今天,我将告诉您我是如何加入Angular贡献者的。事实证明,这一点都不困难,也很令人兴奋!结果是一部具有四种行为和一种道德的戏剧。就是这样。
我在Setronica做前端。我们以电子商务驱动的发展为生。
我们公司有10年的前端开发历史。该代码积累了很多不同的东西。有了它,您就可以经历采用的所有五个阶段,但现在还不行。现在,我们大致了解一下:从历史上看,前端是用Grails框架编写的。这是实际上用于SSR的类似于Java的MVC框架。就像过去那样,JQuery增加了一些交互性。
几年后(很显然,当前端开发人员停止编写前端时),我们来到了AngularJS。当时,这是一个非常流行的前端开发框架,每个人都高兴地编写了70万行代码。一切都很棒。
但是随着时间的流逝,代码变得越来越多,这就是问题所在-在我们的世界中,一切很快都过时了。不推荐使用AngularJS。老实说,我们将其更新到1.5版,与此同时Angular v2出现了,更新框架不再是一件容易的事。因此,我们决定保留已编写的应用程序。并为前端选择一个新堆栈。细微之处在于我们的平台由独立的应用程序组成,每个应用程序均与其他应用程序分开下载,这意味着它可以写在任何东西上。
因此,我们更新了环境并添加了React。他们停止使用Browserify构建项目,并切换到Webpack。现在我们在React上编写新的应用程序。但是从这个意义上说,公司的政策保持不变-处理应用程序的团队决定编写内容。老派团队仍然使用AngularJS进行编写,留着胡须的家伙仍然可以修复Grails应用程序中的错误。
许多人提出了为Angular 8配置基础架构的想法。一些开发人员甚至能够展示演示应用程序,而一些开发人员只是简单地喊出了他们想要的东西,但是没有。在我们开始使用Webpack构建应用程序之后,情况大为改善,似乎您只需要添加一些装载程序就可以了。但是结果却更加复杂。
出问题了
UI-, . , Material UI . HTML-, , . JS-. . Angular 8 .
, UI- HTML- . , . , , . , data-ts.title:
<dialog data-ts="Modal" data-ts.title="some-title">
<div data-ts="Panel">
<p>Modal content.</p>
</div>
</dialog>
. , ? Angular :
<dialog data-ts="Modal" [attr.data-ts.title]="modalTitle">
<div data-ts="Panel">
<p>Modal content.</p>
</div>
</dialog>
, :

, Angular , (data-ts), title . data-ts . , , . .
-
. , . , HTML , Angular . – Issue. – . , , () Angular compiler. . ? …
… 2 . , , . , , , , . , Angular.
, – ( , ). CONTRIBUTING.md. , , Angular Pull Request . , , , , .
, Contributor License Agreement Google , . CONTRIBUTING.md. , .
yarn-, . yarn install . : yarn install, 5-7 .
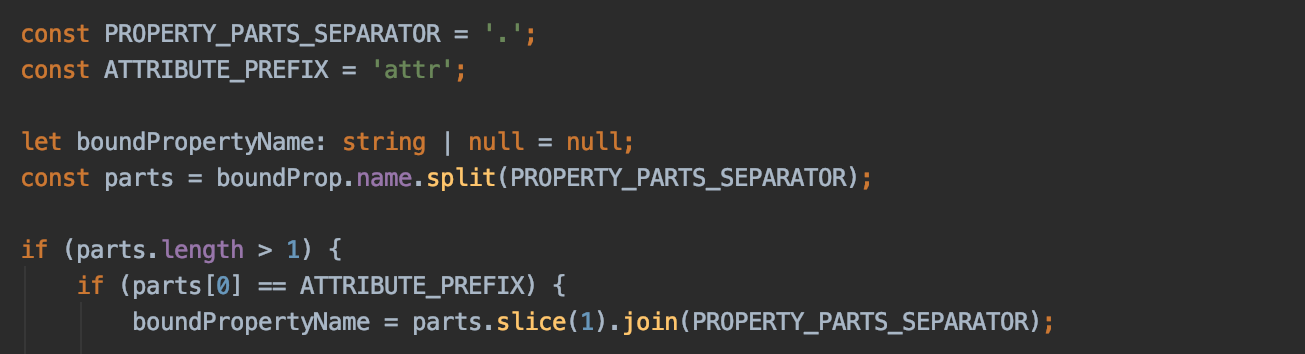
, – . , , , . , , , . , . Angular , . , , . – - ; , , . , - , :

, ? ( boundProp). attr, ( ), , . , . , . , :

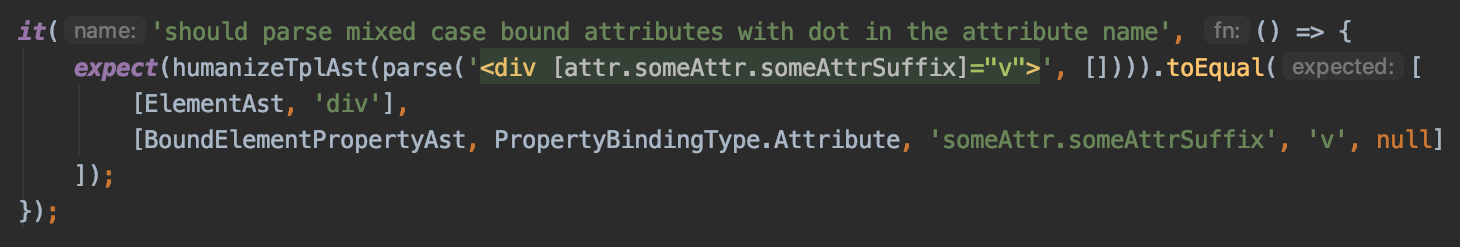
! , . . , Angular, . Unit- , spec-. , , , . HTML , . , ! , , :

, . , … , : 37000+. , , . . Pull-Request. …
… 2 , . ? , , , Angular. Andrew Kushnir, . . ( , 2 ). , . Pete Bacon Darwin – , 2019 – . !
, , – , UI-. Issue Pull-Request GitHub. .
. , , , HTML- . , PR. … .
, Angular PR . (, ), , HTML- svg- [attr.height.px]="16", height=”16”. , , svg- 9 !
, Pull-Request . , , , .
, , , , Pull-Request.

. , . ?
, Angular. , Angular 9.0.0-rc.2. , 9 .
: . . , . , .
如果项目规模大且受欢迎,这并不意味着您不能在此处进行自己的更改。如果您有个好主意,或者确定某些功能无法正常工作,请尝试一下。即使您的更改价格是一行。通常,开发团队对任何外部帮助都非常满意。通常他们自己只是没有时间解决这个问题。
如果对我有用,对您也一样!