翻译“灵活的布局没有媒体查询”由丹妮Vinther

自2017年在浏览器中推出以来,CSS Grid为Web设计师和开发人员赋予了新的超能力。目前,有许多文章/手册说明了CSS Grid的可能性和优势,描述了从ASCII启发式语法到Grid区域布局到元素自动放置等所有内容,这些元素使媒体查询已过时。尽管如此,媒体查询仍然扮演着重要的角色,这可能会造成一些困难-可能是。
现在是2020年,我们从未如此接近过这样的想法:设计人员和开发人员可以在任何屏幕尺寸上控制标记的每个像素。随着设计系统的出现,我们越来越多地考虑“组件”而不是“页面”。
- , -, . , , , - , .
, - , , , , .
, CSS Grid , .
CSS Values and Units Module Level 4 , , "Mathematical Expressions" ( ). "calc()" min(), max() clamp(), CSS , calc().
, . , max() , (, min-width max()) . , - min max , .
.
min() max() . \ , . min():
width: min(100%, 200px);
, 200px, , 100% . , , , :
width: 100%;
max-width: 200px;
, ? max():
width: max(20vw, 200px);
20vw, 200px.
, .
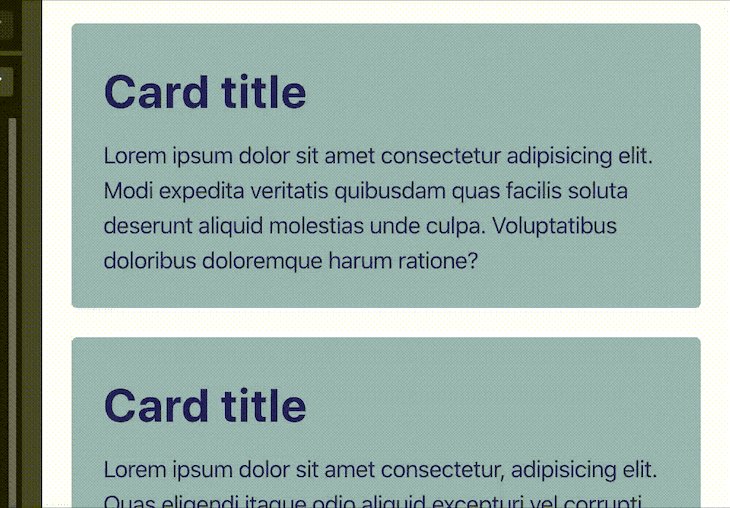
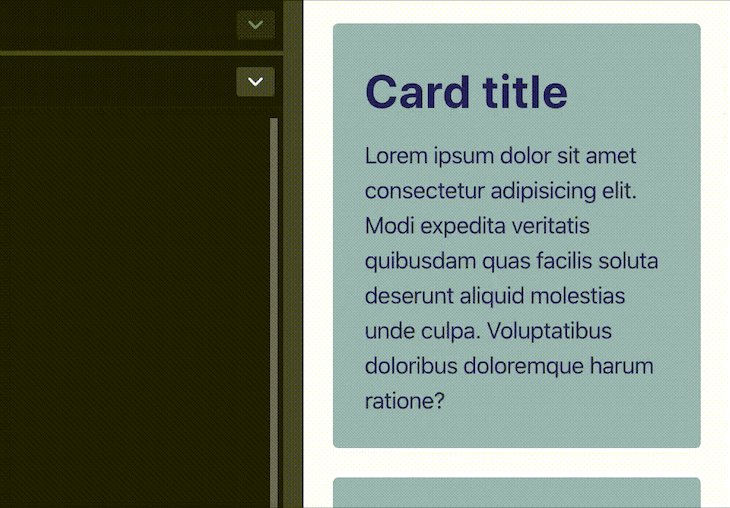
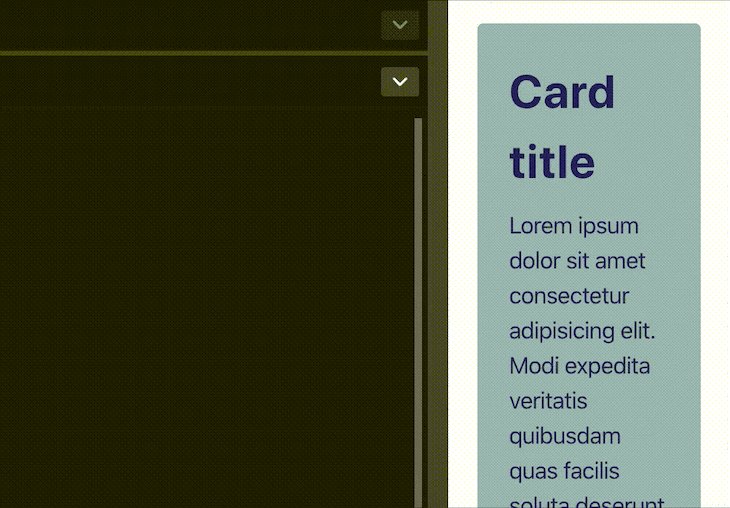
, - , CSS Grid . auto-fit auto-fill minmax(), , , , :
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
, 350px, 1fr ( / ). auto-fit, 350px .
, , . , , . .

