 朋友们,美好的一天!你们中的许多人可能已经听说过JavaScript生态系统中的创新,例如Service Workers,这是现代Web开发的关键要素。服务工作者正变得越来越受欢迎,这主要是由于渐进式Web应用程序(PWA)的流行。当我第一次听说它们时,我问自己:“我们什么时候应该使用服务人员?我们可以在什么情况或环境下使用它们?”在本文中,我们将考虑使用服务工作者的一些实际示例,我敢于希望以后能使您的用户满意。我认为,在分析实际例子之前,有必要至少概述服务人员工作的理论基础。对于初学者来说,这将对以后的工作有很好的帮助。
朋友们,美好的一天!你们中的许多人可能已经听说过JavaScript生态系统中的创新,例如Service Workers,这是现代Web开发的关键要素。服务工作者正变得越来越受欢迎,这主要是由于渐进式Web应用程序(PWA)的流行。当我第一次听说它们时,我问自己:“我们什么时候应该使用服务人员?我们可以在什么情况或环境下使用它们?”在本文中,我们将考虑使用服务工作者的一些实际示例,我敢于希望以后能使您的用户满意。我认为,在分析实际例子之前,有必要至少概述服务人员工作的理论基础。对于初学者来说,这将对以后的工作有很好的帮助。什么是服务人员?
Cersis Worker是浏览器在后台进程中运行的脚本。请记住,服务工作者完全独立于与之交互或为其服务(服务)的页面。本质上,服务工作者是Web应用程序,浏览器和网络之间的代理服务器。服务工作者允许Web应用程序像本机应用程序一样工作。有关服务人员的一些事实
