Web的复杂性每天都在变化,其功能也在以同样快的速度增长,尤其是3D渲染。谁刚刚开始加入3D主题-欢迎加入。
远方来吧
WebGL是JavaScript的软件库,可让您创建可在浏览器中使用的3D图形。该库基于OpenGL库的体系结构。 WebGL使用GLSL着色器编程语言,该语言具有类似C的语法。 WebGL很有趣,因为代码直接在浏览器中建模。为此,WebGL使用HTML5中引入的canvas对象。使用WebGL,尤其是着色器,是一个非常耗时的过程。在开发过程中,有必要描述每个点,线,面等。为了可视化所有这些,我们需要注册大量的代码。为了提高开发速度,开发了Three.js库。Three.js是一个JavaScript库,其中包含一组用于在WebGL中创建和显示交互式3D图形的预定义类。WebGL的Three.js与JavaScript的jQuery相同。该库提供了声明性语法,并从浏览器中与3D相关的头痛中提取了摘要。让我们进行总体概述,看看如果您是3D世界的新手,那么该如何入门。有关Three.js的更多信息
如前所述,Three.js库使使用WebGL更加容易。使用Three.js时,无需编写着色器(但可能性仍然存在),并且可以在熟悉的概念上进行操作。库上有大量开发人员。主要的思想家和开发人员是里卡多·科贝洛(Ricardo Cobello),他的创意笔名是Doob先生。可以将使用Three.js建模的图形与场景进行比较,因为我们有机会对诸如场景,灯光,摄像机,物体及其材质等概念进行操作。三种所谓的Three.js鲸鱼包括:- 场景 -一种放置我们创建的所有对象的平台;
- 相机 -实际上-这是将被对准场景的“眼睛”。相机拍摄并显示舞台上的物体;
- 渲染器 -一种可视化工具,可让您显示相机捕获的场景。
Three.js有几种类型的相机:最常见的是“透视相机”和“正交相机”。透视相机
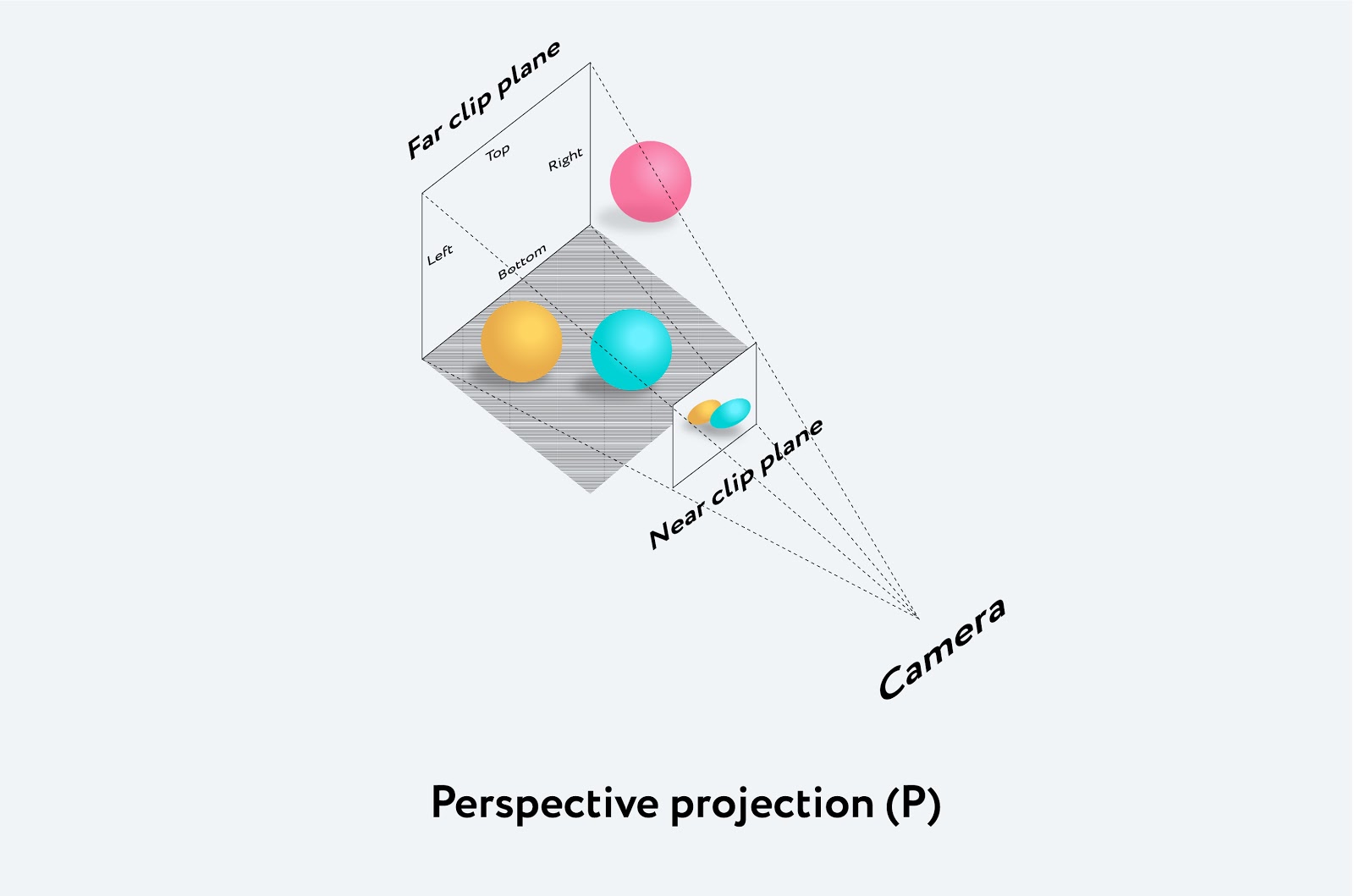
