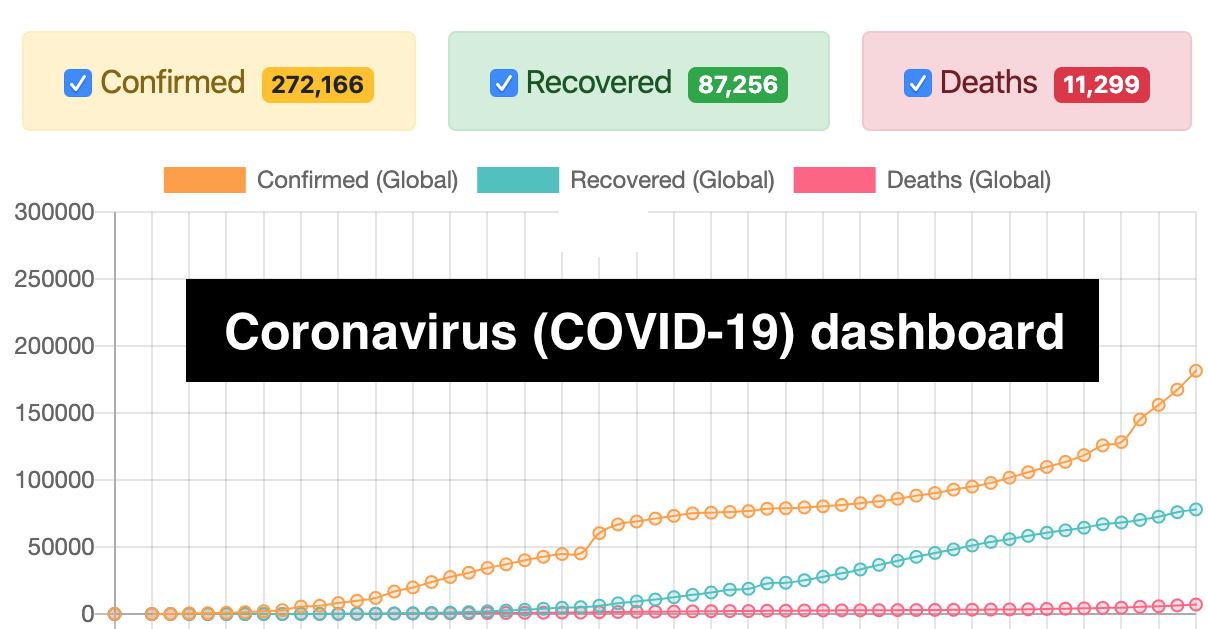
我在开放源代码中发布了一个有关冠状病毒COVID-19分布的新信息面板,该面板可让您分析不同国家中冠状病毒分布的动态变化(图表的曲率)。

