Olá Habr! Apresento a você a tradução do artigo "Entradas de formulários controlados e não controlados no React não precisam ser complicados" por Gosha Arinich.Você pode ter visto muitos artigos dizendo: "você não deve usar" setState ", enquanto os documentos afirmam que" os árbitros são ruins ". Tudo isso é muito contraditório. Às vezes, é difícil descobrir como fazer as coisas direito, e quais são os critérios para a escolha entre esses métodos.Então, como é que você faça formas? Afinal de contas, as formas são fundamentais para muitas aplicações web. e, no entanto, processamento de formulários em Reagir é a pedra angular, não é?no entanto, não é tão difícil Deixe-me mostrar as diferenças entre essas abordagens, bem como quando você deve usar cada uma delas.Componentes não gerenciados
Componentes não gerenciados são como formulários HTML comuns:class Form extends Component {
render() {
return (
<div>
<input type="text" />
</div>
);
}
}
Eles se lembram de tudo que você digitou. Então você pode obter o valor deles usando ref. Por exemplo, no manipulador onClick:
class Form extends Component {
handleSubmitClick = () => {
const name = this._name.value;
}
render() {
return (
<div>
<input type="text" ref={input => this._name = input} />
<button onClick={this.handleSubmitClick}>Sign up</button>
</div>
);
}
}
Em outras palavras, você precisa "puxar" os valores para fora do campo quando precisar. Isso pode ser feito ao enviar o formulário.Essa é a maneira mais fácil de implementar formulários. Obviamente, deve haver boas razões para usá-lo, a saber: as formas mais simples, durante o estudo do React.No entanto, esse método não é tão flexível, então vamos dar uma olhada melhor nos componentes gerenciados.Componentes gerenciados:
O componente gerenciado aceita seu valor atual como adereços, bem como um retorno de chamada para alterar esse valor. Você pode dizer que esta é uma maneira mais "reativa" de controlar o componente, no entanto, isso não significa que você sempre deve usar esse método.
<input value={someValue} onChange={handleChange} />
Tudo isso é muito bom, mas o valor do formulário de entrada deve existir em algum estado. Normalmente, um componente que renderiza um formulário de entrada (ou seja, um formulário) os salva em seu estado:
class Form extends Component {
constructor() {
super();
this.state = {
name: '',
};
}
handleNameChange = (event) => {
this.setState({ name: event.target.value });
};
render() {
return (
<div>
<input
type="text"
value={this.state.name}
onChange={this.handleNameChange}
/>
</div>
);
}
}
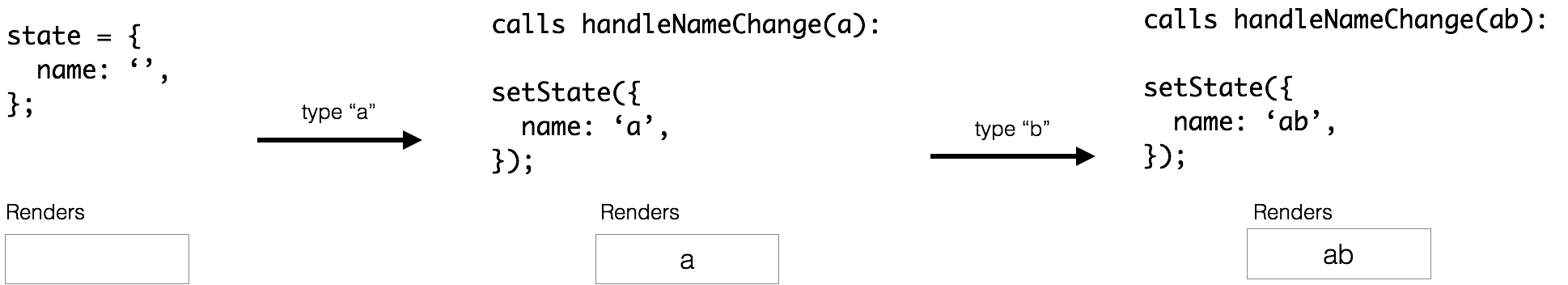
(Obviamente, ele pode estar no estado de outro componente ou mesmo em um armazenamento de estado separado, por exemplo, Redux).Cada vez que você digita um novo caractere, handleNameChange é chamado. Ele pega o novo valor do formulário de entrada e o grava no estado.
- Tudo começa com uma linha vazia - '';
- Você digita a letra 'a' e handleNameChange a obtém e chama setState. Em seguida, o formulário de entrada é renderizado novamente com o valor 'a';
- Você digita a letra 'b' e handleNameChange obtém o valor 'ab' e o define para o estado. O formulário de entrada Opet é renderizado, mas agora com o valor 'ab'.
Esse fluxo parece "enviar" as alterações para o formulário, e é por isso que o componente sempre tem o valor atual dos dados de entrada, sem exigir uma solicitação de atualização explícita.Isso significa que seus dados (estado) e interface do usuário (formulário de entrada) estão sempre sincronizados. Estado atribui valor ao formulário, enquanto o formulário altera o valor atual do estado.Isso também significa que os formulários podem responder imediatamente às alterações, que por sua vez são necessárias para:- feedback rápido, como validação;
- desabilite um botão específico até que todos os campos do formulário sejam válidos;
- permitindo o processamento de determinados formatos de campos de entrada, como números de cartão de crédito.
Mas se você não precisar dele e achar que os componentes não gerenciados são muito mais simples, use-os.O que torna um componente "gerenciável"?
Obviamente, existem outros elementos de formulário, como: caixas de seleção, rádio, área de texto e seleção.Um componente se torna gerenciável quando você define seu valor, use adereços. Isso é tudo.No entanto, cada um dos elementos do formulário possui maneiras diferentes de definir o valor, então aqui está uma pequena tabela para entendimento geral:achados
Os componentes gerenciados e não gerenciados têm vantagens e desvantagens. Avalie uma situação específica e escolha uma abordagem - se isso funcionar para você, por que não tirar vantagem disso?Se o seu formulário é incrivelmente simples em termos de interação com a interface do usuário, os componentes não gerenciados são perfeitos para você. Você não precisa ouvir o que vários artigos dizem ser ruim. Além disso, a escolha de um tipo de componente não é uma decisão tomada de uma vez por todas: você sempre pode substituir componentes não gerenciados por gerenciados. A transição de um para outro não é tão difícil.
Além disso, a escolha de um tipo de componente não é uma decisão tomada de uma vez por todas: você sempre pode substituir componentes não gerenciados por gerenciados. A transição de um para outro não é tão difícil.