食品设计文摘,2020年1月
自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。我会仔细过滤大量订阅,以便您可以升级专业技能并更好地解决工作任务。上一期:2010年4月至2019年12月。
模式和最佳做法
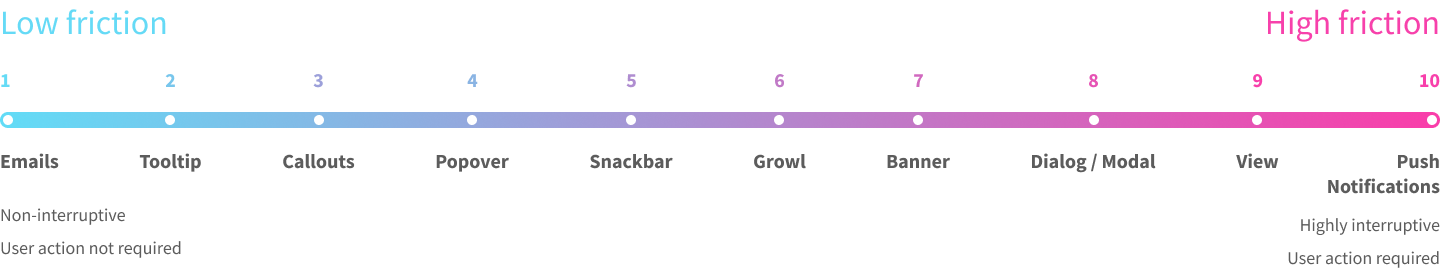
Adam Shriki布置了各种样式,以根据用户的舒适程度通知用户。从推送通知和弹出窗口(从当前线程退出到更多中立的工具提示)。 Nielsen / Norman Group的Page Laubheimer描述了动画在界面中的作用。该列表相当标准,但是描述语言更加专业。用于工业设计和评估的77种启发式方法。Nielsen / Norman Group的Aurora Harley提供了有关在网站上组织和发布视频说明的提示。Mikhail Ozornin 收集了Yandex.Drive接口文本集,非常人性化。
Nielsen / Norman Group的Page Laubheimer描述了动画在界面中的作用。该列表相当标准,但是描述语言更加专业。用于工业设计和评估的77种启发式方法。Nielsen / Norman Group的Aurora Harley提供了有关在网站上组织和发布视频说明的提示。Mikhail Ozornin 收集了Yandex.Drive接口文本集,非常人性化。深色图案
似乎对Booking中暗模式的领主们提出了谴责。欧盟委员会强迫他们减少眨眼通知和心理欺骗的次数。贝玛德学院
设计系统和准则
八字形@components
内森·柯蒂斯(Nathan Curtis)将他所有的文章都放在了设计系统上。他是该主题上最明智的作者,所以这比任何本书都要好。他和ThreeShapes还为Twitter的同名动画制作了动画。
黑暗主题
该网站收集有关黑暗主题设计的材料。Apple和Google的官方指南和演讲,公司文章。我用丢失的文章补充了我的文章。 Chethan KVS详细分析了在Material Design中创建深色主题的功能。它涵盖了准备颜色,元素状态,插图等所有基本方面。深色主题的Android上所有Google应用程序的强大概述。Slack的Kyle Stetz谈到引入黑暗主题。他们通过代币做到了。Instagram蒂姆·约翰森(Tim Johnsen)谈到要在该应用的iOS版本中支持深色主题。根据您在Wego应用中的实施经验,从Briandito Priambodo创建深色主题的提示。
