
Hoje (6 de maio de 2020), temos o prazer de apresentar o Flutter 1.17, nosso primeiro lançamento estável este ano.
Nosso objetivo é lançar versões estáveis cerca de trimestralmente. No entanto, esta versão demorou um pouco mais porque estávamos alterando nossa infraestrutura para um novo processo de liberação . Para nós, a qualidade é a prioridade número 1 e acreditamos que o novo modelo de versão melhorará o suporte para a filial estável.
A versão 1.17 está cheia de correções: um número sem precedentes ( 6339) de problemas foi fechado desde a última versão estável 1.12. Esse valor deve-se, em grande parte, à nossa parceria com a Nevercode , que possibilitou responder melhor a problemas emergentes (problema). Este ano, fechamos mais erros do que estava aberto, o que levou a uma redução no número de problemas para ~ 800. Muitos desses erros foram resolvidos usando 3164 solicitações de recebimento que recebemos de 231 colaboradores. São números enormes e agradecemos sinceramente a todos por seu trabalho e contribuição, especialmente neste momento difícil.
- , flutter.dev. , Metal iOS, Material , ! Dart 2.8, Dart .
. Flutter 1.17, , . 20%-37% ( ). CPU/GPU 40% iOS, ( PR 14104 PR 13976).
, . , Flutter Gallery Android 2019 9,6 , 8,1 , 18,5% .
70% , .

- ( , )
, Metal iOS.
Metal iOS API Apple. iOS, Metal, Flutter , , 50% ( ).

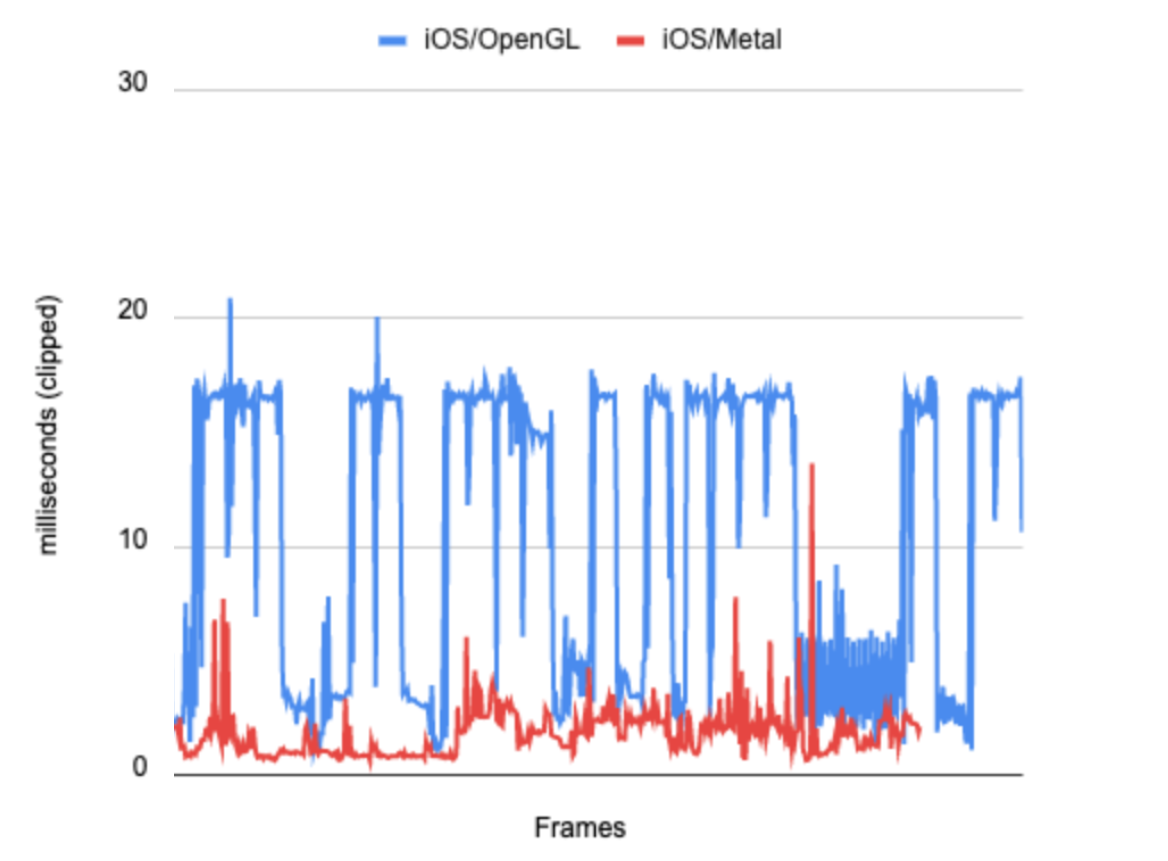
iOS OpenGL Metal ( , )
, Metal ( , A7 , iOS 10), Flutter OpenGL, , . Metal iOS Flutter wiki.
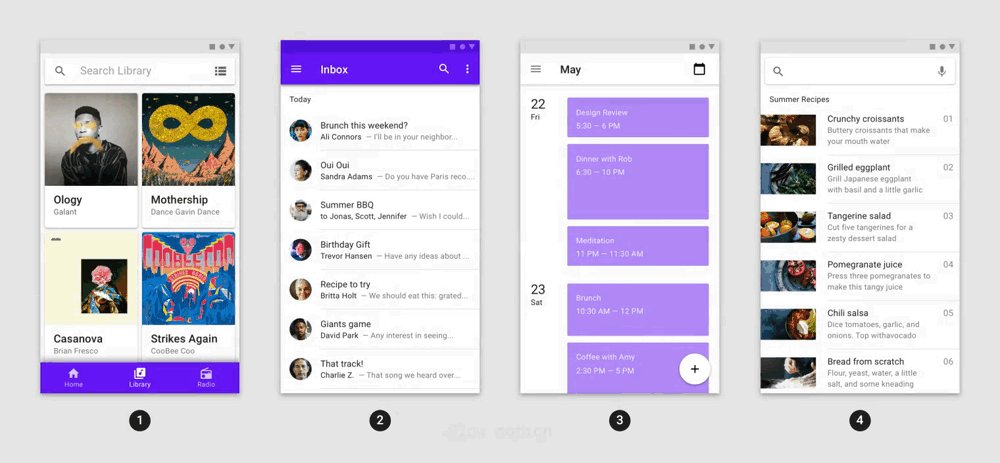
Material : NavigationRail, DatePicker
Material -, Flutter, . NavigationRail, , . Google Material Design . NavigationRail , -, BottomNavigator .
NavigationRail , GitHub web_dashboard DartPad.
DatePicker.
DatePicker , Material Design, . Material Date Picker.

