 准备使用现代技术(Nuxt.js,GraphQL,Strapi和Stripe)编写食品交付服务Deliveryoo.co.uk的副本!
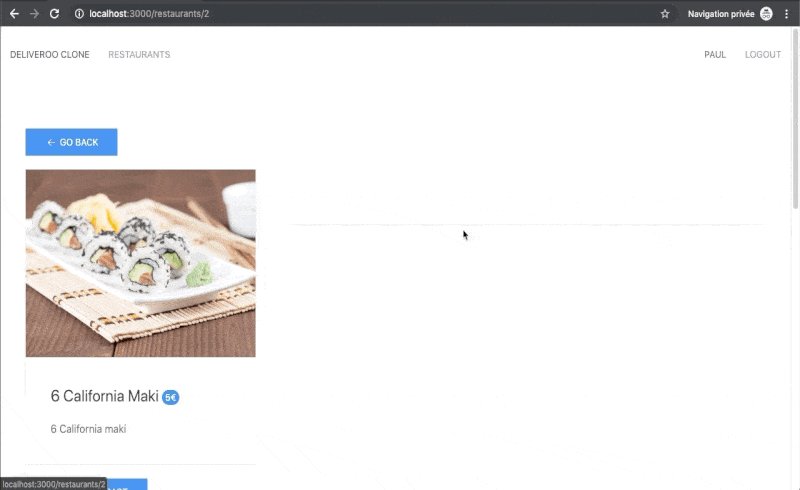
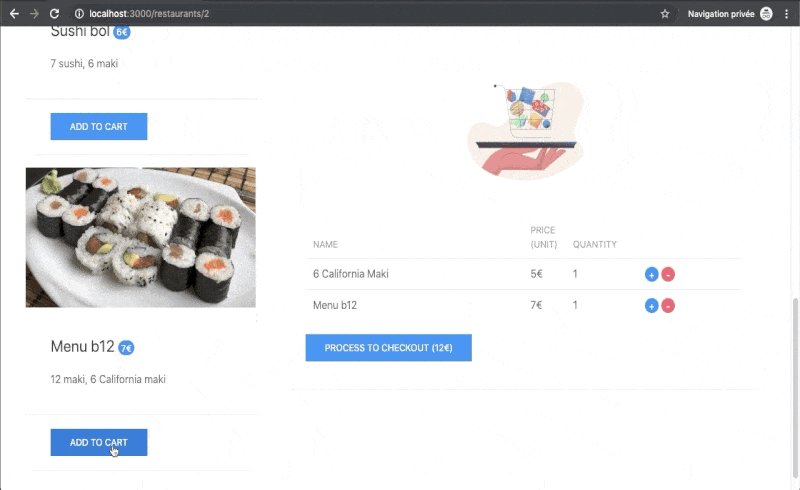
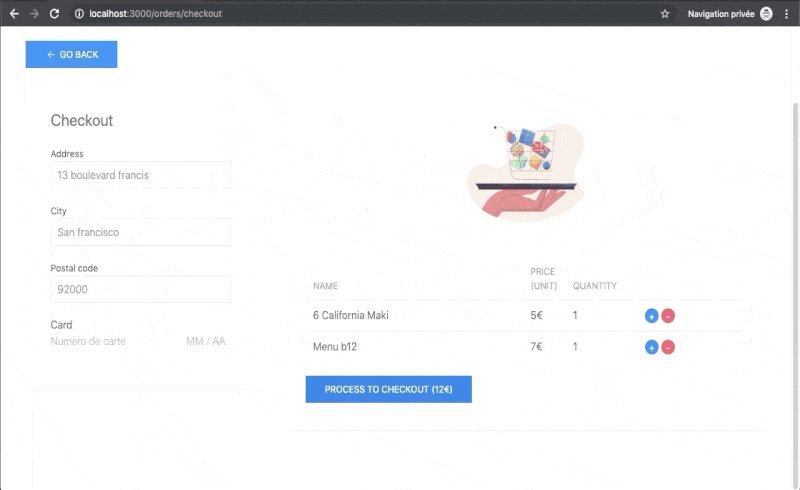
从入口到结帐,我们将为用户提供发现新餐厅,新菜并选择自己喜欢的食物的机会。下面的最终演示应使您感到饥饿:)
准备使用现代技术(Nuxt.js,GraphQL,Strapi和Stripe)编写食品交付服务Deliveryoo.co.uk的副本!