Chethan KVS详细分析了在Material Design中创建深色主题的功能。它涵盖了准备颜色,元素状态,插图等所有基本方面。深色主题的Android上所有Google应用程序的强大概述。Slack的Kyle Stetz谈到引入黑暗主题。他们通过代币做到了。Instagram蒂姆·约翰森(Tim Johnsen)谈到要在该应用的iOS版本中支持深色主题。根据您在Wego应用中的实施经验,从Briandito Priambodo创建深色主题的提示。将黑暗模式构建到复杂的Web应用程序中
俱乐部会所的安德鲁·柴尔德斯(Andrew Childs)谈论引入黑暗主题。他们提供了一个有趣的工具来减少颜色数量,这是过渡到设计系统的强制性步骤。Slack的Kyle Stetz谈到引入黑暗主题。他们通过代币做到了。在iOS 13中实现暗模式
Instagram蒂姆·约翰森(Tim Johnsen)谈到要在该应用的iOS版本中支持深色主题。关闭灯-为黑暗模式设计
根据您在Wego应用中的实施经验,从Briandito Priambodo创建深色主题的提示。俱乐部会所的安德鲁·柴尔德斯(Andrew Childs)谈论引入黑暗主题。他们提供了一个有趣的工具来减少颜色数量,这是过渡到设计系统的强制性步骤。设计系统实施的详细清单。视觉语言和令牌,组件,工具,项目管理。 微软正在为双屏Surface Neo等新界面准备替代Windows 10X界面。它将支持常规的Windows应用程序,但是外壳具有简化的外观。
微软正在为双屏Surface Neo等新界面准备替代Windows 10X界面。它将支持常规的Windows应用程序,但是外壳具有简化的外观。 来自AugShapes的Nathan Curtis描述了提供解决方案和变更的设计系统团队和产品团队的交互格式。该过程的许多细节都清楚明确地列出了。待续。
来自AugShapes的Nathan Curtis描述了提供解决方案和变更的设计系统团队和产品团队的交互格式。该过程的许多细节都清楚明确地列出了。待续。 与Amy Hupe进行播客,后者曾为Gov.uk设计系统编写内容和文档。
与Amy Hupe进行播客,后者曾为Gov.uk设计系统编写内容和文档。
材料设计
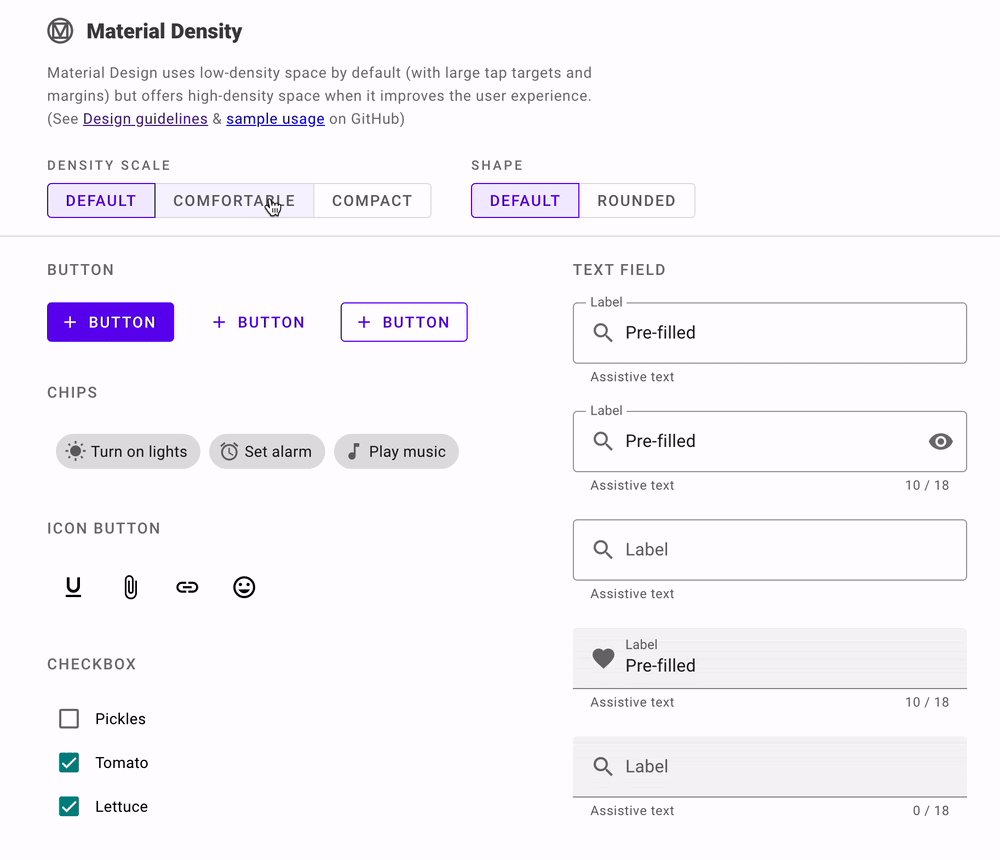
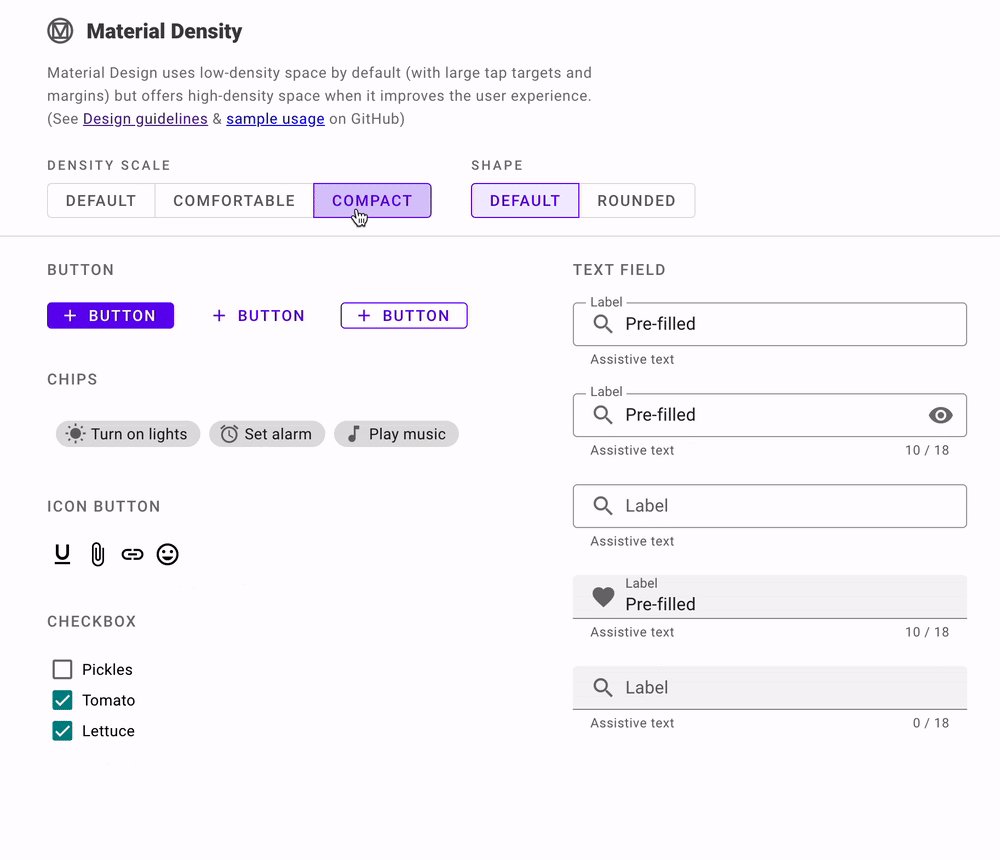
