大约一个月前,在Flutter上与一位应用程序开发人员交谈时,出现了一个问题,即阻止了用户电话上小的(成千上万)数据数组的处理。
许多应用程序需要在电话上进行数据处理,并且还需要与后端进行同步。例如:待办事项列表,任何数据的列表(分析,注释等)。
当只有几千个项目的列表,删除其中一个然后写入缓存或搜索缓存时,开始变慢时,这一点都不酷。
有解决办法!Hive-用纯Dart编写的noSql基础,速度非常快。此外,Hive的优点:
- 跨平台-由于没有对纯Dart的本地依赖-移动,台式机,浏览器。
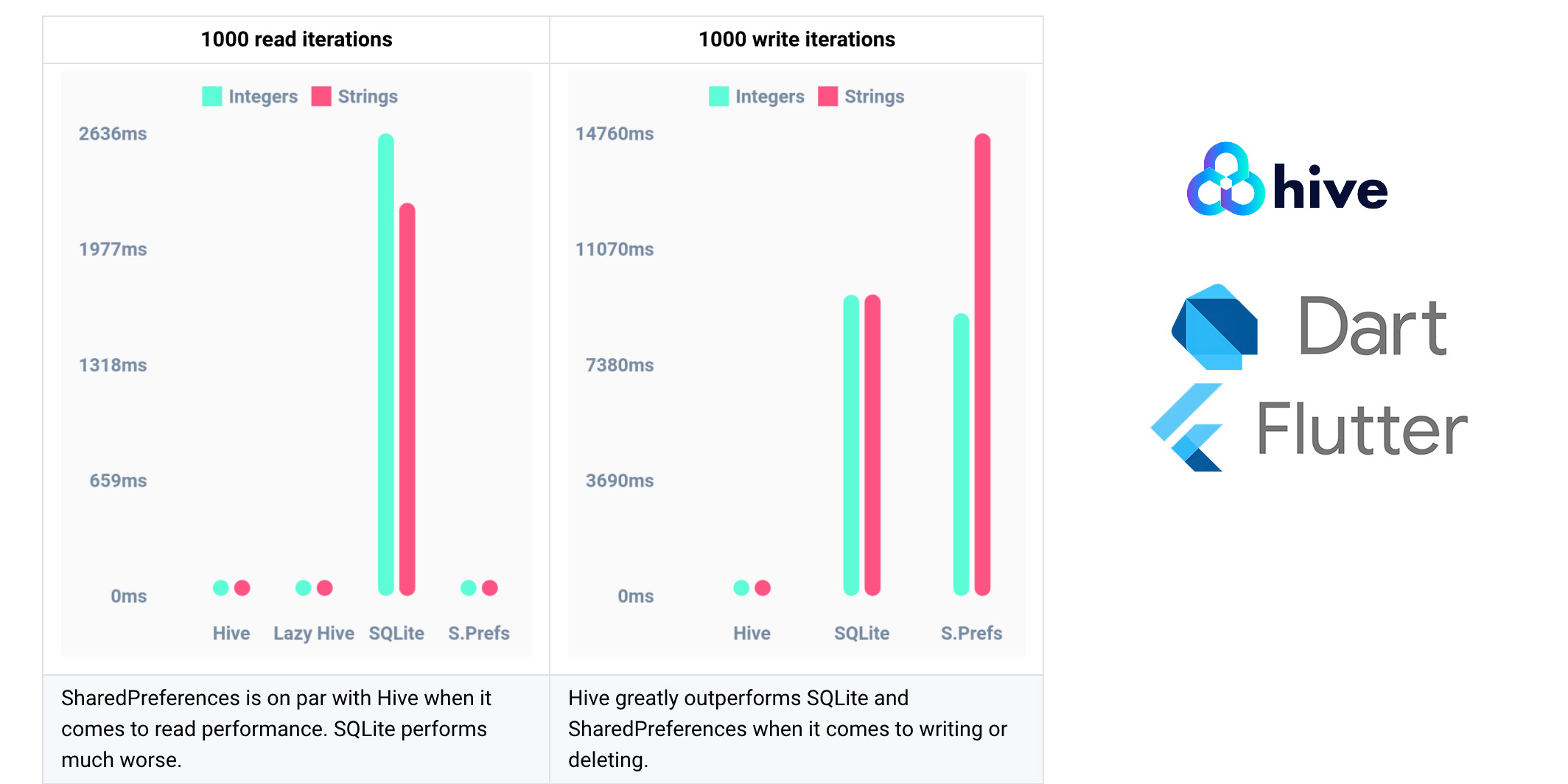
- 高性能。
- 内置强加密。
在本文中,我们将看到如何使用Hive并创建一个简单的ToDo应用程序,在下一篇文章中将通过授权和与云的同步来对其进行补充。

开始
在这里,我们将在本文结尾处编写这样的应用程序,代码发布在github上。

Hive的优点之一是非常好的文档https://docs.hivedb.dev/-从理论上讲,所有内容都已存在。在本文中,我将简单地简要描述如何使用内容并进行示例。
因此,要将配置单元连接到项目,请添加到pubspec.yaml
dependencies:
hive: ^1.4.1+1
hive_flutter: ^0.3.0+2
dev_dependencies:
hive_generator: ^0.7.0+2
build_runner: ^1.8.1
接下来,通常在应用程序的开头进行初始化。
await Hive.initFlutter();
, , . hive_flutter: ^0.3.0+2 — Flutter.
, Hive List, Map, DateTime, BigInt Uint8List.
, TypeAdapters. https://docs.hivedb.dev/#/custom-objects/type_adapters ( hive_generator: ^0.7.0+2).
class Todo {
bool complete;
String id;
String note;
String task;
}
id — typeId: 0
import 'package:hive/hive.dart';
part 'todo.g.dart';
@HiveType(typeId: 0)
class Todo {
@HiveField(0)
bool complete;
@HiveField(1)
String id;
@HiveField(2)
String note;
@HiveField(3)
String task;
}
, , . Hive.
flutter packages pub run build_runner build --delete-conflicting-outputs
todo.g.dart
\ Hive.
HiveObject — Todo HiveObject
class Todo extends HiveObject {
2 save() delete(), .
— Box
hive (box). , , ..
Box . , ( ).
