
, Grid , , , . , , , . , , grid-column grid-row .
grid-. – , grid-template-columns grid-template-rows. .
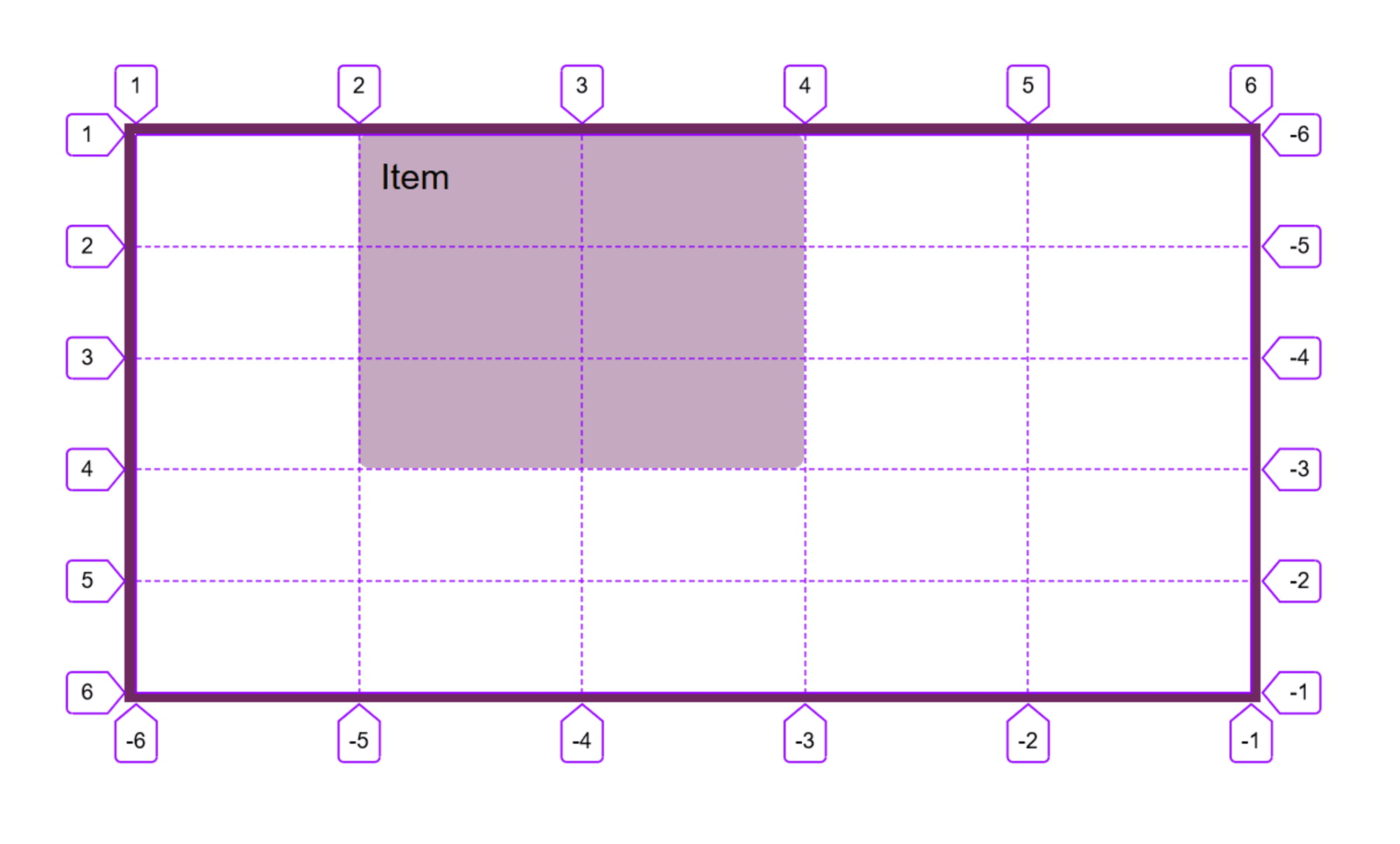