- 服务人员没有直接访问DOM的权限。为此,他们使用该机制通过postMessages接口响应请求。
- 不使用时,维修人员被强行取消(停止)。这意味着它们是事件驱动的。
- 服务人员假定使用诺言(承诺)。
- 由于功能强大,服务工作者只能通过HTTPS使用。在本地服务器上,您可以不使用HTTPS。
服务人员如何工作?快速查看
服务人员可以拦截服务器请求并缓存这些请求,以提高应用程序性能。因此,通过缓存所有内容可以提高生产率。但是最好只看一次,所以下面的图片显示了服务人员的工作:
服务人员生命周期
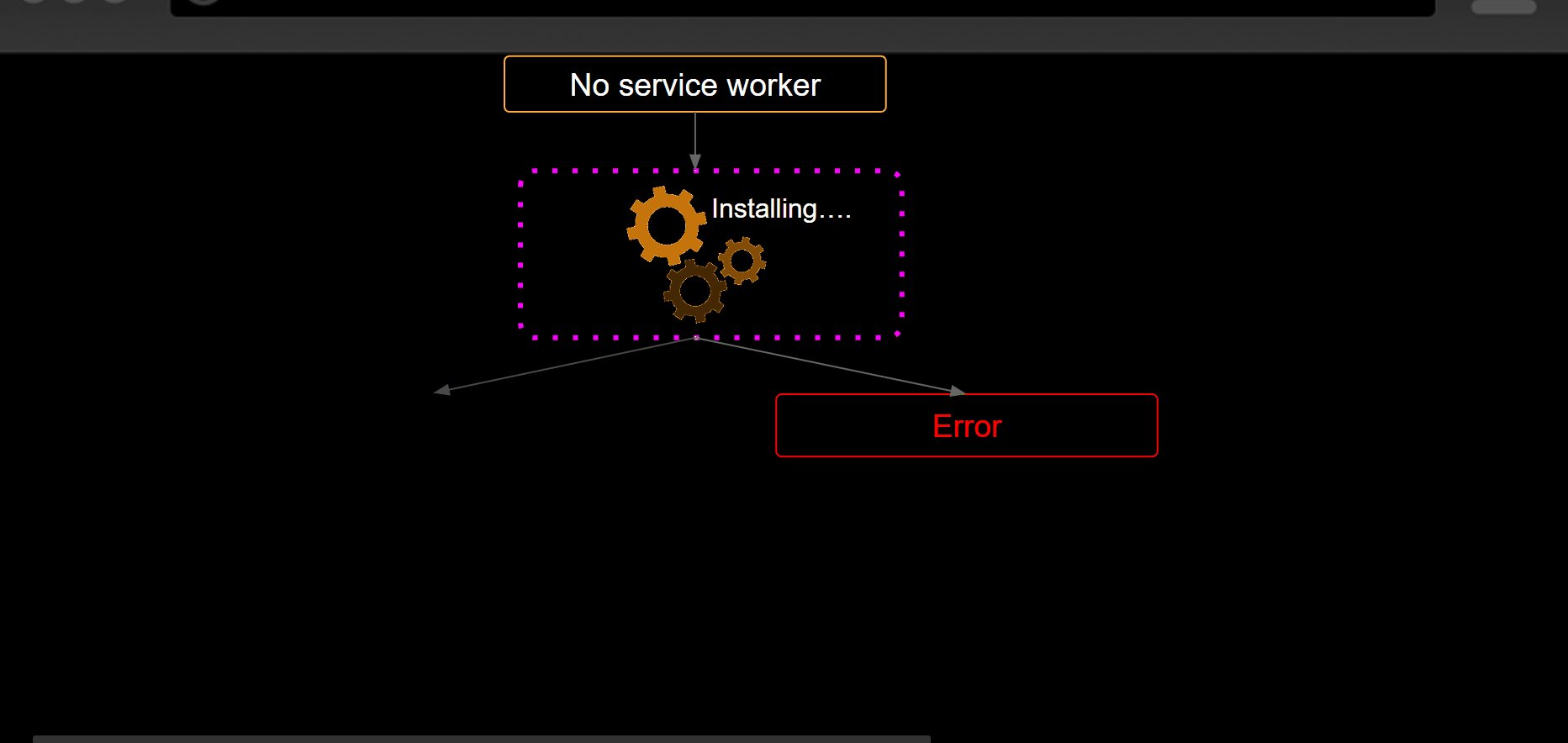
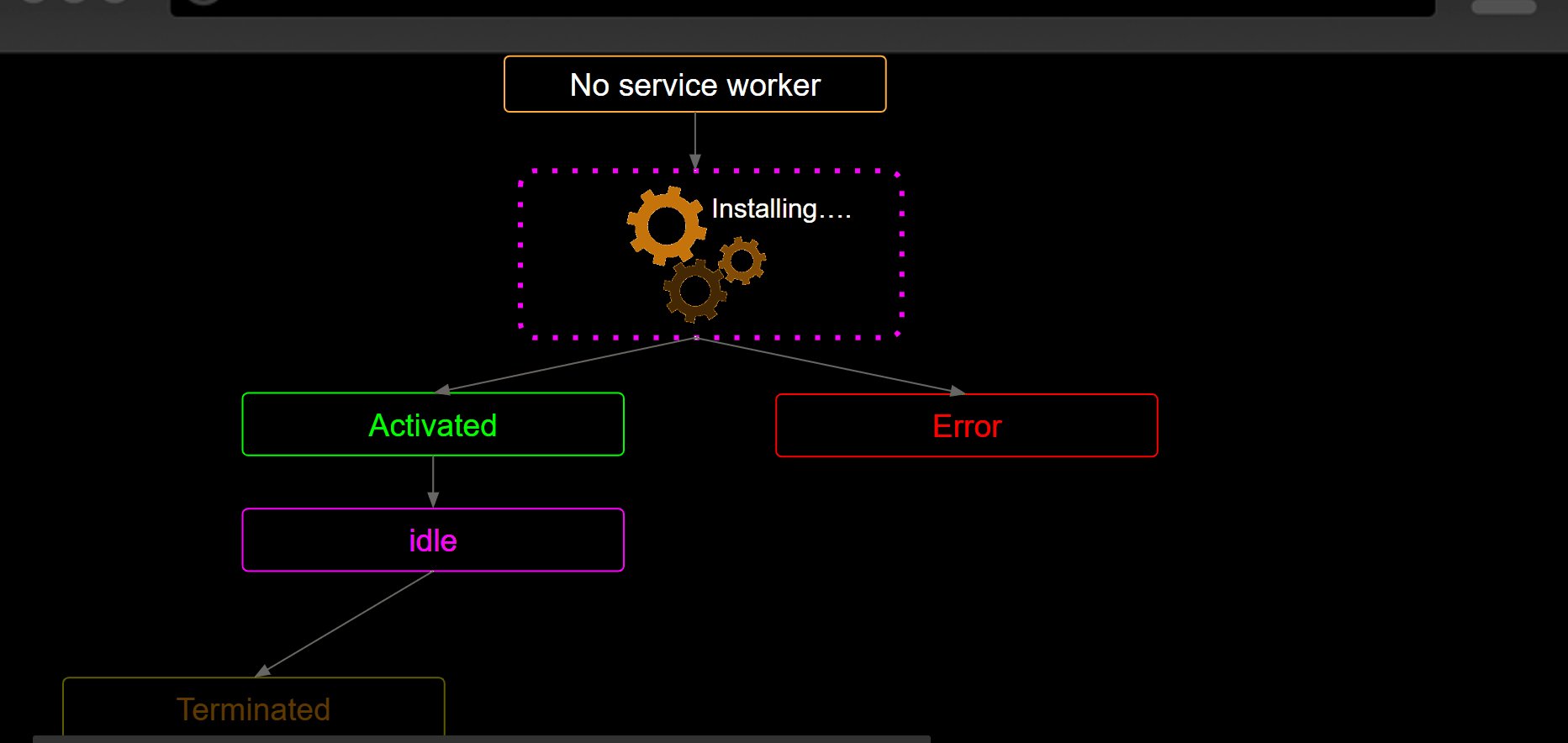
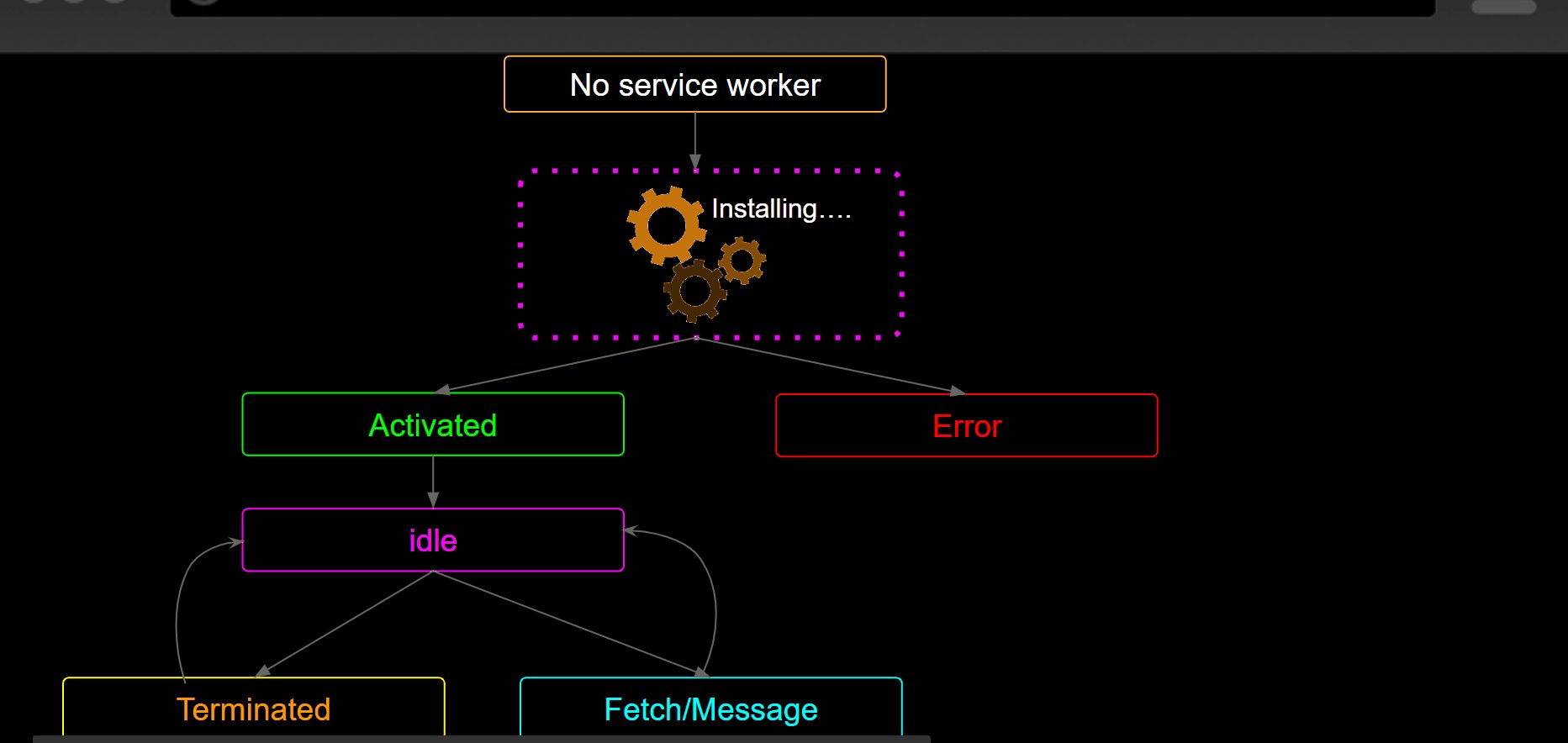