创建面板的原因
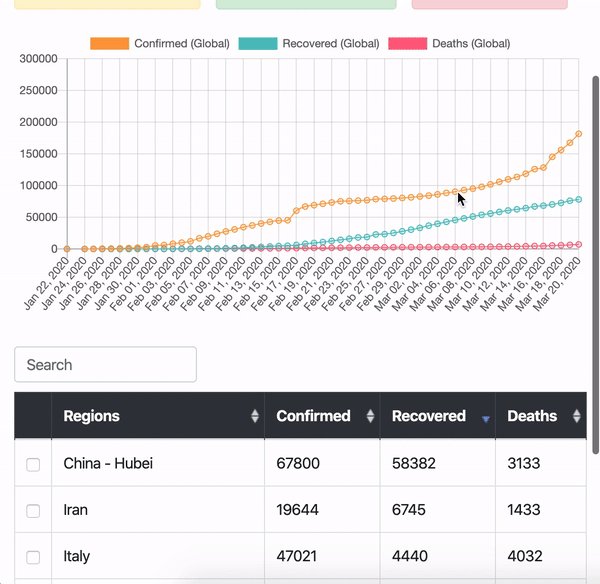
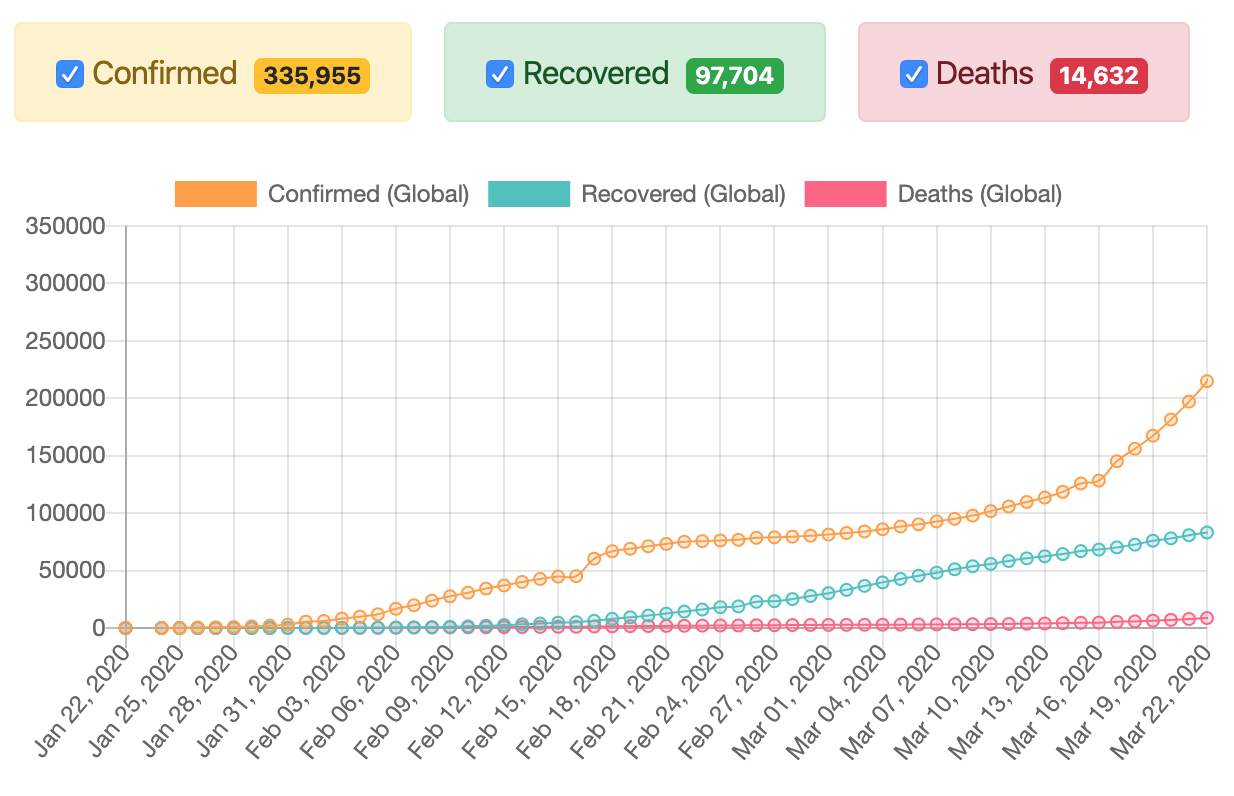
在新的信息面板中,我想用约翰·霍普金斯大学(Johns Hopkins University)相当知名的面板进行补充,使其能够查看每个国家(州,地区,地区)的确诊病例数,恢复病例和死于COVID-19病毒的图表。
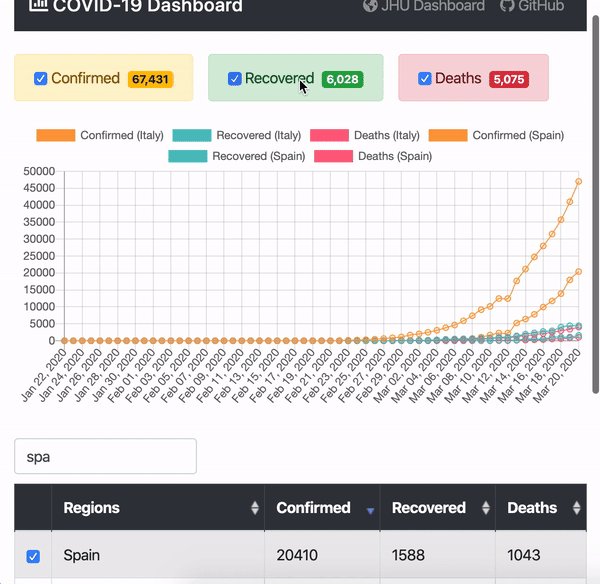
我个人对以下问题感兴趣:“增长曲线是否正在放缓(高原即将来临)?” ,“如何比较两国之间的增长曲线动态?” ,“哪个国家/地区采用了最佳的检疫措施,以便按计划更快地达到平稳状态?” 等等
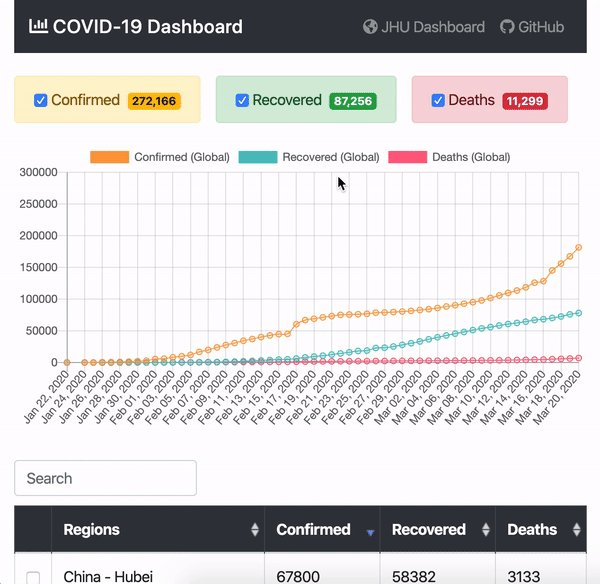
该面板的功能如下:

数据源和技术栈
COVID-19 (2019-nCoV) .
, "" React.js ( JSX , npm CreateReactApp ). Charts.js, Bootstrap Table, , .
"" ( - ), , .
, 23- :

, "" :

:

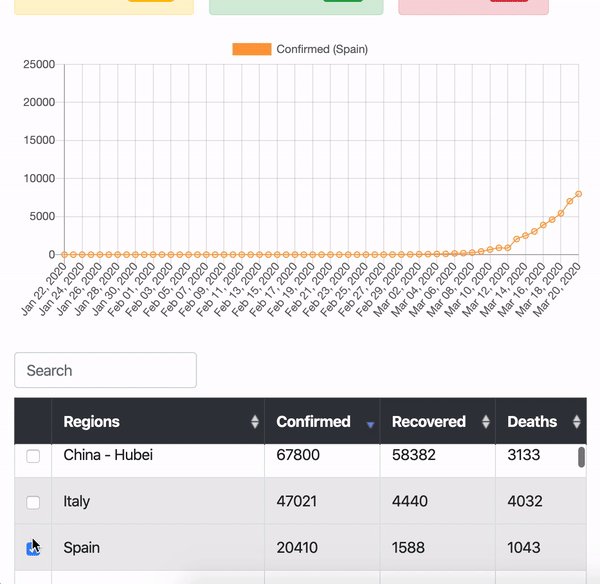
, :

, UX :
- 可以按国家/地区分组的区域,可以查看全国的统计信息(例如,美国,中国和其他国家/地区)。
- 一键重置选定国家的能力。
- 将选定的国家/地区添加到URL,以便有更多机会与预先选择的过滤器共享链接