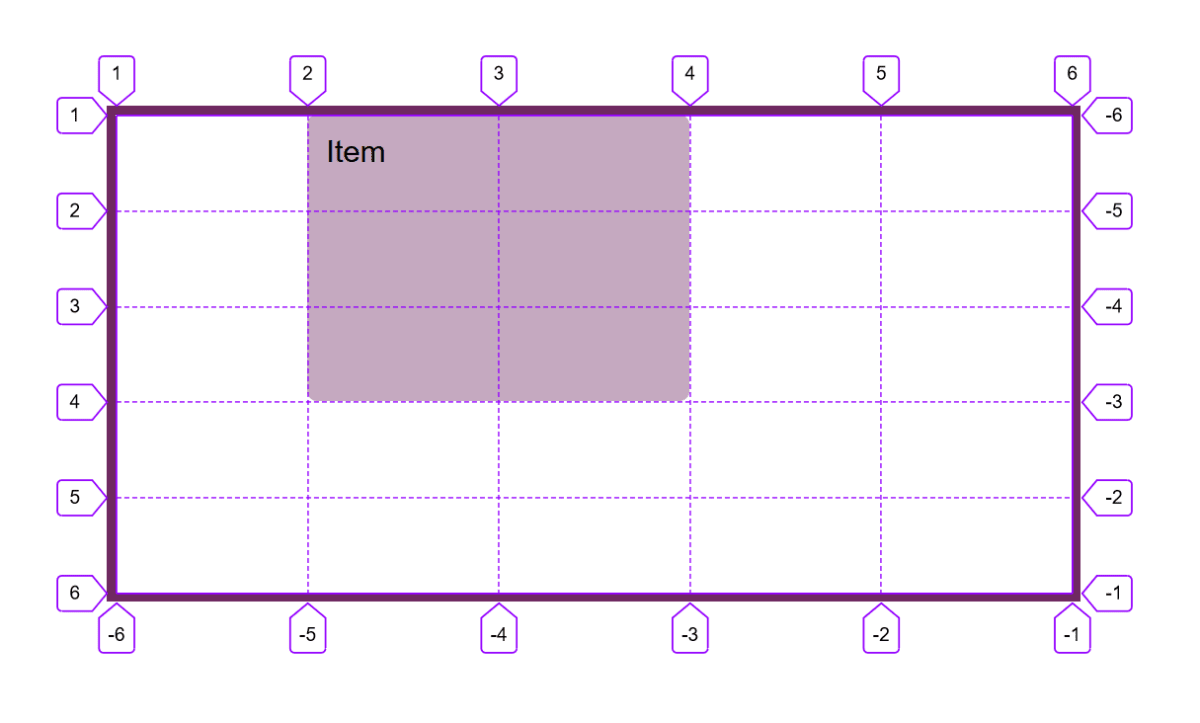
. 1 , . , 1 , 1 – .

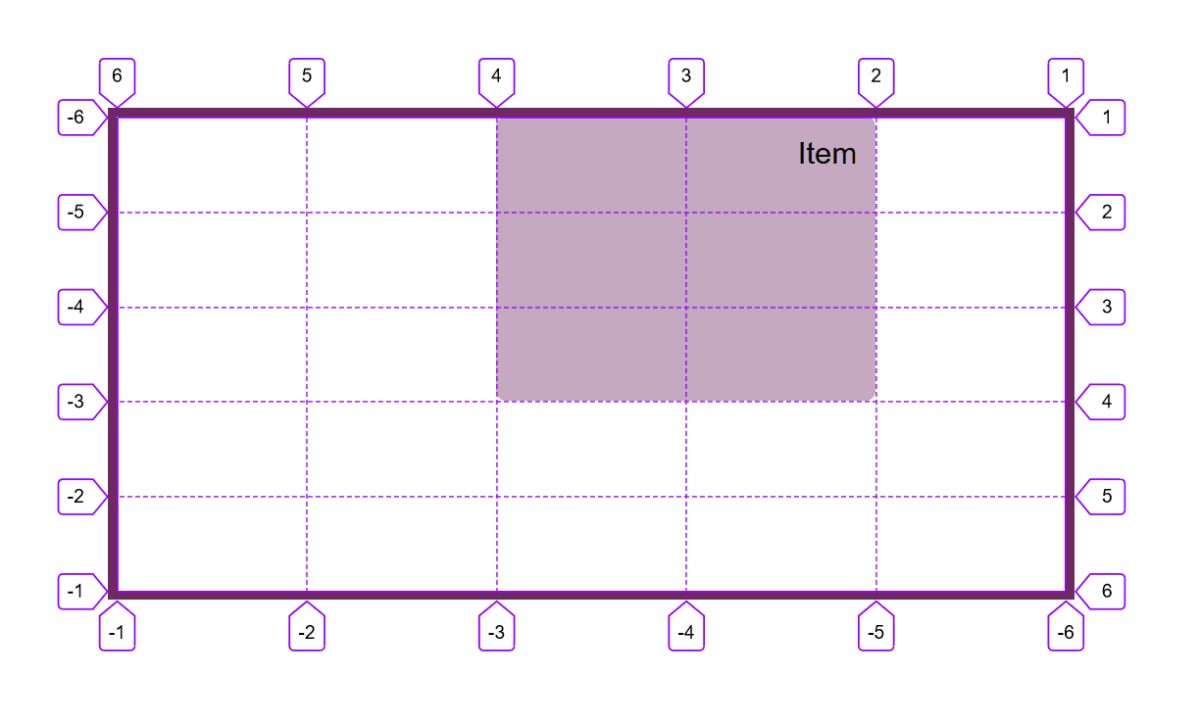
, (, ), 1 , 1 , .