如前所述,服务工作者独立于控制页面工作。如果要在应用程序中安装Service Worker,首先要做的就是注册它。之后,启动Service Worker安装的浏览器进入后台:
常见用例
现在我们知道了服务工作者的工作方式,是时候讨论他们在哪里使用了。快取
如上所述,服务人员可以用于缓存。这里有些例子:- 仅缓存-您拥有永远不变的静态内容。
- 网络或缓存-您想以快速下载的状态向用户显示相关内容。
- 缓存和更新-您想立即显示内容,并且不介意与服务器定期同步。
- 缓存,更新和重新引导-您希望尽快显示内容,隐式更新其各个部分并以某种“无缝”方式显示它们。
网页推送
Web推送允许应用程序发送推送通知并显示响应这些通知而接收的内容。- 推送和更新内容-您要共享(交付和接收)可用内容。
- 推送和内容-您不仅要使用文本进行操作,而且还希望使用其他类型的信息来丰富您的消息。
- 饱和推送-您想要显示图像,启动过程以及其他可以改善要传递的消息的内容。
- 推送和客户端-您希望根据应用程序的状态显示通知。
更复杂的用例
Analytics API
我有一个申请。我想增加监视应用程序使用的功能。为此,我使用同步API来不时更新收集的数据。负载均衡器
假设您希望能够根据服务器性能选择最佳的内容提供程序。在这种情况下,您需要服务人员来拦截请求并进行选择。我强烈建议您访问ServiceWorke.rs,以更深入地了解服务人员。我们练习技能
就像我经常说的:“如果您想学习游泳,那就入水吧。” 学习理论是一件很了不起的事情,但是除非弄脏了手,否则您什么都不会学。服务人员注册
