一天晚上,我边喝咖啡边收到同事发来的消息,上面写着 “活着”一词,还有一个关于PiterJS演讲的链接。演讲者在演讲中访问了Leroy Merlin网站,并展示了应如何在未优化的网站上进行优化。他是对的。如果我们采用PageSpeed洞察力,那么在主页上我们将具有以下值:
是否有可能“触底”?是! 它取决于PageSpeed洞察力是什么,或者今天天空中的星星处于什么位置。
我知道,我们网站的技术实施在所有方面都下沉。但是,鉴于我是该项目的前端,它使我有些困惑,因为我们的道路并不容易,该站点现在已重做,并且互联网上有人错了!
第一个Leroy Merlin内容管理系统是Bitrix。随着时间的流逝,该站点不断扩大,因此决定选择一个更大的系统,并将部分开发工作从外包转移到其分支机构。
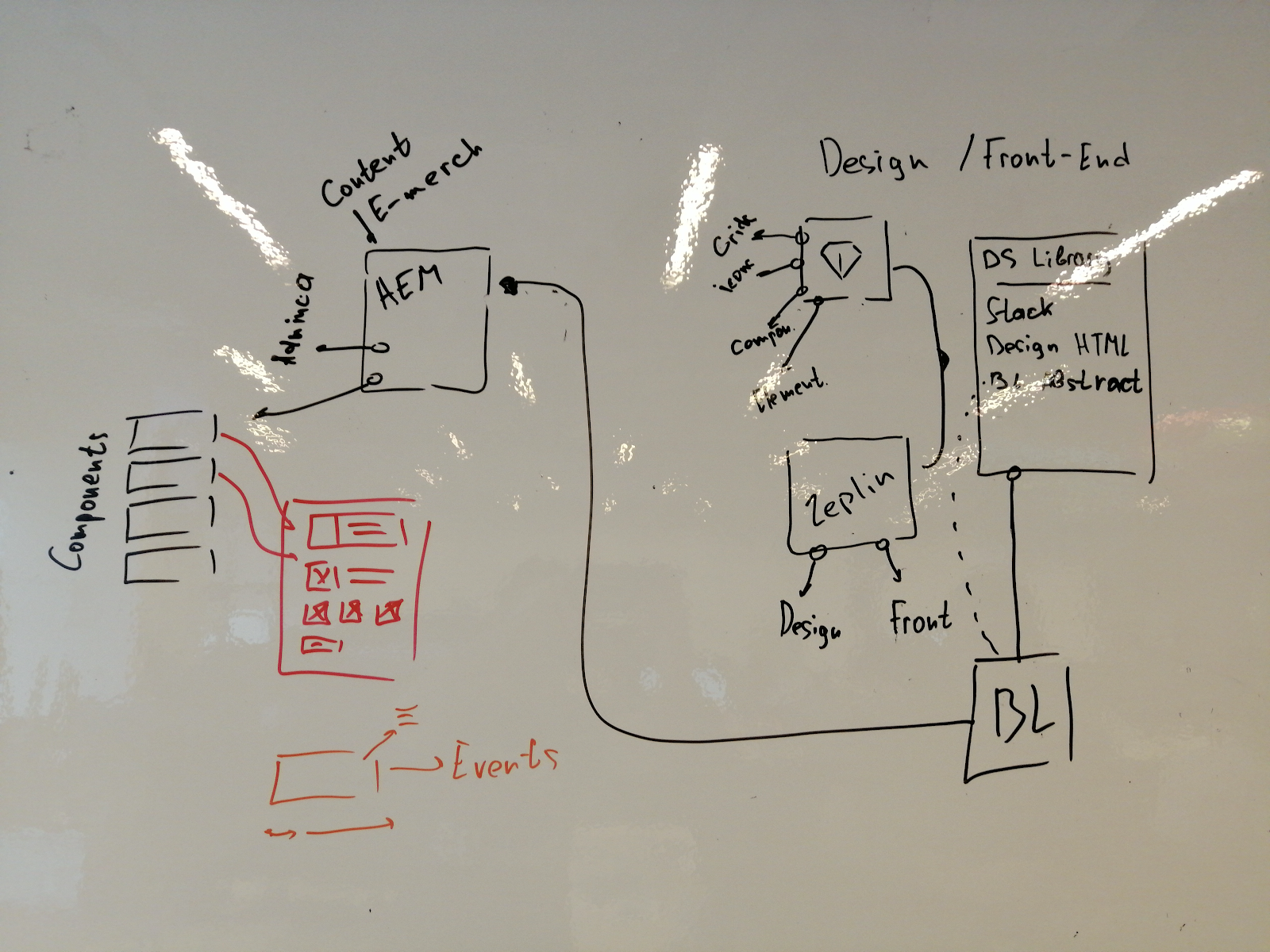
«», . front-end- Adobe Experience Manager (AEM). , . .
CMS , . .
- , . AEM, Java, AEM .
- . , . , , .
- -. HTML CSS like for like, copy-paste. AEM . HTML CSS .
:
- , HTML;
- ES5, jQuery ( ), underscore, less, bootstrap.
-. react/angular/vue/svelte, -. .
, : « < >?» — :
- JSON, HTML;
- JSON, SSR CMS.
— « ». , : «, — R&D, , ». . , , . A/B . , , , , . : « », — , .
, - , . -. polymer , . . . HTML import v0 — v1. , , .
, , -.
vanila . -. innerHTML , document.createElement .
polymer lit-element, -. lit-html , - , , -. , , , -, .
Stencil — , , . -, TypeScript. - — loader , . , — TypeScript. , TS-, , TypeScript, any, - .
sencil, lit-element , . - . . Lighthouse 100 100 , , , js , . 1/3. HTML W3C- .
. - — http/1.1. , , http/2 - - . , , , stencil. , «» , , CDN, http/2. , .
, dynamic import. ( ):
- , body;
- body;
- ;
- , ( );
- ;
- switch…case -, .
Intersection Observer, , , . , JS- 1/3. — , , , , .
, webpack es5, es6. open-wc , , webpack.
. . - , . , , , SEO, .
:

