Este artigo foi traduzido antes do curso Python Developer .
Contar histórias é uma das habilidades mais importantes para profissionais de análise de dados. Para comunicar idéias e fazê-lo de forma convincente, você precisa construir uma comunicação eficaz. Neste artigo, apresentaremos 5 métodos de visualização que vão além da compreensão clássica e podem tornar sua Data Story mais estética e bonita. Trabalharemos com a biblioteca gráfica Plotly em Python (também disponível em R), que permite criar diagramas animados e interativos com o mínimo de esforço.O que é bom em Plotly
Os gráficos de plotagem podem ser facilmente integrados em vários ambientes: eles funcionam bem em notebooks jupiter, podem ser incorporados em um site e também são totalmente integrados ao Dash - uma excelente ferramenta para criar painéis e aplicativos analíticos.Vamos começar
Se você ainda não instalou o plotly, pode fazer isso com o seguinte comando:pip install plotly
Ótimo, agora você pode continuar!1. Animações
Nosso trabalho geralmente está relacionado a dados temporais, por exemplo, quando consideramos a evolução de uma métrica específica. A animação em plotagem é uma ferramenta interessante que ajuda a refletir como os dados mudam ao longo do tempo com apenas uma linha de código.
import plotly.express as px
from vega_datasets import data
df = data.disasters()
df = df[df.Year > 1990]
fig = px.bar(df,
y="Entity",
x="Deaths",
animation_frame="Year",
orientation='h',
range_x=[0, df.Deaths.max()],
color="Entity")
fig.update_layout(width=1000,
height=800,
xaxis_showgrid=False,
yaxis_showgrid=False,
paper_bgcolor='rgba(0,0,0,0)',
plot_bgcolor='rgba(0,0,0,0)',
title_text='Evolution of Natural Disasters',
showlegend=False)
fig.update_xaxes(title_text='Number of Deaths')
fig.update_yaxes(title_text='')
fig.show()
Quase todo gráfico pode ser animado se você tiver uma variável que o ajude a filtrar por tempo. Exemplo de animação de plotagem de dispersão:import plotly.express as px
df = px.data.gapminder()
fig = px.scatter(
df,
x="gdpPercap",
y="lifeExp",
animation_frame="year",
size="pop",
color="continent",
hover_name="country",
log_x=True,
size_max=55,
range_x=[100, 100000],
range_y=[25, 90],
)
fig.update_layout(width=1000,
height=800,
xaxis_showgrid=False,
yaxis_showgrid=False,
paper_bgcolor='rgba(0,0,0,0)',
plot_bgcolor='rgba(0,0,0,0)')
2. Gráficos do Sunburst
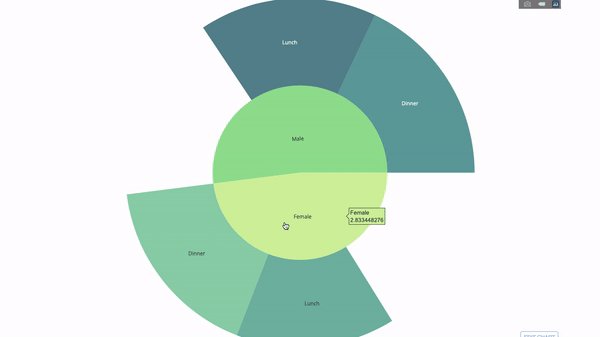
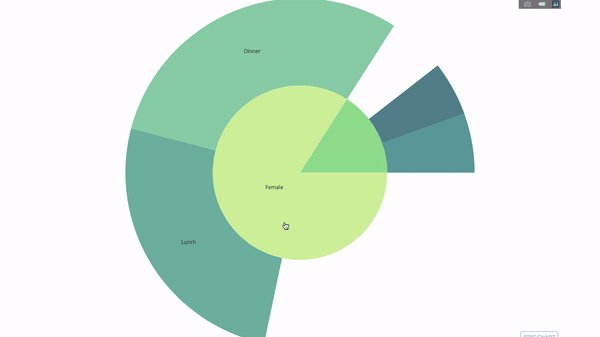
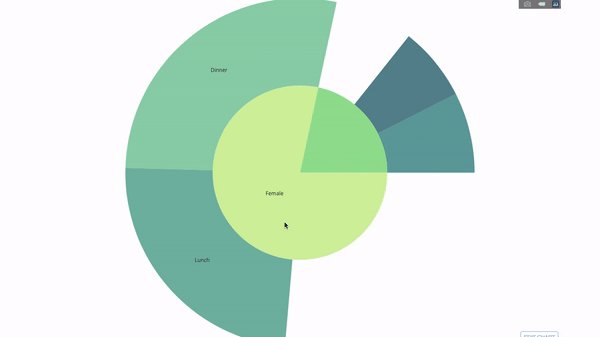
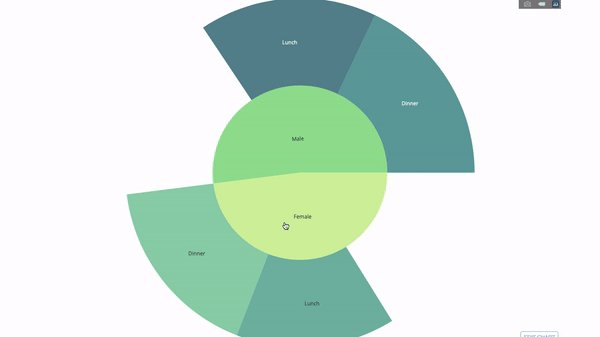
