下载速度-在对排名非常重要的因素在SERP(在S目录操作搜索Ë ngine 将R esult P年龄),或在搜索结果页面上。谷歌的PageSpeed洞察力是优化网站加载速度的绝佳工具。它不仅可以显示当前速度,还可以识别使资源变慢的问题。在本指南中,我们将向您展示如何解决在测试网站时可能遇到的最常见问题之一。因此,如果您看到警告:“ 在首屏内容中消除渲染阻止的JavaScript和CSS ”,-不用担心,本文提供了解决方案。
该警告的含义是“消除首屏内容中的阻止渲染的JavaScript和CSS”
在Google PageSpeed规则中,您将找到以下要求:“消除渲染阻止JavaScript和CSS”。否则可能会严重影响您网站的加载速度-降低速度。当然,您有一个问题,JavaScript和CSS如何降低网站速度?
简而言之,无论何时安装新的插件或主题,前端都会使用新的JavaScript和CSS代码进行更新。因此,浏览器可能需要更多时间来下载此代码,因此也需要下载网页。
在页面的顶部,或ATF(一波夫牛逼他˚F岁),是该网站的部分用户装载后立即看到。任何其他部分-所有你可以向下滚动看到的-它BTF(家庭 elow 牛逼他的歼旧),或下部。
现在,此警告的本质变得更加清晰了,不是吗?如果在访问您的网站时加载了所有不相关的JavaScript和CSS,则会在页面顶部收到警告,以减少阻止渲染的JavaScript和CSS代码数量
使用Google Page Insights搜索“阻止渲染的JavaScript和CSS”
