Prefácio
Continuação do ciclo de trabalho com o Azure B2C. Neste artigo, falarei sobre como habilitar a autenticação no React JS.Links para posts relacionadosPASSO 1
Você deve instalar o react-aad-msal (npm i react-aad-msal) .Adicione o arquivo auth.html vazio ao diretório públicoPASSO 2
Crie o arquivo auth-provider.ts na pasta ./srcVocê também precisa verificar se, no Azure B2C, as permissões de administrador para openid e profile são concedidas na guia Permissões da API .
import { MsalAuthProvider, LoginType } from 'react-aad-msal';
import { Configuration } from 'msal/lib-commonjs/Configuration';
export const config = (azurePolicy: string): Configuration => ({
auth: {
authority: `https://yourcompany.b2clogin.com/yourcompany.onmicrosoft.com/${azurePolicy}`,
validateAuthority: false,
clientId: '777aaa77a-7a77-7777-bb77-8888888aabc',
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false,
},
});
const authenticationParameters = {
scopes: [
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/openid',
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/profile',
],
};
export const options = {
loginType: LoginType.Redirect,
tokenRefreshUri: `${window.location.origin}/auth.html`,
};
export const authProvider = (customConfig: Configuration): MsalAuthProvider => new MsalAuthProvider(customConfig, authenticationParameters, options);
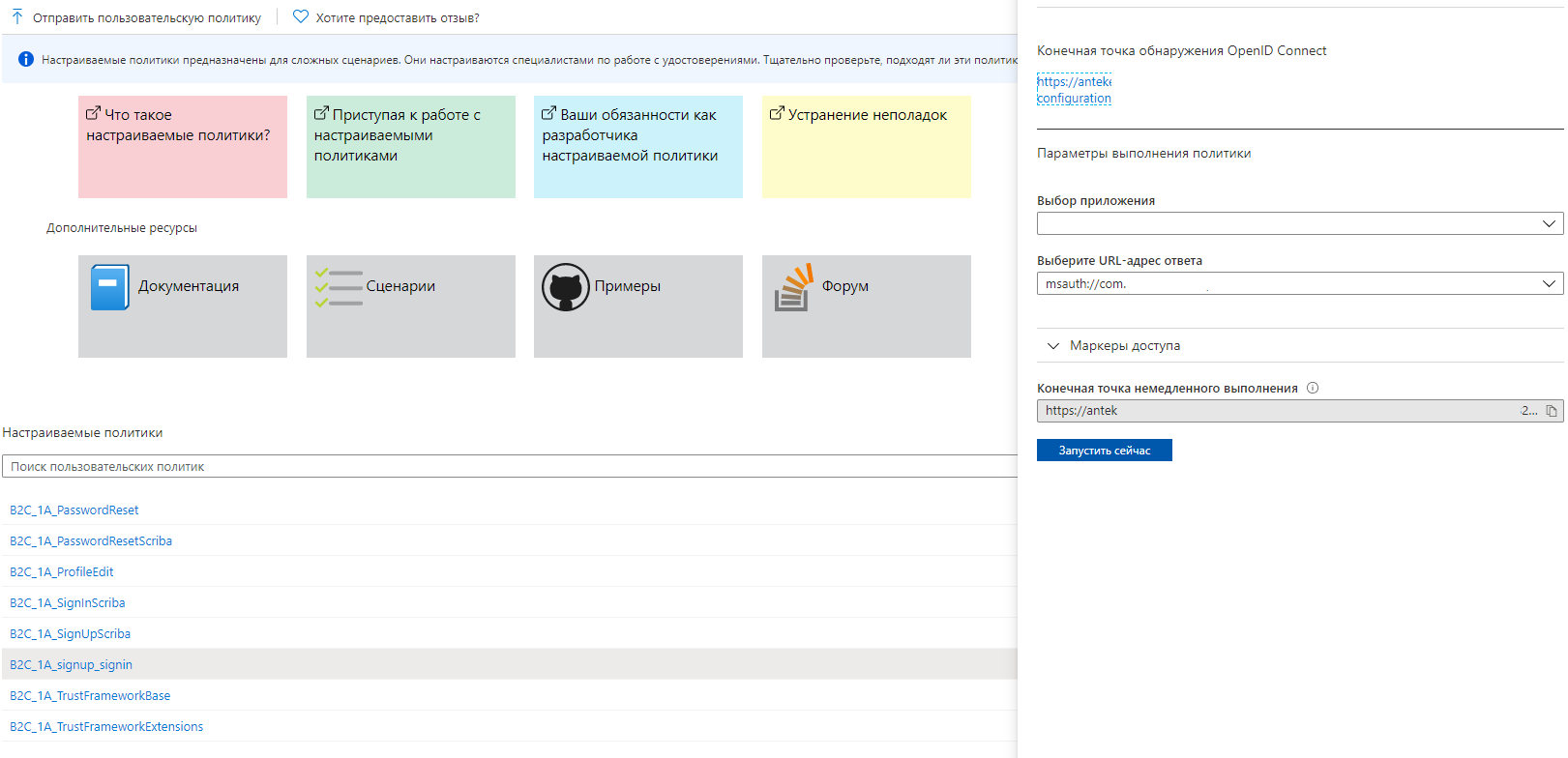
Onde obter os nomes das políticas que você pode ver na captura de tela
ETAPA 3
No arquivo index.tsx, você precisa processar os scripts de acordo com os quais o usuário inserirá seu aplicativo. import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { AzureAD, AuthenticationState, IAzureADFunctionProps } from 'react-aad-msal';