如果再次查看服务人员生命周期的图示,我们将首先看到我们需要安装它。为此,我们需要注册它。
if('serviceWorker' in navigator){
console.log('- ')
window.addEventListener('load', () => {
navigator.serviceWorker
.register('/service-worker.js')
.then(registration => {
console.log(`- , scope: ${registration.scope}`)
})
})
.catch(error => {
console.log(` : ${error}`)
})
}
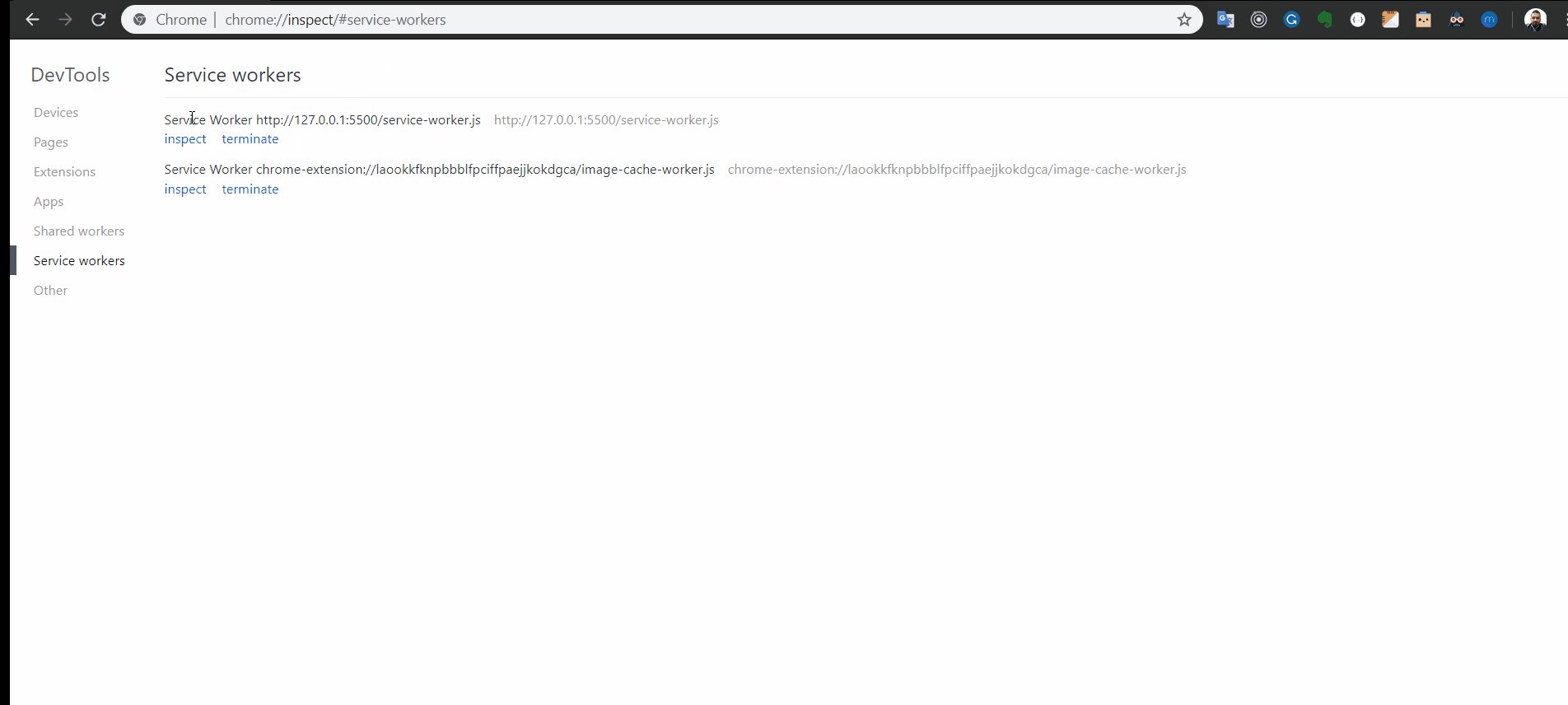