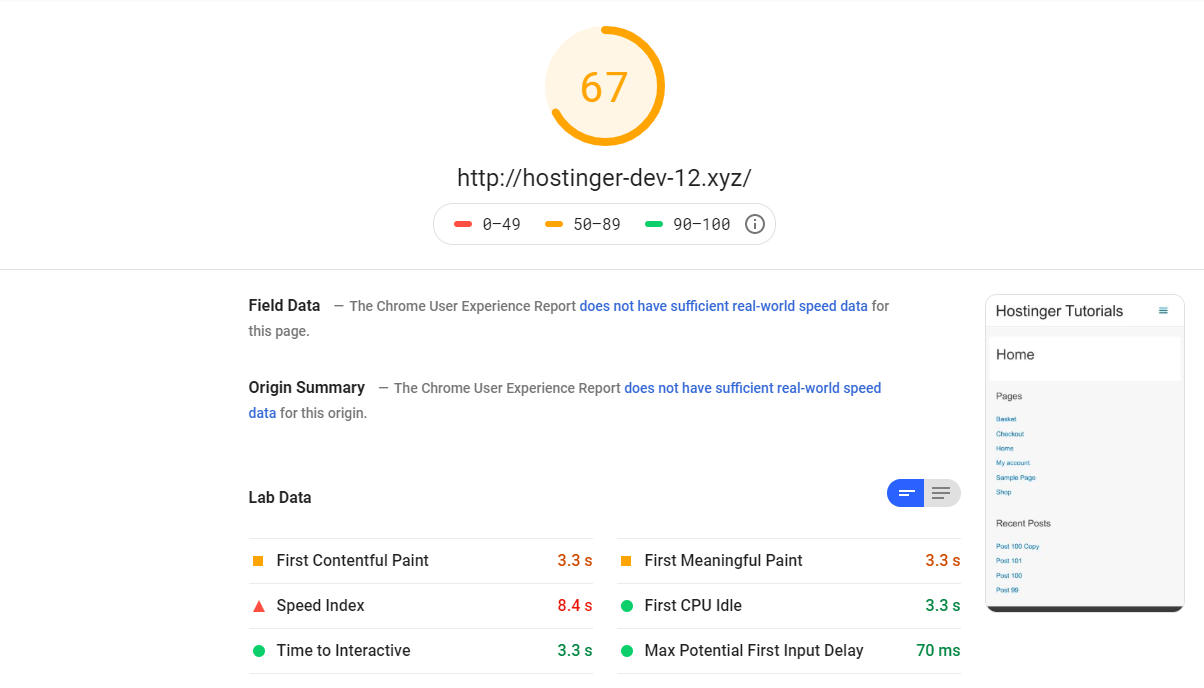
要解决此错误,您必须首先使用PageSpeed Insights检查网站的速度:
- 转到页面,将站点的URL粘贴到“输入网页URL”字段中。
- 单击“ 分析 ”以获取结果。
大多数网站的平均评分是50到70分。此外,在页面下方,您会找到有关提高网站性能的Google建议。

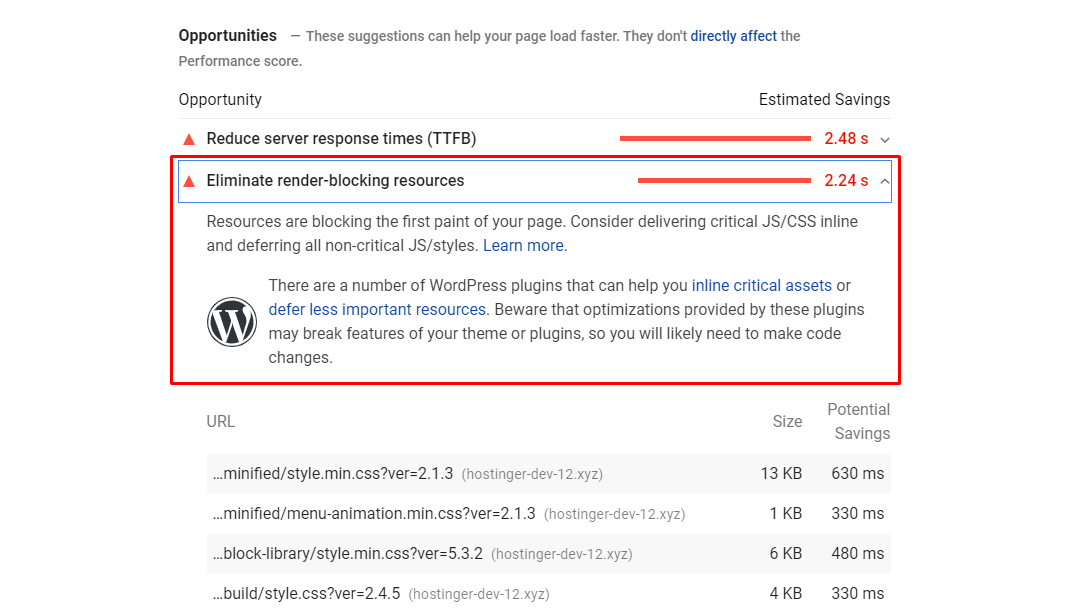
如果此列表包含删除阻止页面顶部显示的JavaScript和CSS代码的建议,建议您尽快解决此问题。

请记住,最大分数不是100,这不是主要问题。您的目标是尝试在不牺牲用户体验的情况下获得良好的成绩。
, , UX, PageSpeed Insights.
, Google , . , , -!
“Eliminate render-blocking JavaScript and CSS in above-the-fold content”
JavaScript CSS, , WordPress . WordPress, :
W3 Total Cache
— W3 Total Cache. , , WordPress:
- Performance -> General Settings
- , Minify, .
- “Enable” Minify. Minify mode — “Manual”.
- “Save all settings”.

- JavaScript CSS, . Google PageSpeed Insights .