import { authProvider, config } from './auth-provider';
import App from './App';
const store = configureStore();
const unauthenticatedFunction = () => (
<AzureAD provider={authProvider(config('B2C_1A_PasswordReset'))}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
default:
login();
return <h1>Loading...</h1>;
}
}
}
</AzureAD>
);
ReactDOM.render(
<Provider store={store}>
//
<AzureAD provider={authProvider(config('B2C_1A_signup_signin'))} reduxStore={store}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
case AuthenticationState.Authenticated:
console.log(accountInfo); // + JWT Token
return <App />;
case AuthenticationState.Unauthenticated:
if (!accountInfo && !error) {
login();
}
if (!accountInfo && error) {
//
// AADB2C90118
if (error.errorMessage.includes('AADB2C90118')) {
return unauthenticatedFunction();
}
// ,
// ( " " "")
if (error.errorMessage.includes('AADB2C90091')) {
login();
}
}
console.log('ERROR', error);
return <h1>Not authorized</h1>;
case AuthenticationState.InProgress:
return <h1>In progress</h1>;
default:
return <h1>Default</h1>;
}
}
}
</AzureAD>
</Provider>,
document.getElementById('root'),
);
registerServiceWorker();
PASSO 4
Vá para o Azure AD B2C na guia "Registro do aplicativo" e selecione o aplicativo que você deseja usar, exceto:IdentityExperienceFramework e ProxyIdentityExperienceFramework .Se você não criou o aplicativo, vá para a etapa "Fluxos de usuários básicos".
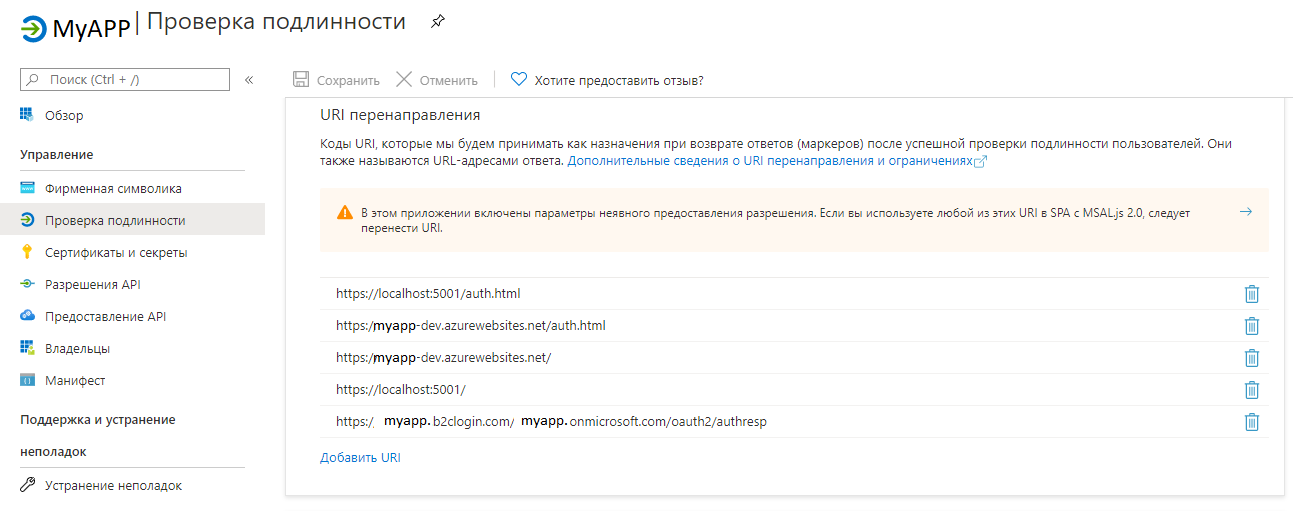
Em seguida, entre na autenticação e adicione os seguintes URIs:
Conclusão
Como resultado do trabalho realizado, ao baixar o aplicativo, o usuário será transferido para a página de autorização.Obrigado pela atenção!