今天,我们正在等待Chrome 80的发布,这意味着Contact Picker API已从Origin Trial进入成人期,这使我们能够为该网站提供从他的笔记本访问用户选择的联系人的权限。在本文中,我们将分析已经出现的机会以及一些可能不明显的地方。
这是什么,为什么?
想象:您想邀请您的朋友到您喜欢的网站;在线下单,并希望指定妻子的联系电话作为收件人;叫一辆出租车去找同事,并指出他的号码作为乘客号码(是的,我知道最流行的情况是在这里,但是上个月我也遇到过其他人),或者以某种方式在某个地方从笔记本电脑上指明了电话号码。你在做什么?关闭浏览器或应用程序,打开“电话”应用程序,从中转到“通讯录”,查找所需条目,进入其中,复制号码,再次打开浏览器或应用程序,选择输入字段,粘贴复制的条目。任务完成!
Contact Picker API使用户可以更快地实现相同的目标:单击按钮,找到所需的记录,选择它,然后单击“完成”。凉?是。难以实施?没有。
它在哪里以及如何工作?
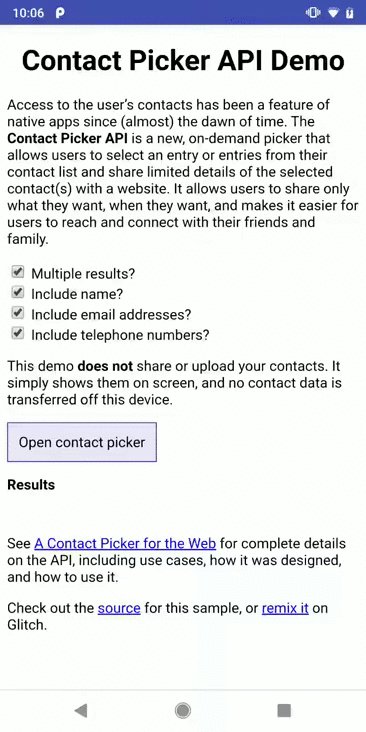
到目前为止,仅适用于Android 6+和Chrome 80+。如果您拥有此组合,请参阅此处的开发人员演示。

API
该API ContactsManager通过引用包括一个类和该类的实例window.navigator.contacts。
有两种异步方法:一种方法getProperties使您可以找出当前一堆浏览器和操作系统通常可以提供的联系信息,并且select仅向用户显示从笔记本中选择数据的请求。
, API : «address», «email», «icon», «name» «tel». , , , , , .
const supportedProps = await navigator.contacts.getProperties();
if (supportedProps.includes('address') && supportedProps.includes('icon')) {
// ,
}
.
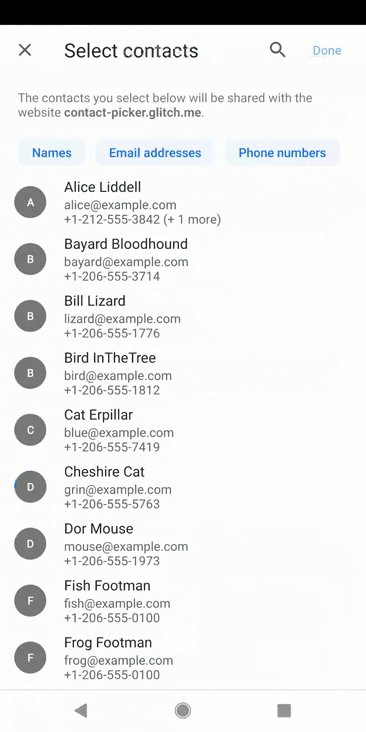
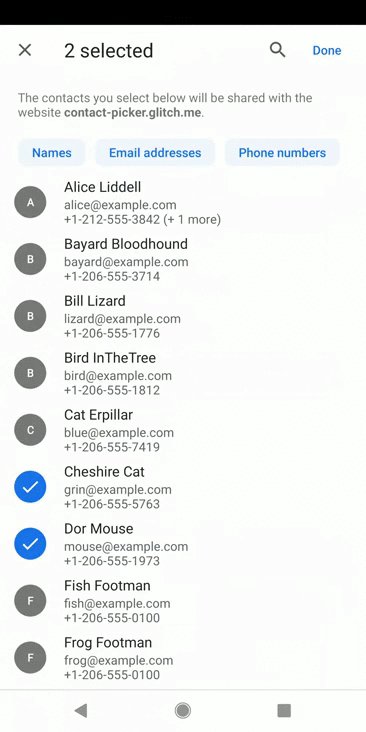
navigator.contacts.select , . , . , , . , . multiple ( false), .. , .
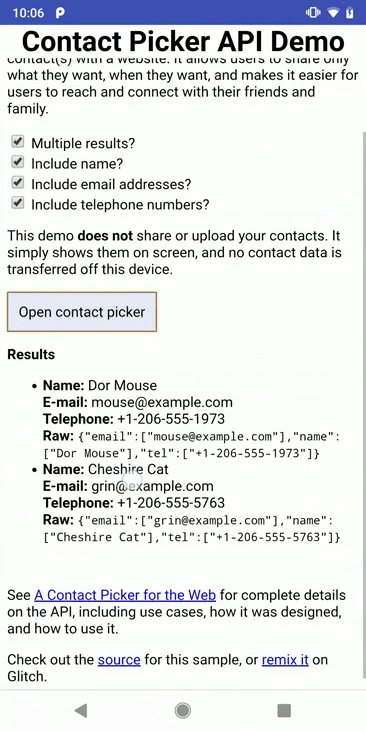
(, multiple) - , , — ( — ). :
[{
"email": [],
"name": ["Queen O’Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
«email», «name» «tel» . . , , Android, <> <> <> <>, </>. «address» , ContactAddress, ( ) PaymentAddress. «icon» — Blob-.
.
, . , , . .
? «», . .
, ( ), , TypeError: Unable to open a contact selector.
:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
, , , Android 5- . . , Unable to open a contact selector.
API, , . . , API. , , , , , , . , API Permission API, .
? . : navigator.contacts.select , , , . : , , , . , . , , , , , .
:
API Android. , , Windows 10 Contact Picker API API Windows.ApplicationModel.Contacts, macOS — API Contacts. Chrome .
Chroimum-based- Android API , . Samsung Internet Miui, .
Firefox API, .
- , , Safari , , . Safari.
该API是Fugu项目向缩小Web和本机应用程序之间的距离迈出的又一步。当然,您将无法编写替代的联系人管理应用程序,但是在我看来,大多数用例都涵盖了该应用程序,并使您的用户更快乐。在此写下您的想法或分享可能的用例!
参考文献