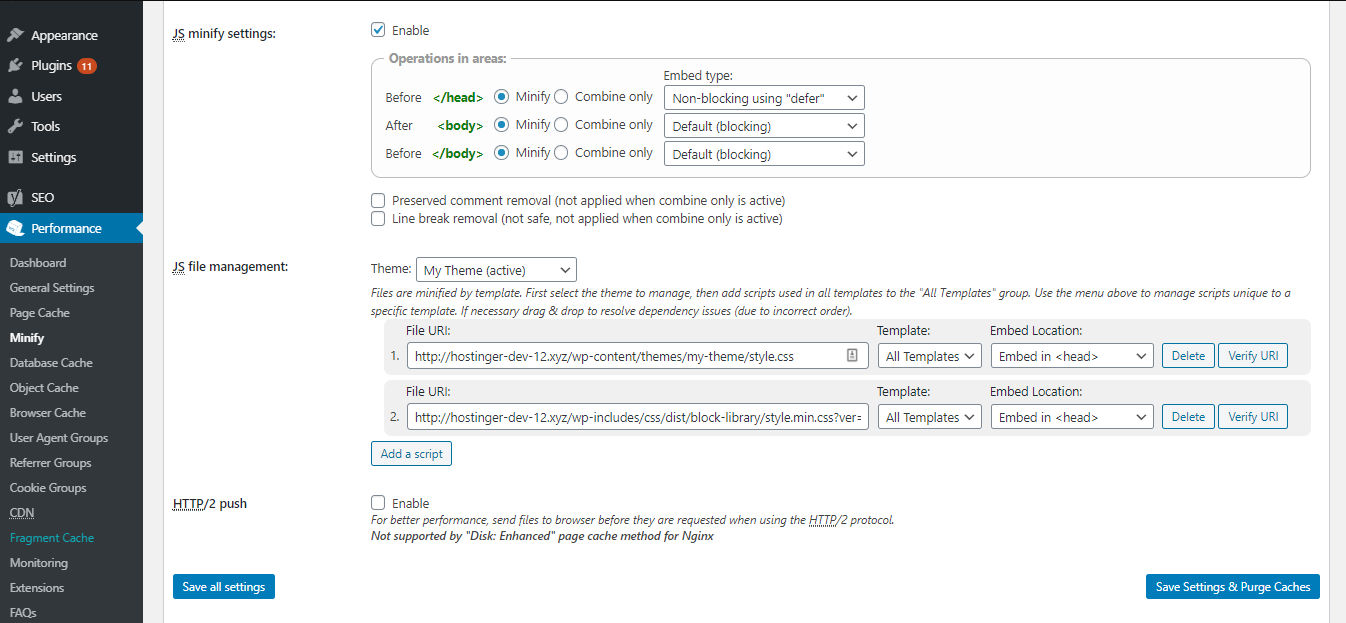
- , , , Performance -> Minify.
- JS. JS, “Operations in areas”. Non-blocking using “defer” embed type — Before <head>.
- “Add Script” JS file management. URL- JavaScript PageSpeed Insights .

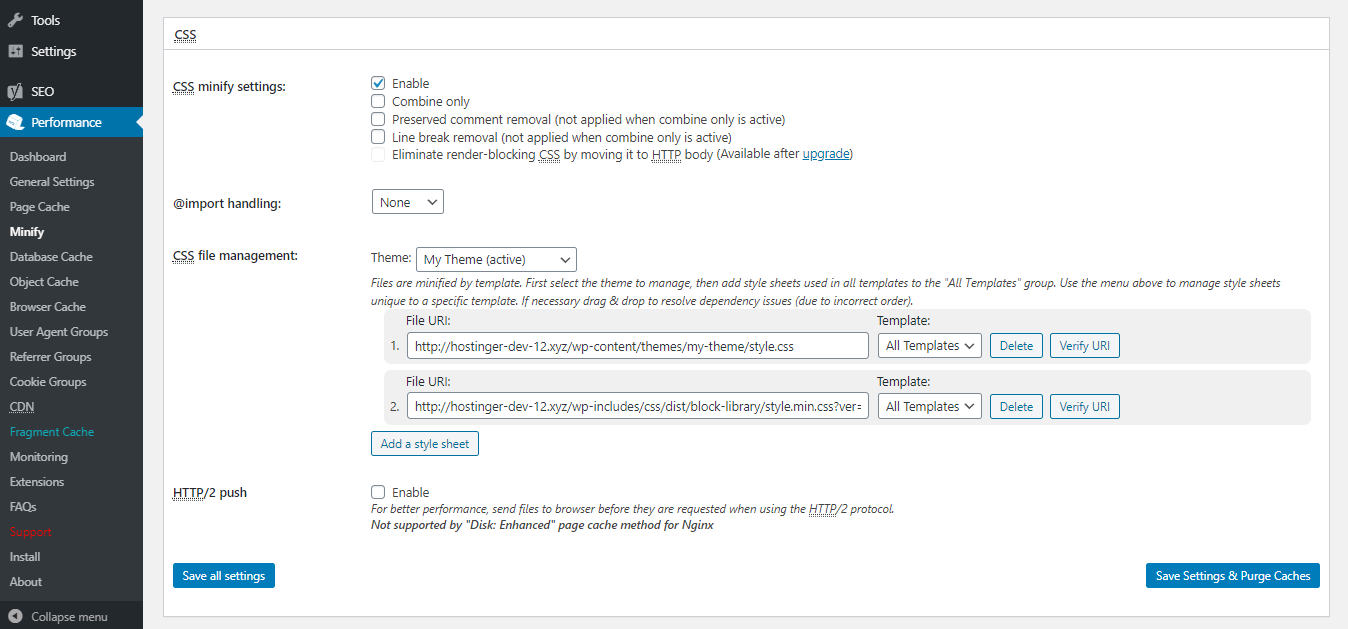
- CSS. “CSS file management”, “Add a style sheet”. , URL- CSS Google PageSpeed Insights .