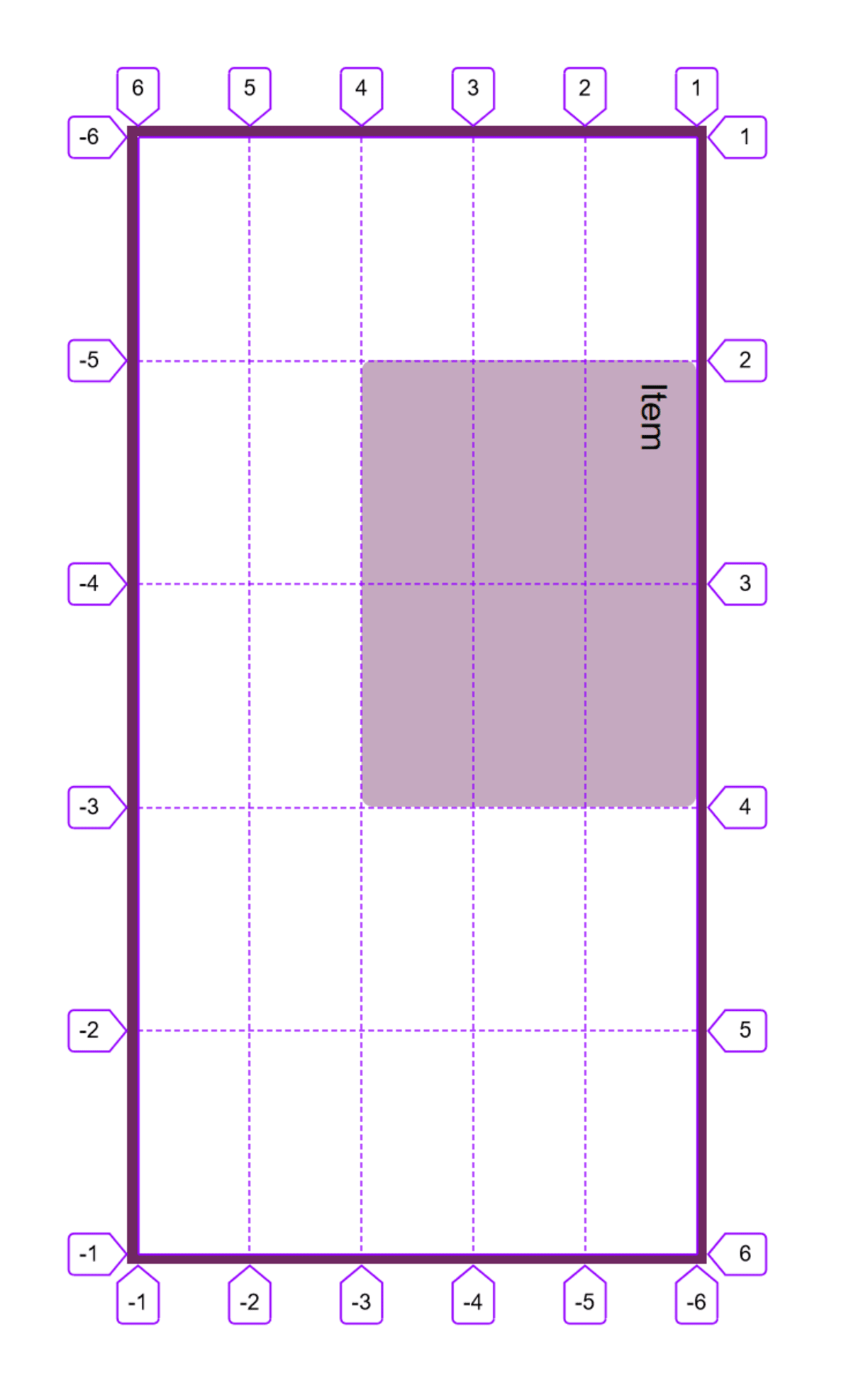
( writing-mode: vertical-rl), 1 . 1 – .

, grid- , .
-1, , -2 . , , , :
.item {
grid-column: 1 / -1;
}
, 1. , , , 5em grid-auto-rows.
placed grid-row: 1 / -1, , 1 -1. , . , ( -1) 2, 3.
, , .
, , . .
.grid {
display: grid;
grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end];
}
.
.item {
grid-column: main-start / main-end;
}
, , .
: . « CSS Grid»
, . , repeat(). 8 , 4- 1fr 2fr. sm, – lg. , 4 .
. , , sm lg, grid-column: sm 2 / lg 3. , .
"span"
, , ( ), , . , , , , , . span. auto ( , ) 3 .
.item {
grid-column: auto / span 3;
}
, subgrid grid-template-columns grid-template-rows. , , , , . subgrid ( , ). CodePen- , Firefox .

, CSS Grid , . , . , .
, . , . , . z-index. , z-index ́ , . , .
""
, . , – , .
, , . grid-auto-flow dense. , , , , . "" , 3 2.
, , Tab, .
, , - . "" , .
, 1 2 , . , .
, , .
最后
这几乎是您需要了解的有关网格线的所有信息。请记住,编号行始终对您可用。无论如何使用网格,都可以始终将元素从一行移到另一行。我们将在以后的文章中介绍的方法将提供定义布局的替代方法,但仍将基于使用编号线创建的网格。