
No processo de estudar animações CSS, geralmente analisamos a sintaxe, dizemos algo sobre quadros-chave, sobre transição, sobre as propriedades associadas a eles, sobre como ativá-los quando você passa o mouse sobre o mouse ou suspende as aulas. E muitas vezes tudo acaba aí. E assim, tendo criado alguns botões de mudança de cor ou deixado notificações, as pessoas acreditam que sabem tudo sobre animações CSS. Mas é isso?
Claro que não. As principais dificuldades começam quando se trata de algo mais complicado do que mudar a cor ou a transparência do elemento; depois, quando nos deparamos com um designer com visões amplas que cria todo tipo de coisas diferentes, sem realmente se importar com como inventá-las mais tarde . E aqui, muitos front-ends começam a tropeçar. Minhas observações mostram que os desenvolvedores, e não apenas os iniciantes, não têm uma variedade de visualizações, algumas idéias ousadas que quebram a ordem familiar dos elementos em uma página para implementar algo mais ou menos complicado. E parece-me que algo precisa ser feito com isso. Nesse sentido, hoje veremos alguns exemplos de animações CSS com o CodePen, que podem se tornar gatilhos que fazem você pensar na amplitude de possibilidades de ferramentas aparentemente simples,e nos damos algumas dicas sobre o que você deve tentar enquanto aprende essa classe de animações. Espero que isso ajude alguém a dar uma olhada nas animações CSS de um novo ângulo e aumentar um pouco suas habilidades no uso.
CodePen, , , . , , , , .
:
keyframes
, , , . , , . – , . , - , .
– visibility “”, . , “ ”.
keyframes . , , -, IE/Edge, - . Safari . . , , .
, , , , . , , , - , .
, . z-index:
@keyframes example-animation {
0% {
z-index: 1;
}
49% {
z-index: 1;
}
50% {
z-index: -1;
}
100% {
z-index: -1;
}
}
1% . , – , , – 1% . , .
, . , , CSS – , , . – .
:
, . z-index .
, , , , - - , , .
- , – , . , , .
-
. . . . “12 ” , . ?
, CSS , , . . ( ) .
- :
.example {
animation: example-animation 1s linear infinite;
}
.example:after {
animation: example-animation 1s linear infinite
animation-delay: 50ms;
}
, . . , . .
:
SVG , … , . – .
animation-timing-function
– , animation-timing-function . , .
keyframes , – ... , , – .
:
@keyframes example-animation {
0% {
animation-timing-function: ease-in;
}
25% {
animation-timing-function: ease-out;
}
50% {
animation-timing-function: ease-in;
}
75% {
animation-timing-function: ease-out;
}
100% {
}
}
? , , , . , - , , . .
, , David Lewis ( , ):
. – , . .
–
, . - .

, , . – , , , , – .
- :
<div class='layer -bottom'>content</div>
<div class='layer -middle'>content</div>
<div class='layer -top'>content</div>
:
.layer {
position: absolute;
top: 0;
left: 0;
}
.layer.-top {
animation: first-animation 1s linear infinite;
}
.layer.-bottom {
animation: second-animation 1s linear infinite;
}
, -, :
, .
, content:attr(), HTML.
, , , . , . , , , . . , , .
.example:nth-of-type(1) {
animation-duration: 0.9s;
}
.example:nth-of-type(2) {
animation-duration: 1.0s;
}
.example:nth-of-type(3) {
animation-duration: 1.1s;
}
? – .
, – , , , .
, , - , keyframes , . animation-timing-function. , – . . .