这是用于渲染3D场景的最常见的投影模式。透视相机旨在模拟人眼所见。摄像机以透视投影的方式感知所有物体,即:物体离我们越远,看起来就越小。 透视相机有4个参数:
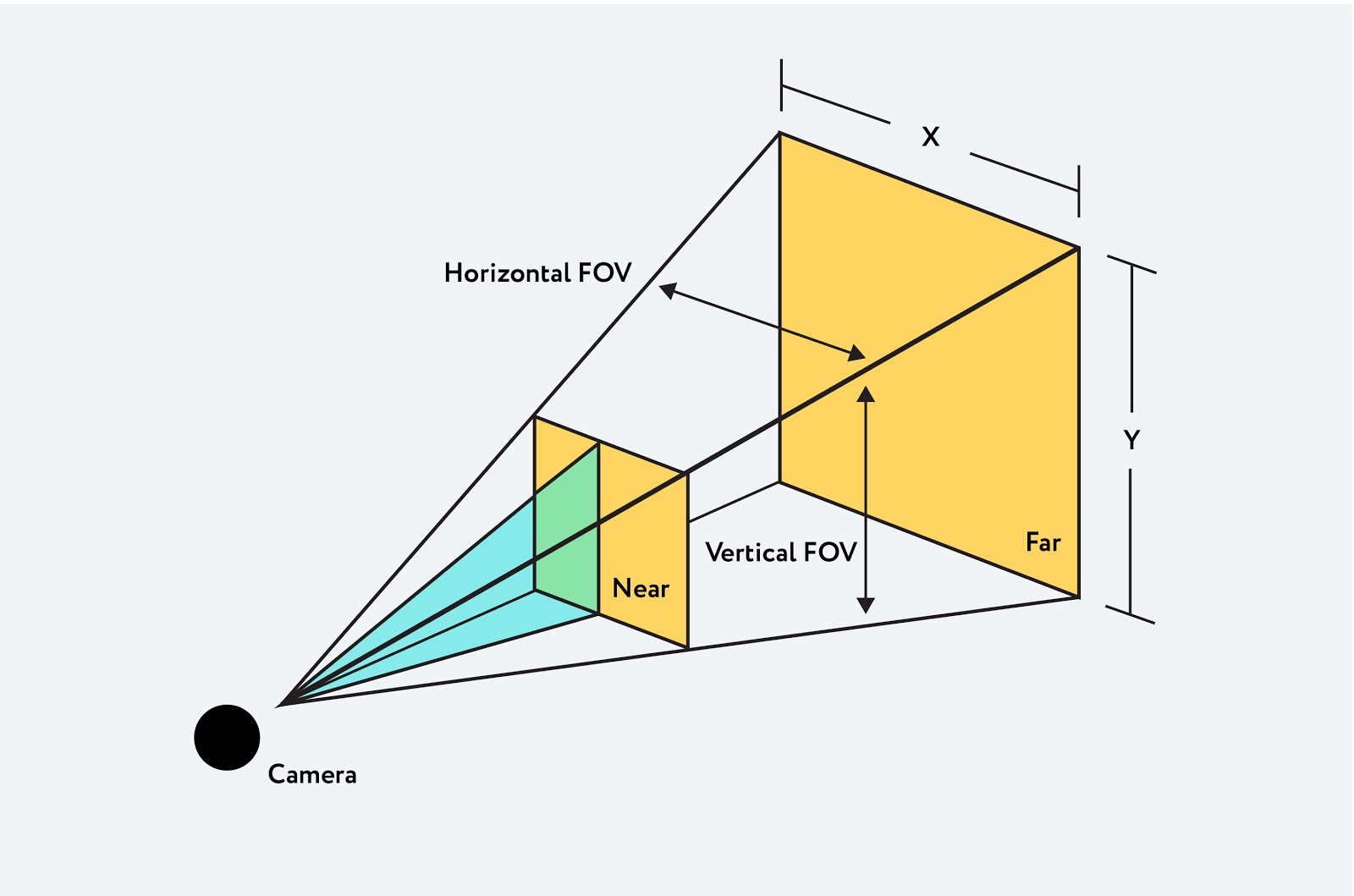
透视相机有4个参数:- FOV Field Of View (/ ) — , .
- Aspect ratio — , , . . , , .
- Near & Far — , . , , , .

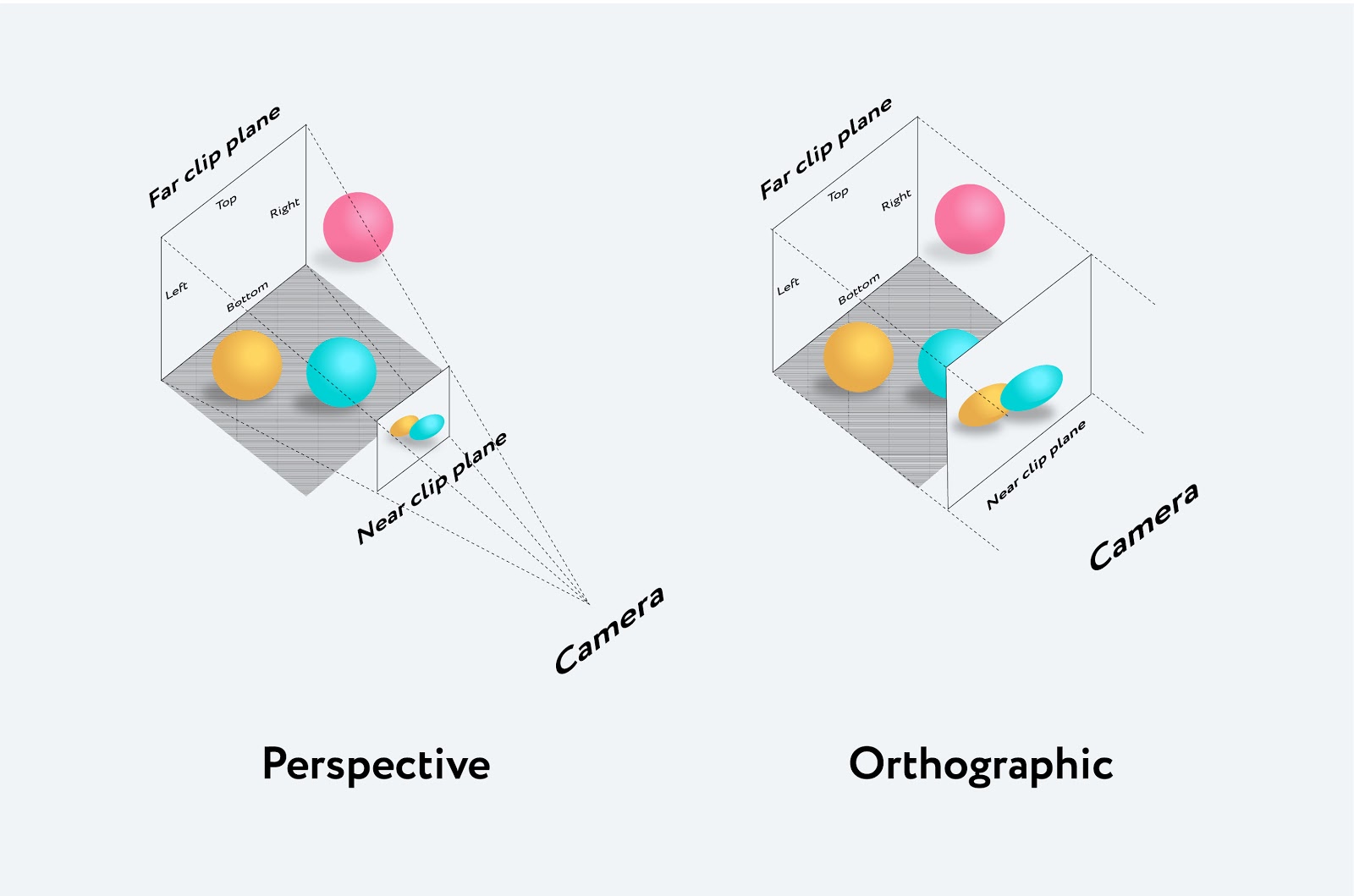
Orthographic Camera
在此投影模式下,无论物体与相机的距离如何,显示图像中物体的尺寸均保持恒定。也就是说,它是距离物体无限远的摄像机。在这种情况下,所有垂直线保持垂直,全部平行-平行。如果我们移动相机,线条和物体将不会失真。在显示2D场景和UI元素时,这很有用。
灯光
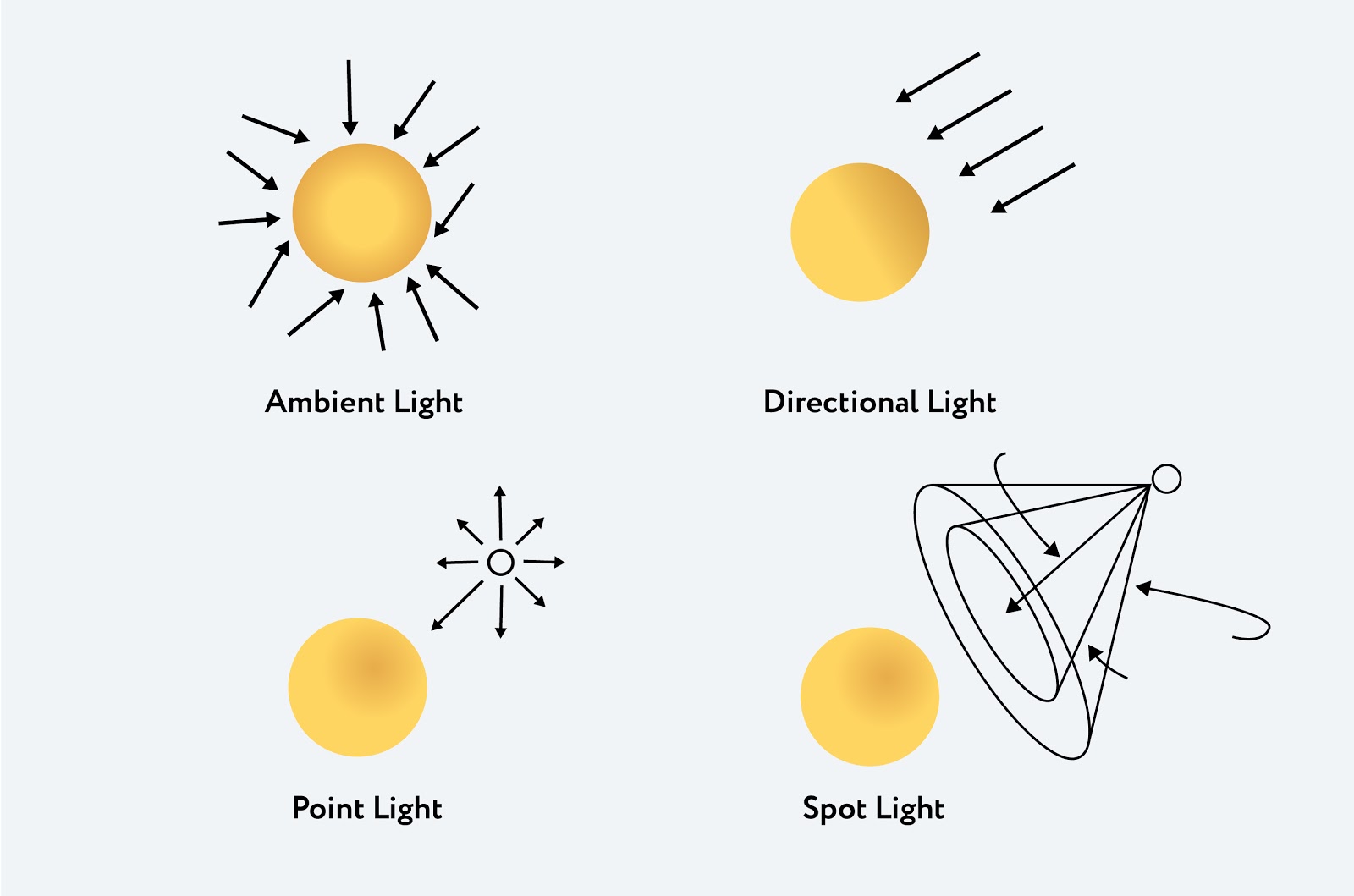
在舞台上没有照明的情况下,您会感到自己在黑暗的房间里。另外,通过点亮舞台,您可以赋予更大的真实感。从技术上讲,每个照明都可以设置为颜色。照明示例:- Ambient Light — , ; , .
- Directional Light — , . , , , , ; , .
- Point Light — , . ( ).
- 聚光灯 -该光沿圆锥形从一个方向的一个点发射,随着远离光源而扩展。

在舞台上创建对象
在舞台上创建的对象称为网格。网格是代表基于三角形多边形网格的对象的类。这个类有两个参数:- 几何 -描述形状(顶点的位置,面,半径等)
- 材料 -描述对象的外观(颜色,纹理,透明度等)
