哈Ha!我向您介绍了Sean Sullivan 的文章“使用A-Frame和Tone.js在Web上创建VR音频/视觉体验”的翻译。 A-Frame是用于在网络上创建虚拟现实的框架。只需使用链接,任何戴着VR头盔或启用VR的智能手机的人都可以将自己沉浸在3D空间中。Tone.js是一个用于创建声音的JavaScript库。让我们看看如果将它们组合在一起会发生什么。首先,我们将创建一个环境,使用A框架非常简单。仅使用基本HTML,我们可以创建整个3D空间,为此,我们需要aframe-environment-component。以下是用于我们目的的基本标记。
A-Frame是用于在网络上创建虚拟现实的框架。只需使用链接,任何戴着VR头盔或启用VR的智能手机的人都可以将自己沉浸在3D空间中。Tone.js是一个用于创建声音的JavaScript库。让我们看看如果将它们组合在一起会发生什么。首先,我们将创建一个环境,使用A框架非常简单。仅使用基本HTML,我们可以创建整个3D空间,为此,我们需要aframe-environment-component。以下是用于我们目的的基本标记。<!DOCTYPE html>
<html>
<head>
<title>Basic Scene with Environment - A-Frame</title>
<meta name="description" content="Basic Scene with Environment - A-Frame">
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"> </script>
<script src="https://unpkg.com/aframe-environment-component@1.1.0/dist/aframe-environment-component.min.js"></script>
</head>
<body>
<a-scene environment="preset: starry">
<a-camera>
<a-entity cursor="fuse: true; fuseTimeout: 500"
position="0 0 -1"
geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03"
material="color: black; shader: flat">
</a-entity>
</a-camera>
</a-scene>
</body>
</html>
注意以下元素:<a-entity cursor>
它在我们的细胞内。稍后,他将允许您与我们的合成器进行通信。但是在开始之前,您应该确保正确加载了项目。打开页面,您应该看到三维天空,星星和地球上的网格。所有这些都是在我们定义环境时由aframe-environment组件创建的:<a-scene environment=”preset: starry”>
如果需要,可以更改环境,只需添加另一个模板。在撰写本文时,有16种不同的环境模板可供选择。 我喜欢我们的合成器在太空中,太空很酷。让我们的环境更像行星的表面。首先,我们将删除网格并添加大地的纹理,更改为:
我喜欢我们的合成器在太空中,太空很酷。让我们的环境更像行星的表面。首先,我们将删除网格并添加大地的纹理,更改为:<a-scene environment="preset: starry">
在<a-scene environment="preset: starry; grid: none; groundTexture: walkernoise">
现在开始页面,我们将看到我们的星球仍然太暗,看不到地球上的东西。通过向场景添加光源来解决此问题。<a-entity light="type: ambient; color: #CCC"></a-entity>
有了它,场景应该看起来像这样: 现在我们已经弄清楚了周围的环境,让我们开始开发合成器。
现在我们已经弄清楚了周围的环境,让我们开始开发合成器。组件创建
A-Frame建立在实体组件系统上。它允许您创建组件并将其添加到场景中的实体。让我们为我们的组件创建一个synth.js文件。AFRAME.registerComponent('synth', {
schema: {
},
init: function () {
},
update: function () {
},
remove: function () {
},
tick: function (time, timeDelta) {
}
});
如您所见,生命周期方法内置于A-Frame中,这使向WebVR项目添加交互性变得容易。组件库已准备就绪,让我们看一下使用Tone.js创建合成器的过程。Tone.js
Tone.js-用于在浏览器中创建交互式音乐的框架,是Web Audio API的包装。使用tone.js创建合成器很简单-只需写一行:var synth = new Tone.Synth().toMaster()
但是,我们将创建一个振荡器并添加几个参数以简化进一步的自定义:const synth = new Tone.Synth({
volume: -15,
oscillator: {
type: 'triangle'
},
envelope: {
attack: 0.05,
release: 2
}
}).toMaster()
将此代码直接添加到synth.js文件中我们组件的顶部。现在我们有了一个合成器,但是我们需要为我们的组件提供一种访问它的方法。还记得我们添加到相机的<a-entity cursor>吗?该光标具有参数fuse =“ true”。这将使我们能够跟踪光标如何与实体交互。将EventListener添加到组件以进行融合。我们将在生命周期的init方法中创建一个EventListener,并创建一个名为Trigger的新方法来触发Tone.js。...
init: function () {
this.el.addEventListener('fusing', this.trigger.bind(this))
},
trigger: function () {
synth.triggerAttackRelease(this.data.note, this.data.duration)
},
...