从入口到结帐,我们将为用户提供发现新餐厅,新菜并选择自己喜欢的食物的机会。下面的最终演示应使您感到饥饿:)
介绍
Nuxt.js是使用Vue.js构建应用程序的框架。设计用于开发可用于发布的应用程序,它使用webpack和babel提供了良好的项目结构。Vue.js是最受欢迎的前端框架之一,在GitHub上有超过10万颗星。Vue.js由埃文·于(Evan Yu)于2014年创建,它凭借以下三个主要优势迅速成为javascript框架的领导者之一:简单的API,小的库大小和出色的性能。REST使用所有现有API的99%。多亏了SOAP,REST由于其简单性而迅速成为事实上的标准。2015年,Facebook发布了GraphQL-用于从API接收数据的查询语言,查询语言一直在增长,并已被GitHub,Twitter和Yelp等公司采用。Strapi是一个开源的无头CMS,可节省您开发API的时间。借助可扩展的插件系统,Strati提供了许多内置功能:管理面板,身份验证和访问控制,内容管理,API生成等。Strapi是一个100%开源项目(请查看GitHub),这意味着:- Strapi是一个完全免费的项目。
- 您可以在服务器上安装Strapi,从而不会丢失数据控制权。
- 借助插件系统,可以完全自定义和扩展。
Stripe是一个在线支付系统,可以使开发人员在使用支付时更加轻松。在本教程中,我们将使用它下订单。已经要开始开发了?开始吧!注意:此处提供了整个文章系列的源代码。安装Nuxt
首先,我们需要使用vue cli创建一个Nuxt.js项目,如果之前尚未安装@ vue / cli,请放置它:yarn global add @vue/cli
npm install -g @vue/cli
创建目录deliveroo-clone-tutorial:mkdir deliveroo-clone-tutorial
然后去:cd deliveroo-clone-tutorial
接下来,创建一个Nuxt.js项目,我们将其称为frontend:yarn create nuxt-app frontend
npx create-nuxt-app frontend
npm init nuxt-app frontend
运行上面的命令后,您可以回答问题,但是,在本例中,通过选择yarn作为包管理器,您只能回答一个问题:? Choose the package manager: Yarn
对于其他内容,只需按Enter。我们还执行:cd frontend && yarn dev
精细!让我们打开localhost:3000以确保应用程序正确启动。安装UIkit
UIkit是一个模块化的轻量级CSS框架,用于开发快速且功能强大的Web界面。我们将在本教程中使用此框架。在目录中安装uikit frontend:yarn add uikit
现在我们需要将uikit添加到Nuxt应用程序中,我们将使用插件来完成此操作。创建一个文件/frontend/plugins/uikit.js,并将以下代码复制到其中:import Vue from 'vue'
import UIkit from 'uikit/dist/js/uikit-core'
import Icons from 'uikit/dist/js/uikit-icons'
UIkit.use(Icons)
UIkit.container = '#__nuxt'
Vue.prototype.$uikit = UIkit
必须连接插件和CSS文件nuxt.config.js,然后将其打开并添加以下内容:...
css: [
"uikit/dist/css/uikit.min.css",
"uikit/dist/css/uikit.css",
],
plugins: [
{ src: '~/plugins/uikit.js', ssr: false }
],
...
精细!UIkit准备好了!现在让我们创建第一个组件。创建标题组件
该组件Header.vue将在我们应用程序的每一页上使用。在组件目录中创建Header.vue文件/frontend/components/<template>
<client-only>