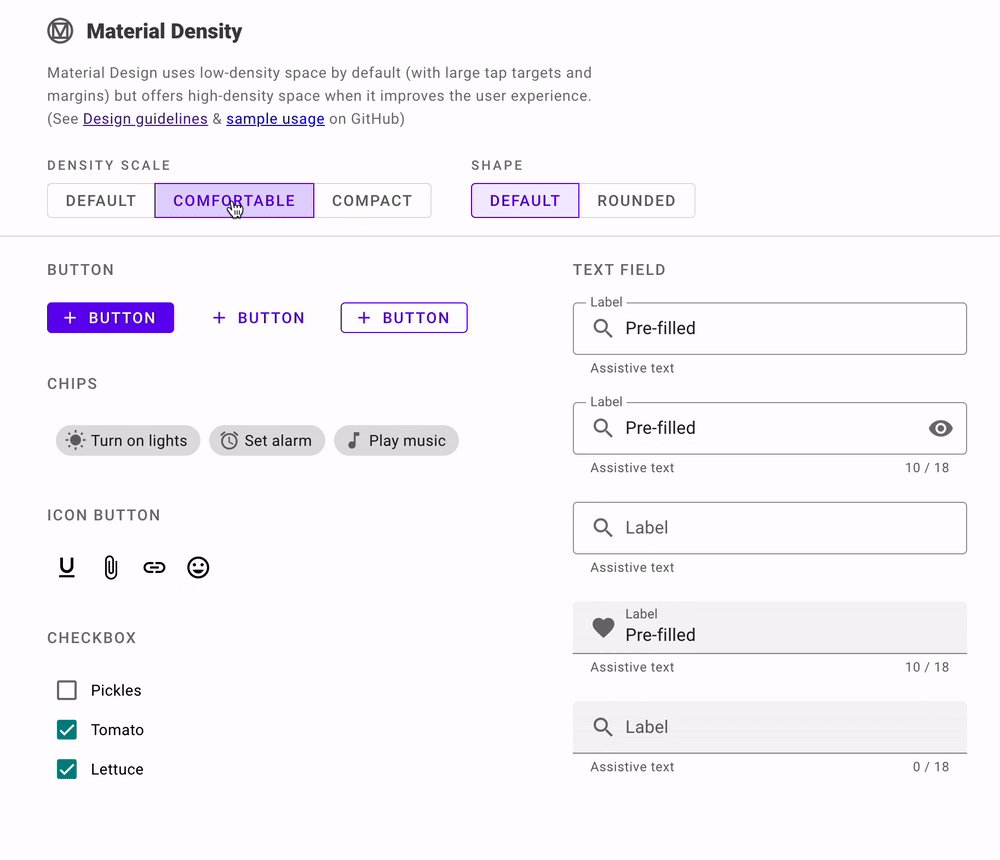
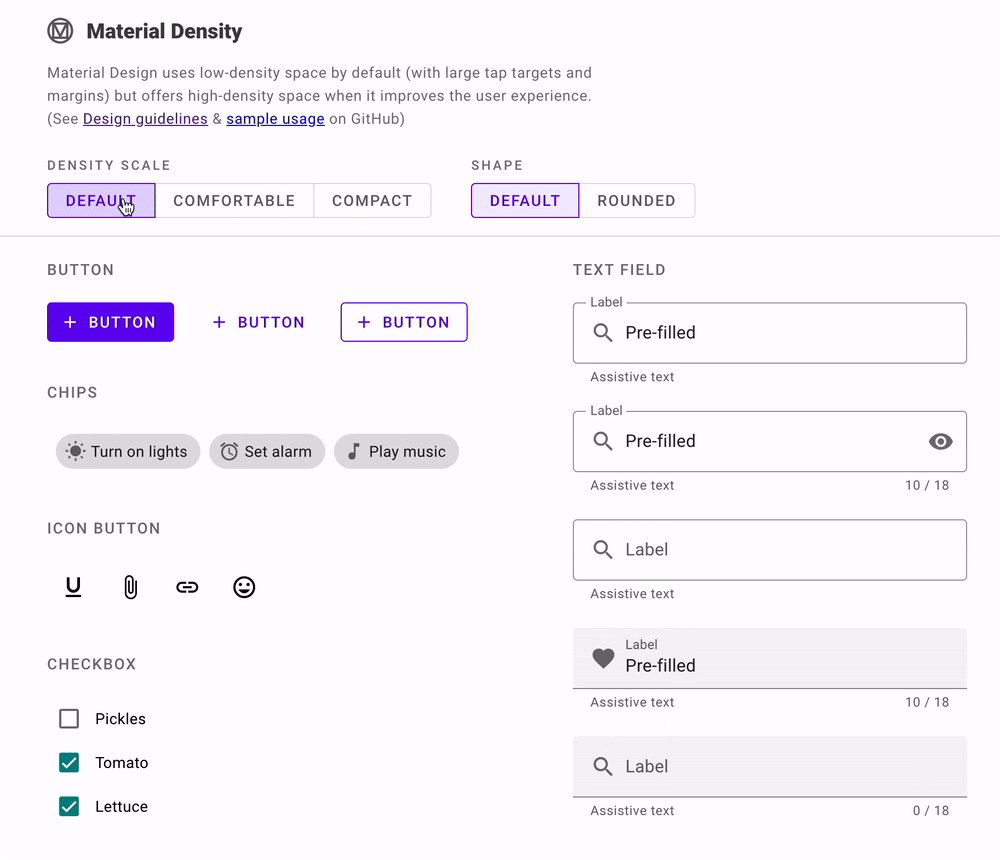
更新了界面密度准则。它使您能够适应不同的任务和环境(例如,针对Web进行扩展)。指导自己和在线拟合工具。 使用SalesForce的Visual Studio Code插件,您可以突出显示其设计系统中的参数。
使用SalesForce的Visual Studio Code插件,您可以突出显示其设计系统中的参数。用户理解
Nielsen / Norman Group的Kim Flaherty谈论两种字符-宽谱和窄谱。前者描述了公司的整体,而后者则描述了单个产品。 Netflix Reed Hastings负责人正确地理解将要完成的乔布斯的一个很好的例子。他认为主要威胁不是HBO频道,而是在争夺用户空闲时间的Fortnite游戏。
Netflix Reed Hastings负责人正确地理解将要完成的乔布斯的一个很好的例子。他认为主要威胁不是HBO频道,而是在争夺用户空闲时间的Fortnite游戏。22年来信息寻求行为发生了怎样的变化
Nielsen / Norman Group赞同1997年Xerox PARC关于用户如何在Internet上搜索信息的研究。刘菲菲谈到了主要发现。
新界面设计工具
改善智能布局(最小和最大宽度)。最后是Zeplin类似物的beta版本。Adobe XD
一月更新。还添加了自动布局。还请阅读该团队对Talin Wadsworth的采访,介绍该工具的历史以及未来的计划。他还谈到了工作流程和团队。Adobe Creative Cloud
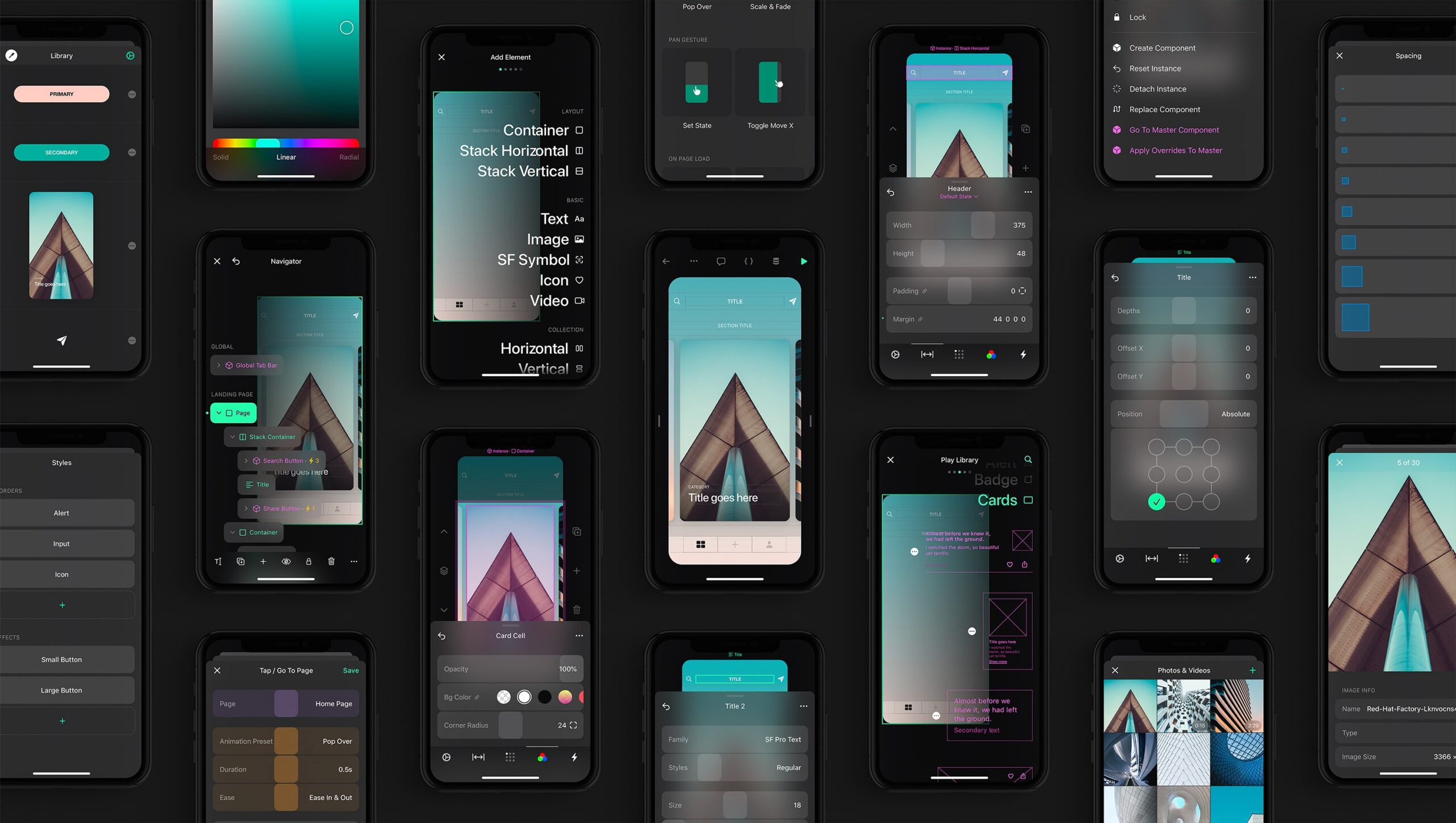
MS Office 365可以连接Creative Cloud库以导入样式和资源。完全荒唐的事情-用于在手机本身上设计移动应用程序的工具。这些家伙创造了最完整的瘟疫(尽管引起了对这种设计师作品生产率的质疑)。iPhone的Beta版将于2月份出现,后来的iPad和Android手机也有望推出。作者创作的背景。
Figma:插件
浏览器工具允许您从对称形状创建图案,并在重复的画布中直观地看到它们。BG画家
时尚的背景生成器(例如“液态金属”)。用于创建级联(交错)动画的新工具。要通过关键帧手动制作原型并创建这样的动画很费力,但是建议不要使用代码,而要使用WYSIWYG。 另一个移动应用程序设计人员,该设计人员基于原型制作本机程序集。Android,iOS和网络。浏览器中的另一个网站构建器。线条抽象图案的生成器。