将合成器组件添加到场景。
我们创建了组件,是时候将其添加到A-Frame场景中了。首先,我将Tone.js和一个合成器组件添加到了我们的标记中。注意连接文件的顺序-synth.js在Tone.js之后加载。...
<script src="https://unpkg.com/tone@13.8.25/build/Tone.js"></script>
<script src="synth.js"></script>
</head>
...
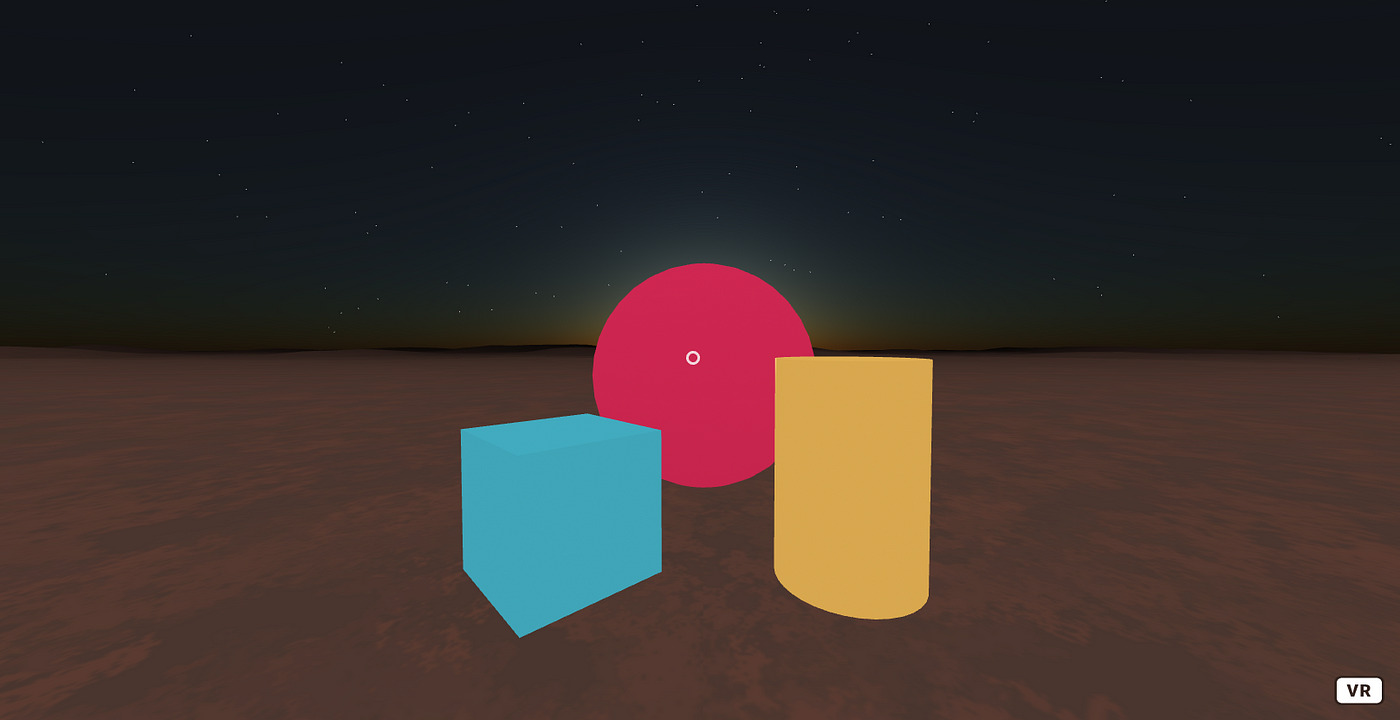
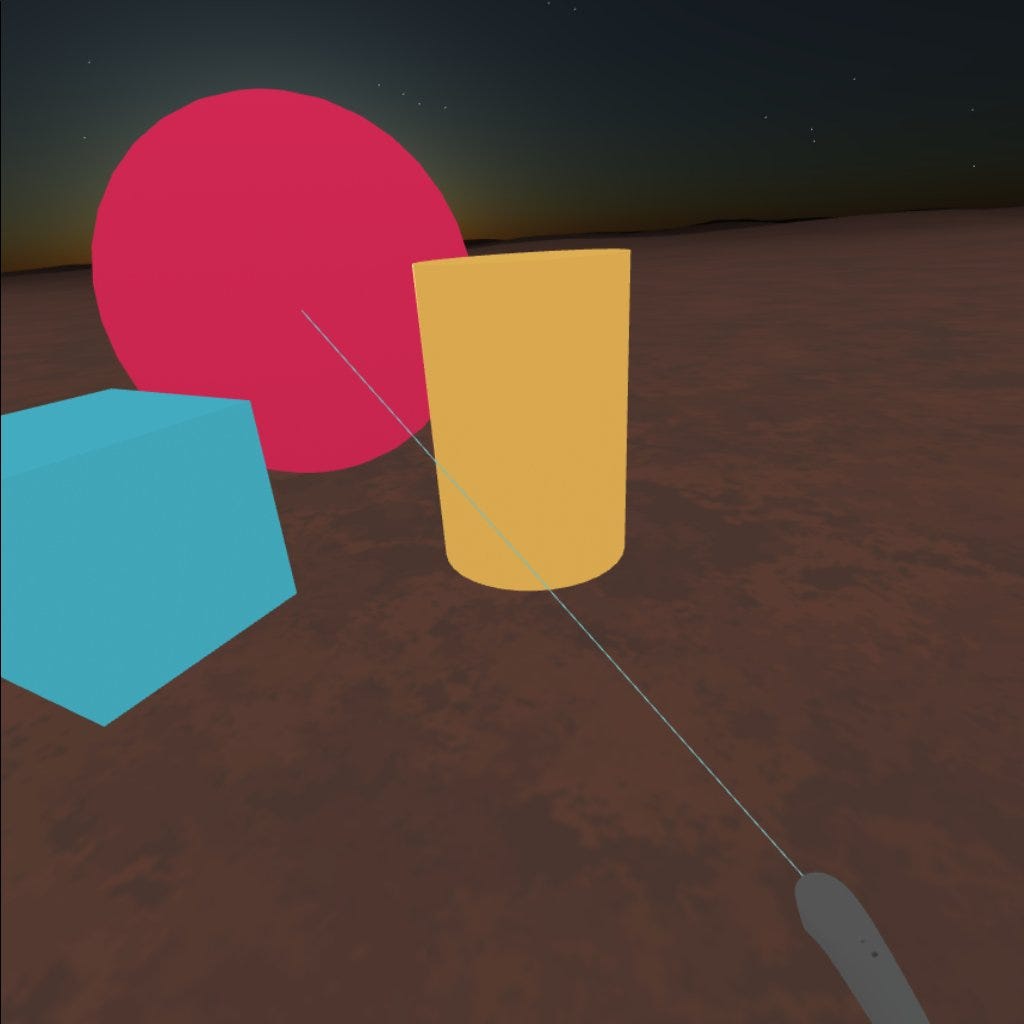
我们还需要将组件连接到的几个实体。添加一些标准的A型框架形状以用于我们的场景。<a-scene>
...
<a-box synth="note: E4" position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere synth="note: C4" position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder synth="note: G4" position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
...
注意synth属性。这是我们创建的组件。“ Synth”是我们向其注册的名称AFRAME.registerComponent('synth',{})
我们在组件图中声明了“ note”。还有一个“持续时间”属性-我们可以使用它来更改音符的长度。例如:synth =“注:E4; 持续时间:8n»
将弹奏整个音符的1/8,而不是标准的1/4。现在,在浏览器中打开场景后,我们将看到我们的图形,当您将其悬停在图形上时,应该播放合成器组件中的音符。
使用Oculus Go控制器
现在我们的场景是这样的-光标固定在屏幕的中央。在VR头盔上,这称为“视觉”控制。转动头部,光标将沿用户的移动方向移动。这是绝对正常的体验,并且对许多项目都适用。但是,如果我们想使用VR控制器控制合成器怎么办?移动手臂,使音乐听起来很有趣,所以让我们使用Oculus Go控制器来改变场景。首先,向场景添加一些实体-控制器和光线投射器。...
<a-entity oculus-go-controls>
<a-entity laser-controls raycaster="far: 200; interval: 100"></a-entity>
...
在这里,我们拥有自己的实体来控制Oculus Go,以及一个用于raycaster的实体,该实体每100毫秒运行一次。现在,让我们修改合成器组件以控制Oculus。我们通过根据组件添加raycaster来做到这一点。AFRAME.registerComponent('synth', {
dependencies: ['raycaster'],
...
