在本文中,我将展示如何为任何Node JS应用程序开发出令人惊讶的信息丰富且方便的仪表板,我将用Grafana描述一堆Prometheus并提供代码模板,以便您可以使用获得的知识来解决问题。
本文的大部分内容并非专门针对Node JS开发人员,并且无论使用哪种编程语言,它都可能有用。
使用文章代码链接到Github存储库-https: //github.com/pavlovdog/grafana-prometheus-node-js-example

我认为我们所有人都面临数据分析的挑战。也许您会同意-与每次将您的手放到数据库中或生成一次性脚本相比,在眼前拥有一幅视觉图片要方便得多。
当系统“步入正轨”时,这种方法特别有用。用户数量潜移默化地跳了几十个,然后是数百个。现在,您只是没有时间在手动模式下仔细监视应用程序。感觉就像《特别意见》中的汤姆·克鲁斯(Tom Cruise)一样。
我将演示为任何类型的数据添加方便的仪表板是多么容易,并举例说明实现此功能的简单Node JS应用程序。
建筑
Prometheus + Grafana. Prometheus, . , :
Prometheus

— . X timestamp -> data. Prometheus — Node JS . HTTP , Prometheus , .
Grafana

Open-source . (data source) — (MySQL, PostgreSQL), (Prometheus).
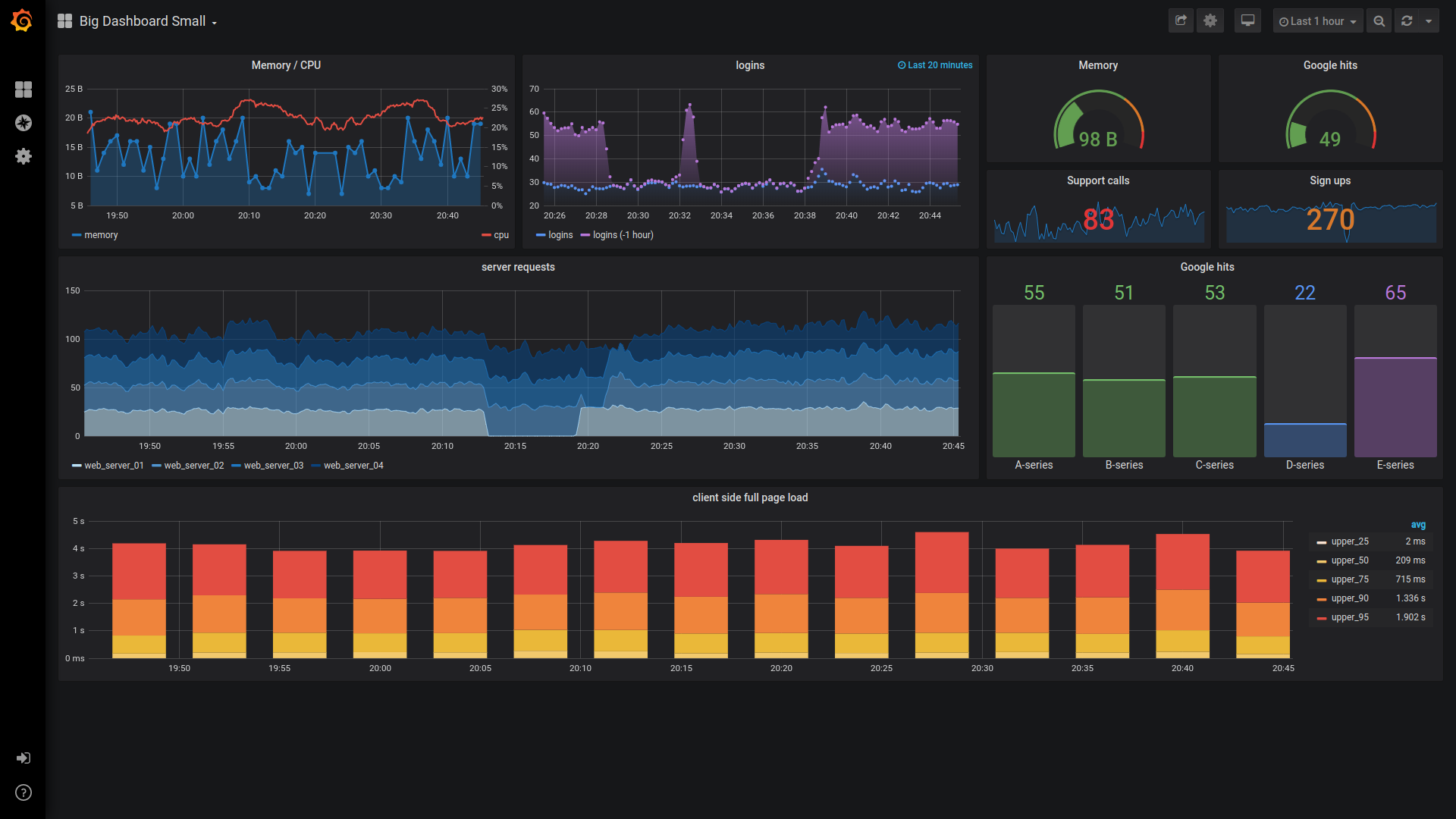
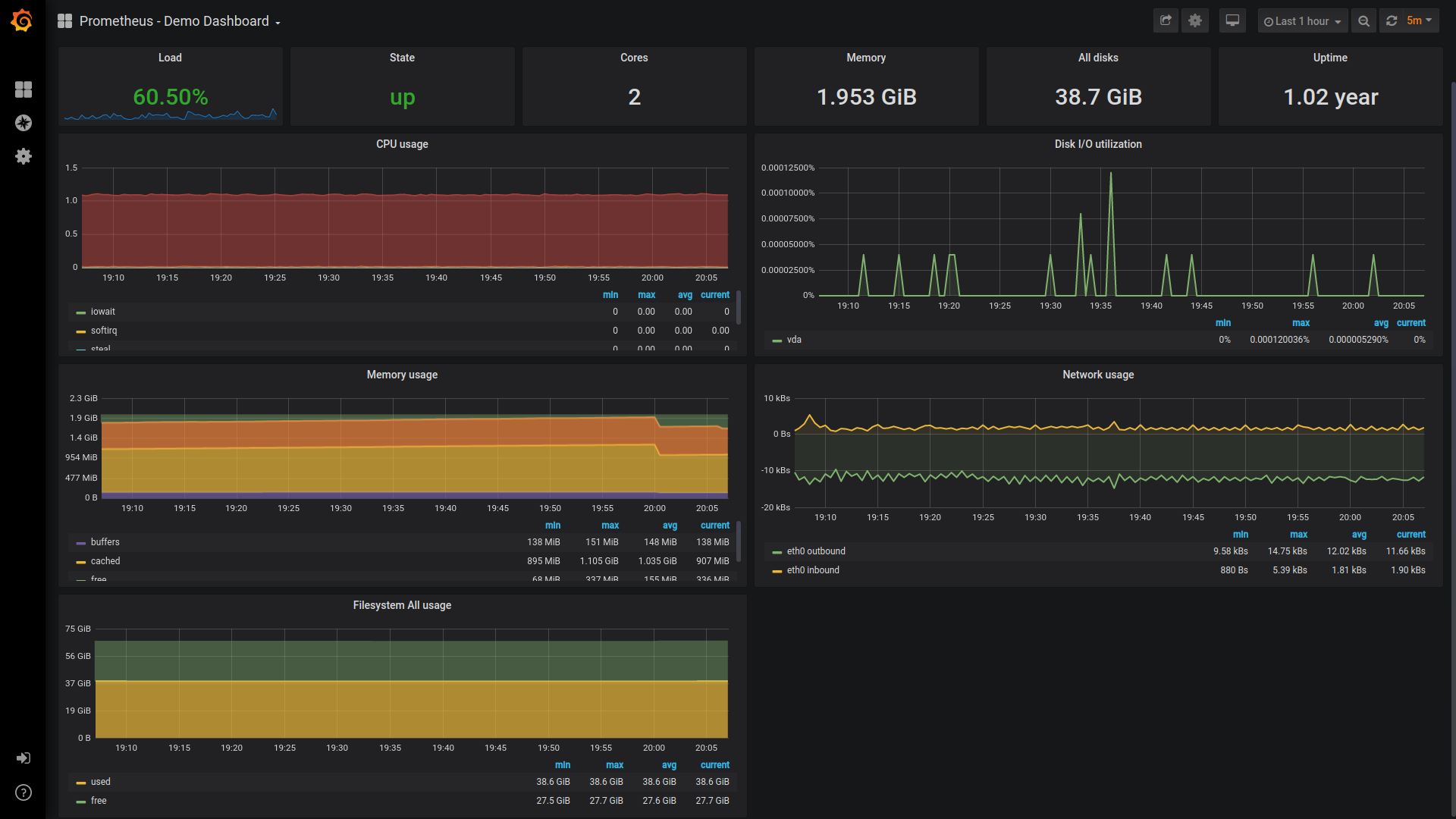
, , . Grafana — line chart, histogram, heatmap . :

