 我是初学者前端开发人员。现在,我在Minsk IT公司学习和培训。学习Web-ui的基础知识以Webix JS库为例。我想分享我的谦虚经验,并将其另存为这个有趣的UI库的小教程。
我是初学者前端开发人员。现在,我在Minsk IT公司学习和培训。学习Web-ui的基础知识以Webix JS库为例。我想分享我的谦虚经验,并将其另存为这个有趣的UI库的小教程。第五项任务
在上一篇基于CRUD函数的使用数据的文章中,我写了关于管理应用程序数据的标准任务。在这一点上,我将尝试使应用程序更加用户友好,并实现过滤,排序和分组数据的能力。在本文中,我将考虑以下任务:在文档中,您可以找到本文中使用的List,Treetable,Table小部件。来源在链接上。完成的应用程序可以在这里找到。过滤和排序表数据
让我们从表开始-我最经常使用它们来处理大量数据。Webix库中的表具有许多内置过滤器,这些过滤器直接在Table和TreeTable小部件的标题中设置。在Table小部件中,我使用两个选项:一个简单的文本过滤器(textFilter)和一个在下拉列表中具有一组选项的过滤器(selectFilter)。该表允许您为每一列添加一个过滤器。我将这样做两个:标题和年份。我将在其中设置Header而不是使用带有数组的字符串-以适合header和filter。数组的第二个元素是一个具有content属性和过滤器名称的对象。Table小部件的代码在table.js文件中,并在“仪表板”选项卡中呈现。
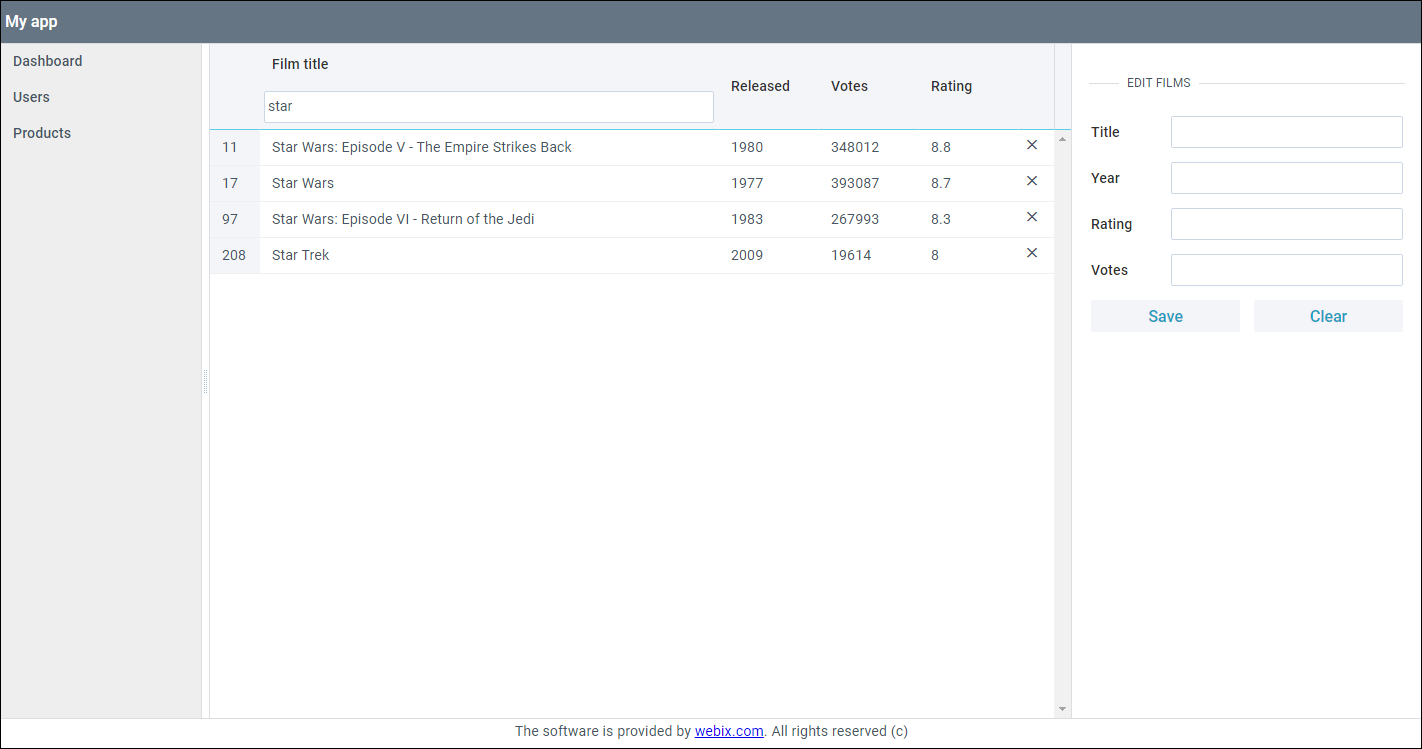
将字符输入"textFilter"数据后,将通过子字符串匹配对它们进行过滤。如果选择选项"selectFilter"-按所选值。columns:[
{ id:"rank", header:"", width:50, css:"rank"},
{ id:"title", header:["Film title", { content:"textFilter"}], fillspace:true },
