O que é um arquivo neutralino.js?
Essa tecnologia é um análogo bastante interessante do atualmente estabelecido Electron e NodeWebkit . Qual é a diferença das soluções tecnológicas acima? Se você acredita nas declarações fornecidas na documentação oficial, a arquitetura da construção do aplicativo é excelente, o que permite criar aplicativos de plataforma cruzada em tecnologias da Web com um tamanho bastante pequeno da construção final.
Como está indo a instalação?
Com base na documentação oficial, podemos distinguir duas opções para instalar e usar a tecnologia descrita no desenvolvimento de nossos próprios aplicativos baseados na Web de plataforma cruzada.- Faça o download do SDK portátil finalizado .
- Usando uma interface CLI especial sob o nome neu-cli.
Neste artigo, consideraremos exatamente a segunda opção de instalação, porque, na minha própria visão subjetiva, a solução fornecida é a mais holística, tanto em termos arquitetônicos quanto práticos.
$ ~ npm install -g @neutralinojs/neu
$ ~ yarn global add @neutralinojs/neu
Nota para usuários de sistemas * nix, webkit2gtk. Neutralino.js.
$ ~ sudo pacman -S webkit2gtk
$ ~ sudo apt-get install libwebkit2gtk
Principais recursos arquitetônicos
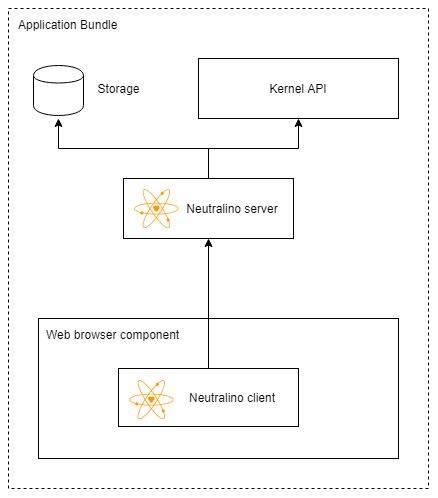
Essa tecnologia é implementada com base na arquitetura cliente-servidor e também é caracterizada pelo uso de um sistema de montagem não trivial, que se baseia em arquivos binários pré-preparados para cada sistema operacional.Além disso, talvez seja interessante notar que existem várias variações de software de inicialização e depuração, a saber:- Nuvem - caracterizada pela capacidade de conectar qualquer produto de software, levando em consideração a popularidade da porta usada para ele.
- Navegador - caracterizado pela abertura automática do navegador principal no computador do usuário. Um sistema de token é usado.
- Window é o principal método usado para distribuir seu software. Como na versão anterior, é usado um sistema de token incorporado ao seu documento html.
Sistema de pastas e arquivos
├── app
| ├── assets
| | ├── app.css
| | ├── app.js
| | └── neutralino.js
| ├── index.html
| └── settings.json
└── neutralino-win.exe
└── neutralino-linux
└── neutralino-mac
└── storage
- app/assets — , Neutralino.js , . , app.css app.js.
- index.html — .
- settings.json — , .
- appname-linux — Linux.
- appname-win.exe — Windows.
- appname-mac — macOS.
- storage — JSON , .
. API-
- Settings — , «settings.json».
- File System — . , , .
- OS — . ,
- Computer — . .
- Storage — JSON- «storage».
- Debug — . .
- App — . exit.
Os desenvolvedores dessa tecnologia tentam aderir a um ambiente minimalista para sua aplicação final, e é a partir disso que alguns erros e problemas bastante interessantes se seguem.Em primeiro lugar, há uma funcionalidade bastante severa. O que acontecerá se estiver faltando? Exatamente. Você terá que usar uma solução tecnológica completamente diferente.Em segundo lugar, não há interação entre o processo de renderização e o servidor na documentação oficial. É nesse caso que você tem apenas uma opção para resolver seu problema - visualizando os códigos-fonte dos desenvolvedores.Em terceiro lugar, o sistema de compilação usado não corresponde a um conjunto de dados minimalista, porque para a distribuição de software, é necessário distribuir os arquivos para o sistema * nix e para o Windows de uma só vez.Quarto, o minimalismo declarado da construção final termina na montagem de um aplicativo React de teste. A versão final gira em torno de 180-190 MiB.Conclusão
A tecnologia descrita neste artigo é uma solução arquitetônica interessante para escrever aplicativos de desktop baseados em tecnologias da Web, mas, ao mesmo tempo, um produto muito bruto, que neste momento simplesmente não é capaz de oferecer uma concorrência decente não apenas à Electron, mas também ao NodeWebkit .Na minha opinião, esse problema está precisamente nas soluções arquitetônicas usadas e na documentação inadequada da própria tecnologia. Talvez você deva expandir a funcionalidade do aplicativo final? E esse minimalismo é necessário em um determinado momento? Afinal, o ganho de 20 a 30 MiB para RAM é bem pequeno para os padrões do hardware atual.