 我是初学者前端开发人员。现在,我在Minsk IT公司学习和培训。学习Web-ui的基础知识以Webix JS库为例,我想分享我的适度经验,并将其保存为该有趣的UI库的小指南。
我是初学者前端开发人员。现在,我在Minsk IT公司学习和培训。学习Web-ui的基础知识以Webix JS库为例,我想分享我的适度经验,并将其保存为该有趣的UI库的小指南。第四次挑战
处理数据时,重要的是能够执行多种类型的操作。在Web开发中,CRUD负责此工作-四个基本功能。Webix库具有用于实现CRUD的所有工具。解决新问题的基础将作为我以前的出版物的材料:创建应用程序界面,项目模块和使用表单。本文将介绍以下任务:- 通过表格编辑表格数据;
- 安装内置的行编辑器;
- 向列表和图表添加数据;
- 删除项目;
在文档中,您可以找到本文中使用的List,Treetable,Table小部件。来源在链接上。生成的演示应用程序可以在此处找到。步骤1.通过表单编辑数据
在这一步中,我将使用“仪表板”选项卡,在该选项卡中绘制表格和表单。表代码在table.js文件中,表单代码在form.js中。在“ 使用表单 ”一文中,使用add()方法添加了新条目,并通过表单验证对其进行了补充。现在,该表单将用于编辑条目。小部件表我添加了onAfterSelect事件。触发此事件后,我将从表中接收数据并将其传输到表单字段。const table = {
view:"datatable",
id:"film_list",
scroll:"y",
select:true,
url:"data/data.js",
hover:"myhover",
columns:[
{ id:"rank", header:"", width:50, css:"rank"},
{ id:"title", header:"Film title", fillspace:true},
{ id:"year", header:"Released", width:100},
{ id:"votes", header:"Votes", width:100},
{ id:"rating", header:"Rating", width:100}
],
on:{
onAfterSelect(id){
let values = $$("film_list").getItem(id);
$$("film_form").setValues(values)
}
}
}
上面的代码中
的setValues()方法负责将接收到的值传递给表单。我运行代码并检查结果: 在表中选择一行后,其数据将自动进入表单并准备工作。现在,我使过程复杂化:与以前一样,新记录将添加到表中;如果数据是从表中获取并进行编辑的,那么我将保存这些更改。我将重写saveItem函数并向其中添加新方法:
在表中选择一行后,其数据将自动进入表单并准备工作。现在,我使过程复杂化:与以前一样,新记录将添加到表中;如果数据是从表中获取并进行编辑的,那么我将保存这些更改。我将重写saveItem函数并向其中添加新方法:let saveItem = () => {
let form = $$( "film_form" );
let list = $$( "film_list" );
let item_data = $$("film_form").getValues();
if( form.isDirty() && form.validate() ){
if( item_data.id )
list.updateItem(item_data.id, item_data);
else
list.add( item_data );
}
}
该函数现在具有以下算法:- 首先,将开始检查两个条件-表单数据是否已通过验证以及表单是否已更改。表单中的更改由isDirty()方法监视;
- 之后,条件“ item_data.id”允许您定义新记录。字符串及其所有数据(包括id)被发送到表单,表单中没有文本字段,但是数据是必需的。该表单存储并允许您读取所有提交的值,因此我们使用id进行验证;
- 协调记录后,可以通过add()方法添加新记录,或者使用新属性更新当前元素。
要更新已编辑的数据,请使用updateItem()方法。该方法有两个参数:所选元素的id和从表单中获取的一组新属性。调用该函数时,当前数据将被替换并补充新的数据。结果:
步骤2.安装内置编辑器
在上一步中,我考虑了使用表单编辑表数据的选项。但是并非总是需要页面上的表单,因此我直接在元素中实现了编辑方法。此方法适用于表格和其他处理大量数据的组件(例如,列表中)。我将从“ 产品 ”标签中的树状视图开始。该表的代码在products_module.js文件中。Treetable小部件允许您编辑表的内容,但是默认情况下此功能处于禁用状态。编辑在两个地方进行配置:在表配置中editable:true,在配置中以及在每列的配置中。扬声器已设置好editor:”text”。 “文本”属性设置编辑器的类型。有关编辑器类型的更多信息,请参见文件。const products = {
editable:true,
view:"treetable",
scrollX:false,
columns:[
{ id:"id", header:"", width:50 },
{ id:"title", header:"Title", fillspace:true,
template:"{common.treetable()} #title#", editor:"text" },
{ id:"price", header:"Price", width:200, editor:"text" }
],
select:"row",
url:"data/products.js",
rules:{
"price":webix.rules.isNotEmpty,
"title":webix.rules.isNotEmpty
}
}
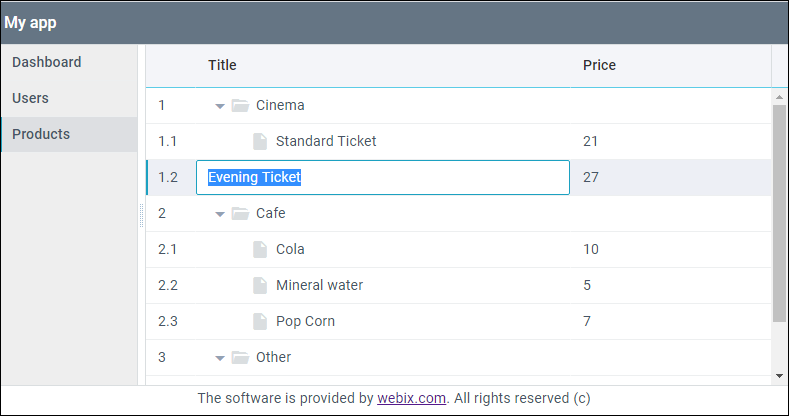
在代码中,我为“标题”和“价格”列添加了编辑器。通过单击其中的任何单元格,将打开一个编辑器-一个文本字段: 现在,我将转到“ 用户 ” 标签,然后将分析编辑“ 列表”小部件的选项。窗口小部件代码位于users_module.js文件中。默认情况下,TreeTable和DataTable小部件可以进行数据编辑,要在其他小部件中使用内置编辑器,可以使用特殊的EditAbility模块。我使用此模块来编辑“列表”小部件的数据。为此,我将基于LIst小部件使用protoUI方法创建一个自定义组件。我记下将来的小部件的名称-name属性-并继承基本小部件的必要模块。列出小部件原型:
现在,我将转到“ 用户 ” 标签,然后将分析编辑“ 列表”小部件的选项。窗口小部件代码位于users_module.js文件中。默认情况下,TreeTable和DataTable小部件可以进行数据编辑,要在其他小部件中使用内置编辑器,可以使用特殊的EditAbility模块。我使用此模块来编辑“列表”小部件的数据。为此,我将基于LIst小部件使用protoUI方法创建一个自定义组件。我记下将来的小部件的名称-name属性-并继承基本小部件的必要模块。列出小部件原型:webix.protoUI({
name:"editlist"
}, webix.EditAbility, webix.ui.list);
调用protoUI之后,我得到了完成的组件。通过设置,它以与其他所有控件相同的方式嵌入到控件中view:"editlist"。view: "editlist",
editable:true,
editor:"text",
editValue:"name",
id:"user_list",
select:true,
url:"data/users.js",
template:"#name# from #country# <span class='webix_icon wxi-close'></span> "
}
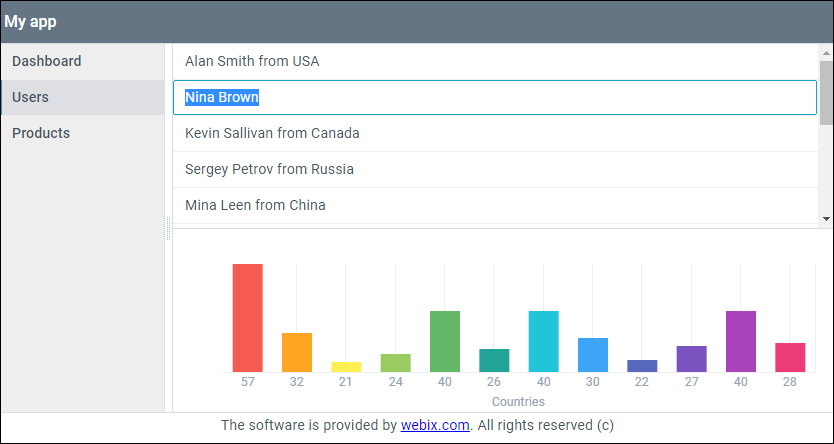
由于每个记录中可以有很多字段,并且名称和国家/地区在模板工作表中一次呈现,因此-配置会添加到配置中editorValue:”name”,指示可以编辑哪个字段。结果:
步骤3.将数据添加到列表和图表
在本文的这一部分中,将使用“列表”和“图表”小部件,其代码位于users_module.js文件中,并在“ 用户 ”标签中呈现。图表和列表小部件使用相同的数据-JSON数组。因此,当我实现添加数据的功能时,有必要将它们归入两个组成部分。为此,在用户模块中,我将绘制“添加新人”按钮。{