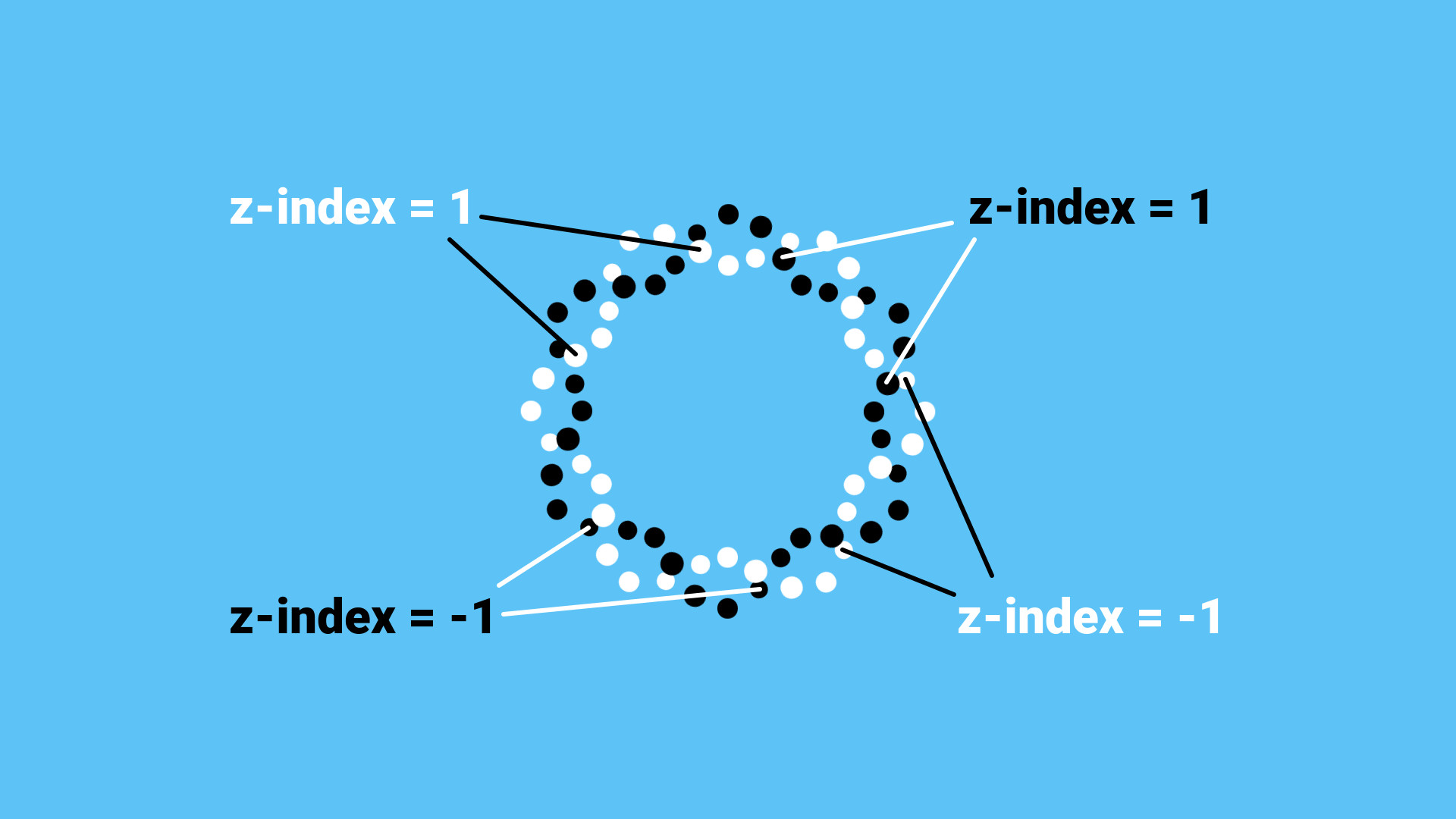
z-index
, , - z-index. (-1, 1). , - span-, , - .
CSS - :
.example:nth-of-type(1) {
z-index: 1;
}
.example:nth-of-type(2) {
z-index: 1;
}
.example:nth-of-type(3) {
z-index: -1;
}
.example:nth-of-type(4) {
z-index: 1;
}
.example:nth-of-type(5) {
z-index: -1;
}
, , .
, Ana Tudor:
CSS-, z-index . , . .
“”
, SVG- HTML- – IE/Edge , , , Firefox, . , Edge , . , , , , .
:
.example {
filter: url('#my-super-gooey-filter');
}
SVG :
<svg>
<defs>
<filter id='goo'>
<feGaussianBlur in='SourceGraphic' stdDeviation='8' result='blur' />
<feColorMatrix in='blur' mode='matrix' values='1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 18 -7' result='goo' />
<feBlend in='SourceGraphic' in2='goo' />
</filter>
</defs>
</svg>
SVG- – , , , .
:
"-" . .
, SVG , , HTML , , . – , .
CSS
, - … , , , , , , SPA, . , .
- ( , ) “” “”. , – , HTML CSS, JS, – , JS, . - , , - , , – , - – , . WebGL, , .
- . , , CSS-, , , .
, , , . , .

, CSS, CSS . , , . , , , – . - CSS- , . “ , ” , . . , , . - CSS . , .
!
Ao trabalhar com animações em CSS, é importante experimentar, fazer coisas estranhas e ver o que acontece. Tantas coisas que “não podem ser inventadas” podem realmente ser inventadas e animadas, o principal é não ter medo. Para quem está começando a se desenvolver nessa direção, recomendo jogar pelo menos com os truques listados neste artigo. Isso levará você a um novo nível no trabalho com animações.
Se você tem suas próprias idéias sobre abordagens às animações CSS, alguns truques que são frequentemente usados ou podem ajudar outras pessoas a ver as animações de um novo ângulo, fique à vontade para adicioná-los nos comentários e anexar um exemplo ao CodePen ou JSFiddle. Será útil para todos.