让我们尝试创建2个简单的形状:一个立方体和一个球体。首先,转到网站three.js,下载该库的最新版本。然后,我们在连接库头部分或到年初身体的部分我们的文档,你就大功告成了:<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>First Three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="js/three.js"></script>
<script>
</script>
</body>
</html>
此外,为了能够显示创建的对象,必须创建场景,添加摄像机并配置渲染。添加场景:var scene = new THREE.Scene();
添加透视相机:var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
摄像机采用了上面提到的4个参数:- 视角或FOV,在我们的示例中为75度;
- 第二个参数是长宽比或长宽比;
- 第三个和第四个参数是到摄影机的最小和最大距离,这些距离将落入渲染中。
添加并配置渲染器:var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
我们的工作:首先创建一个渲染对象,然后根据可见区域的大小设置其大小,最后将其添加到页面中以创建一个我们将使用的空白画布元素。创建渲染后,我们指示在何处显示canvas标签。在本例中,我们将其添加到body标签中。要创建多维数据集本身,我们首先设置几何:var geometry = new THREE.BoxGeometry( 10, 10, 10);
使用BoxGeometry类创建一个多维数据集。这是一个包含多维数据集的顶点和面的类。我们转移尺寸:- width:立方体宽度,沿x轴的边的大小
- 高度:立方体高度,即 y边尺寸
- 深度:立方体的深度,即 Z轴上的侧面尺寸
要为立方体着色,请设置材料:var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