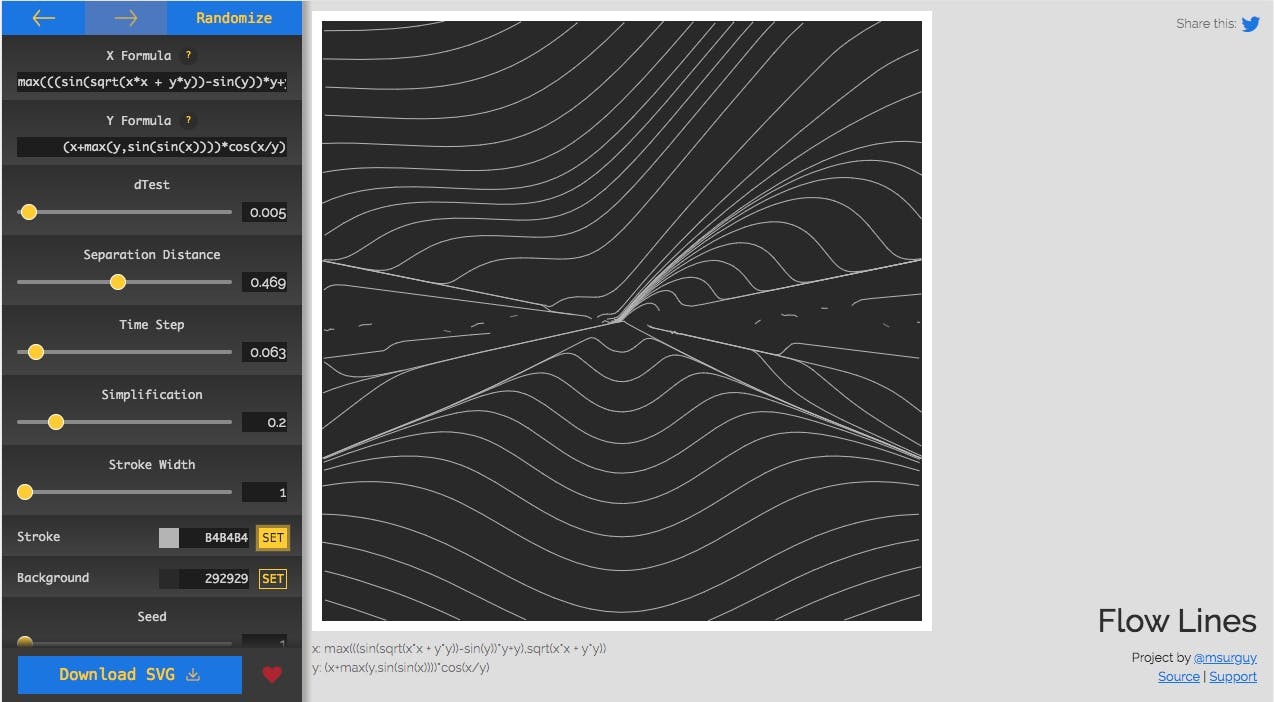
另一个移动应用程序设计人员,该设计人员基于原型制作本机程序集。Android,iOS和网络。浏览器中的另一个网站构建器。线条抽象图案的生成器。 该服务将图像转换为HTML。有效,但原因尚不清楚-在任何工具中都已经进行了站点布局,并按层次进行了细分,并且那里有足够的生成器。带有动画的轮廓球生成器。免费收集促销网站的污点和抽象图案。
该服务将图像转换为HTML。有效,但原因尚不清楚-在任何工具中都已经进行了站点布局,并按层次进行了细分,并且那里有足够的生成器。带有动画的轮廓球生成器。免费收集促销网站的污点和抽象图案。 有趣的调色板生成器,可让您在不同方向上挖掘相邻对象。在浏览器中生成渐变并生成有趣的图层叠加层,并导出到CSS。一项有趣的服务,使您可以比较Sketch中的布局和移动应用程序中的实现。
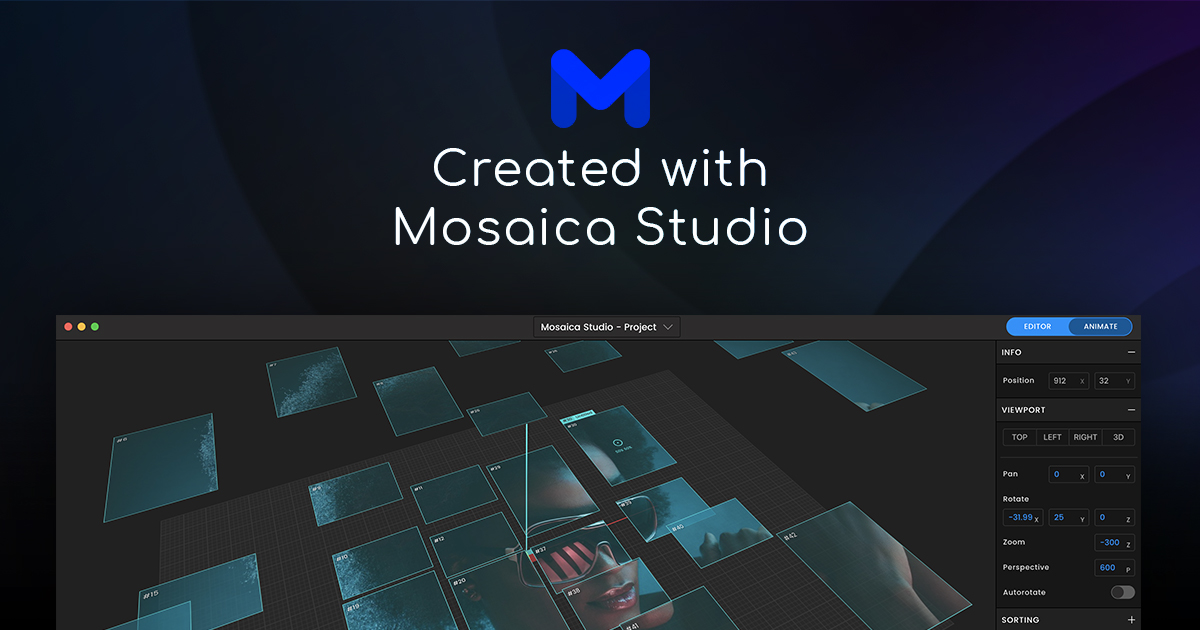
有趣的调色板生成器,可让您在不同方向上挖掘相邻对象。在浏览器中生成渐变并生成有趣的图层叠加层,并导出到CSS。一项有趣的服务,使您可以比较Sketch中的布局和移动应用程序中的实现。 该工具使您可以显示设备上的布局,然后可以通过动画对其进行旋转。
该工具使您可以显示设备上的布局,然后可以通过动画对其进行旋转。跟踪
另一个背景清洁剂的照片。当前大小的所有社交媒体的大量模板。 虚拟世界地图形式的最疯狂的笔记服务。
虚拟世界地图形式的最疯狂的笔记服务。用户研究与测试
Shopify的Clara Petit已从用户支持转移到UX。她从她的经验中展示了这两个角色之间的交叉和潜在的相互作用。 来自User Interviews服务的Carrie Boyd进行用户研究时,GDPR的详细指南。法律规定了许多限制。
来自User Interviews服务的Carrie Boyd进行用户研究时,GDPR的详细指南。法律规定了许多限制。 Lucid Software的Leigh Lyman谈论了该公司分析以前的A / B测试的方法。他们如何存储结论并返回给他们以搜索用户行为模式。
Lucid Software的Leigh Lyman谈论了该公司分析以前的A / B测试的方法。他们如何存储结论并返回给他们以搜索用户行为模式。是否应标注所有比例尺点?+比较完全与 部分标记的五点和七点量表