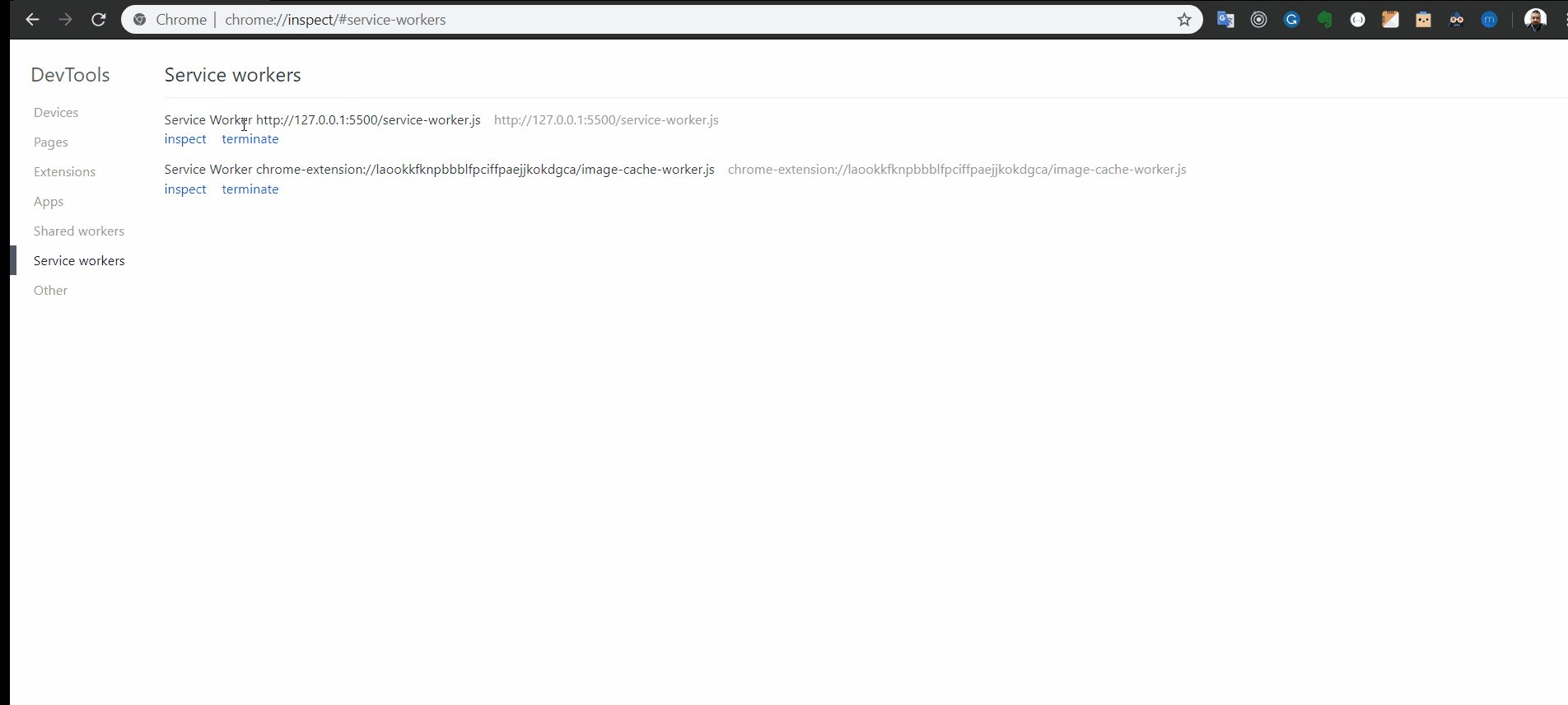
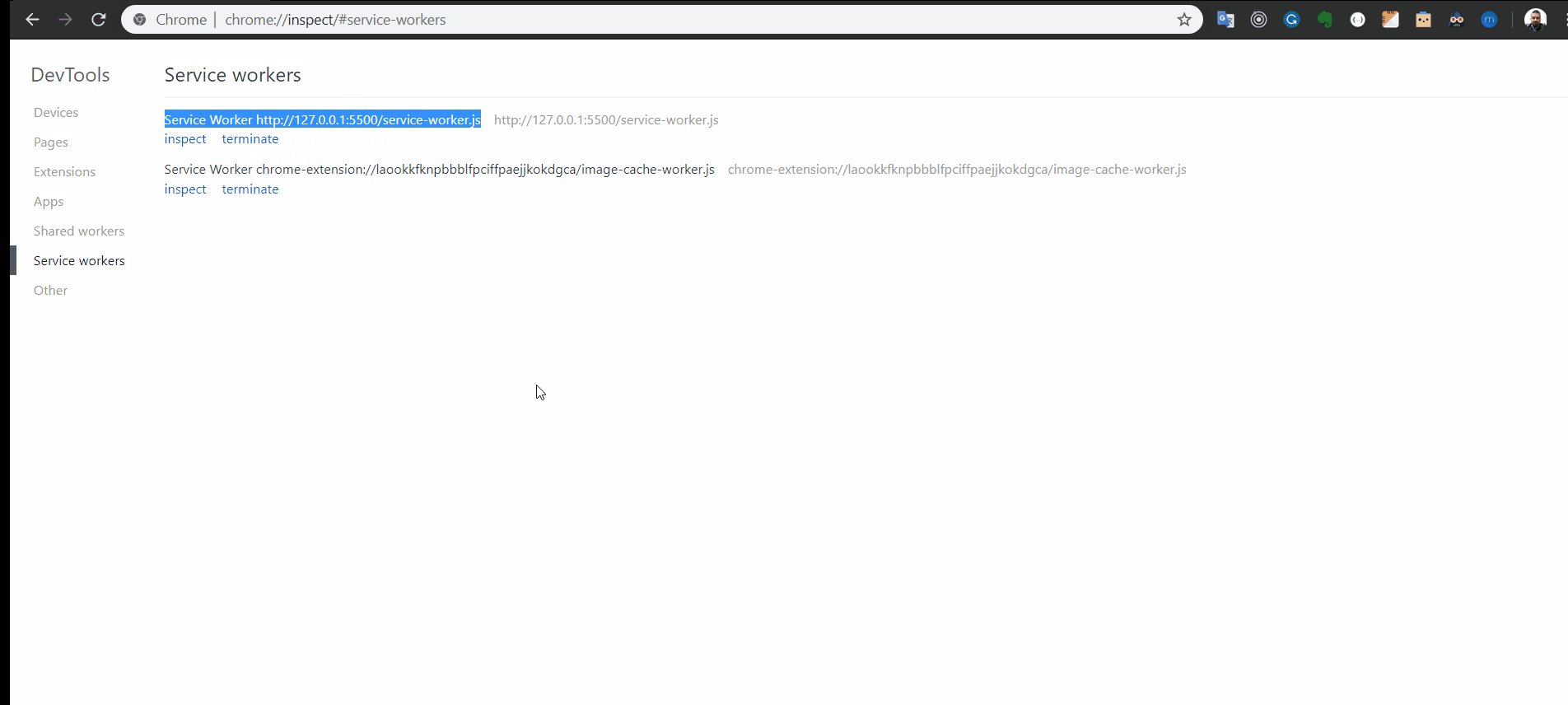
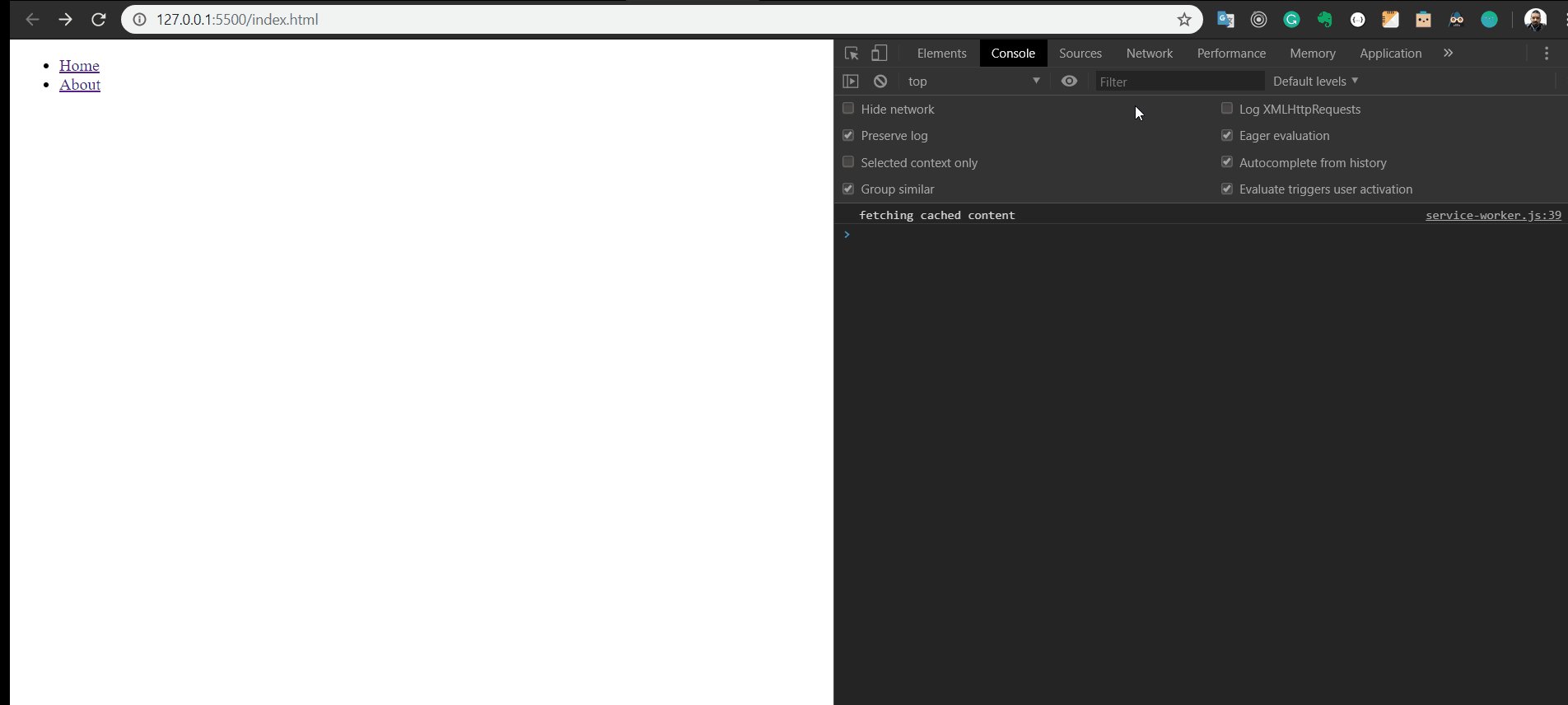
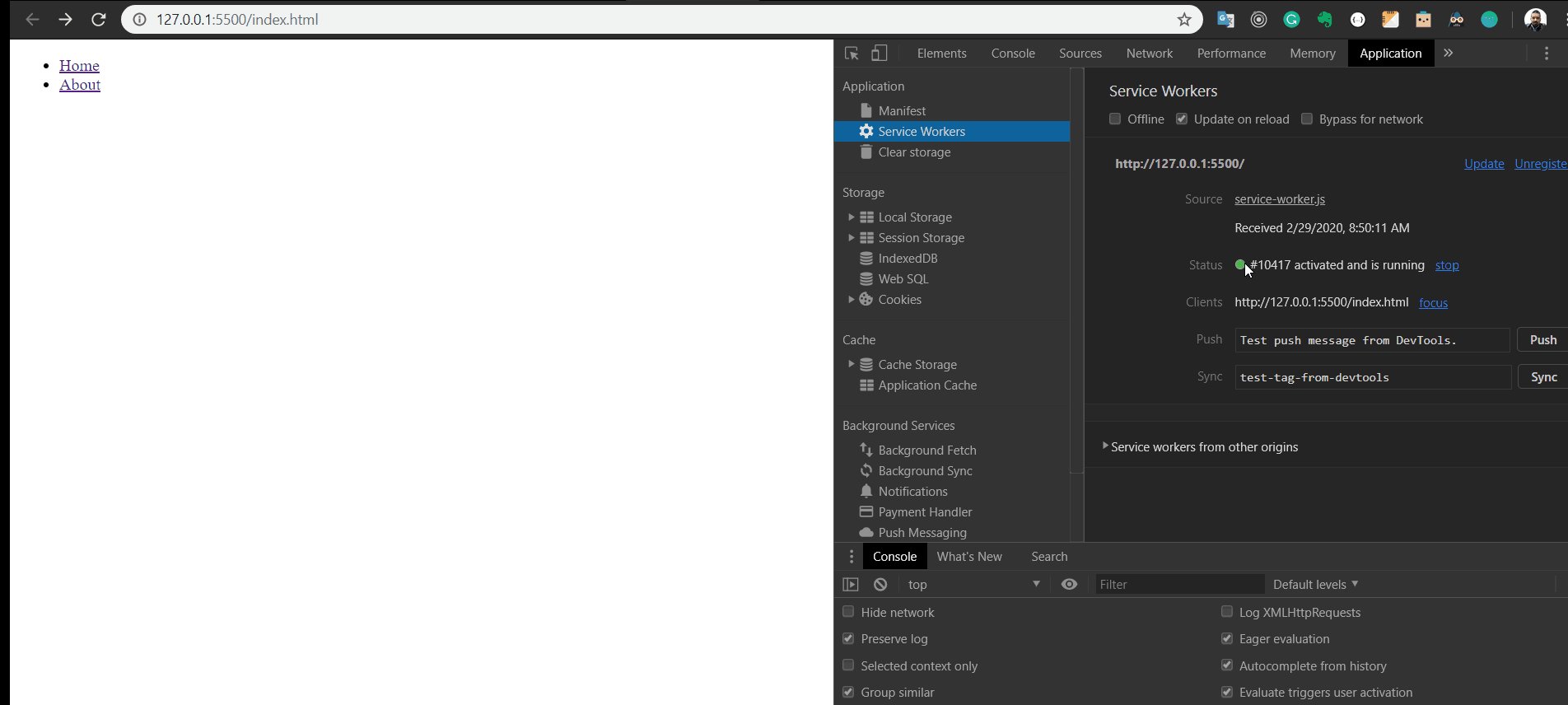
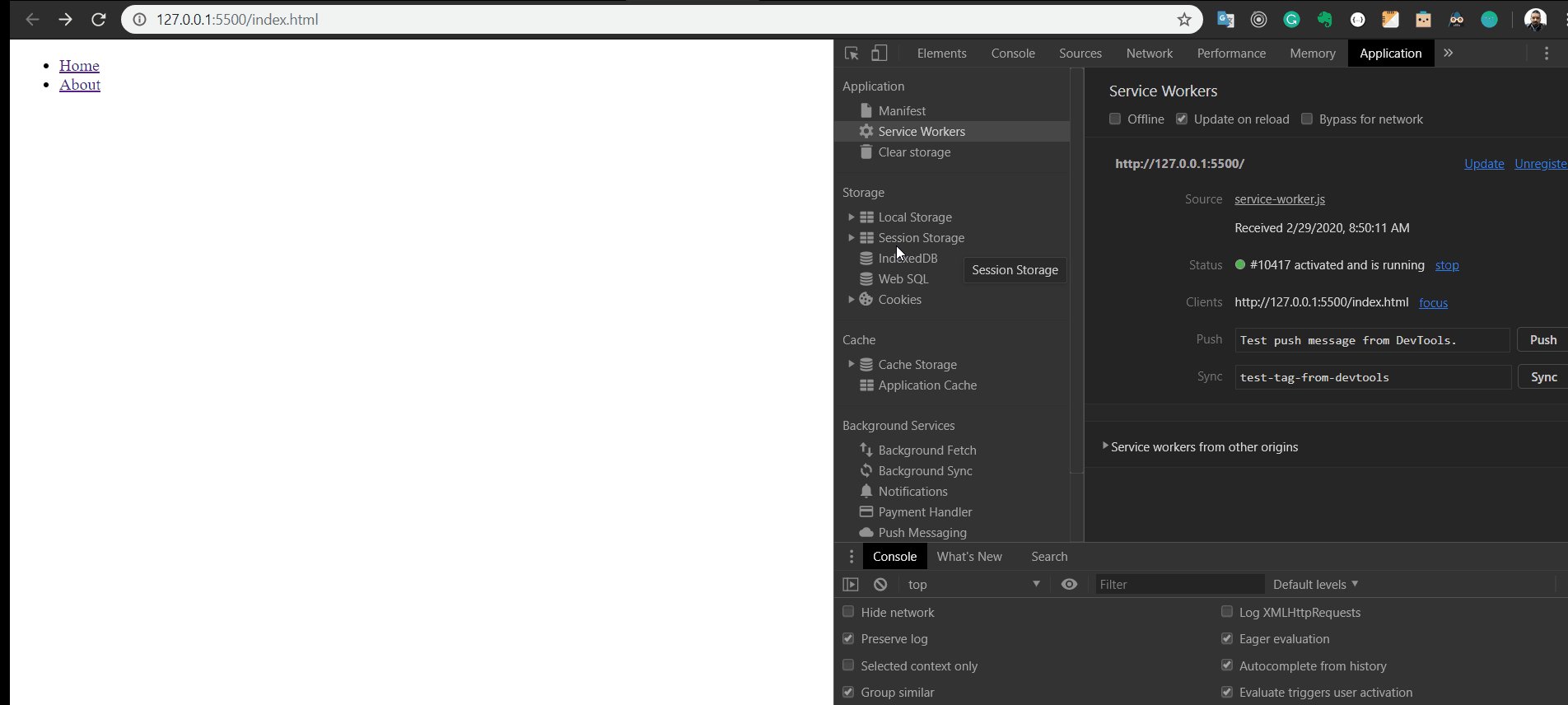
您可以通过以下步骤验证服务人员的工作:Chrome://检查/#服务人员。 另外,可以在开发人员工具中获取有关服务人员状态的信息:应用程序->服务人员。
另外,可以在开发人员工具中获取有关服务人员状态的信息:应用程序->服务人员。
下一步是什么?