<nav class="uk-navbar-container" uk-navbar>
<div class="uk-navbar-left">
<ul class="uk-navbar-nav">
<li class="uk-active">
<router-link tag="a" class="navbar-brand" to="/" exact>Deliveroo clone</router-link>
</li>
<li>
<router-link tag="a" class="navbar-brand" to="/restaurants" exact>Restaurants</router-link>
</li>
</ul>
</div>
</nav>
</client-only>
</template>
组件layouts/default.vue是所有页面的根。它的内部是我们的<nuxt />应用程序。(在本教程中,我们将为其创建页面)接下来,要使用组件,Header.vue您需要导入该组件并删除不必要的CSS样式,并确定应用程序所在的容器。复制并用以下代码替换位于的代码/frontend/layouts/default.vue:<template>
<div>
<Header />
<div class="uk-section uk-section-default">
<div class="uk-container uk-container-large">
<nuxt />
</div>
</div>
</div>
</template>
<script>
import Header from '~/components/Header.vue'
export default {
components: {
Header
}
}
</script>
现在,让我们在文件中更改主页/frontend/pages/index.vue,删除内容和样式,替换为以下代码:<template>
<div>
<img src="https://media.giphy.com/media/zBL9j9oiR3VM4/giphy.gif" class="uk-position-center" alt="">
</div>
</template>
现在,我们可以转到主页(index.vue),该页面已连接到layouts/default.vue该组件,并且该组件也已导入Header.vue
Strapi
如果有前端,这很好,但是我们的应用程序显然需要后端来管理用户,餐厅,菜肴和订单。为了实现这种神奇效果,让我们使用Strapi创建一个项目来管理内容。安装Strapi
确保您使用的是Node.js 10或更高版本,并确保您的计算机上已安装并正在运行以下数据库之一:MongoDB,Postgres或MySQL。Strapi可以与其他数据库一起使用。您可以使用该选项--quickstart 轻松地将Strapi与SQLite数据库一起安装。建议使用Strapi进行原型设计和开发。(如果未使用MongoDB)安装Strapi并生成一个我们将backend在目录中命名的项目deliveroo-clone-tutorialyarn create strapi-app backend --quickstart
npx create-strapi-app backend --quickstart
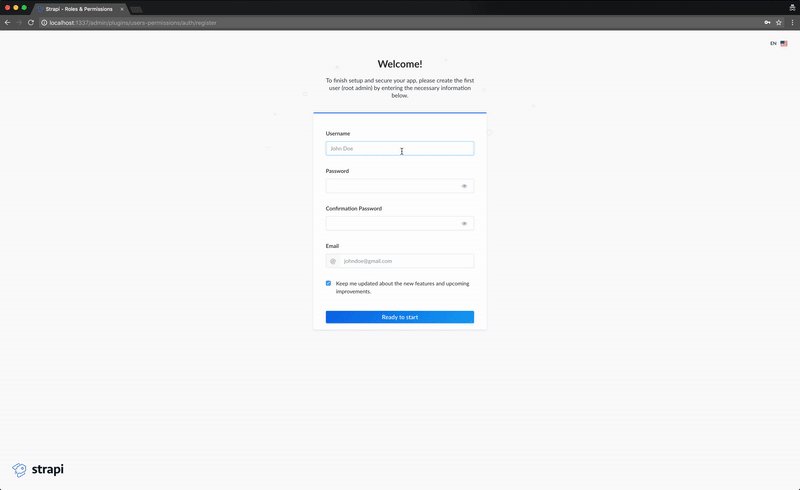
我们等待几秒钟,直到项目开始。您的浏览器应自动打开,否则请打开localhost:1337 / admin / self进行下一步。注意:如果您停止Strapi服务器,可以通过以下方法再次启动它:strapi develop
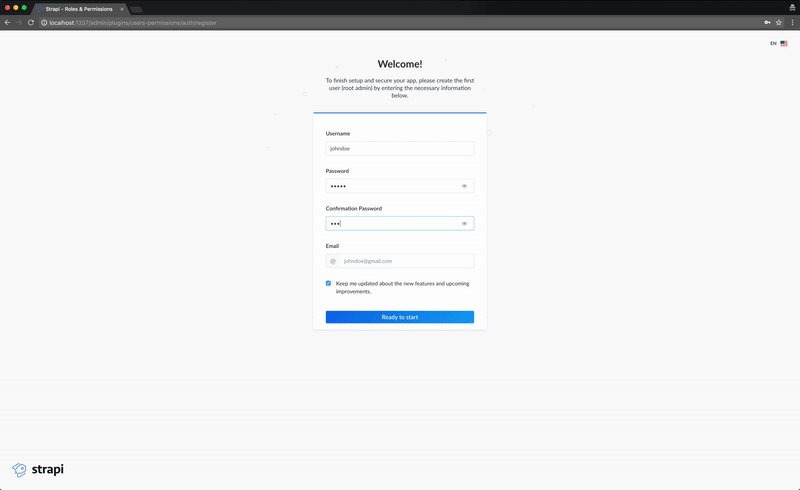
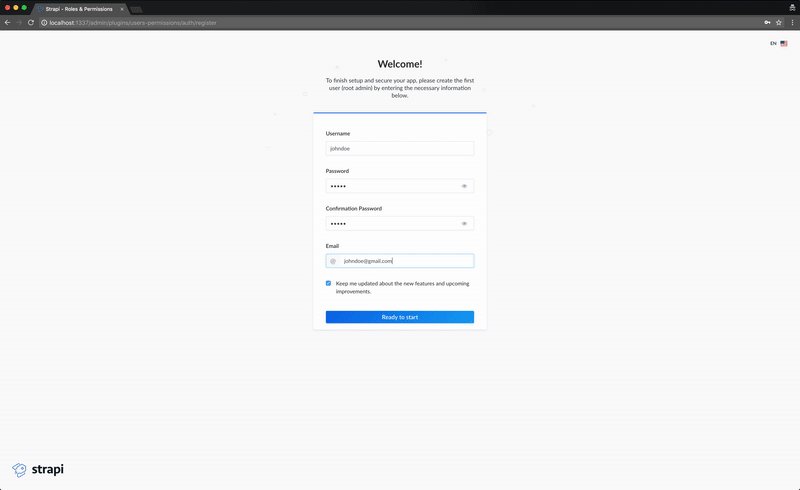
创建一个管理员
在注册页面
上添加管理员。 伟大的工作,我们已经成功地用Nuxt.js和Strapi安装了项目!
伟大的工作,我们已经成功地用Nuxt.js和Strapi安装了项目!
译者注:作者获得翻译许可。本文是系列文章的第一篇,将来我计划逐步将它们全部翻译。希望本文对您有用!