是否需要为您的Android应用实现用户颜色选择?该库是一个不错的选择,不做过多介绍,就让我们开始吧。和往常一样,首先我们将库添加到应用程序中(文件build.gradle(module.app)):我们找到implementation 'com.jaredrummler:colorpicker:1.1.0'了。现在,我们直接进行颜色选择的实现。创建标记:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/activityMain"
tools:context=".MainActivity">
<Button
android:id="@+id/firstButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №1"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<Button
android:id="@+id/secondButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №2"
android:layout_below="@id/firstButton"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="First text"
android:textSize="40sp"
android:textColor="@android:color/black"
/>
<TextView
android:id="@+id/secondText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second text"
android:textSize="40sp"
android:layout_below="@+id/firstText"
android:layout_centerInParent="true"
android:textColor="@android:color/black"
/>
</RelativeLayout>
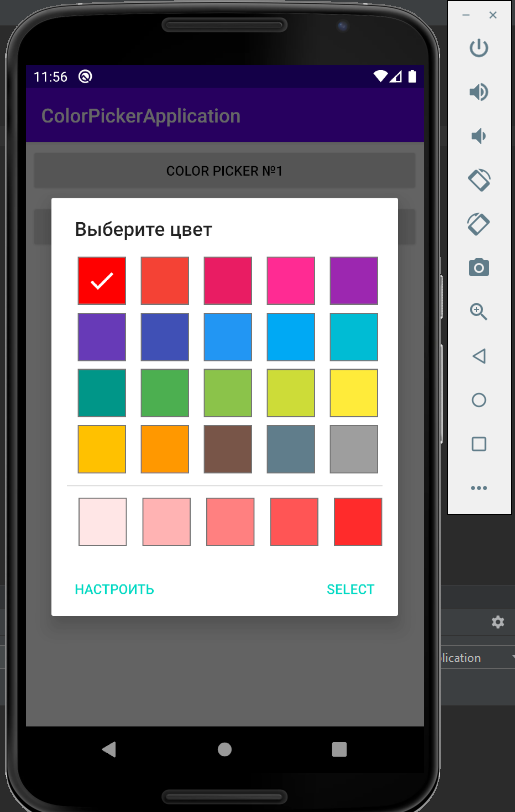
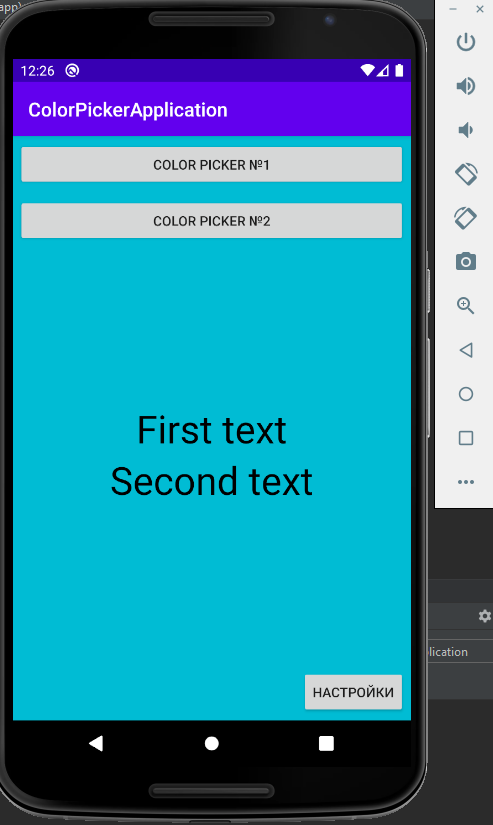
我们有2个按钮,通过单击它们会打开一个用于选择颜色的对话框。当我们选择一种颜色时,它将在两个TextView中发生变化。将我们的字段添加到MainActivity: Button firstButton,secondButton;
TextView firstText,secondText;
private static final int firstId = 1,secondId = 2;
...并在onCreate()中对其进行初始化:
firstButton = findViewById(R.id.firstButton);
secondButton = findViewById(R.id.secondButton);
firstText = findViewById(R.id.firstText);