Os gráficos Sunburst são uma ótima maneira de visualizar um grupo por operação . Se você deseja dividir a quantidade disponível de dados em uma ou mais variáveis categóricas, use o gráfico sunburst.Suponha que precisamos obter a distribuição das dicas por sexo e hora do dia. Assim, podemos usar o grupo por operador duas vezes e visualizar facilmente os dados recebidos, para não ver a saída usual da tabela. O diagrama é interativo, você pode clicar nas categorias e visualizar cada categoria individualmente. Tudo o que você precisa fazer é decidir sobre essas categorias, pensar na hierarquia entre elas (argumento
O diagrama é interativo, você pode clicar nas categorias e visualizar cada categoria individualmente. Tudo o que você precisa fazer é decidir sobre essas categorias, pensar na hierarquia entre elas (argumentoparentsno código) e atribua os valores apropriados, que no nosso caso serão a saída do grupo pelos operadores .import plotly.graph_objects as go
import plotly.express as px
import numpy as np
import pandas as pd
df = px.data.tips()
fig = go.Figure(go.Sunburst(
labels=["Female", "Male", "Dinner", "Lunch", 'Dinner ', 'Lunch '],
parents=["", "", "Female", "Female", 'Male', 'Male'],
values=np.append(
df.groupby('sex').tip.mean().values,
df.groupby(['sex', 'time']).tip.mean().values),
marker=dict(colors=px.colors.sequential.Emrld)),
layout=go.Layout(paper_bgcolor='rgba(0,0,0,0)',
plot_bgcolor='rgba(0,0,0,0)'))
fig.update_layout(margin=dict(t=0, l=0, r=0, b=0),
title_text='Tipping Habbits Per Gender, Time and Day')
fig.show()
Agora vamos adicionar outro nível de hierarquia: Para fazer isso, adicionaremos o resultado de outro grupo por , do qual obteremos mais três categorias.
Para fazer isso, adicionaremos o resultado de outro grupo por , do qual obteremos mais três categorias.import plotly.graph_objects as go
import plotly.express as px
import pandas as pd
import numpy as np
df = px.data.tips()
fig = go.Figure(go.Sunburst(labels=[
"Female", "Male", "Dinner", "Lunch", 'Dinner ', 'Lunch ', 'Fri', 'Sat',
'Sun', 'Thu', 'Fri ', 'Thu ', 'Fri ', 'Sat ', 'Sun ', 'Fri ', 'Thu '
],
parents=[
"", "", "Female", "Female", 'Male', 'Male',
'Dinner', 'Dinner', 'Dinner', 'Dinner',
'Lunch', 'Lunch', 'Dinner ', 'Dinner ',
'Dinner ', 'Lunch ', 'Lunch '
],
values=np.append(
np.append(
df.groupby('sex').tip.mean().values,
df.groupby(['sex',
'time']).tip.mean().values,
),
df.groupby(['sex', 'time',
'day']).tip.mean().values),
marker=dict(colors=px.colors.sequential.Emrld)),
layout=go.Layout(paper_bgcolor='rgba(0,0,0,0)',
plot_bgcolor='rgba(0,0,0,0)'))
fig.update_layout(margin=dict(t=0, l=0, r=0, b=0),
title_text='Tipping Habbits Per Gender, Time and Day')
fig.show()
3. Categorias paralelas
Outra boa maneira de visualizar relacionamentos entre categorias é com esse gráfico de categorias paralelas. Você pode arrastar, selecionar e obter valores em qualquer lugar, o que é ótimo para apresentações.