{ id:"year", header:["Released", {content:"selectFilter" }], width:100 },
{ id:"votes", header:"Votes", width:100 },
{ id:"rating", header:"Rating", width:100 },
{ header:"", template:"<span class='webix_icon wxi-close'></span>", width:35}
]
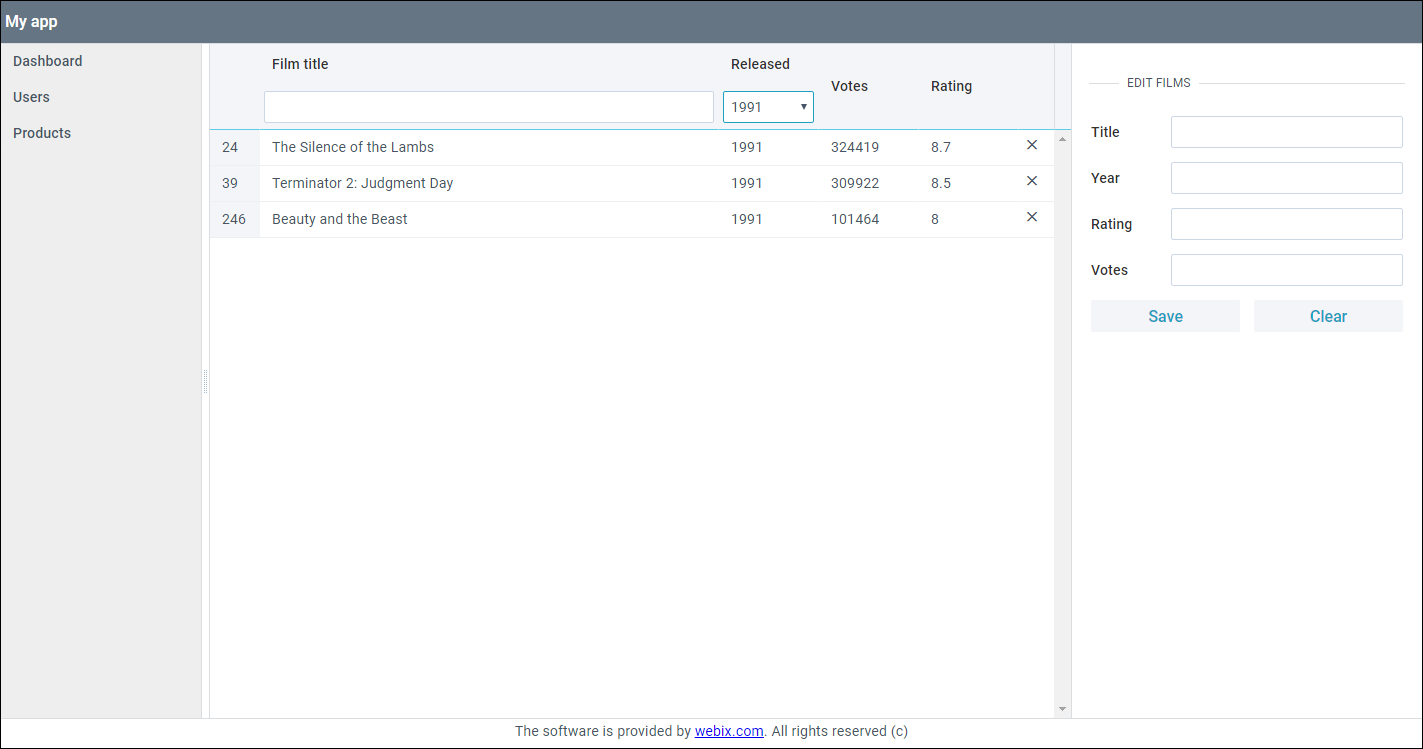
按子字符串“ star”过滤结果: 按选定值“ 1991”过滤元素的结果:
按选定值“ 1991”过滤元素的结果: 排序。与过滤器一样,排序也很容易提供给用户。为此,只需用sort属性补充列配置。现成的排序类型有几种:按数值,按日期和按字符串。对于年份,投票和评级列,我将设置sort:“ int”设置以按数值进行排序。对于标题列,该值为“字符串”。
排序。与过滤器一样,排序也很容易提供给用户。为此,只需用sort属性补充列配置。现成的排序类型有几种:按数值,按日期和按字符串。对于年份,投票和评级列,我将设置sort:“ int”设置以按数值进行排序。对于标题列,该值为“字符串”。 columns:[
{ id:"rank", header:"", width:50, css:"rank"},
{ id:"title", header:["Film title", { content:"textFilter"}], fillspace:true,
sort:"string"},
{ id:"year", header:["Released", {content:"selectFilter" }], width:100, sort:"int"},
{ id:"votes", header:"Votes", width:100, sort:"int"},
