Parece difícil imaginar um aplicativo da Web que não use a arquitetura de micro-fontes para poder implementar um aplicativo flexível e funcional. E, como em qualquer abordagem arquitetônica, é necessário fornecer testes de alta qualidade dos componentes desenvolvidos no microfrond.
Mas por onde começar e o que espera quem entra no caminho da automação do microfronte, quando muitos estão acostumados a testar aplicativos já montados a partir de peças?

Ei. Meu nome é Alexander Vorobei, sou um dos principais especialistas em automação de testes em Tinkoff. Neste artigo, tentarei explicar brevemente como começamos a automação de microfronte, quais problemas encontramos e quais resultados obtivemos.
Este artigo é baseado no meu relatório da Conferência Heisenbug . Consiste em duas seções:
- Uma história sobre o assunto dos testes e a escolha das ferramentas.
- Automação: métodos, problemas e suas soluções.
Aqueles que desejam aprender sobre os métodos de teste de microfronte assim que possível, podem prosseguir com segurança para a seção “Automatizando o teste de microfrontenda”.
Assunto do teste
— . .
— , , — . ( ) , . — .

, , , :
- . F5 — . , .
- , , .
- . — , — , — .
- .
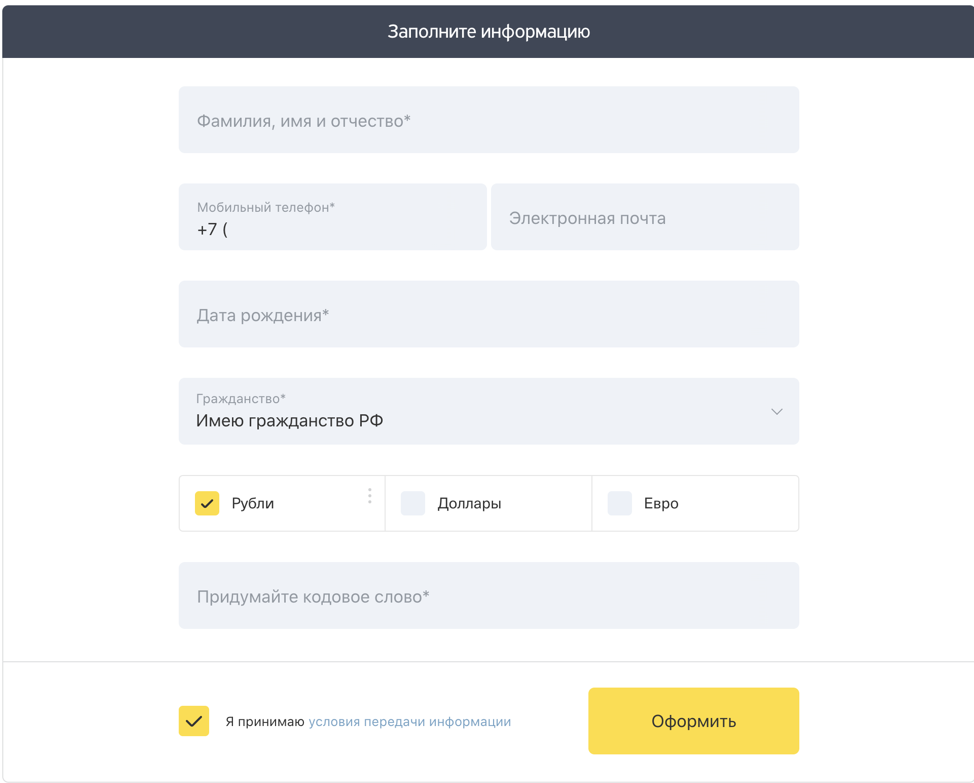
20 ( , ). : , , , . , , Form Builder, . Form Builder
. , — . — , . , , , . .
, . , , , UI.
. — .
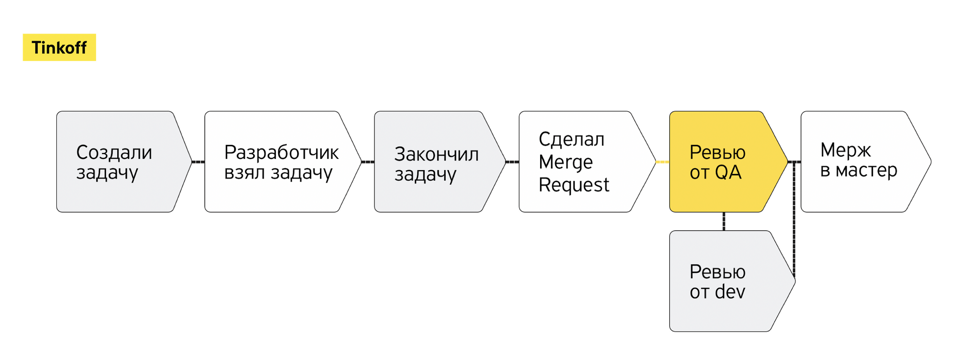
:
- .
- .
- .
QA- . , , , - .
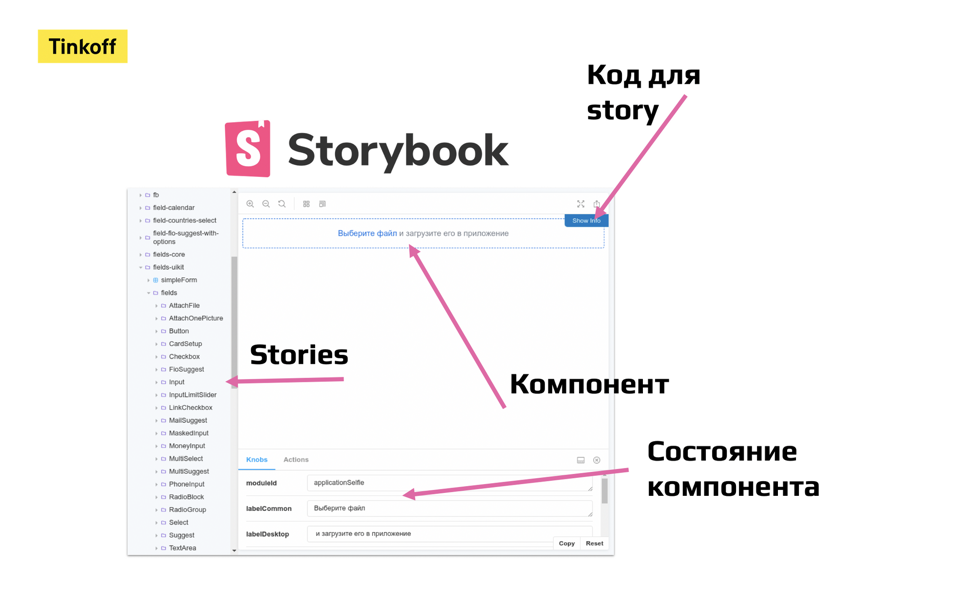
, , Storybook.
Storybook:

:
- Stories — . — Story.
- , , .
- Knobs — props, live- , .
- — , , .
:
- , (, , -, , ) , .
- , , , .
- . .
:
- , — Puppeteer, WebdriverIO ( wdio). Wdio Firefox, Safari IE 11.
- Allure Report.
- .
CodeceptJS. , , — Puppeteer, WebDriverIO, Appium Playwright, — .
:
Scenario(' , ', async (I) => {
await I.amOnStory(stories('url'))
await I.fillField(' ', '01.01.1990')
await I.fillField(' ', '1111111111')
await I.fillField(' ', '01.01.2008')
await I.fillField(' ', '2008')
await I.clearFieldBySymbols(' ', 1)
await I.appendFieldManual(' ', '9')
await I.seeFieldErrorMessage(' ')
await I.seeFieldErrorMessage(' ')
})
, . Allure-, , , .
?
- Cypress. , , Cypress , ( ).
- Wdio. -, , Wdio . -, — , . «» .
- Puppeteer. , . , Wdio, Puppeteer.
CodeceptJS.
, CI/CD Gitlab, -, Gitlab, .
, , , -.