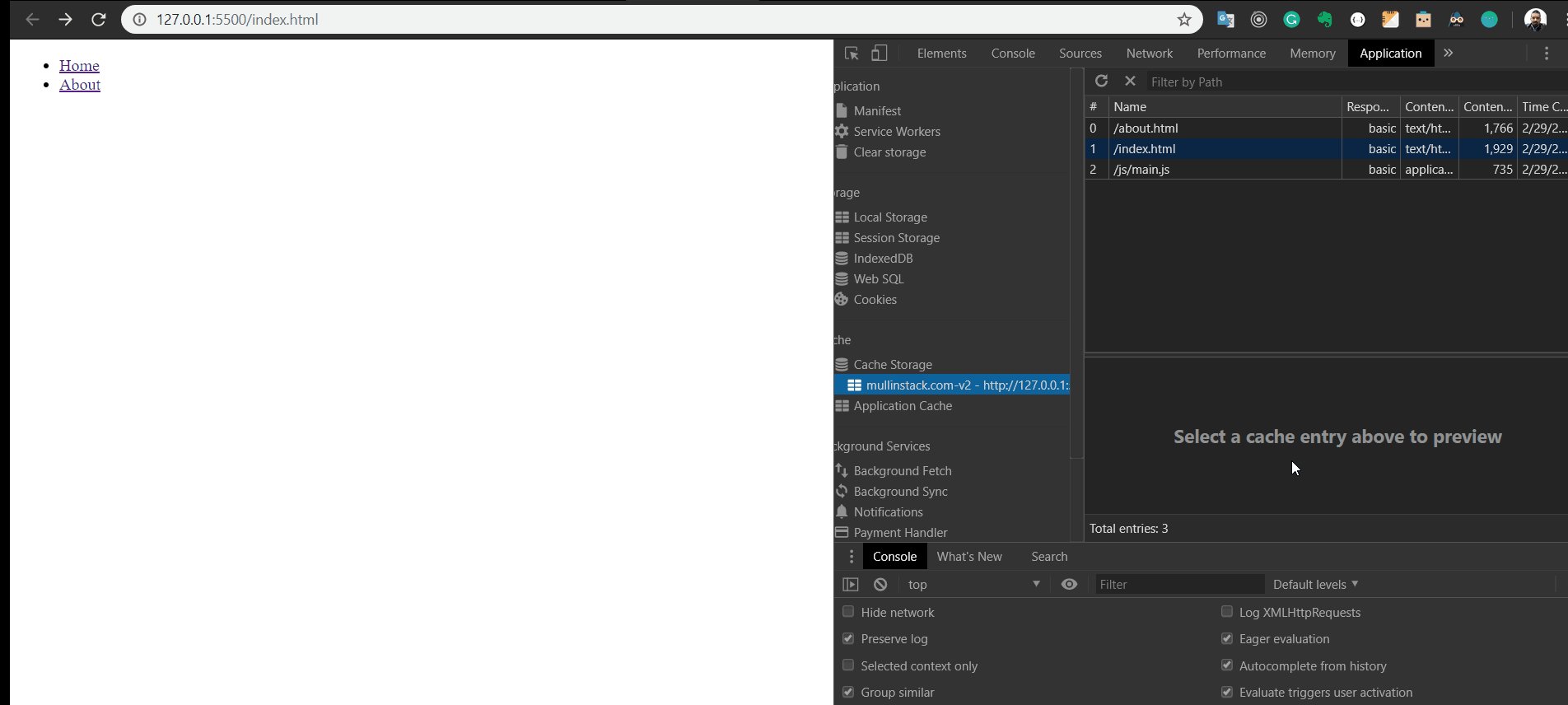
现在我们需要缓存所有文件。我们可以选择要缓存的文件。看起来是这样的:
const CACHE_NAME = 'example.com-v1'
const cacheAssets = ['index.html', 'about.html', 'js/main.js']
self.addEventListener('install', e => {
console.log('- ')
e.waitUntil(
caches
.open(CACHE_NAME)
.then(cache => {
console.log(' -: ')
cache.addAll(cacheAssets)
})
.then(() => {
self.skipWaiting()
})
)
})
这是这里发生的情况:- 我们确定缓存的名称(example.com-v1)。
- 我们选择要缓存的文件。为此,创建一个数组。
- 在“安装”事件处理程序内,我们告诉浏览器等待Promise的完成,然后打开缓存,缓存将以“ example.com-v1”的名称保存。
- 最后,将所选文件添加到缓存中。
删除未使用的缓存
接下来,我们需要删除旧的缓存版本:
self.addEventListener('activate', e => {
console.log('- ')
e.waitUntil(
caches.keys().then(cacheNames => {
return Promise.all(
cacheNames.map(cache => {
if(cache !== CACHE_NAME){
console.log(' ')
return caches.delete(cache)
}
})
)
})
)
})
收到回应
如果我们无法获取缓存的内容,则以上内容均无意义。可以使用fetch事件处理程序获取它:
self.addEventListener('fetch', e => {
e.respondWith(
fetch(e.request)
.then(res => {
const copyCache = res.clone()
caches.open(CACHE_NAME).then(cache => {
cache.put(e.request, copyCache)
})
return res
})
.catch(error => caches.match(e.request).then(res => res))
)
})
所有代码都可以在这里查看。感谢您的关注。