杰夫·萨罗(Jeff Sauro)和吉姆·刘易斯(Jim Lewis)研究了“我是否需要在调查量表的所有元素上签名”。以前关于明确证据的研究没有给出,很大程度上取决于调查的背景(方法,频率,表述)。SKB Kontur的Evgenia Naumova谈到进行用户研究的经验,其中产品团队与受访者一起制定界面概念。 Nielsen / Norman Group的Maria Mariala提供了一份针对用户研究的道德成熟度清单。越来越多的公司的设计师和产品经理与用户进行独立沟通,但他们并不总是知道如何做到这一点。
Nielsen / Norman Group的Maria Mariala提供了一份针对用户研究的道德成熟度清单。越来越多的公司的设计师和产品经理与用户进行独立沟通,但他们并不总是知道如何做到这一点。 Dmitry Himi为UX实验室组织场所的清单。
Dmitry Himi为UX实验室组织场所的清单。 Jared Spool提供了Intuit探索其Quickbooks产品中新功能启动的有趣示例。我们没有在界面中使用真正有用的功能,因为此任务通常在邮件客户端中解决。
Jared Spool提供了Intuit探索其Quickbooks产品中新功能启动的有趣示例。我们没有在界面中使用真正有用的功能,因为此任务通常在邮件客户端中解决。浏览器中的可视化编程和设计
Maximiliano Firtman简要介绍了渐进式Web应用程序的当前状态。实施,平台支持等 (即使是深色主题和灵活的屏幕)。新脚本
网络排版
Florens Verschelde分析了网站上典型基本字体大小出现的历史。她是如何从最初的设备和印刷世界的遗产中改变出来的。在网络上使用颜色
Kilian Valkhof展示了如何使用CSS(或更确切地说不是很纯净的CSS)在网络上使用缓动来渐变和阴影。指标和投资回报率
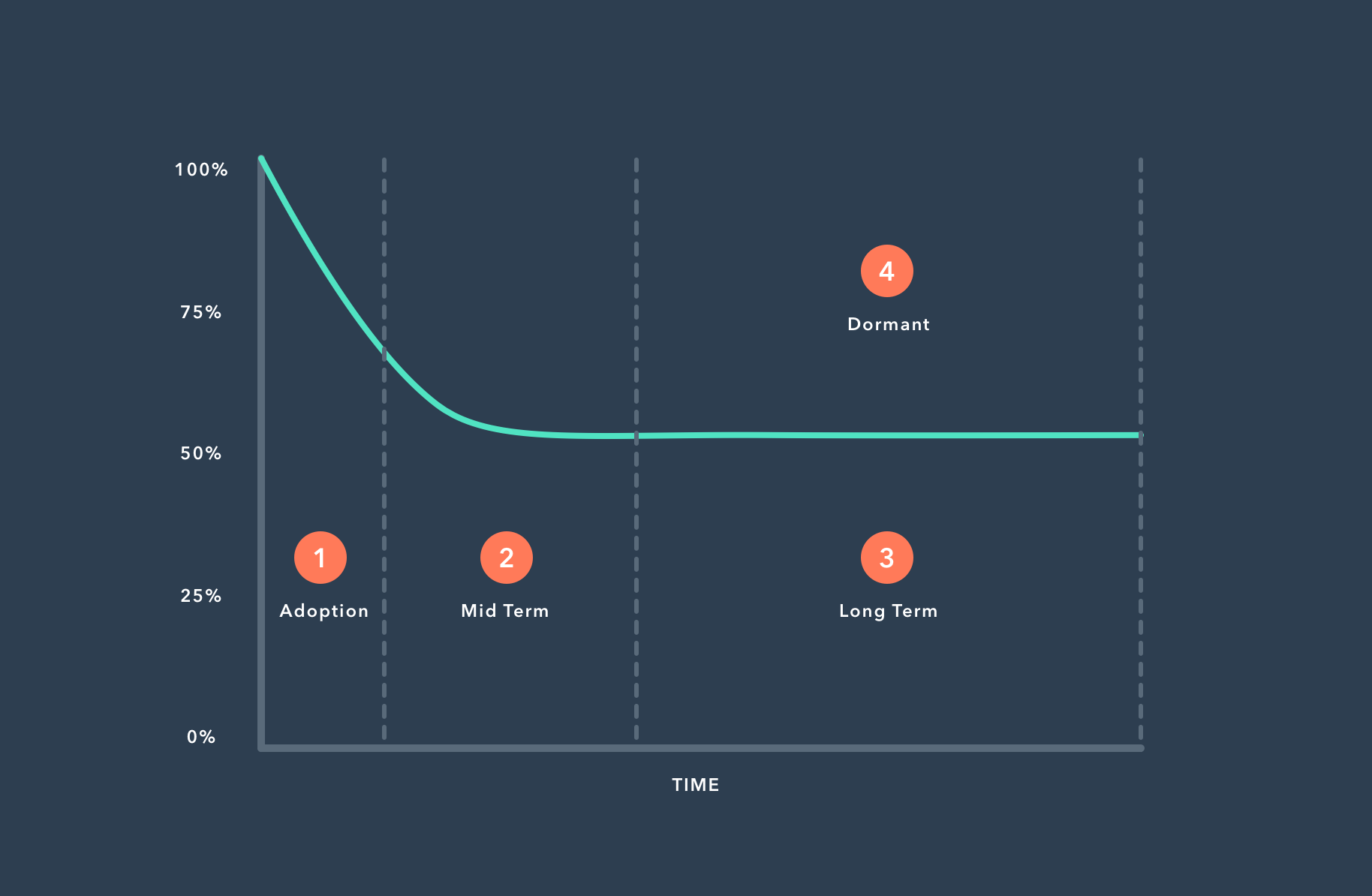
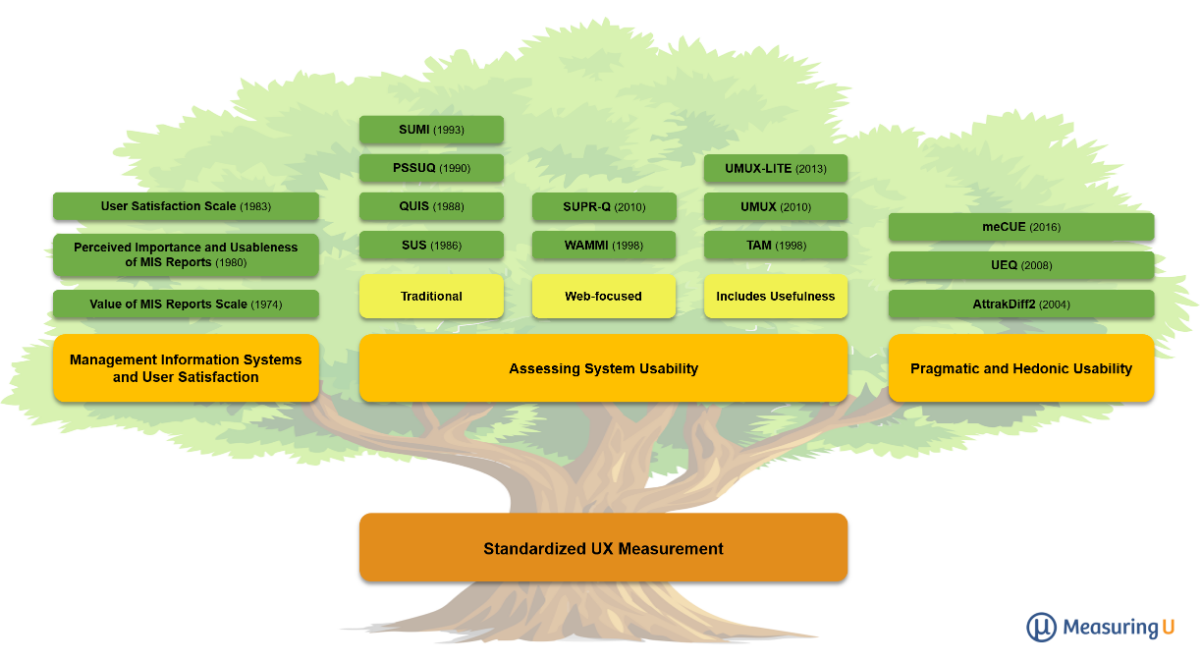
HubSpot的Chloe Cathcart描述了潜在的设计师协助以增加保留率。她将“固定”用户的过程分解为4个组成部分。 Jeff Sauro和Jim Lewis已编译了标准UX评估方法的完整列表。自1980年代以来,它们已在三个分支机构发展。
Jeff Sauro和Jim Lewis已编译了标准UX评估方法的完整列表。自1980年代以来,它们已在三个分支机构发展。
设计管理和设计运维