{ id:"rating", header:"Rating", width:100, sort:"int"},
{ header:"", template:"<span class='webix_icon wxi-close'></span>", width:35}
]
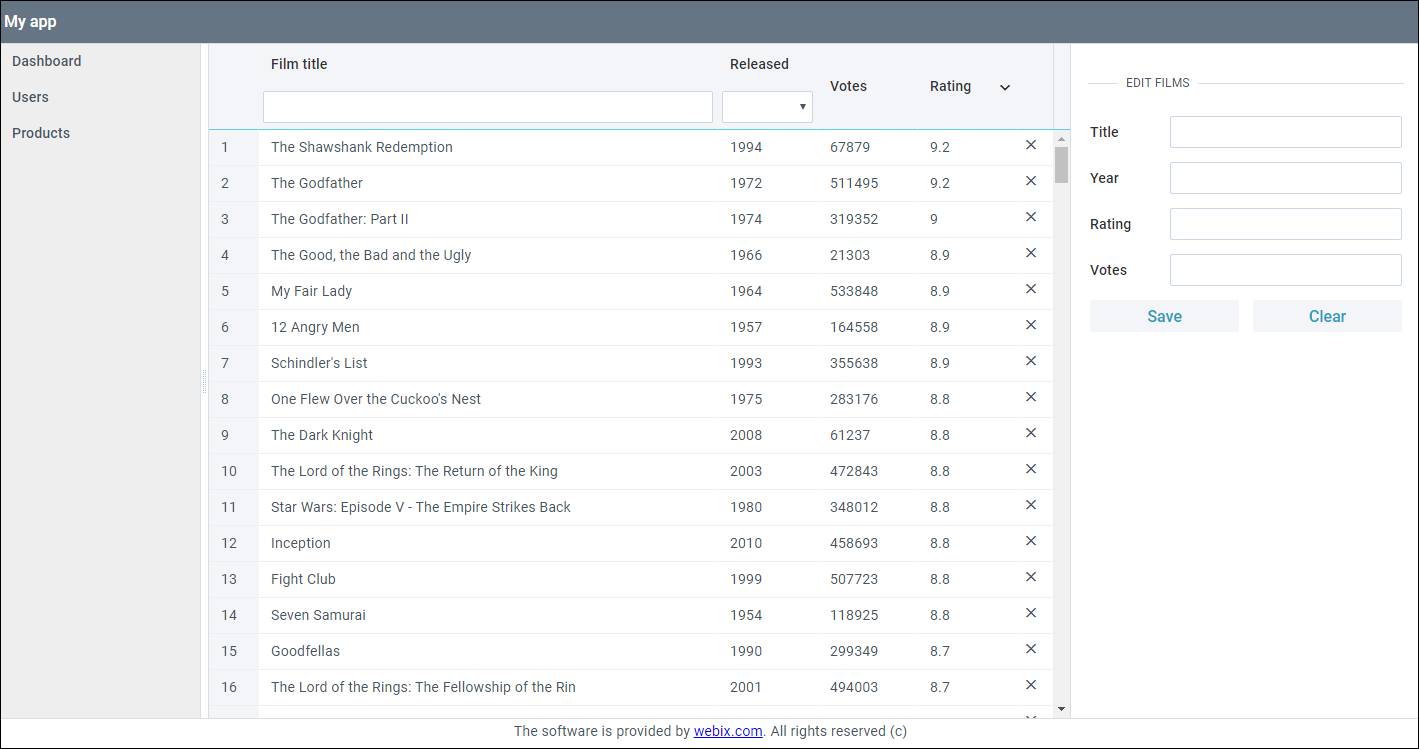
通过单击标题列,将根据数据类型对数据进行排序。评分排序结果:
API排序和过滤
现成的用于过滤和排序项目的解决方案只有表格。但总的来说,所有小部件都通过适当的API方法(过滤和排序)支持这些功能。我将演示如何使用带有List小部件的API进行过滤和排序。列表小部件的代码在users_module.js文件中,并在“用户”标签中呈现。
过滤。在“ 用户”选项卡中的“添加新人”按钮之后,我将安装“ 文本”小部件,该小部件用作列表中名称的过滤器。cols:[
{
view:"button", id:"btn_add_person",
value:"Add new person", width:150, css:"webix_primary",
click:addPerson
},
{
view:"text", id:"list_input"
},
]
现在,我将打开script.js文件,并添加负责过滤元素的逻辑。$$("list_input").attachEvent("onTimedKeyPress",function(){
var value = this.getValue().toLowerCase();
$$("user_list").filter(function(obj){
return obj.name.toLowerCase().indexOf(value) !== -1;
})
});
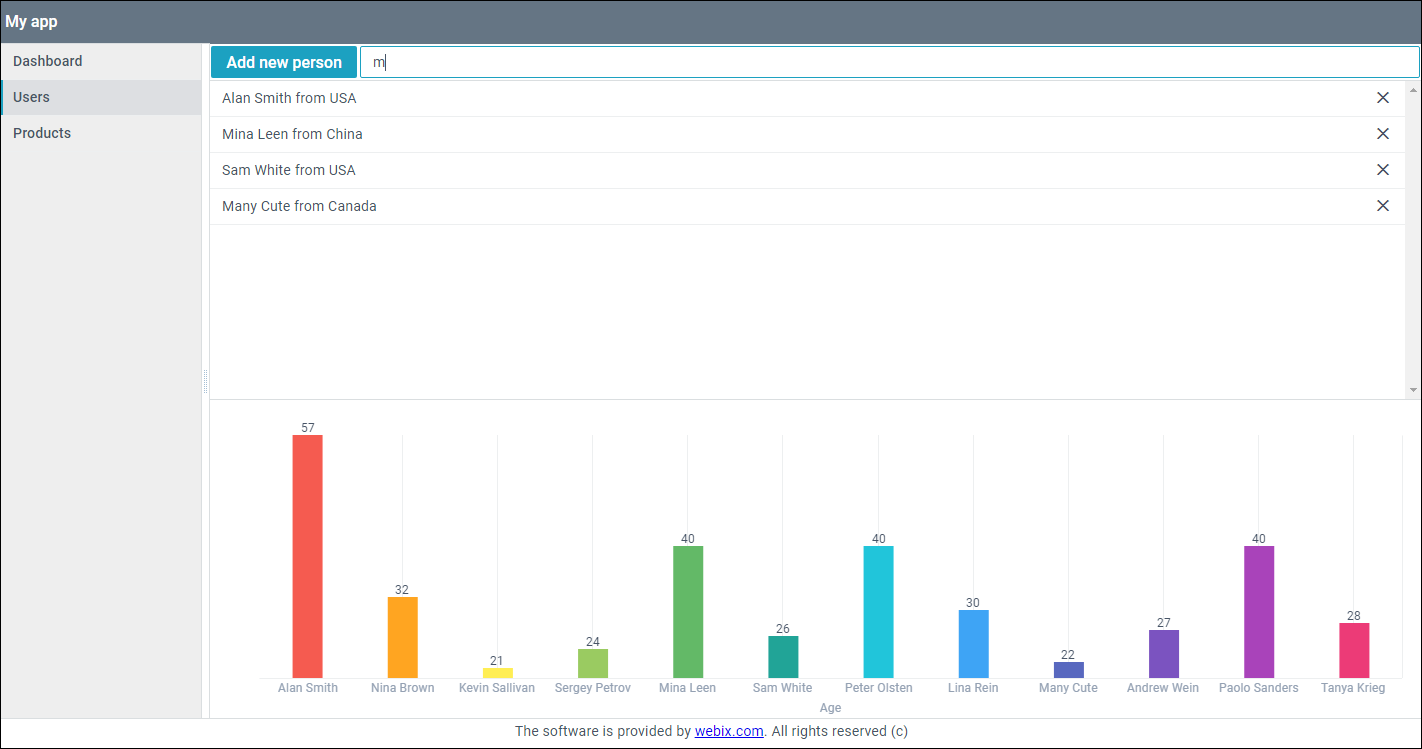
元素根据以下原则进行过滤:通过API过滤结果: 排序。列表小部件元素将通过单击