cols:[
{
view:"button",
id:"btn_add_person",
value:"Add new person",
width:150, css:"webix_primary",
click:addPerson
},
{}
]
}
单击该按钮将调用addPerson函数,将新记录添加到列表中。该图表显示每条记录的寿命,因此将为更大的价差生成一个随机数。添加新记录的功能:let addPerson = () => {
let obj = {
name:"Some name",
age:Math.floor(Math.random() * 80) + 10,
country:"Some country"
}
$$("user_list").add(obj);
$$("chart").add(obj);
};
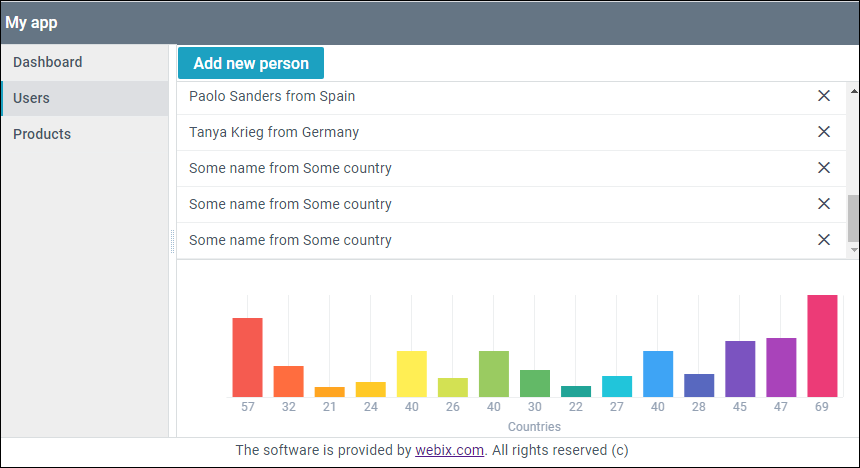
结果:
步骤4.删除项目
将使用“列表”小部件作为“用户”选项卡,并使用“表格”小部件作为“ 仪表板”选项卡来演示删除元素。首先,在“表格”小部件中,我将创建一个新列,在其中放置带有图标的html标签。要跟踪图标的点击,您需要使用onClick表格属性。这是一个根据元素的CSS类存储与元素关联的处理程序的对象-我拥有它"delete_icon"。为了处理图标的单击,我将其delete_icon类作为键写入到onClick对象,该键的值将是一个函数-我们的处理程序。参数中包含记录的ID,因此无法使用remove()方法将其删除。表格小部件代码:const table = {
view:"datatable",
id:"film_list",
scroll:"y",
select:true,
url:"data/data.js",
hover:"myhover",
columns:[
{ id:"rank", header:"", width:50, css:"rank"},
{ id:"title", header:"Film title", fillspace:true},
{ id:"year", header:"Released", width:100},
{ id:"votes", header:"Votes", width:100},
{ id:"rating", header:"Rating", width:100},
{ header:"", template:"<span class='webix_icon wxi-close delete_icon'></span>",
width:35}
],
onClick:{
delete_icon(e, id){
this.remove(id);
return false;
}
},
on:{
onAfterSelect(id){
let values = $$("film_list").getItem(id);
$$("film_form").setValues(values)
}
}
}
列表小部件的行删除算法与表小部件的行删除算法相同:{
view: "editlist",
editable:true,
editor:"text",
editValue:"name",
id:"user_list",
select:true,
url:"data/users.js",
template:`#name# from #country#
<span class='webix_icon wxi-close delete_icon'></span> `,
onClick:{
delete_icon(e, id){
this.remove(id);
return false;
}
}
},
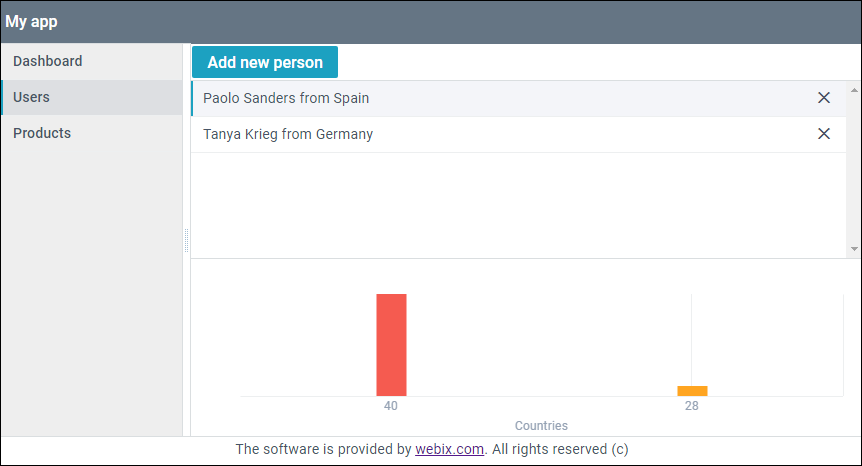
在“用户”标签中删除行的结果:您 可以在此处找到完成的应用程序。
可以在此处找到完成的应用程序。结论
使用Webix的jix库实现CRUD的方式有多种:有内置的用于更改数据的编辑器,以及一个API,使您可以通过第三方形式进行操作。添加数据有多种方案,您可以通过表单实现整套CRUD函数。方法是用几行代码实现的。库体系结构使彼此轻松组合各种功能变得容易。