Max Kohler 的“ Practical CSS Scroll Snapping”翻译
CSS滚动捕捉规范允许您在用户滚动页面或元素后将滚动位置捕捉到特定的元素或位置。这是实现以下解决方案的好方法:

浏览器支持和基本用法
, CSS Scroll Snap 2016 , . 2018 Google Chrome (69+), Firefox, Edge, Safari - . CanIUse, .
CodePen Firefox Chrome Canary ( Chrome Stable )
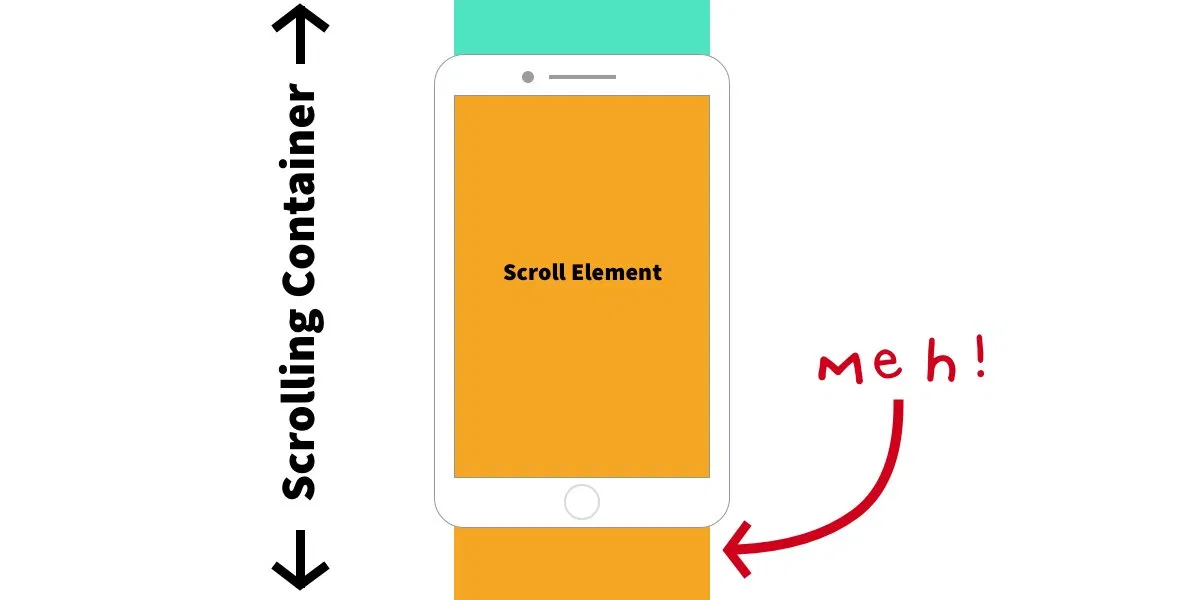
Scroll Snapping scroll-snap-type - scroll-snap-align . - , . :
<div class="container">
<section class="child"></section>
<section class="child"></section>
<section class="child"></section>
<p>...</p>
</div>
.container {
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: start;
}
, , repeat.
.container {
scroll-snap-points-y: repeat(300px);
}
, , , . , , . , , .
( ) :
.container {
scroll-snap-type: mandatory;
scroll-snap-points-y: repeat(300px);
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: start;
}
– , , , . .
, , . "scroll snap" , , . , Flexbox CSS Grid "flex-" "grid-" , , scroll-.
.
"mandatory" , , , .
"proximity" – , , . , , , .
, , "mandatory" , , . , :

scroll-snap-type: mandatory, , , , .
, . , scroll-padding. , padding.
, , , .
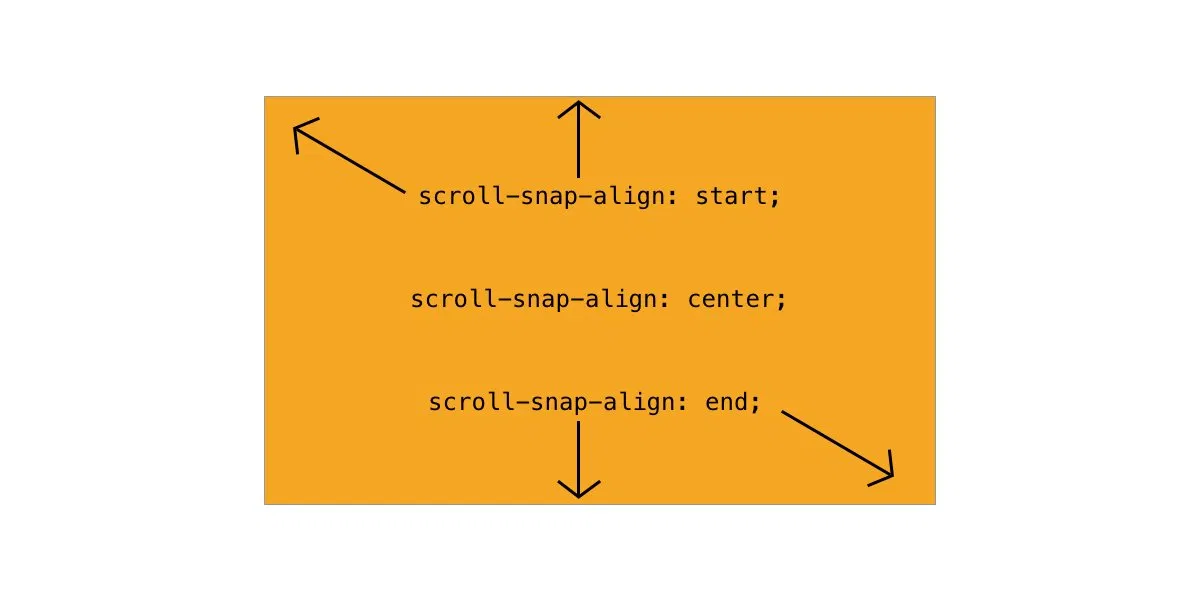
, . : "start", "center" "end".

. , "start" , – . "center" "end" . , .
, , . , .
, "scroll-snap-stop: always". , .
"Scroll Snap".
1:
, CSS. :
.container {
scroll-snap-type: y mandatory;
}
. , :
.child {
scroll-snap-align: start;
}
2:
, X. "scroll-padding", , .
.container {
scroll-snap-type: x mandatory;
scroll-padding: 50%;
}
, . , .
.child {
scroll-snap-align: center;
}
3:
:
html {
scroll-snap-type: y mandatory;
}
:
section {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}
4:
, , X.
body {
scroll-snap-type: x mandatory;
}
section {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}
5:
(scroll snapping) . -, :
.container {
scroll-snap-type: both mandatory;
}
:
.tile {
scroll-snap-align: start;
}
– . , – "scrolljacking" .
CSS , . , , , . , , , ( , .).
, CSS, JavaScript , .
, , . , - , "scroll snapping" UI. iOS Android – , , . Chrome Android , , :
, . CSS Scroll Snapping .
, . , . , , – , .
, . CSS . JavaScript API ( ) .
, MDN « CSS Scroll Snap»