var todoBox = await Hive.openBox<Todo>('box_for_todo');
read / write .
, :
,
var stringBox = await Hive.openBox<String>('name_of_the_box');
stringBox.put('key1', 'value1');
print(stringBox.get('key1')); // value1
stringBox.put('key2', 'value2');
print(stringBox.get('key2')); // value2
+
List. autoinrement.
: getAt(), putAt() and deleteAt()
add() .
stringBox.put('value1');
stringBox.put('value2');
stringBox.put('value3');
print(stringBox.getAt(1)); //value2
? , Hive. Listeners , . ( , ), Listeners . await .
,
var stringBox = await Hive.box<String>('name_of_the_box');
, singleton.
, , , ,
var stringBox = await Hive.openBox<String>('name_of_the_box');
, :
/// Returns a previously opened box.
Box<E> box<E>(String name);
/// Returns a previously opened lazy box.
LazyBox<E> lazyBox<E>(String name);
/// Checks if a specific box is currently open.
bool isBoxOpen(String name);
/// Closes all open boxes.
Future<void> close();
Devhack , Flutter — open source, , , .
LazyBox —
, . . , - .
, lazily
var lazyBox = await Hive.openLazyBox('myLazyBox');
var value = await lazyBox.get('lazyVal');
Hive . , Hive .
Hive AES-256 .
256-
var key = Hive.generateSecureKey();
Fortuna random number generator.
var encryptedBox = await Hive.openBox('vaultBox', encryptionKey: key);
encryptedBox.put('secret', 'Hive is cool');
print(encryptedBox.get('secret'));
:
- , plaintext.
- flutter_secure_storage .
- , , .
, , .