在我们的例子中,MeshBasicMaterial被设置和参数颜色0x00FF00为通过,即绿色。该材料基本上用于使图形具有均匀的颜色。不利的一面是,这个人物在深度上消失了。但是,当使用{wireframe:true}参数渲染线框时,此材料非常有用。现在,我们需要一个带有几何形状并对其应用材质的Mesh对象:var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 25;
我们将Mesh添加到场景中,并在场景之后将照相机作为所有对象移动。默认情况下,坐标(0,0,0)添加了scene.add()方法,因此照相机和立方体将位于同一点。为了对立方体进行动画处理,我们需要使用requestAnimationFrame在render循环中绘制所有内容:function render() {
requestAnimationFrame( render );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
}
render();
requestAnimationFrame是对浏览器的一个动画请求。我们向它传递一个要调用的函数,即render()函数。在这里,我们设置转速的参数。结果,该循环每秒渲染场景60次,并使立方体旋转。现在让我们画一个球体:var geometry = new THREE.SphereGeometry(1, 32, 32);
要构建球体,将使用SphereGeometry类,该类负责:- 半径(默认值为1)
- widthSegments-水平线段(三角形)的数量。最小值为3,默认值为8
- heightSegments-垂直段的数量。最小值为2,默认值为6
顺便说一句,您指定的三角形数量越多,球的表面将越平滑。接下来,我们尝试使用另一种材质-MeshNormalMaterial-一种将RGB颜色的法向矢量进行比较的多色材质:var material = new THREE.MeshNormalMaterial();
var sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );
camera.position.z = 3;
材料的种类很多。某些材料可以组合并同时应用于一个图形。在这里阅读更多。最后一步是设置渲染周期:function render() {
requestAnimationFrame( render );
sphere.rotation.x += 0.01;
sphere.rotation.y += 0.01;
renderer.render( scene, camera );
}
render();
我们得到以下信息:让我们尝试创建一个更复杂的图形,并应用更复杂的材质。例如,考虑材料MeshPhongMaterial,它考虑了光照。因此,首先我们需要向场景添加一些灯光。在下面,我们添加带有黄色的SpotLight,并在坐标轴上设置其位置:var scene = new THREE.Scene();
var spotLight = new THREE.SpotLight(0xeeeece);
spotLight.position.set(1000, 1000, 1000);
scene.add(spotLight);
var spotLight2 = new THREE.SpotLight(0xffffff);
spotLight2.position.set( -200, -200, -200);
scene.add(spotLight2);
如上所述,SpotLight从一个点沿一个方向的一个点沿圆锥体辐射,并随着远离光源而扩展。除了颜色外,聚光灯还可以接受其他参数:强度,距离,角度,半影,衰减以及投射阴影。您可以在此处了解其他类型的灯光及其功能。现在定义形状本身:var geometry = new THREE.TorusGeometry( 10, 3, 16, 100 );