secondText = findViewById(R.id.secondText);
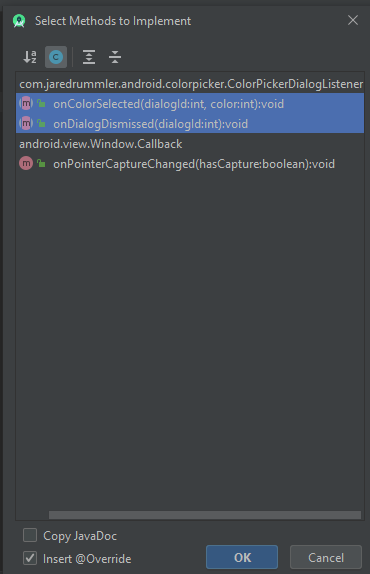
重要说明:MainActivity还必须实现ColorPickerDialogListener接口的方法:
 现在,我们将创建一个用于创建对话框的方法和XML标记中指定的onClick方法:
现在,我们将创建一个用于创建对话框的方法和XML标记中指定的onClick方法:private void createColorPickerDialog(int id) {
ColorPickerDialog.newBuilder()
.setColor(Color.RED)
.setDialogType(ColorPickerDialog.TYPE_PRESETS)
.setAllowCustom(true)
.setAllowPresets(true)
.setColorShape(ColorShape.SQUARE)
.setDialogId(id)
.show(this);
}
public void onClickButton(View view) {
switch (view.getId()) {
case R.id.firstButton:
createColorPickerDialog(firstId);
break;
case R.id.secondButton:
createColorPickerDialog(secondId);
break;
}
}
 ColorPickerDialog类的所有属性您还必须实现ColorPickerDialogListener接口的方法:
ColorPickerDialog类的所有属性您还必须实现ColorPickerDialogListener接口的方法:@Override
public void onColorSelected(int dialogId, int color) {
switch (dialogId) {
case firstId:
firstText.setTextColor(color);
break;
case secondId:
secondText.setTextColor(color);
break;
}
}
@Override
public void onDialogDismissed(int dialogId) {
Toast.makeText(this, "Dialog dismissed", Toast.LENGTH_SHORT).show();
}
启动并完成!
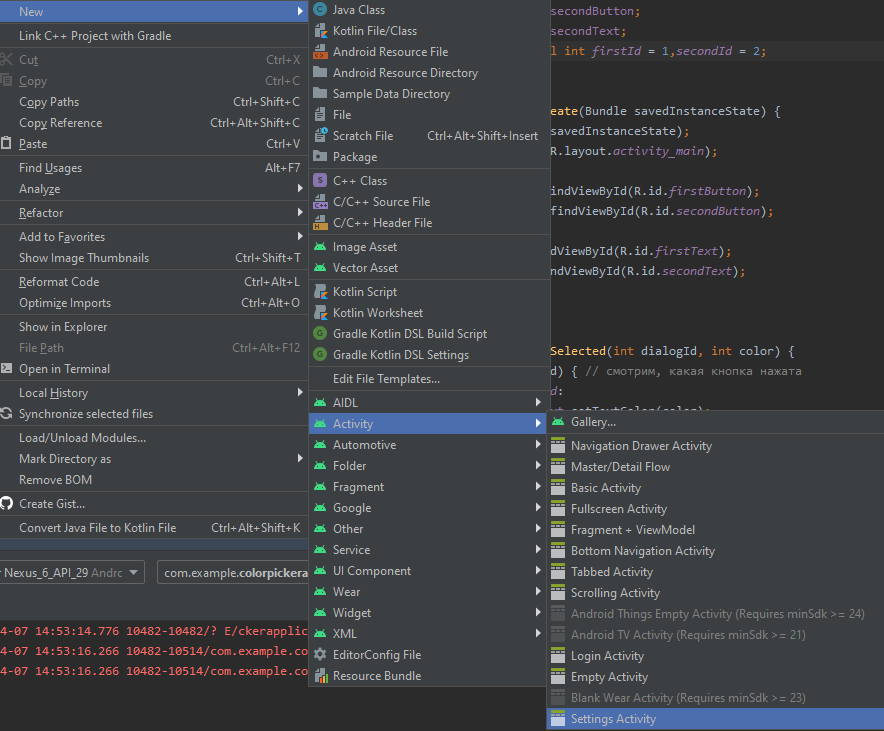
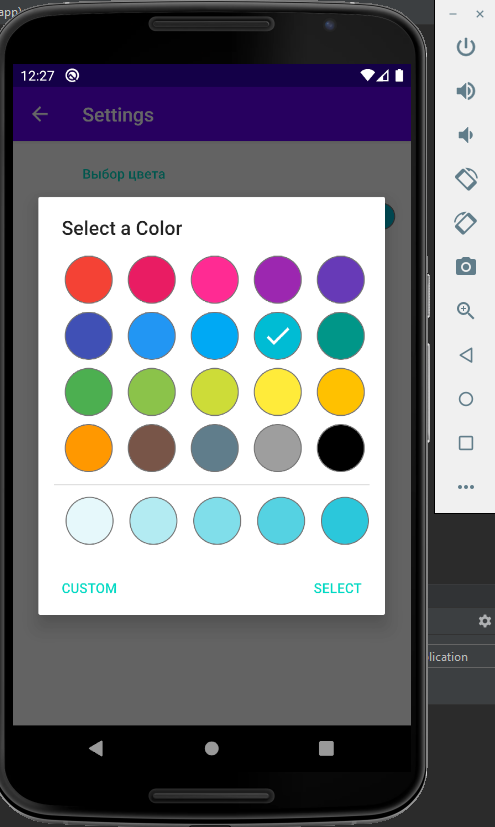
 但是,这并不是ColorPicker库的全部功能。她还为PreferenceScreen添加了首选项。这使您可以在设置中实现颜色选择。让我们看看它是如何工作的。1)创建一个新的SettingsActivity:
但是,这并不是ColorPicker库的全部功能。她还为PreferenceScreen添加了首选项。这使您可以在设置中实现颜色选择。让我们看看它是如何工作的。1)创建一个新的SettingsActivity: 2)打开root_preferences.xml文件,并进行如下更改:
2)打开root_preferences.xml文件,并进行如下更改:<PreferenceScreen xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<PreferenceCategory app:title=" ">
<com.jaredrummler.android.colorpicker.ColorPreferenceCompat
android:key="color_picker"
app:title=" "
/>
</PreferenceCategory>
</PreferenceScreen>
如您所见,我们创建了一个ColorPreferenceCompat类型的首选项3)在activity_main.xml中创建一个按钮以转到我们的SettingsActivty:<Button
android:id="@+id/settingsButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="5dp"
android:onClick="openSettingsActivity"
/>
4)在MainActivity中创建一个openSettingsActivity方法,并在此按钮的“ onClick”字段中指定它:public void openSettingsActivity(View view) {
startActivity(new Intent(this,SettingsActivity.class));
}
在同一MainActivity中,创建一个根据设置中选择的颜色更改其背景的方法,然后在onCreate中调用此过滤器:private void setBackgroundColorFromSettingsActivity() {
SharedPreferences sp = PreferenceManager.getDefaultSharedPreferences(this);
//SharedPreferences
// - :
//https://developer.android.com/reference/android/content/SharedPreferences?hl=ru
int color = sp.getInt("color_picker",Color.GREEN);
RelativeLayout layout = findViewById(R.id.activityMain);
layout.setBackgroundColor(color);
}
重新定义onResume方法(此处有更多详细信息):@Override
protected void onResume() {
setBackgroundColorFromSettingsActivity();
super.onResume();
}
5)运行该应用程序,看看发生了什么:

 如您所见,一切正常。PS:有用的链接:PSS:GitHub应用程序代码
如您所见,一切正常。PS:有用的链接:PSS:GitHub应用程序代码