Going deeper
, online , . — — , . , .
Prometheus + Grafana + Node JS . — https://github.com/pavlovdog/grafana-prometheus-node-js-example.
:
$ git clone https://github.com/pavlovdog/grafana-prometheus-node-js-example
$ cd grafana-prometheus-node-js-example/
$ docker-compose up -d
docker docker-compose:
$ docker --version
Docker version 19.03.5, build 633a0ea838
$ docker-compose --version
docker-compose version 1.23.1, build b02f1306
, localhost:3000 ( — admin, — illchangeitanyway) :

. :
docker-compose . — .
Prometheus
prometheus/prometheus.yml:
scrape_configs:
- job_name: 'prometheus'
scrape_interval: 5s
static_configs:
- targets: [
'app:9200',
]
labels:
service: 'app-exporter'
group: 'testing'
name: 'app-exporter'
, Prometheus (scraping) (targets). target — Node JS , 9200. — 5 .
Prometheus, localhost:9090/targets.

Prometheus . 4.9 .
App
, , e-commerce — . , Prometheus. localhost:9200/metrics:
# HELP active_users Amount of active users right now per category
# TYPE active_users gauge
active_users{category="oil"} 100
active_users{category="wine"} 194
active_users{category="bread"} 289
active_users{category="butter"} 397
— Prometheus :
- targets: [
'app:9200',
]
, Prometheus app:9200/. — /metrics (app:9200/metrics).
Grafana
Grafana . ./grafana:
$ tree grafana/
grafana/
├── config.ini
├── dashboards
│ └── simple.json
└── provisioning
├── dashboards
│ └── all.yml
└── datasources
└── all.yml
grafana/provisioning/datasources/all.yml:
$ cat grafana/provisioning/datasources/all.yml
datasources:
- name: 'prometheus-monitoring-1'
type: 'prometheus'
access: 'proxy'
org_id: 1
url: 'http://prometheus:9090'
is_default: true
version: 1
editable: true
— Prometheus, 9090.
, Grafana Prometheus. (panel) , . , MySQL SQL :
select category, active_users from my_table;
Prometheus, — PromQL. , . :