TorusGeometry
类旨在构建tori或“ rollers ”。此类具有以下参数:- 半径,默认为1;
- 管道直径,默认为0.4;
- radiusSegments或三角形段的数量,默认为8;
- 管状段或面段的数量,默认为6
添加材料:var material = new THREE.MeshPhongMaterial( {
color: 0xdaa520,
specular: 0xbcbcbc,
} );
该材料用于发亮的表面。我们给它赋予金色,并添加镜面反射特性,这会影响材料的光泽及其颜色。默认颜色为0x111111-深灰色。渲染,这就是我们的最终结果:有关Three.js功能的更多信息
要将Three.js包含在项目中,只需运行npm install three即可。如果使用Webpack或Browserify合并文件,从而允许您在浏览器中实现require(“模块”),并合并所有依赖项,则可以选择将模块导入源文件并以正常模式继续使用它:var THREE = require('three');
var scene = new THREE.Scene();
...
也可以使用ES6语法导入:import * as THREE from 'three';
const scene = new THREE.Scene();
...
或者,如果您只想导入Three.js库的某些部分,例如Scene:import { Scene } from 'three';
const scene = new Scene();
...
结论
在几乎两行代码的帮助下,我们创建了2个简单的形状,而其中一个更为复杂。当然,Three.js具有更多功能。Three.js的盒子内有很多形状,材质,照明类型等。这只是基础知识的一小部分。Three.js库允许您创建和创建真正健康的事物。以下是一些粘性示例:示例1示例2示例3如果要开始使用JavaScript学习3D,可以在此处或此处找到所需的所有内容。