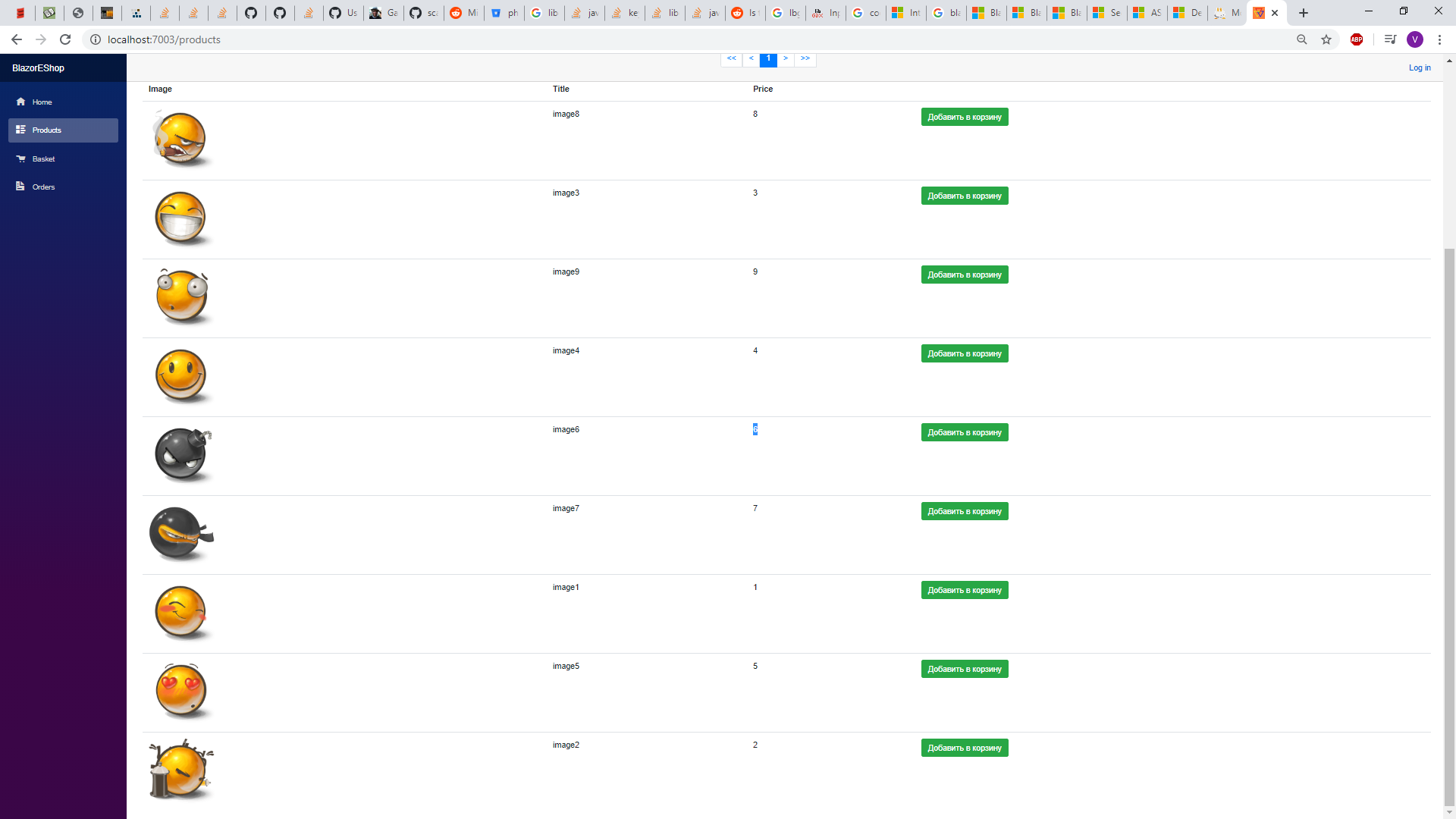
 Olá Habr! O Blazor WebAssemby foi lançado e atualizei um pouco meu site. Para detalhes, bem-vindo ao gato.