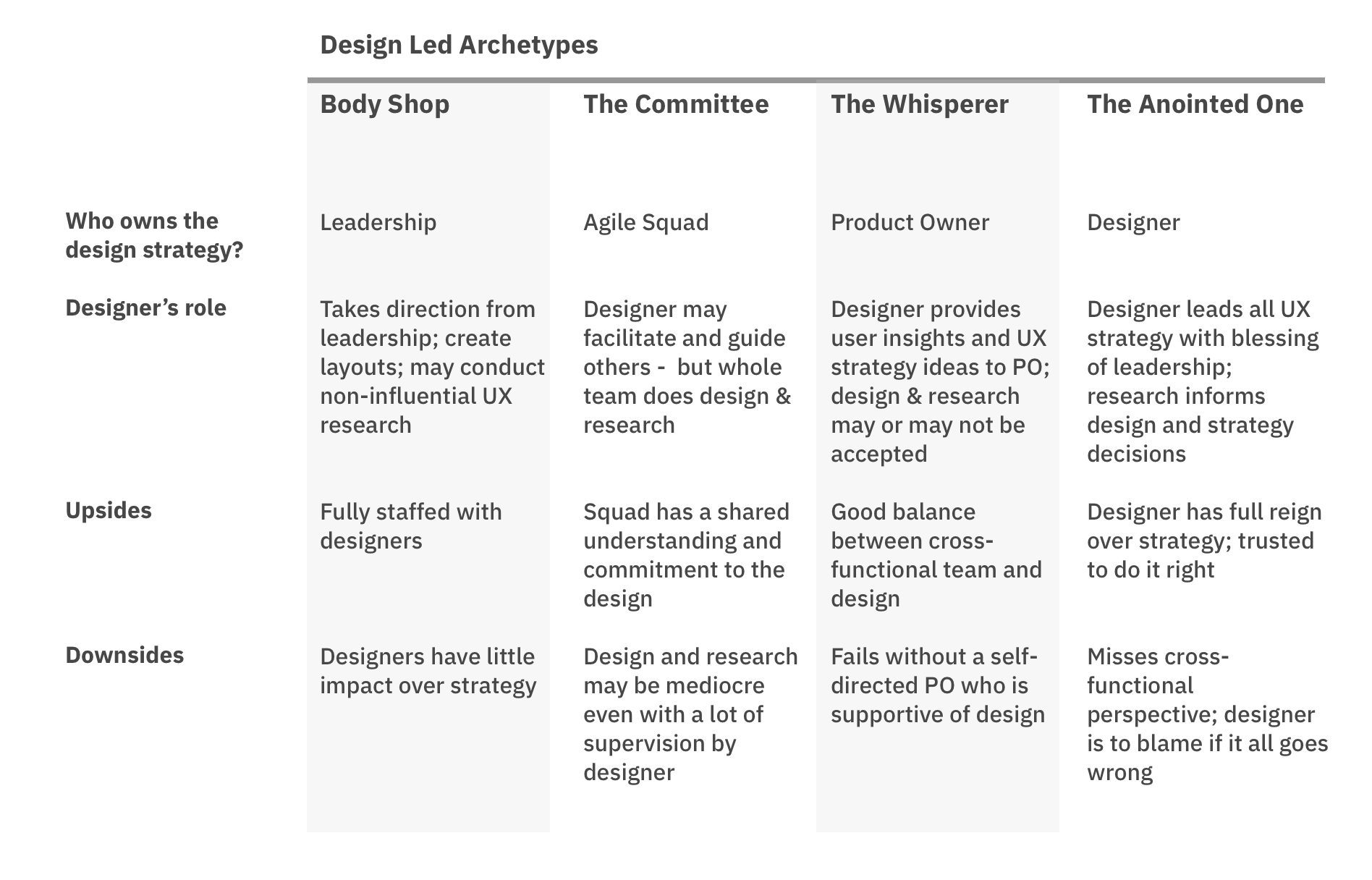
合作社的Dave Cunningham提供了DIET(设计影响评估策略)模型来评估项目的潜在成功。她在几个问题上评估了Double Diamond的修订版。清单在一个单独的站点上并且以表格的形式存在。 Jon G. Temple和IBM Patrick Commarford描述了设计师与敏捷团队互动的4种方式。对设计决策的影响以及通常采用这些决策的格式都取决于此。
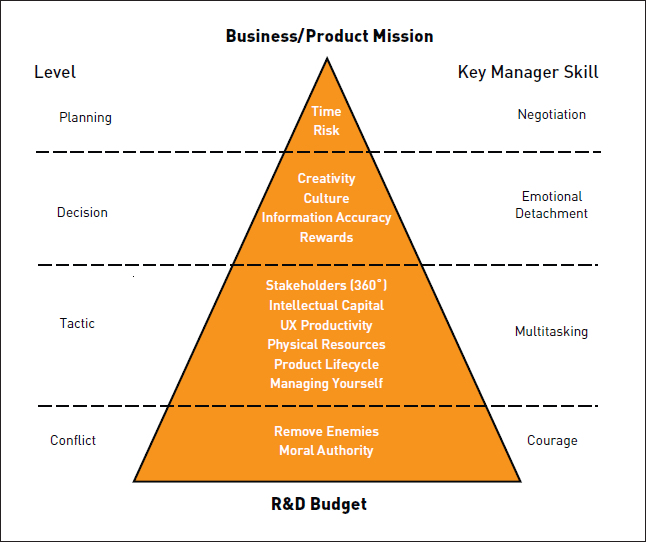
Jon G. Temple和IBM Patrick Commarford描述了设计师与敏捷团队互动的4种方式。对设计决策的影响以及通常采用这些决策的格式都取决于此。 Daniel Rosenberg设计管理框架。他和我一样,使用模式的思想来构建最佳实践和方法。尽管它着重于一般管理人员的共同点。
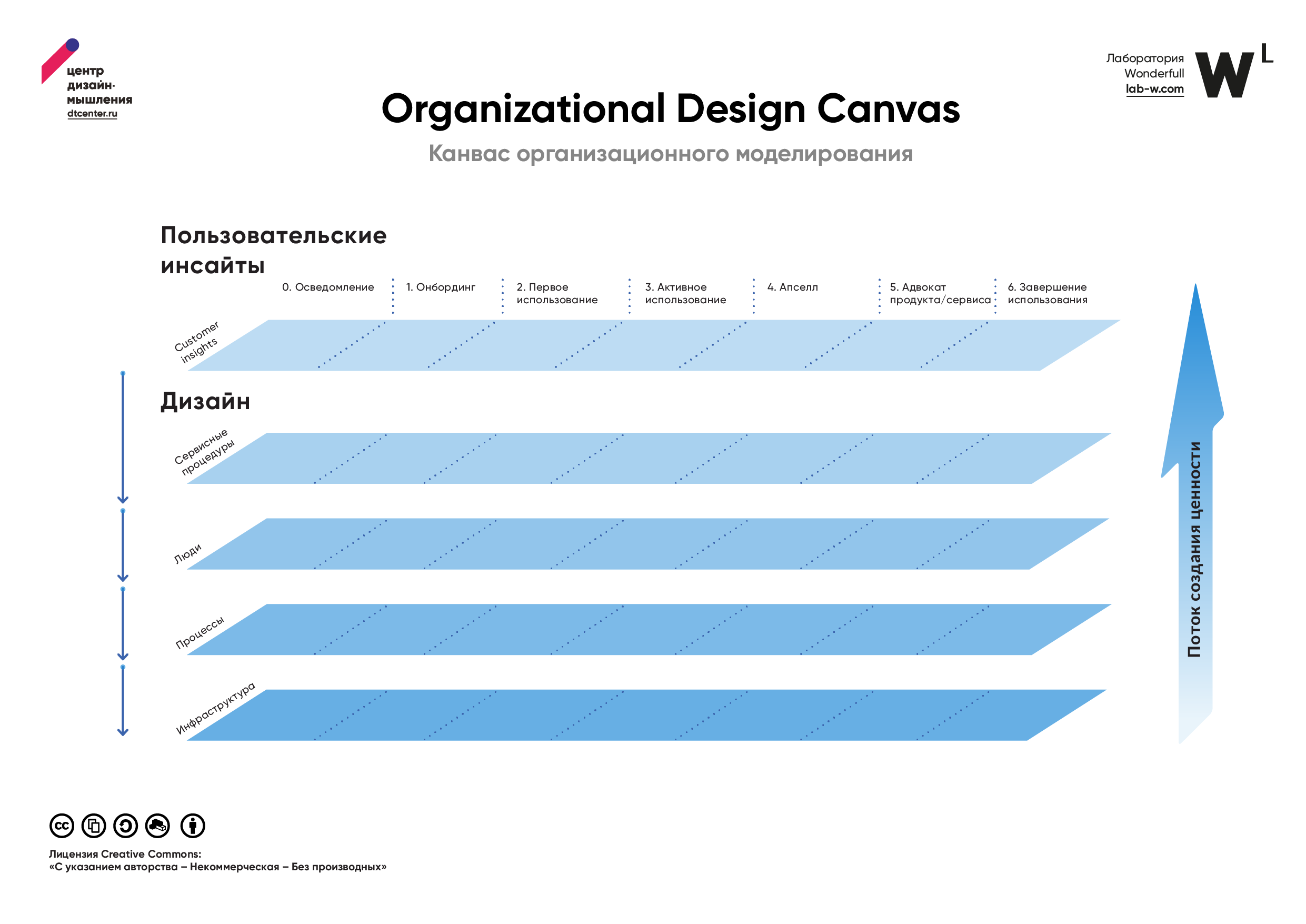
Daniel Rosenberg设计管理框架。他和我一样,使用模式的思想来构建最佳实践和方法。尽管它着重于一般管理人员的共同点。 Wonderfull组织建模模板。它使您可以优化服务程序,团队,流程和基础架构,以在整个客户旅程图中进行改进。
Wonderfull组织建模模板。它使您可以优化服务程序,团队,流程和基础架构,以在整个客户旅程图中进行改进。 去年夏天,Avocode的MatoušRoskovec来到Mail.ru Design Conf。然后我开车去布拉格与他交谈。结果是对他们的系列The Grit进行了很好的采访。从加入设计和职业道路的历史到设计管理实践和专业爱好。我写了一个星期的答案,但结果很详细。作品之间进行了沟通,因此文字大约是这个时期。HubSpot的Libby Maurer谈到公司如何在增长和改进现有功能之间取得平衡。设计团队的良好原则,以及有关处理设计债务的详细信息。
去年夏天,Avocode的MatoušRoskovec来到Mail.ru Design Conf。然后我开车去布拉格与他交谈。结果是对他们的系列The Grit进行了很好的采访。从加入设计和职业道路的历史到设计管理实践和专业爱好。我写了一个星期的答案,但结果很详细。作品之间进行了沟通,因此文字大约是这个时期。HubSpot的Libby Maurer谈到公司如何在增长和改进现有功能之间取得平衡。设计团队的良好原则,以及有关处理设计债务的详细信息。 Shopify增长团队的Matt Hryhorsky描述了一个分布式团队的协作和协调实践。很棒的整体备忘录。