排序。列表小部件元素将通过单击“Sort asc”和按钮进行排序“Sort desc”。要在“ 用户”选项卡中创建按钮,在文本框后,我将添加两个带有click事件处理程序的Button小部件。cols:[
{
view:"button", id:"btn_add_person",
value:"Add new person", width:150, css:"webix_primary",
click:addPerson
},
{
view:"text", id:"list_input"
},
{ view:"button", id:"btn_asc", width:150, value:"Sort asc", css:"webix_primary",
click:()=>{
$$("user_list").sort("#name#","asc")
}},
{ view:"button", id:"btn_desc", width:150, value:"Sort desc", css:"webix_primary",
click:()=>{
$$("user_list").sort("#name#","desc")
}},
]
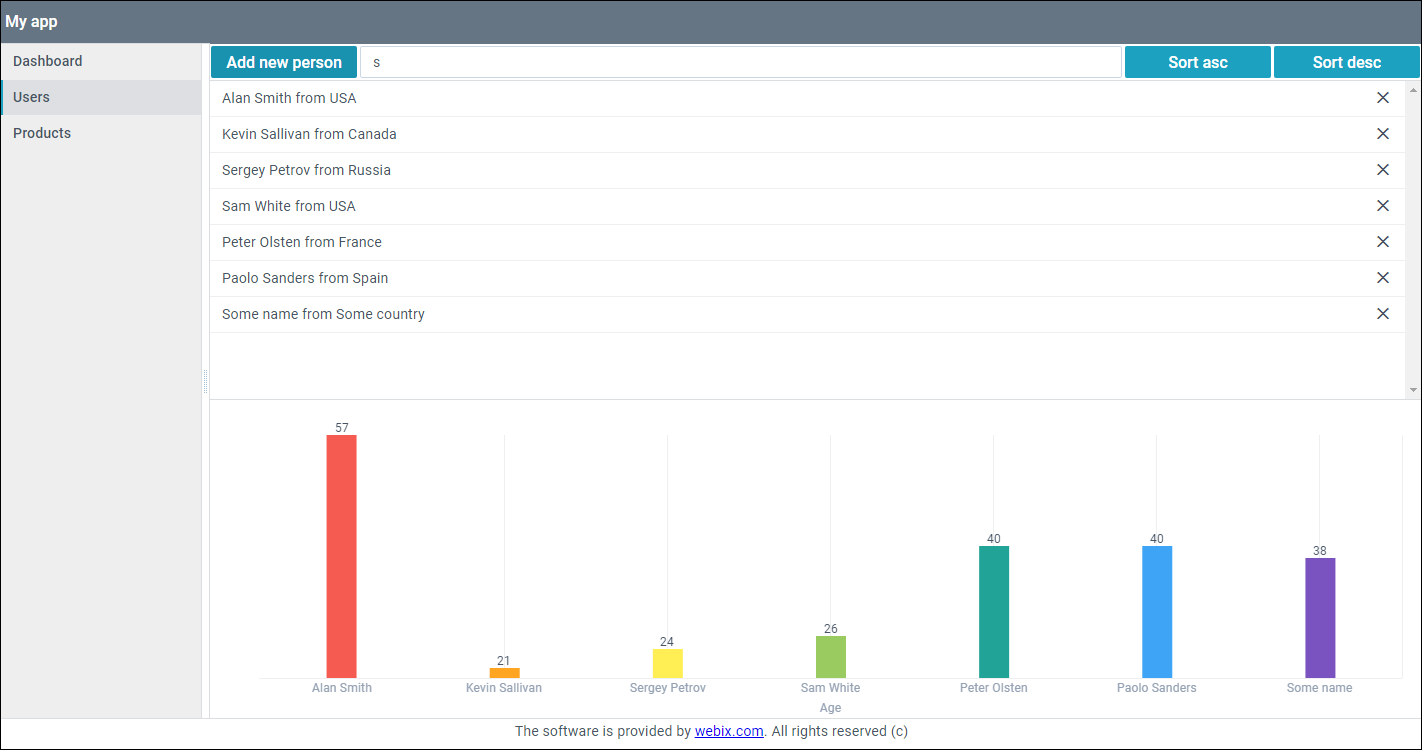
在点击处理程序内部,sort方法接受以下参数:我们用来对数据进行排序的字段的名称,以及排序的方向“asc”(升序)-升序,“desc”(降序)-降序。默认情况下,数据被视为行并进行相应排序。结果(工作表中的名称按字母顺序排序):
树表数据分组
考虑一种情况,其中必须根据任意参数对数据进行分组。我将以TreeTable小部件为例研究分组。TreeTable小部件代码位于products_module.js文件中,并在“产品”选项卡中呈现。
本文内容:模块,图表,树表和数据处理。CRUD,我在树表中使用了分层数据。为了解决这个问题,我将它们更改为线性阵列。我摆脱了层次结构,并将字段从该字段转移到每个记录“category”。[