, , .
? , . , , , . , , . , .
, , -. , , -, , .

— . — !
:
- . — .
- Form Builder` ( , ).
- . .
- .
.
, , , .
, , — .
- , : , , -, . , , (), , , .
, LFS. , , , - ( ) , , . , .
Storybook, . Storybook:
- Master Storybook — Storybook , . .
- Merge Request Storybook — Storybook .
Master Storybook , . git .
, , , , API — window.__STORYBOOK_CLIENT_API.getStorybook(). API , . , . nodejs API .
:
const html = fs.readFileSync(`${normalizedPath}/iframe.html`, { encoding: 'utf8' });
const htmlDom = new JSDOM(html);
const scripts = htmlDom.window.document.querySelectorAll('script');
scripts.forEach((script) => {
if (script.src && script.src.endsWith('bundle.js')) {
require(path.resolve(normalizedPath, script.src));
}
});
window.__STORYBOOK_CLIENT_API__.getStorybook().forEach((story) => {...})
— js-, require js- node, node API .
, .

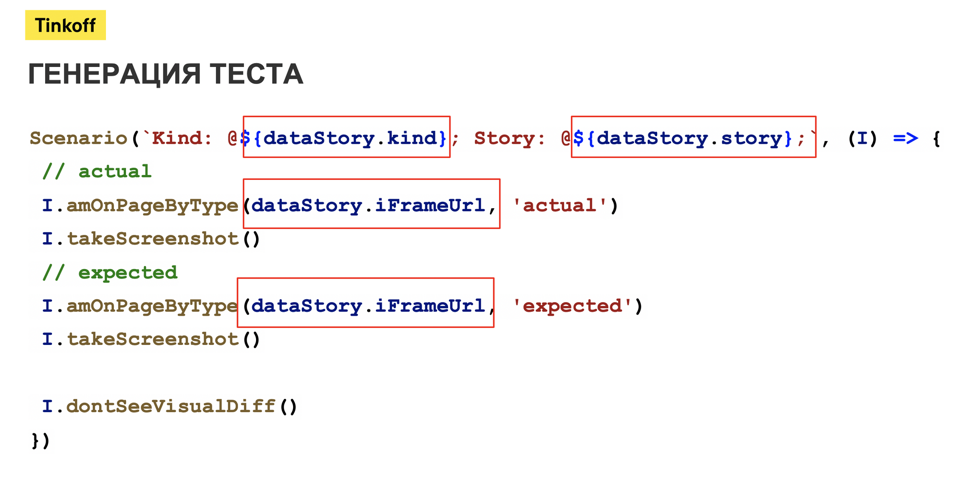
, CodeceptJS, :

. :
. .
— .
:

42 3 . , !
, 2 14 . , .
API , — window.__STORYBOOK_CLIENT_API__._storyStore.setSelection(). , id, — .
, — , 3 , 554 :

:
, 20+ . - Form Builder , Form Builder . Form Builder.
:
, git clone. yarn link form-builder From Builder, . Happy-path .
Form Builder, , .
From Builder jobs 30 , 50 . , , .
, , , — (Puppeteer Wdio). , karma.
?
Puppeteer Wdio CDP (Chrome DevTools Protocol) WebDriver Protocol . Puppeteer type, API. : "Sends a keydown, keypress/input, and keyup event for each character in the text". Puppeteer DevTools . , - .
( karma) :
- index.html (, webpack ).
- , localhost.
- localhost, , .
- Web API.
Form Builder karma, 70 3 366 50 .
:

:

:
- DOM (Web API), , Puppeteer Wdio.
- (). , .
- . ? .
- — .
- . dispatch- .
, .
, , — .
- , , . , 1000 , -, , - . .
, lerna, , , , . , .
:
- .
- -, .
- - .
- , -, - , 100% .
— , unit-.
:
:
- .
- .
- - — .
- .
- , Puppeteer Playwright.
- core .