- , “Save Settings & Purge Caches”.
Autoptimize
, JavaScript CSS, — Autoptimize. . :
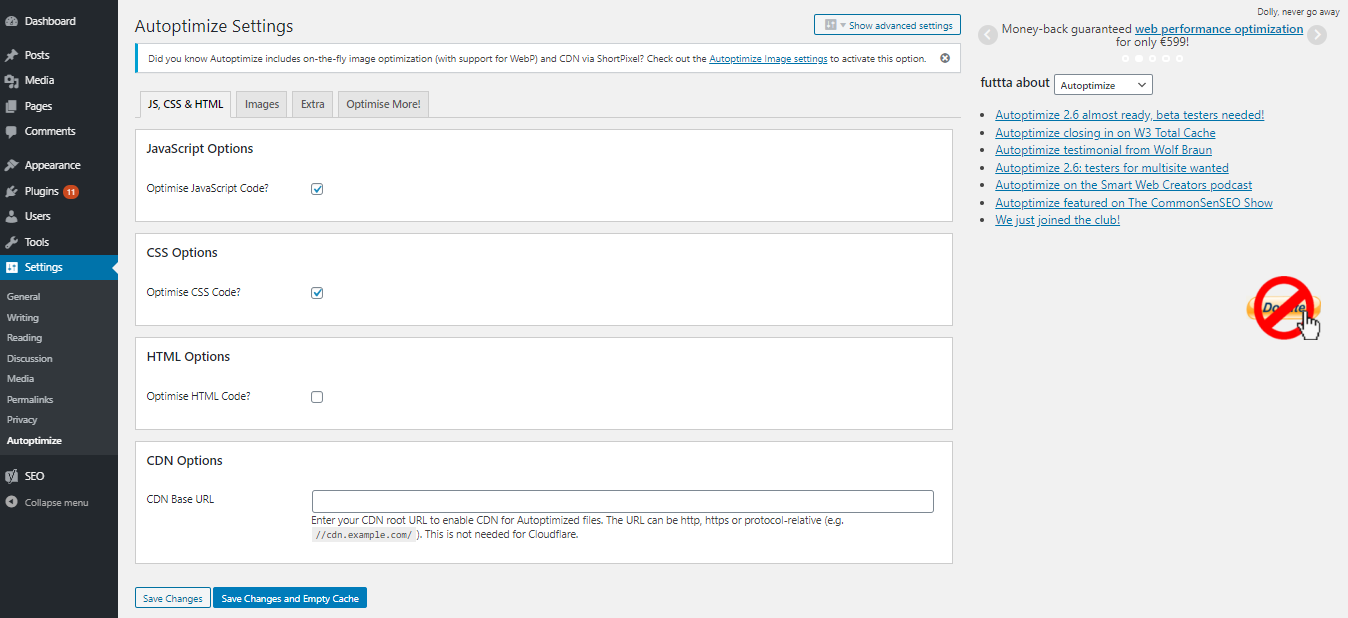
- Settings -> Autoptimize.
- “JavaScript and CSS Options” “Optimize JavaScript Code?” “Optimize CSS Code?”.
- “Save Changes and Empty Cache”.