,
var box = Hive.box('myBox');
await box.compact();
await box.close();
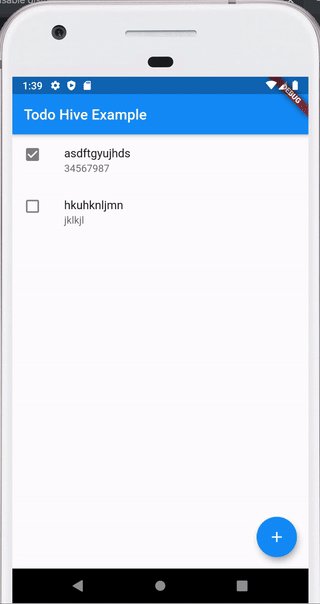
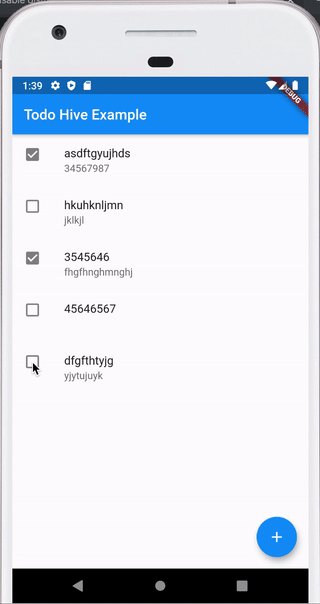
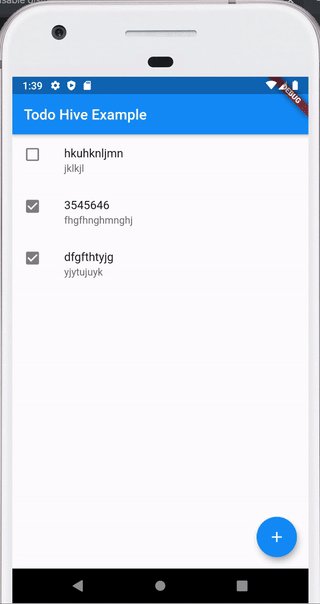
todo_hive_example
, , , .
, .
:
:
1 —
, , ( +.
, .
.
(, Dart (extensions)), /hive_flutter-0.3.0+2/lib/src/box_extensions.dart
/// Flutter extensions for boxes.
extension BoxX<T> on Box<T> {
/// Returns a [ValueListenable] which notifies its listeners when an entry
/// in the box changes.
///
/// If [keys] filter is provided, only changes to entries with the
/// specified keys notify the listeners.
ValueListenable<Box<T>> listenable({List<dynamic> keys}) =>
_BoxListenable(this, keys?.toSet());
}
, .
, ,
body: ValueListenableBuilder(
valueListenable: Hive.box<Todo>(HiveBoxes.todo).listenable(),
builder: (context, Box<Todo> box, _) {
if (box.values.isEmpty)
return Center(
child: Text("Todo list is empty"),
);
return ListView.builder(
itemCount: box.values.length,
itemBuilder: (context, index) {
Todo res = box.getAt(index);
return ListTile(
title: Text(res.task),
subtitle: Text(res.note),
);
},
);
},
),
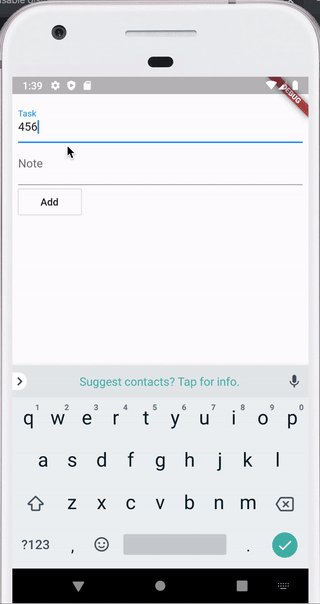
. + .
, +.
Add , .
void _onFormSubmit() {
Box<Todo> contactsBox = Hive.box<Todo>(HiveBoxes.todo);
contactsBox.add(Todo(task: task, note: note));
Navigator.of(context).pop();
}
, , Todo. Hive.
github .
2 — \
. , class Todo extends HiveObject
leading: res.complete
? Icon(Icons.check_box)
: Icon(Icons.check_box_outline_blank),
onTap: () {
res.complete = !res.complete;
res.save();
});
github .
3 — —
. dismissable .
background: Container(color: Colors.red),
key: Key(res.id),
onDismissed: (direction) {
res.delete();
},
, , .
github — https://github.com/awaik/todo_hive_example
To be continued:
- BLoC. , , Apple Id.
- Firebase GraphQl . ( ).