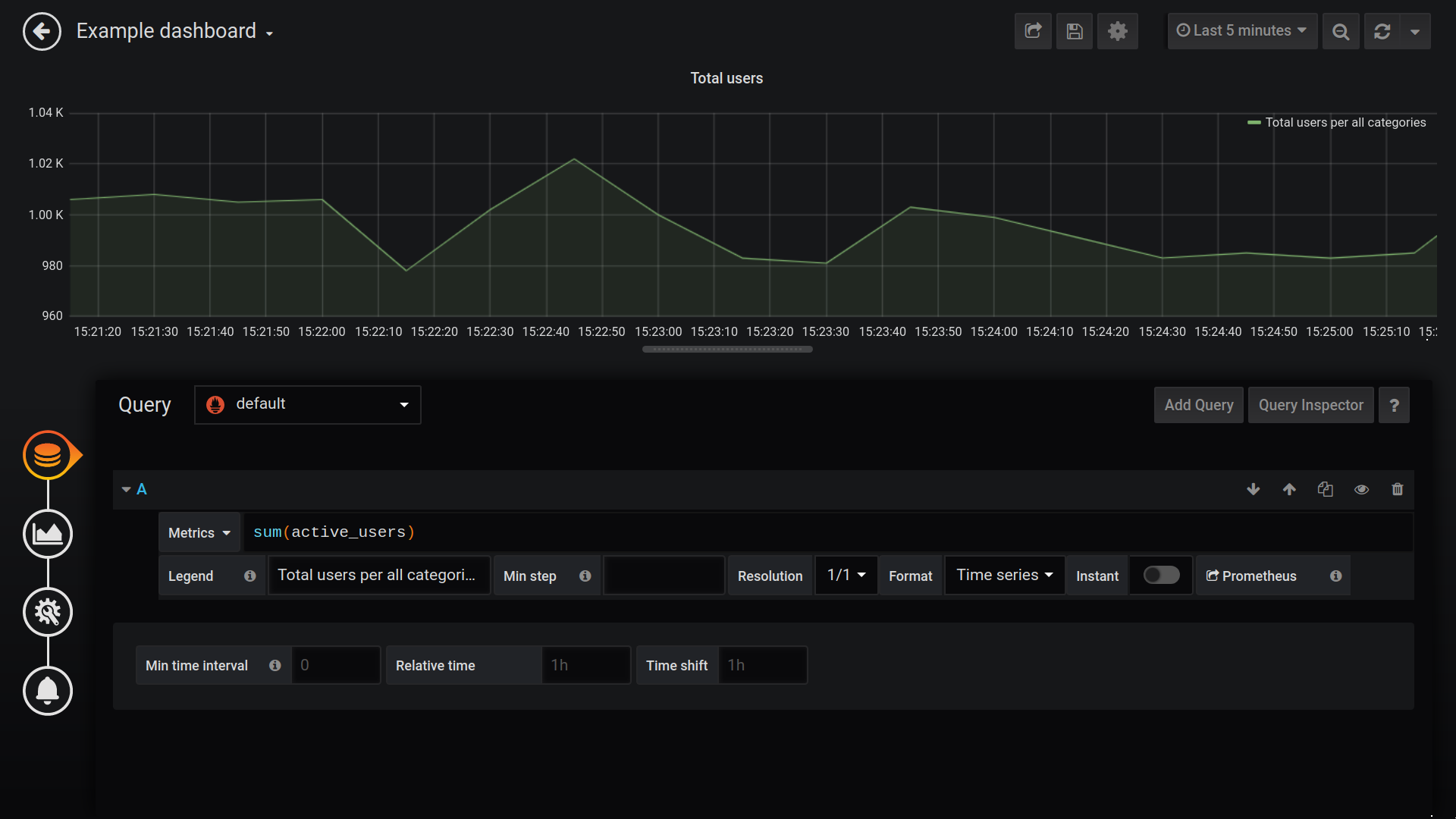
Grafana handlebars ({{ ... }}) — . active_users:
active_users
PromQL Total users ( ):

sum — active_users .
sum(active_users)
在我看来,在这篇文章中,我试图描述IT服务开发中最有趣的步骤之一-关键应用程序指标的可视化。如果您还有问题,请随时在文章评论中询问。如果您有兴趣为您的业务开发监视系统,请给我写信sergey.p.moscow@gmail.com。
订阅我的电报频道以接收新文章的通知。谢谢您的关注:)