, . .
, , Google PageSpeed Insights . , — ! .
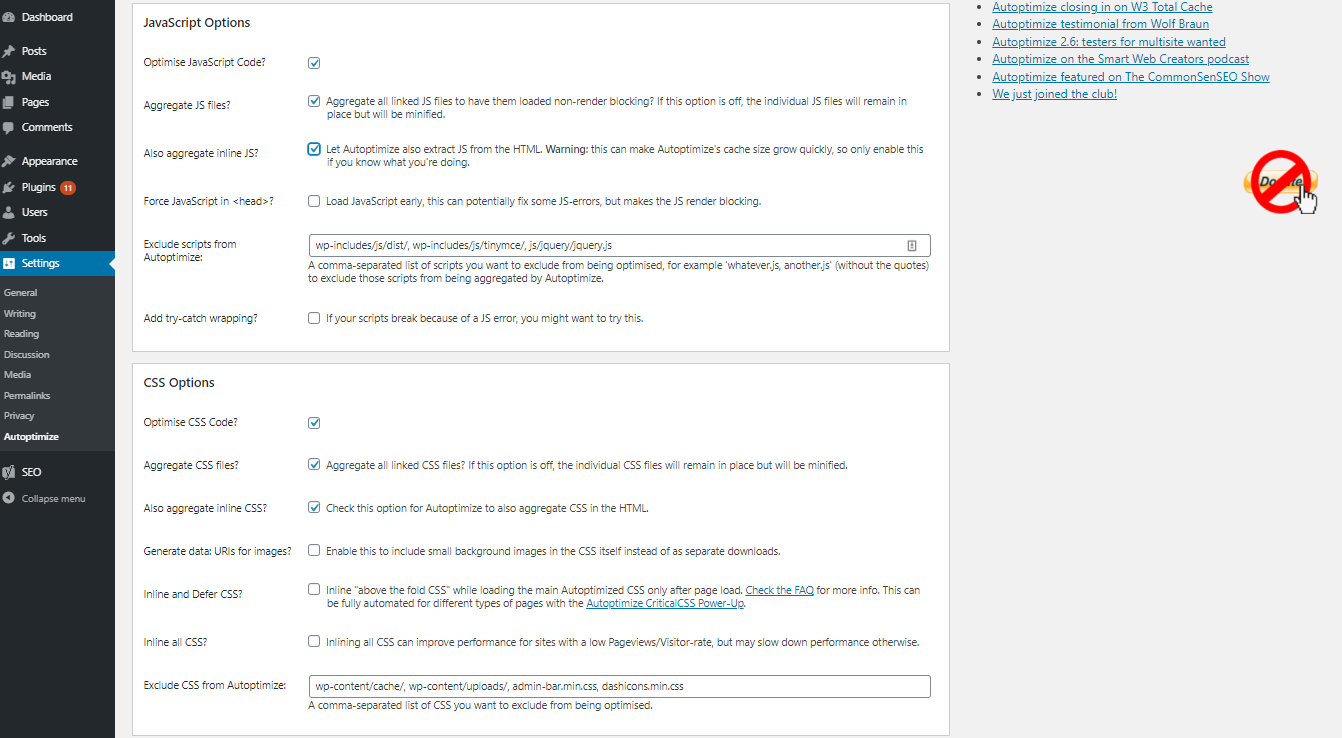
- Settings -> Autoptimize.
- “Show Advanced Settings”.
- , “Also aggregate inline JS” “Also aggregate inline CSS” selections.

- .
Speed Booster Pack
, — Speed Booster Pack. JavaScript CSS . , :
- Speed Booster Pack , “Advanced”.
- “JavaScript Optimization”, “JavaScript Optimization” “Defer parsing of Javascript files”.
- “CSS Optimization” “CSS render-blocking optimization”.
- , Inline all CSS, Minify all (previously) inlined CSS, Move all inlined CSS . , .
, . — “ ”, FOUC (Flash Of Unstyled Content). , , , CSS, .
, , Google PageSpeed Insights , .
, , .
Google’s PageSpeed Insights , . , , WordPress, “Eliminate render-blocking JavaScript and CSS in above-the-fold content”, .