{"id": "1.1", "title": "Standard Ticket", "price": 21, "category":"Cinema", "rank":1.1},
{"id": "2.1", "title": "Cola", "price": 10, "category":"Cafe", "rank":2.1},
{"id": "3.1", "title": "Flowers", "price": 10, "category":"Other", "rank":3.1}
]
有两种方法可以对表中的数据进行分组:这些方法的参数相同,并且我需要在数据到达后立即对其进行分组,因此我使用第一个选项。在TreeTable小部件的配置中,我添加了scheme属性。此属性确定在不同情况下将以哪种方案处理数据。在sheme中的处理程序中有$ group方法,我需要对数据进行分组。const products = {
editable:true,
view:"treetable",
scrollX:false,
columns:[
{ id:"rank", header:"", width:50 },
{ id:"title", header:"Title", fillspace:true, template:"{common.treetable()} #title#"},
{ id:"price", header:"Price", width:200, editor:"text" }
],
select:"row",
url:"data/products.js",
scheme:{
$group:{
by:"category",
map:{
title:["category"]
}
},
$sort:{ by:"value", dir:"asc" }
}
}
在$组处理程序中,使用了两个参数:- 必填参数by,将数据分组。这是字段之一(“类别”);
- 映射对象-在这里我们描述创建的组的数据字段。分组会根据指定的参数中断源数据,并为其创建“父记录”。通过地图,我们可以向这些记录添加新字段。为了正确显示表中的数据,我将添加“标题”字段。我将在其中传递进行分组的参数的值。
