 哈Ha!我继续在Blazor上做在线商店。在这一部分中,我将讨论如何添加将商品添加到购物篮的功能。有关详细信息,欢迎来猫。
哈Ha!我继续在Blazor上做在线商店。在这一部分中,我将讨论如何添加将商品添加到购物篮的功能。有关详细信息,欢迎来猫。内容
参考文献
→ 来源→ Docker注册表上的映像编码
在ProductsModel模型中,为购物篮中的产品数量添加了一个字段。 public int ItemsInBasketCount { get; set; }
在ProductsViewModel中添加:检查弹出窗口的显示并检查用户身份验证的状态。 [Inject]
public AuthenticationStateProvider AuthStateProvider { get; set; }
[Inject]
public IJSRuntime Js { get; set; }
获取购物篮中当前的物品数量。 private async Task LoadItemsInBasketCount()
{
var (res, err) = await Repository.GetItemsInBasketCount();
if (!string.IsNullOrWhiteSpace(err))
{
Model.HandledErrors += $";{err}";
}
else
{
Model.ItemsInBasketCount = res;
}
}
检查身份验证状态。 private async Task<bool> IsAuth()
{
var state = await AuthStateProvider.GetAuthenticationStateAsync();
return state?.User?.Identity?.IsAuthenticated ?? false;
}
将产品添加到购物车。 public async Task AddToBasket(Guid productId)
{
Model.IsLoaded = false;
if (!await IsAuth())
{
await Js.InvokeVoidAsync(
"alert",
" . ."
);
Model.IsLoaded = true;
return;
}
var (r, e) = await Repository.AddToBasket(productId);
Model.HandledErrors = e;
Model.IsLoaded = true;
await LoadItemsInBasketCount();
}
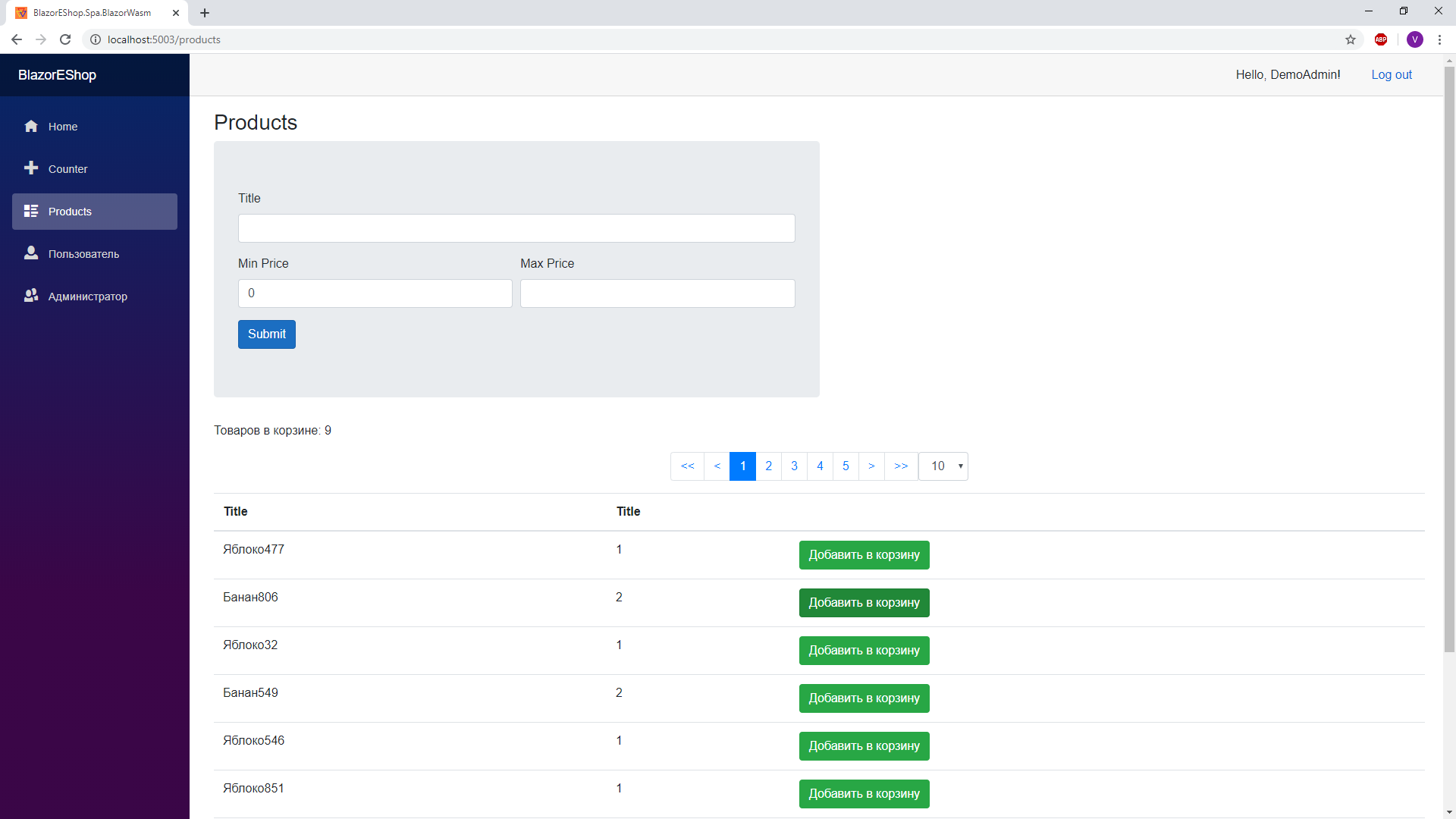
在Products.razor中已添加:显示购物篮中的产品数量。<AuthorizeView>
<Authorized>
: @Model.ItemsInBasketCount
</Authorized>
</AuthorizeView>
将商品添加到购物车。<td>
<input type="button"
value=" "
class="btn btn-success"
@onclick="@(async x=> await AddToBasket(product.Id))" />
</td>
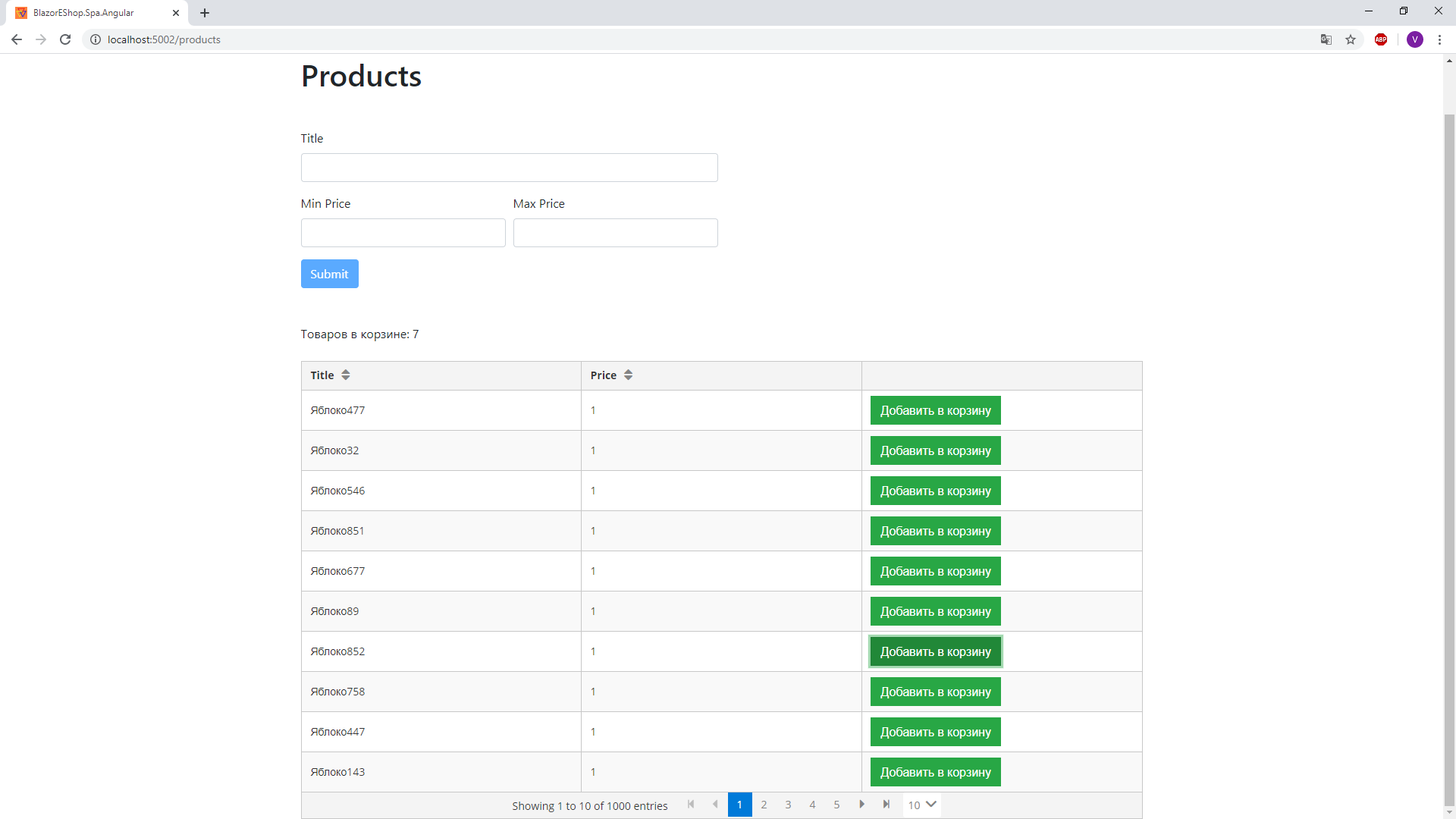
角版本