然后,在init方法中,更改EventListener-它应该跟踪事件:雷斯特交叉口
init: function () {
this.el.addEventListener('raycaster-intersection', this.trigger.bind(this))
},
...
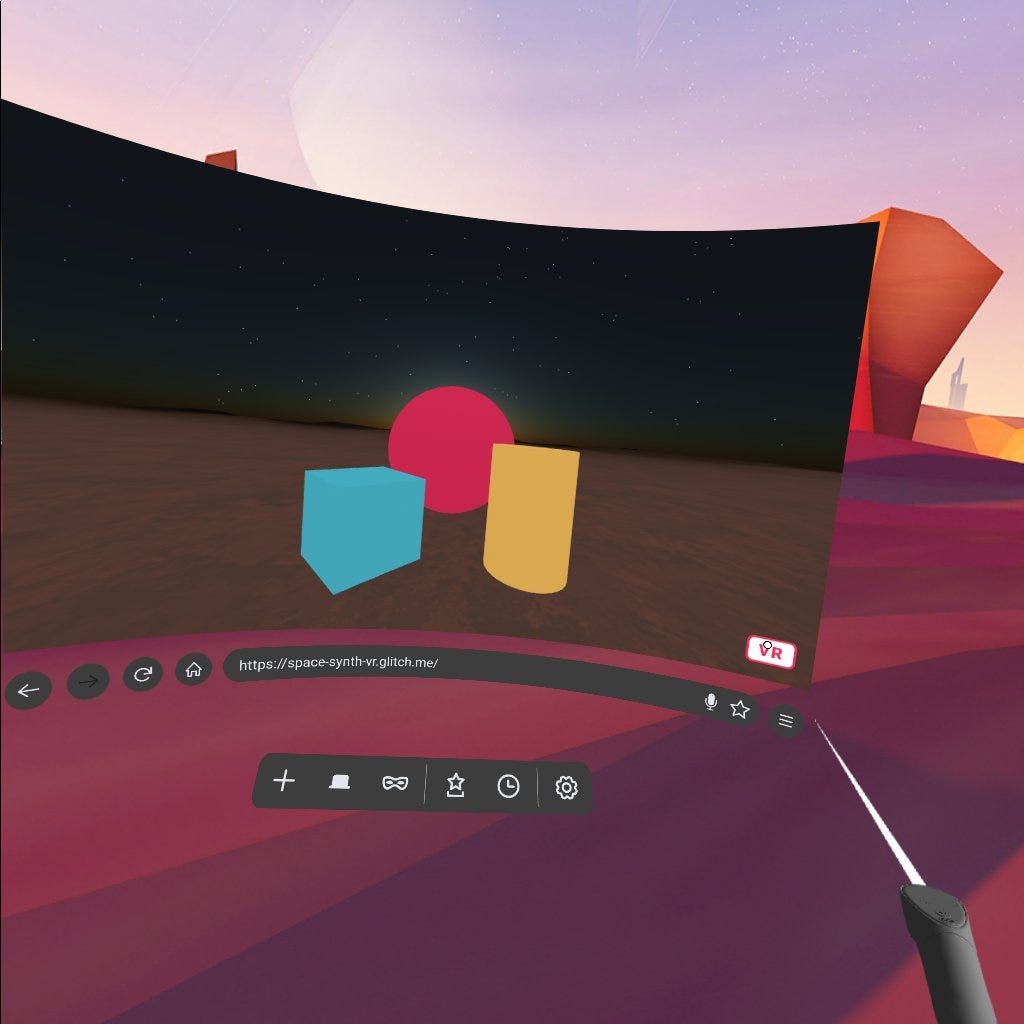
现在,Oculus Go中的场景开始应显示您的控制器-当您将鼠标悬停在图形上时,激光控件应启动合成器播放音符。 如果您想进一步了解该项目,可以运行它并在此处查看源代码-glitch.com/~space-synth-vr
如果您想进一步了解该项目,可以运行它并在此处查看源代码-glitch.com/~space-synth-vr在押
现在,我们有了一个使用VR合成器的简单场景,并且有很多改进它的机会。我们可以添加更多的对象进行交互,为该组件添加更多的合成器和效果。我们可以基于一些事件为对象设置动画。随着场景的增长,您应该考虑性能。幸运的是,A-Frame具有许多内置功能,可以帮助解决此问题。这是一些有用的链接。Raycaster组件交互和控制Tone.js项目源代码感谢您的阅读。