另外,我设置了$ sort函数以按字母顺序对分组的数据进行排序。分组结果:
组件同步
该任务使用“图表”和“列表”窗口小部件,其代码在users_module.js文件中,并在“用户”标签中呈现
图表和列表小部件使用相同的数据-JSON数组。这些组件可以通过某种方式链接,以使其中一个组件(源)中的所有数据更改都传输到另一个组件。为此,请使用sync方法。使用sync方法,您可以从一个组件复制数据并将其传输到另一个组件。同时,主要组件的更改(例如添加,删除等)会立即反映在另一个组件中。首先,在“ 图表”小部件-图表中-我将删除数据链接。{
view:"chart",
id:"chart",
type:"bar",
value:"#age#",
label:"#age#",
xAxis:{
template:"#name#",
title:"Age"
}
}
现在,在script.js文件中,使用sync方法,将Chart小部件与List小部件同步。$$("chart").sync($$("user_list"));
在addPerson函数中,添加项仅留给List小部件。let addPerson = () => {
let obj = {
name:"Some name",
age:Math.floor(Math.random() * 80) + 10,
country:"Some country"
}
$$("user_list").add(obj);
};
现在,在列表中添加和删除条目时,图表中将发生更改。现在,“列表”小部件中的排序和过滤将影响图表中的数据。
概括
通过实际的例子,我展示了如何改善用户体验。除了使用API进行标准排序和过滤外,还掌握了使用一种设置在Table和TreeTable小部件中执行此操作的内置功能。演示了一种将数据分组到表中的方法,该同步示例扩展了改进使用同一数据源的小部件的操作的能力。完成的应用程序可以在这里找到。