html :
<uc-payment-options text=" " credit="visa mastercard mir" cash></uc-payment-options>
JS :

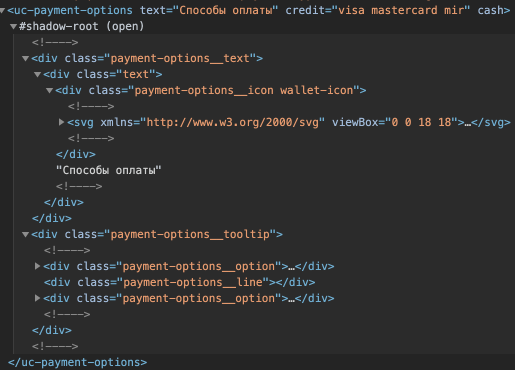
, , . , HTML devtools.
, JS , html (, — ).
— CORS, CDN.
.
, , lit-element shadowdom — . , , . -. stencil , shadowdom, shadowdom , . stencil ie11 Edge, lit-element .
, , , .
product owner, , , «» :
- ie11 .
- — Chrome 2 . «» , .
- «» 2 , .
- Edge ( 18 ) , Edge 79 chromium .
. , . , . . , .
— es5 .
-.
2 :
- ui-kit;
- - (elbrus-ui).
, ui-kit . , - , .
: - , — . , -, storybook, , , - HTML-.

, . , . . , - , AEM.
— , , . - - . — 2 - - -, , ui-kit, elbrus-ui.
, - .
- . , , , .
«» -.
(basket, wishlist, compare, lk, analytics) document.body . , , , ( , , html, ).
custom event, .
, , basket:update.
, , , .
, redux, , .
, , «», , — -.
, ( ). , , + -, -, A/B (, , ).
Basket + checkout. , .

, lit-element , , SPA ( , ). uc-basket, -, . redux/mobx, . . , , lit-element, , -, . , , , , . , . -. - .
Header. - , api.

.

