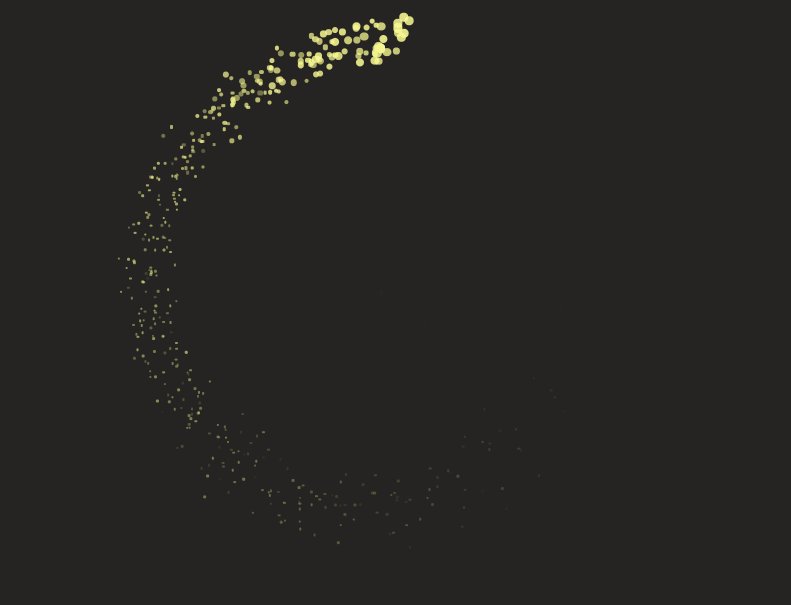
 朋友们,美好的一天!顾名思义,本文将使用一个好奇的库(anime.js)实现一种有趣的效果。我不会赞扬这个库,但是那些忙于动画的人一定要注意它。简单的界面+出色的文档,创造力还需要什么?基于这篇精彩文章的材料。本文的作者将其效果称为“粒子轨迹动画”。
朋友们,美好的一天!顾名思义,本文将使用一个好奇的库(anime.js)实现一种有趣的效果。我不会赞扬这个库,但是那些忙于动画的人一定要注意它。简单的界面+出色的文档,创造力还需要什么?基于这篇精彩文章的材料。本文的作者将其效果称为“粒子轨迹动画”。 我们将从本文中获取代码,对其进行详细分析并进行一些改进。首先,使粒子丰富多彩。因为一种颜色很无聊。其次,动画将通过单击开始。因为无尽的动画很烦人。第三,我们将动画(螺旋)的中心附加到点击的位置。因为用户体验是第一位的。我们不会使用画布。许多小块(div)将被动画化。所以,让我们走(正如加加林所说的,去太空)。我们的HTML由什么组成?在其中,我们连接了库,脚本以及实际上的所有内容。样式也很难令人印象深刻:
我们将从本文中获取代码,对其进行详细分析并进行一些改进。首先,使粒子丰富多彩。因为一种颜色很无聊。其次,动画将通过单击开始。因为无尽的动画很烦人。第三,我们将动画(螺旋)的中心附加到点击的位置。因为用户体验是第一位的。我们不会使用画布。许多小块(div)将被动画化。所以,让我们走(正如加加林所说的,去太空)。我们的HTML由什么组成?在其中,我们连接了库,脚本以及实际上的所有内容。样式也很难令人印象深刻:body {
margin: 0;
background: #333;
overflow: hidden;
}
.dot {
position: absolute;
border-radius: 50%;
}
给JavaScript!如你所愿。我们将所有代码包装在Window对象的click事件处理程序中:window.addEventListener('click', event => { ... })
使用“ box”类为粒子创建容器:let box = document.createElement('div')
box.classList.add('box')
document.body.appendChild(box)
我们确定一些值(不是魔术数字,不用担心,要开心):
let n = 10
let a = 20
let l = 110
我们使用两个for循环生成粒子:for (let i = 0; i <= l; i++) {
let angle = 0.1 * i
let x = (a * angle) * Math.cos(angle) + event.clientX
let y = (a * angle) * Math.sin(angle) + event.clientY
for (let j = 0; j < n; j++) {
let dot = document.createElement('div')
dot.classList.add('dot')
box.appendChild(dot)
let size = anime.random(5, 10)
dot.setAttribute('style',
`width: ${size}px; height: ${size}px;
// anime.random()
top: ${y + anime.random(-15, 15)}px; left: ${x + anime.random(-15, 15)}px;
//
opacity: 0;
//
background: #${ }`)
}
}
获取任意颜色的函数可能如下所示:function getRandomColor() {
let letters = '0123456789abcdef',
color = '#'
for (let i = 0; i < 6; i++) {
color += letters[Math.trunc(Math.random() * 16)]
}
return color
}
但是我们不是在寻找简单的方法,因此它看起来像这样:(Math.random()*0xffffff<<0).toString(16)
它使用按位左移并转换为十六进制字符串。接下来,使用动画对我们创建的粒子进行动画处理:anime({
targets: document.querySelectorAll('.dot'),
loop: false,
easing: 'linear',
opacity: [
{
value: 1,
duration: 50,
delay: anime.stagger(2)
},
{
value: 0,
duration: 1200
}
],
width: {
value: 2,
duration: 500,
delay: anime.stagger(2)
},
height: {
value: 2,
duration: 500,
delay: anime.stagger(2)
},
translateX: {
value: () => anime.random(-30, 30),
duration: 1500,
delay: anime.stagger(2)
},
translateY: {
value: () => anime.random(-30, 30),
duration: 1500,
delay: anime.stagger(2)
}
})
最后但并非最不重要的一点是,在开始处添加对是否存在框的检查:if (document.querySelector(".box")) {
document.body.removeChild(document.querySelector(".box"));
}
结果:GitHub的
代码。就是这样,伙计们!感谢您的关注。