import plotly.express as px
from vega_datasets import data
import pandas as pd
df = data.movies()
df = df.dropna()
df['Genre_id'] = df.Major_Genre.factorize()[0]
fig = px.parallel_categories(
df,
dimensions=['MPAA_Rating', 'Creative_Type', 'Major_Genre'],
color="Genre_id",
color_continuous_scale=px.colors.sequential.Emrld,
)
fig.show()
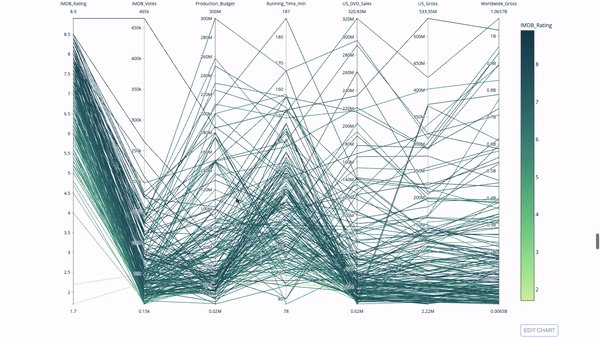
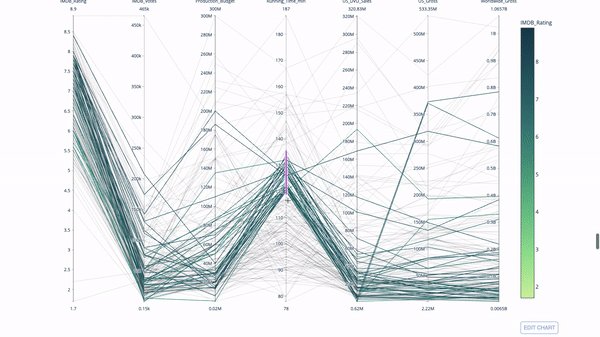
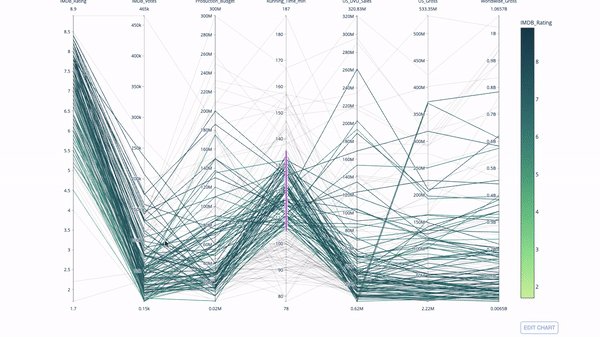
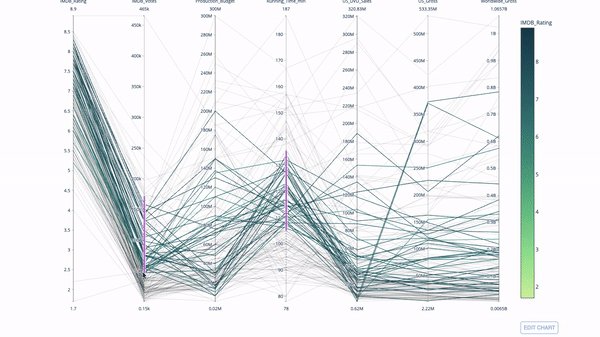
4. Coordenadas paralelas
Um diagrama de coordenadas paralelas é uma versão expandida do gráfico acima. Aqui, cada parte do gráfico reflete uma observação. Essa é uma boa ferramenta para detectar discrepâncias (fluxos únicos isolados do restante dos dados), clusters, tendências e dados redundantes (por exemplo, se duas variáveis tiverem os mesmos valores para todas as observações, elas ficarão em uma linha horizontal, o que indica a presença de redundância).
import plotly.express as px
from vega_datasets import data
import pandas as pd
df = data.movies()
df = df.dropna()
df['Genre_id'] = df.Major_Genre.factorize()[0]
fig = px.parallel_coordinates(
df,
dimensions=[
'IMDB_Rating', 'IMDB_Votes', 'Production_Budget', 'Running_Time_min',
'US_Gross', 'Worldwide_Gross', 'US_DVD_Sales'
],
color='IMDB_Rating',
color_continuous_scale=px.colors.sequential.Emrld)
fig.show()
5. Gráficos, sensores e indicadores
 Diagramas de sensores são necessários para a estética. Eles são uma boa maneira de relatar indicadores de sucesso ou desempenho e relacioná-los ao seu objetivo.
Diagramas de sensores são necessários para a estética. Eles são uma boa maneira de relatar indicadores de sucesso ou desempenho e relacioná-los ao seu objetivo. Os indicadores serão muito úteis no contexto de negócios e consultoria. Eles complementam os efeitos visuais com texto que captura a atenção do público e transmite indicadores de crescimento para o público.
Os indicadores serão muito úteis no contexto de negócios e consultoria. Eles complementam os efeitos visuais com texto que captura a atenção do público e transmite indicadores de crescimento para o público.import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
domain = {'x': [0, 1], 'y': [0, 1]},
value = 4.3,
mode = "gauge+number+delta",
title = {'text': "Success Metric"},
delta = {'reference': 3.9},
gauge = {'bar': {'color': "lightgreen"},
'axis': {'range': [None, 5]},
'steps' : [
{'range': [0, 2.5], 'color': "lightgray"},
{'range': [2.5, 4], 'color': "gray"}],
}))
fig.show()
import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
title = {'text': "Success Metric"},
mode = "number+delta",
value = 300,
delta = {'reference': 160}))
fig.show()
fig = go.Figure(go.Indicator(
title = {'text': "Success Metric"},
mode = "delta",
value = 40,
delta = {'reference': 160}))
fig.show()
Isso é tudo!
Espero que você encontre algo útil para si mesmo. Fique em casa, esteja seguro, trabalhe produtivamente.
Saiba mais sobre o curso.