Shopify增长团队的Matt Hryhorsky描述了一个分布式团队的协作和协调实践。很棒的整体备忘录。 贾里德·斯普尔(Jared Spool)通过排气及其可视化描述了他设计团队这一年策略的方法。
贾里德·斯普尔(Jared Spool)通过排气及其可视化描述了他设计团队这一年策略的方法。团队合作
Redmadrobot设计师谈论他们为客户花费的设计黑客马拉松格式。第二部分具有阿尔法银行,Sberbank,Miro,Wargaming和Mail.ru集团的经验。方法,程序,标准
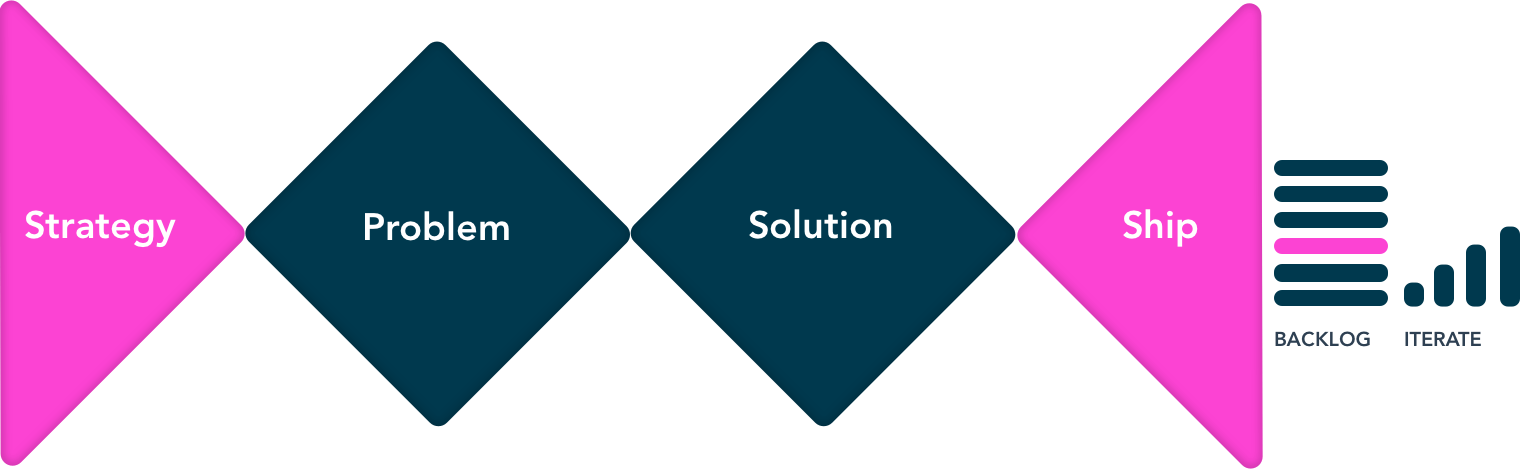
Christina Wodtke描述了她对现代设计过程的看法。没错,由于某种原因,它与设计思维图联系在一起,安排了术语混乱。Farid Sabitov提供了他的精益模型版本来创建产品。它分为三个子周期。案例
Google Stadia游戏机操纵杆上的工作过程概述。Shopify的罗伯特·穆索(Robert Mousseau)谈到了改进帮助部分的界面。他们做了什么样的研究,以及他们如何描述待完成的角色和工作。Alfa Bank优化站点的方法概述。有关带有WikiHow指示的最荒诞网站插图风格的故事,这已成为一种流行的模因。设计过程如何,发布数百万张图像。故事
苹果公司非官方的营销材料档案。发展趋势
1月7日至10日在拉斯维加斯举行了突破性的,具有突破性的高科技CES 2020展览。传统上,在其上流传着用于大众产品的新技术,然后比赛说“我们也有使用这种东西的概念”,然后转向新的东西。我选择了与界面设计师有关的有趣设备和方向:柔性屏幕(第二名),智能扬声器和语音助手,汽车,可穿戴设备,智能家居以及仅仅是有趣的技术。 Coloro的2020颜色趋势。
Coloro的2020颜色趋势。
2019年第三季度市场统计
算法设计
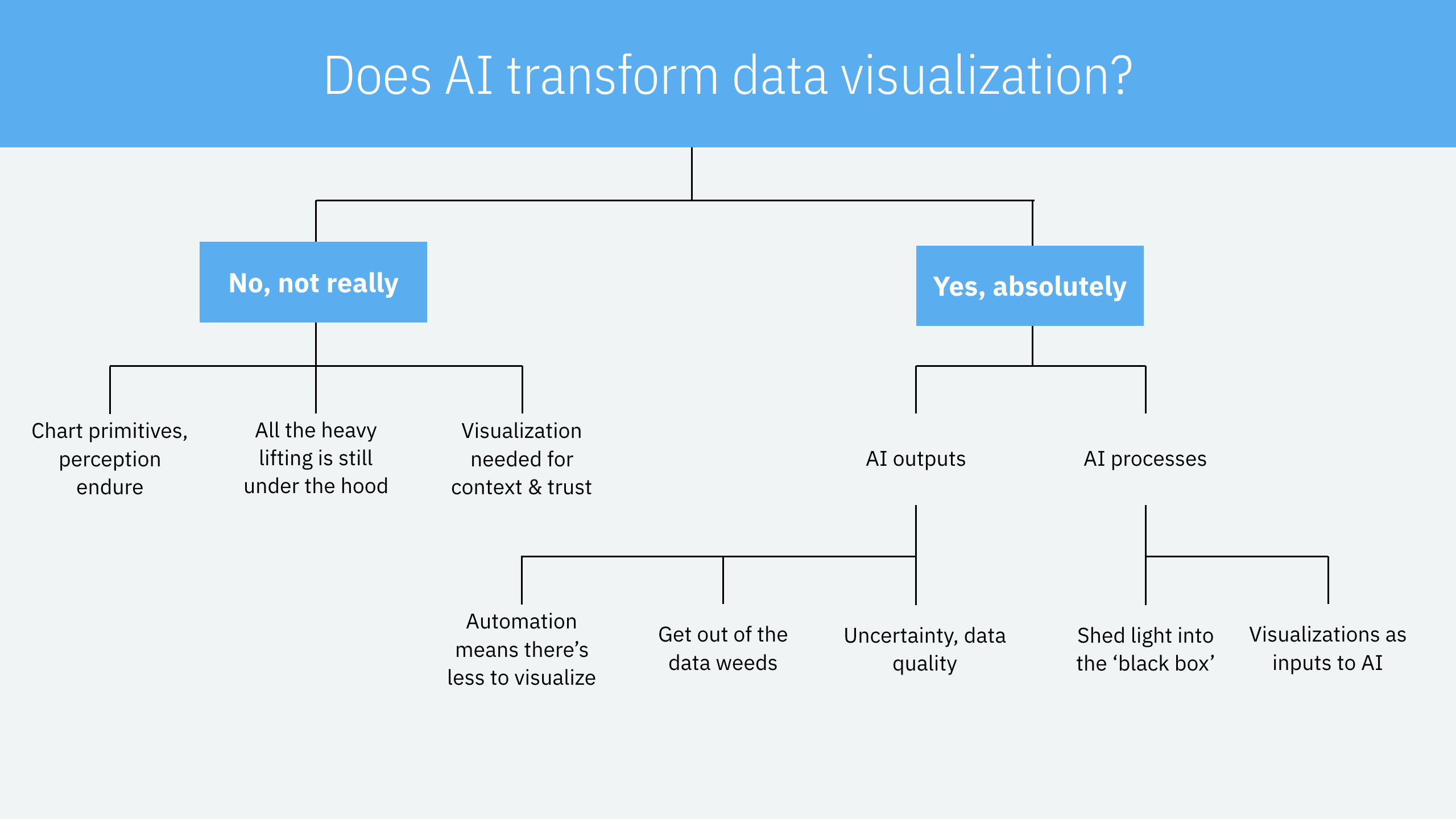
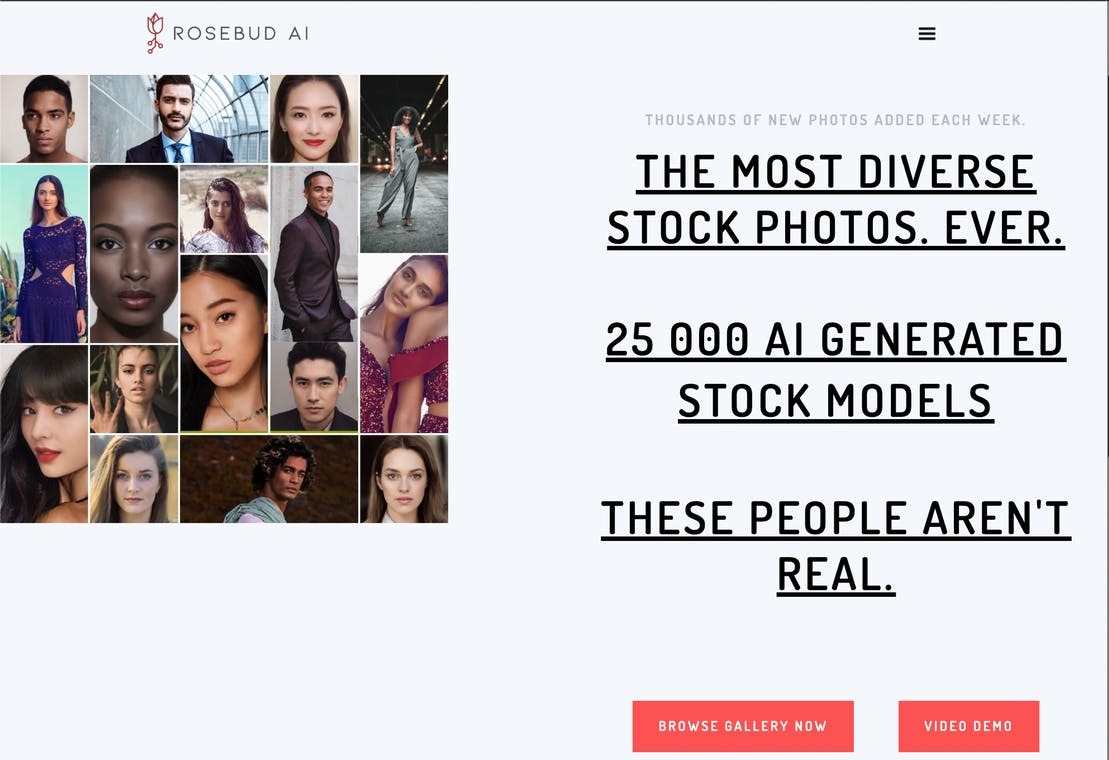
NVIDIA现在不仅改变人像中的情感,而且改变动物中的情感。关于IBM人工智能时代的角色和未来数据可视化的有趣讨论。带自动驾驶仪的汽车中需要车速表吗? 由算法生成的另一张真实面孔的画廊。这些不仅是面孔,而且是照相股票的经典形式的整体姿势。
