
在本出版物中,我想与您分享一篇文章的翻译,该文章具有我在上一个项目中使用的非常有趣的响应式布局技术。她帮助我节省了很多时间,简化了我的工作。如果对您来说变得有趣,那么这次招待会的秘密是什么,我要猫。
传递
, 14px 769px 20px 2048px.
, DOM. (viewport size). , , DOM- .
- CSS3 CSS. (breakpoints) 480px, 768px 769px. -. , 3, 4, 5 ? 1px 2048px 1px. , CSS, 2048px 2047px, 1px 0px.
calc CSS3 (vh, vw) .
calc CSS .
, -. , , .
, calc IE9.
html {
font-size: 1vh;
}
, 1800px, 18px, 1% 1800. , 800px 8px. , .
, calc, .
Javascript ,
, . , .
. : , .
( FreelancerLifeStyle).
(Math.random() * (2048 - 769) + 769)
Javascript , — 769 2048. Math.random() 0 0.9999999999999999. 2048 769, 1279. , * 1279+769, 769 2048. , 0*(1279)+769 769 0.999999999999*(1279)+769 2047.999999998721.
.
, 14px 20px, 10px 14px. 0 0.999999999999, 10 14. , 0*10+14 14 0.9999*10+14 23,9999, Javascript Math.random CSS. , ?
, . VW, 100vw. , 100vw 1366px 1366px, 1560px 1560px, .
(769px), (2048px) (100vw), , . (100vw — 769px)/2048px 0 , 100vw. , 1800px, (100vw — 769px)/2048px (1800px — 769px)/2048px 0.50341796875. . 0.50341796875 10 ( ?), 5.0341796875. 5.0341796875 14px, 19.0341796875px, 1800px. 14px + 10 * ((2048 — 769px) / 2048 20px.
, :
html {
font-size: minimumPixel + range * ((viewportWidth - minScreenWidth) / maxScreenWidth)
}
html {
font-size: calc(14px + 10 * ((100vw - 769px) / 2048));
}
, 769px 2048px ( 18px), 14px 20px.
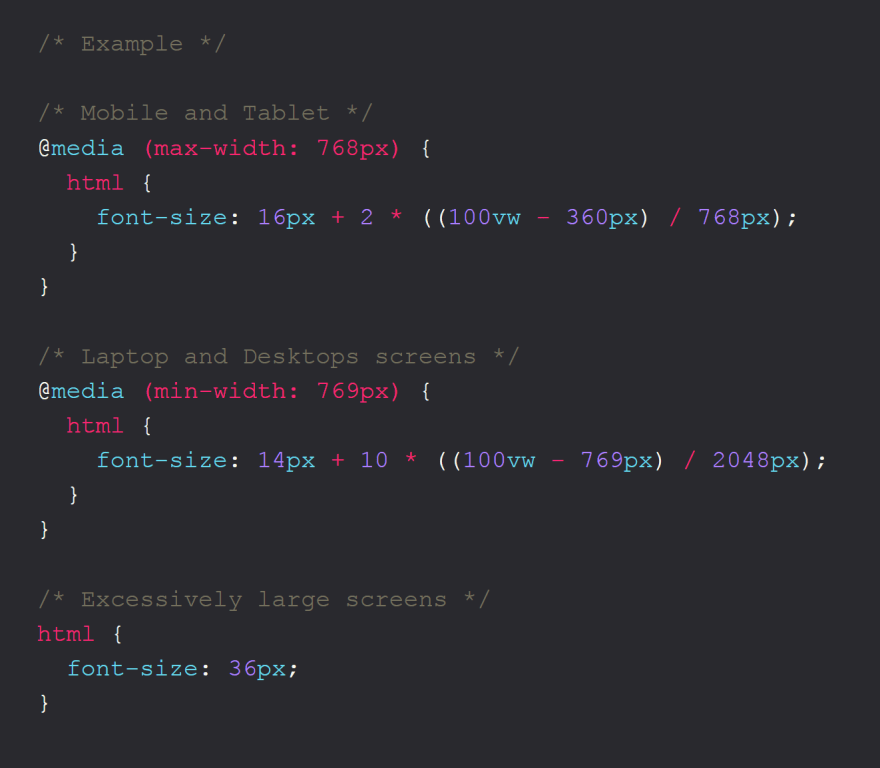
-, .
@media (max-width: 768px) {
html {
font-size: calc(16px + 2 * ((100vw - 360px) / 768));
}
}
@media (min-width: 769px) and (max-width: 2048px) {
html {
font-size: calc(14px + 10 * ((100vw - 769px) / 2048));
}
}
html {
font-size: 36px;
}
这不仅可以应用于字体大小,还可以应用于填充,边距和宽度大小,它们会随着上下更改视口的宽度而伸缩。
我希望您喜欢这篇文章,包括希望您在项目中使用此技术。
注意 译者:
在下一篇文章中,我将尝试与您分享我在实际项目中使用此技术的经验,应注意的事项以及对我的项目对该技术进行了哪些更改。
下一篇文章: 电视优先,响应式排版或如何忘记各种尺寸的设备