SEO- . , - SEO, . Yandex: SEO- lightdom. , Yandex, Google.
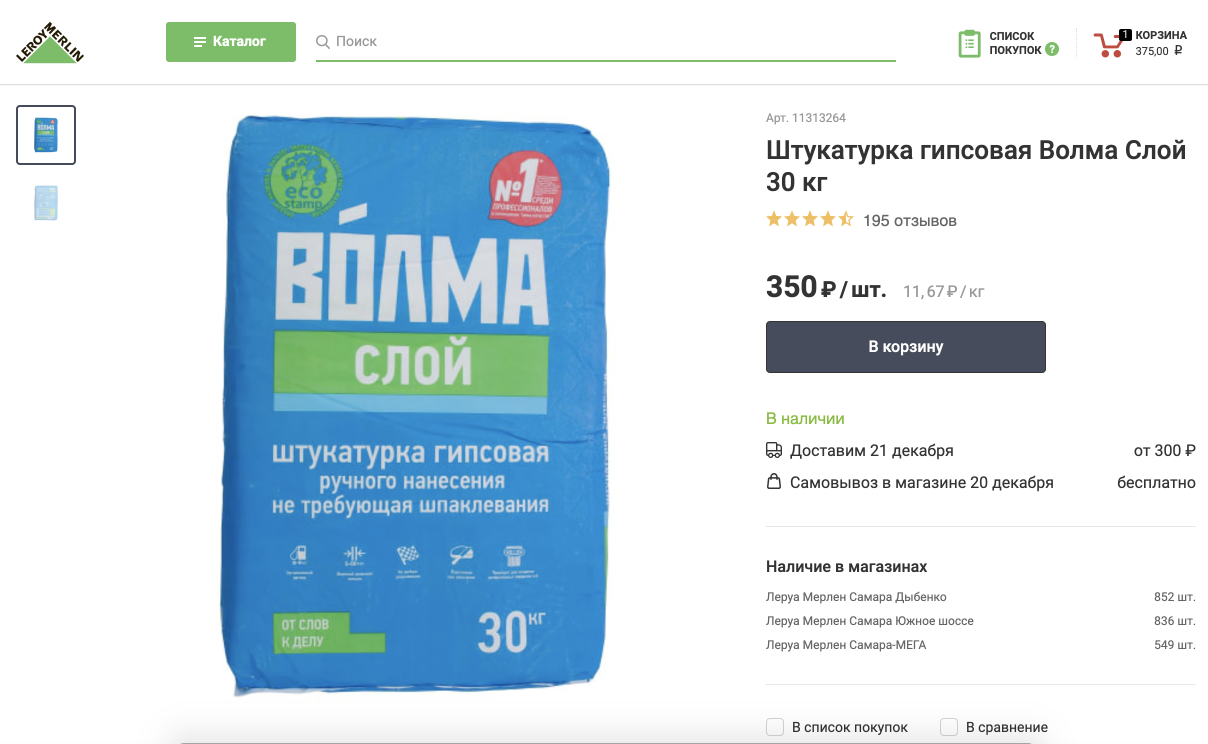
( A/B 23.12.19)

. , , , , UX/UI, . , . — -. HTML, , . , , safari.
PageSpeed Insights .
, 100 100.
: 954kb (gzip) 120kb — - (JS + CSS + SVG). — , . , PageSpeed Insights, .
, . . , , .
. switch...case 2500 , . , , ga-, , - .
, -, , .
, , , : DOM-, . , . . , .
. , , - . , ga body. . , . , ga . .
, , , , .
- . , , . C , Apple UI, - (stencil). Firefox, about:config -.
- . , , - -. Adobe Oracle, - . :

- . . « » , ( ), . , « react» — .
- ui-kit. , « », - UI, api, .
- , shadowdom .
- safari selenium shadowdom .
- - . , shadowdom. : safari , shadowdom. , - — .
- , . - , , , . , , lit-html, , .
- , constructible style sheets — . , . , , . , chrome, , lit-element. JS, , , JS.
, shadowdom. . . , shadowdom , , , . Slot, , . ::part() . , , - -. , , , shadowdom, . , .
, loading=”lazy” img shadowdom. , , data-src + IntersectionObserver .
, , . , , . , , 116kb, 380kb — . performance lighthouse 4g .
, .
Safari - : , , , .
. , , , . , . - .
, -. : () -? .
- -, , .
- - - .
- — UI .
- html.
- , , . , , UI-.
react. -. react + lit-element . 2 .