Olá Habr! O Blazor WebAssemby foi lançado e atualizei um pouco meu site. Para detalhes, bem-vindo ao gato.Conteúdo
Referências
→ Fontes→ Imagens no registro do DockerAtualizações
Instale um novo modelo com a versão de lançamento do Blazordotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0
Foi adicionado um link ao pacote para um trabalho conveniente com o HttpClient <PackageReference Include="Microsoft.Extensions.Http" Version="3.1.3" />
<PackageReference Include="System.Net.Http.Json" Version="3.2.0" />
Adicionada uma nova maneira de inicializar o HttpClient para que ele pegue automaticamente os tokens de autorização em seus cabeçalhosservices.AddHttpClient("BlazorEShop", client =>
client.BaseAddress = new Uri(cfg.ApiUri))
.AddHttpMessageHandler(sp =>
sp.GetRequiredService<AuthorizationMessageHandler>()
.ConfigureHandler(new[] { cfg.ApiUri },scopes: new[] { "api" }));
services.AddTransient(sp =>
sp.GetRequiredService<IHttpClientFactory>().CreateClient("BlazorEShop"));
Bem, o nível de logs diminuiu. Em geral, agora é possível configurá-lo por meio de variáveis de ambiente ou por appsettings.json, que está no wwwroot. builder.Logging.SetMinimumLevel(LogLevel.Debug);
Novidades do Blazor WebAssembly
É possível obter configurações de arquivos json e de variáveis de ambiente.É possível localizar através de arquivos de recursos.resx.É possível adicionar automaticamente o token jwt aos cabeçalhos, mediante solicitação.Mais detalhes podem ser vistos neste vídeo .Carregar imagens
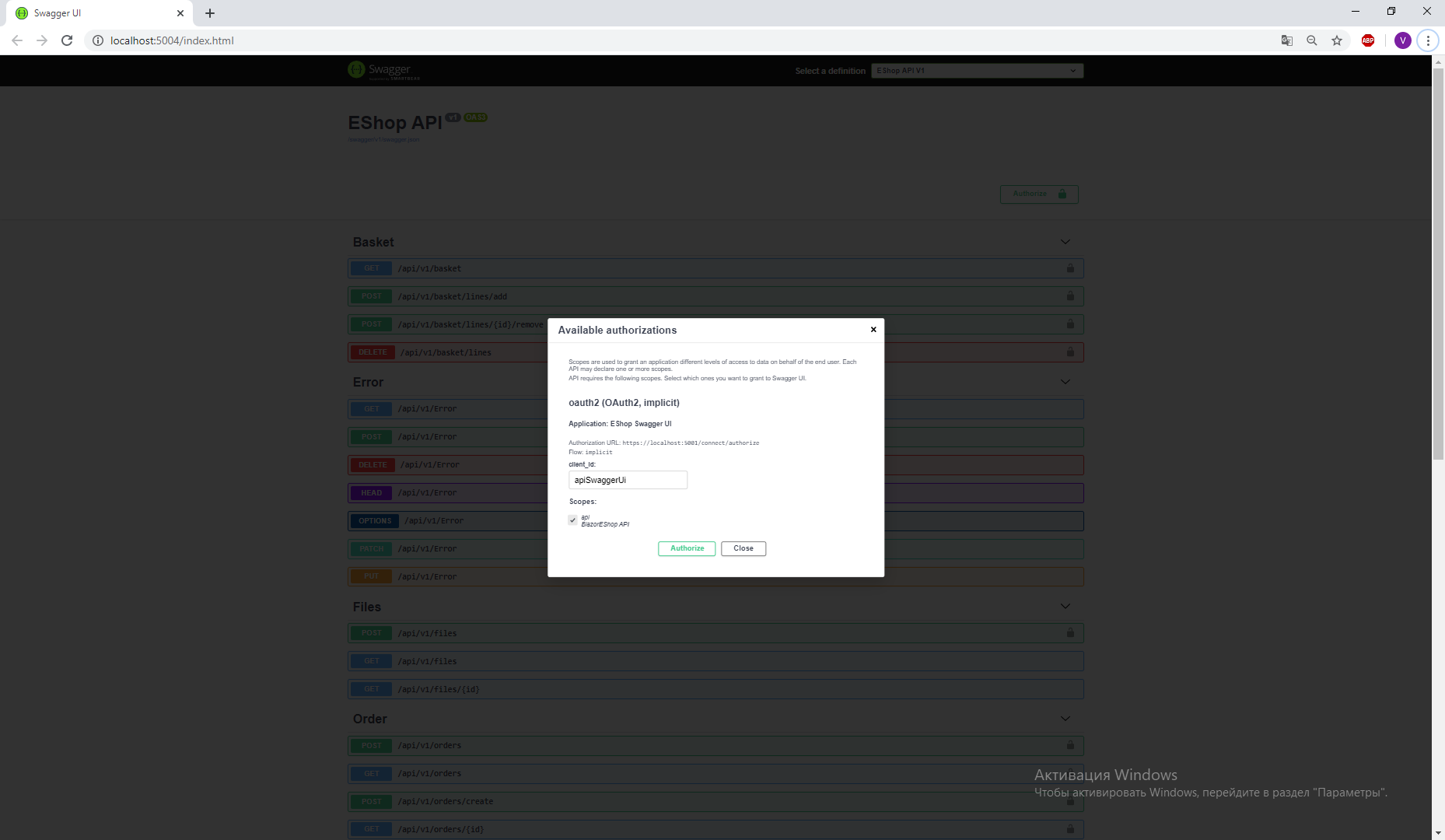
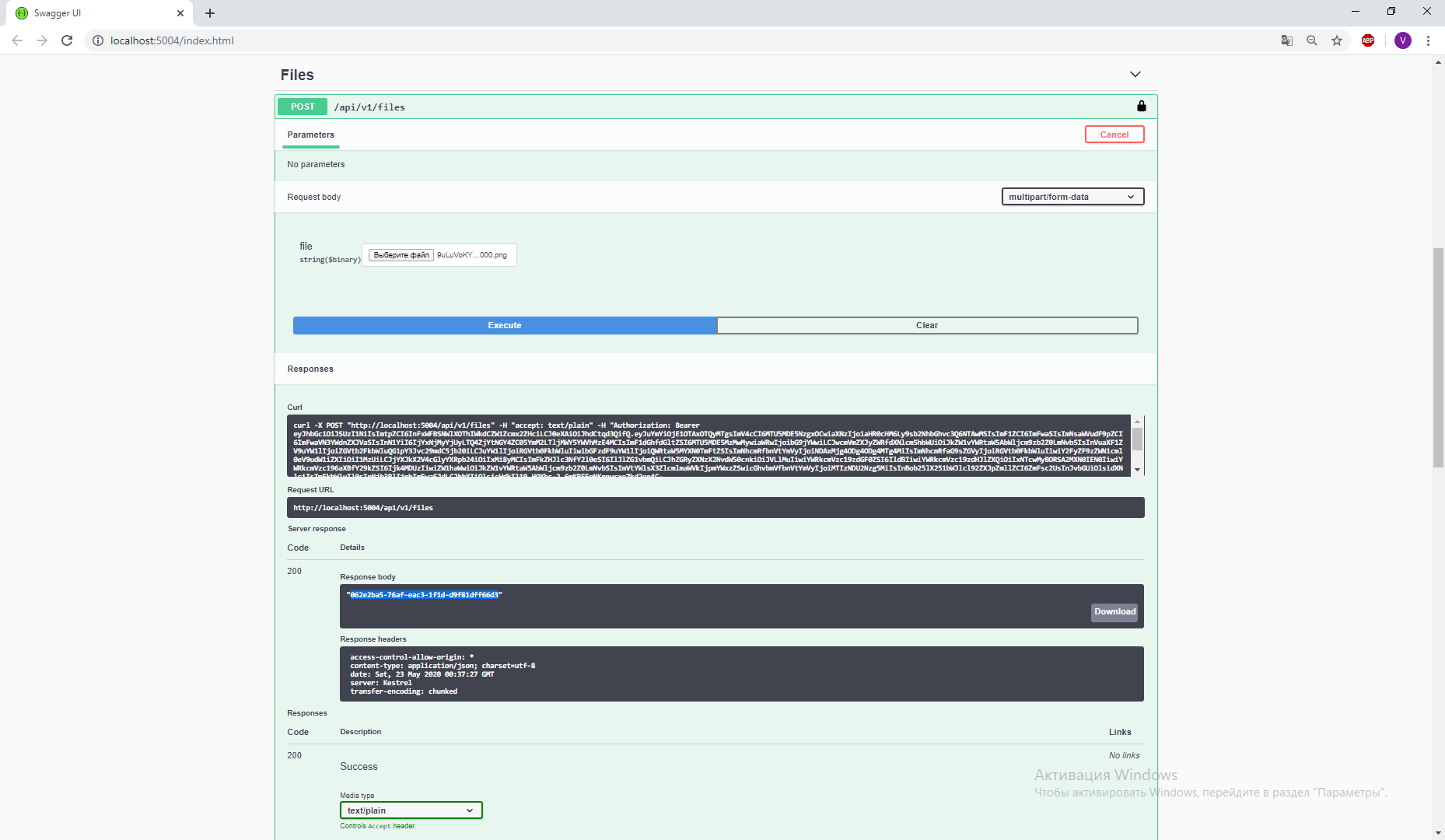
Até agora, apenas através da arrogância.Faça login clicando no botão Autorizar no canto superior direito e exibindo uma marca de seleção no canto inferior esquerdo. Carregamos o arquivo e copiamos o identificador que nos foi devolvido.Usamos
Carregamos o arquivo e copiamos o identificador que nos foi devolvido.Usamos o identificador que foi copiado na etapa anterior como imageId
o identificador que foi copiado na etapa anterior como imageId