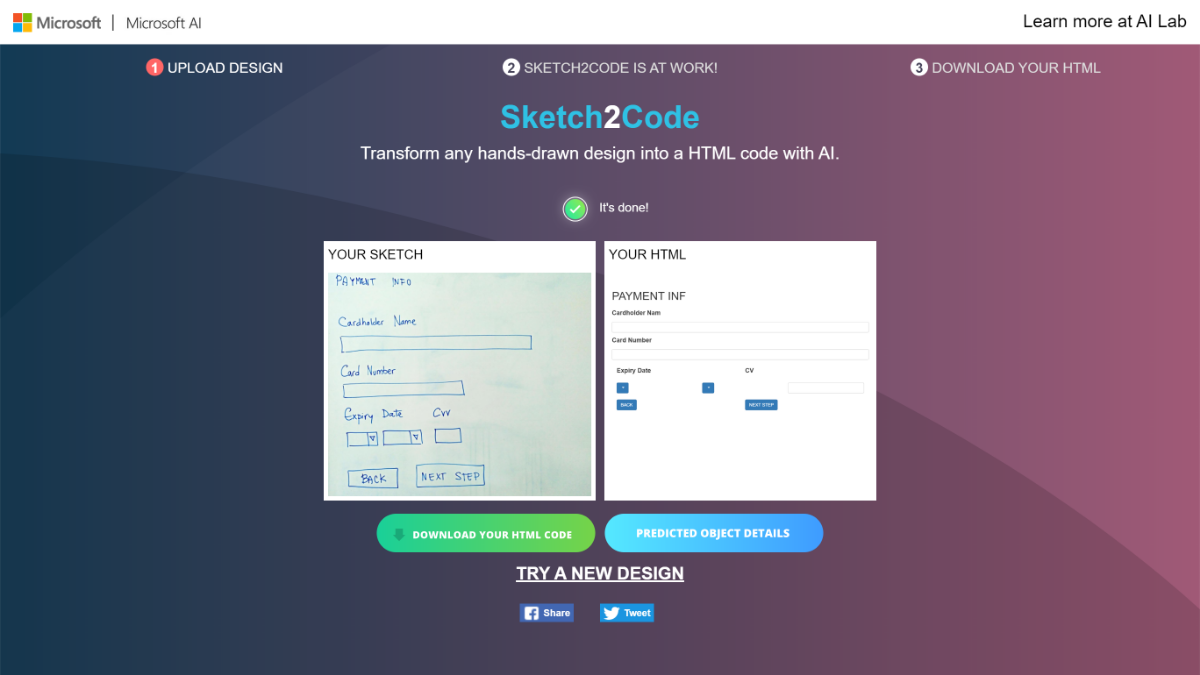
由算法生成的另一张真实面孔的画廊。这些不仅是面孔,而且是照相股票的经典形式的整体姿势。 Microsoft实验服务从界面的纸上草图制作代码原型。
Microsoft实验服务从界面的纸上草图制作代码原型。
语音介面
认识Yandex.Station Mini。小设备的大故事
Timur Gaskarov从硬件和接口的角度讨论如何创建智能列Yandex.Station Mini。该网站分析奇幻电影和漫画中的身份。他们充分详细地分解了虚构的品牌 Blade Runner,Terminator,Back to the Future,Alien,Robocop,Total Recall等。
汽车接口
已经出现了针对Android Automotive OS开发人员的仿真器。数字健康
实验性Google应用程序可激发您减少使用手机的次数。用替代宇宙中的界面设计来嘲笑Craigslist的另一个原因。他们首先启动了移动应用程序。朝鲜语“垂直互联网”的有趣概念(尽管不是特别实用)。作者的项目历史。用于一般和专业发展

Daniel Rosenberg-UX魔术
交互设计基金会发布了Daniel Rosenberg的UX Magic,这是一种用于设计交互的语义方法。业内人士和公司
去年,我和Mitya Osadchuk采访了ONY工作室,后者是数字品牌方面国内最好的公司之一。Max Orlov,Sergey Lavrinenko和Andrey Potapov谈到了他们的方法,创建和维护身份,指标和趋势的过程。并且还展示了该机构的办公室。感谢Anton Reznik和Mediaproduction Mail.ru团队所做的出色拍摄和编辑工作。关于颠覆性创新的“创新者困境”概念的作者克莱顿·克里斯滕森(Clayton Christensen)去世了,他还是乔布斯(Jobs Be Done)开发中的关键人物之一,并与英特尔的管理天才安迪·格鲁夫(Andy Grove)密切合作。尽管他并不总是猜测技术的发展,但他对产品经理和界面设计师的工作做出了最有力的贡献之一。他的好朋友迈克尔•霍恩(Michael B. Horn)的itu告。
会议记录
2020年设计会议目录。设计会议的另一个目录。
Facebook, , ― . , , , , , , , , , . .
Source: https://habr.com/ru/post/undefined/
All Articles