, - . .
Min() Max()?
min()
grid-template-columns: repeat(auto-fit, minmax(min(100%, 350px), 1fr));
, 350px , 350px. , 100%.

, * .
* "" – , , .
. ?
Clamp()
, , ? , , , .
, , , – . , ? -… … !

, , min() max(), CSS. grid-.
:
min(100%, max(50%, 350px))
, max() min(), . , – 100% , 50%, , 50% 350px.
:
max(50%, min(350px, 100%))
min() max(), clamp(), , .
clamp(50%, 350px, 100%)
, 50%, – 350px, – 100%.
, , , . , .
clamp(50% - 20px, 200px, 100%)
, calc() clamp(), - . min() max().
? , !
, . , , , , - .

, , 50% , , 33.333% ( ), . , , . , , . , .
. , Heydon Pickering Flexbox , "Holy Albatross". , . :
min-width max-width flex-basis. , flex-basis (, 999rem), 100%. (, -999rem) 33%
, CSS Grid minmax(). MDN:
max < min, max minmax(min, max) min
:
calc(40rem - 100% * 999)
Grid-. "Holy Albatross" - :
minmax(
clamp(
33.3333% - var(--gap),
(40rem - 100%) * 999,
100%
),
1fr
)
33.333% . : (40 rem – 100%) * 999. grid- 40rem, – 100%.

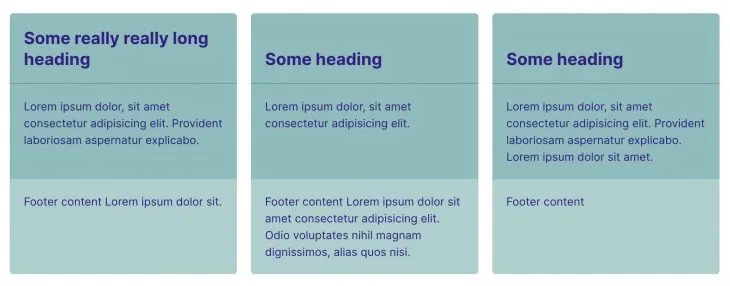
, , , .
: " 40rem, ".
, (, , ch), clamp(). , :
((30ch * 3) - 100%) * 999
30ch, , :
((30ch * 3 - var(--gap) * 2) - 100%) * 999
: Codepen ,
: " 30ch, ".
, , , , , , , , . , , Codepen:

, , , . , - .
Flexbox?
CSS Grid Flexbox , Subgrid. , (, , .) , . :

subgrid Firefox 75+.
. clamp() -.
, , . , -, .

.
font-size: clamp(
var(--min-font-size) + 1px,
var(--fluid-size),
var(--max-font-size) + 1px
);
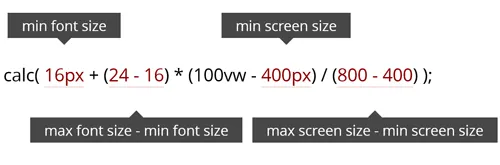
Dave Rupert , , viewport. clamp() , , .
h1 {
--minFontSize: 32px;
--maxFontSize: 200px;
--scaler: 10vw;
font-size: clamp(var(--minFontSize), var(--scaler), var(--maxFontSize));
}
, , viewport . , , viewport . , , .
, min(), max() clamp(). Subgrid, , Firefox.
仅使用范围时,使用独立的标记组件时,媒体查询的灵活性可能会降低。关于如何定位元素,CSS Grid自动布局算法以及数学函数提供了额外的灵活性,所有这些都无需明确定义外部上下文。我认为网络上的标记具有美好的未来,并期待看到更多使用CSS数学函数的示例。