Android

IOS
Android iOS, , . , .
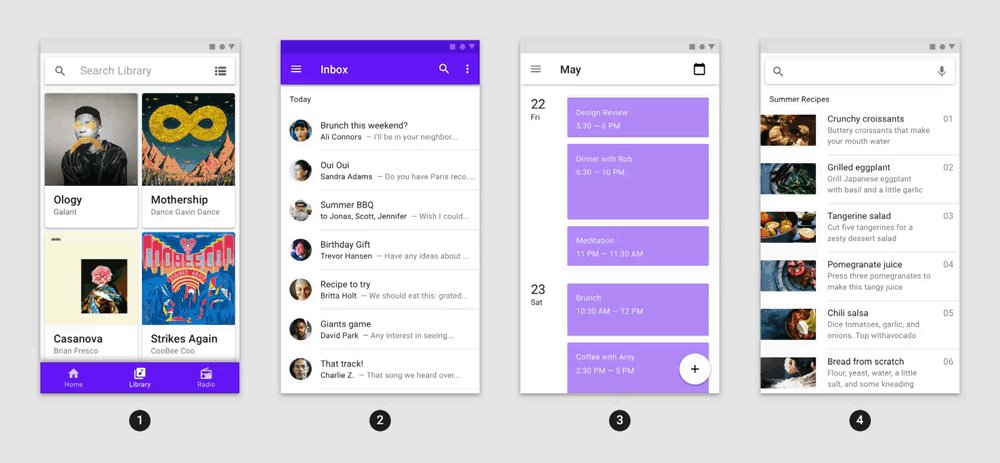
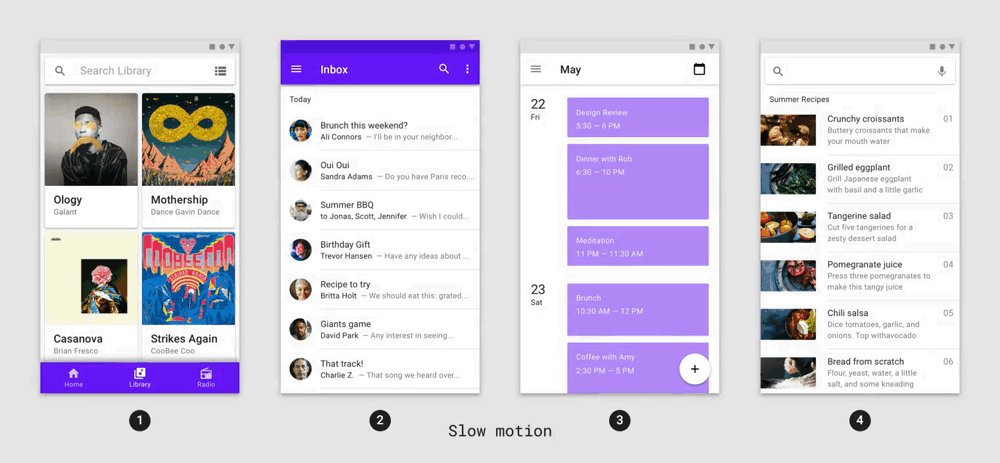
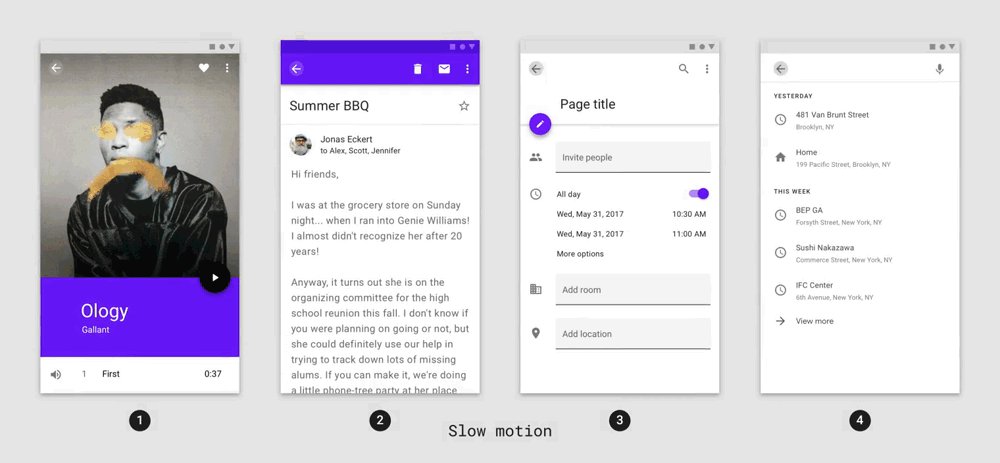
animations, , Material motion .

Container
Implementing Motion Material Design , : Container transform, Shared axis, Fade through, Fade (. , ). Flutter, animations . !
TextTheme API
Flutter Type Scale 2018 Material Design , Flutter. — — PR 22330 2018 . , API, , , . TextTheme API Material , , . (deprecated), , , (. , ).
2018 Material TextStyles .
, TextStyles, body1 body2 Material Design, bodyText1 bodyText2 API Flutter TextTheme. , TextStyles, 1-6 , headline1-headline6 – TextTheme API.
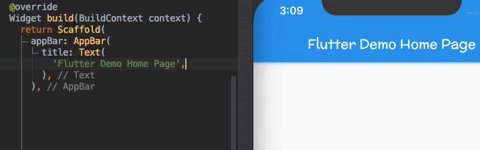
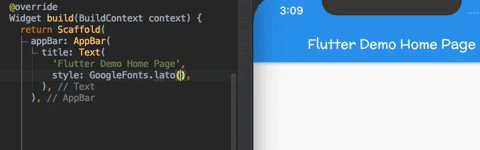
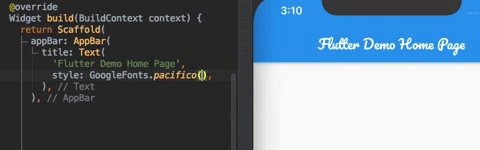
Google Flutter
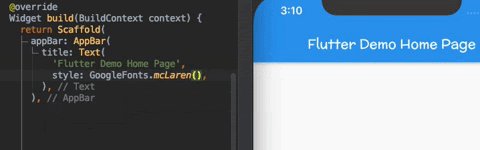
, , TextTheme API, , , Google Flutter v1.0.

Google Flutter
Google fonts.google.com . , , , API, .
, , Flutter , . , , . GitHub. . .
, IMEs Samsung, . , , , , .
Dart DevTools Flutter . , DevTools "beaker" DevTools.

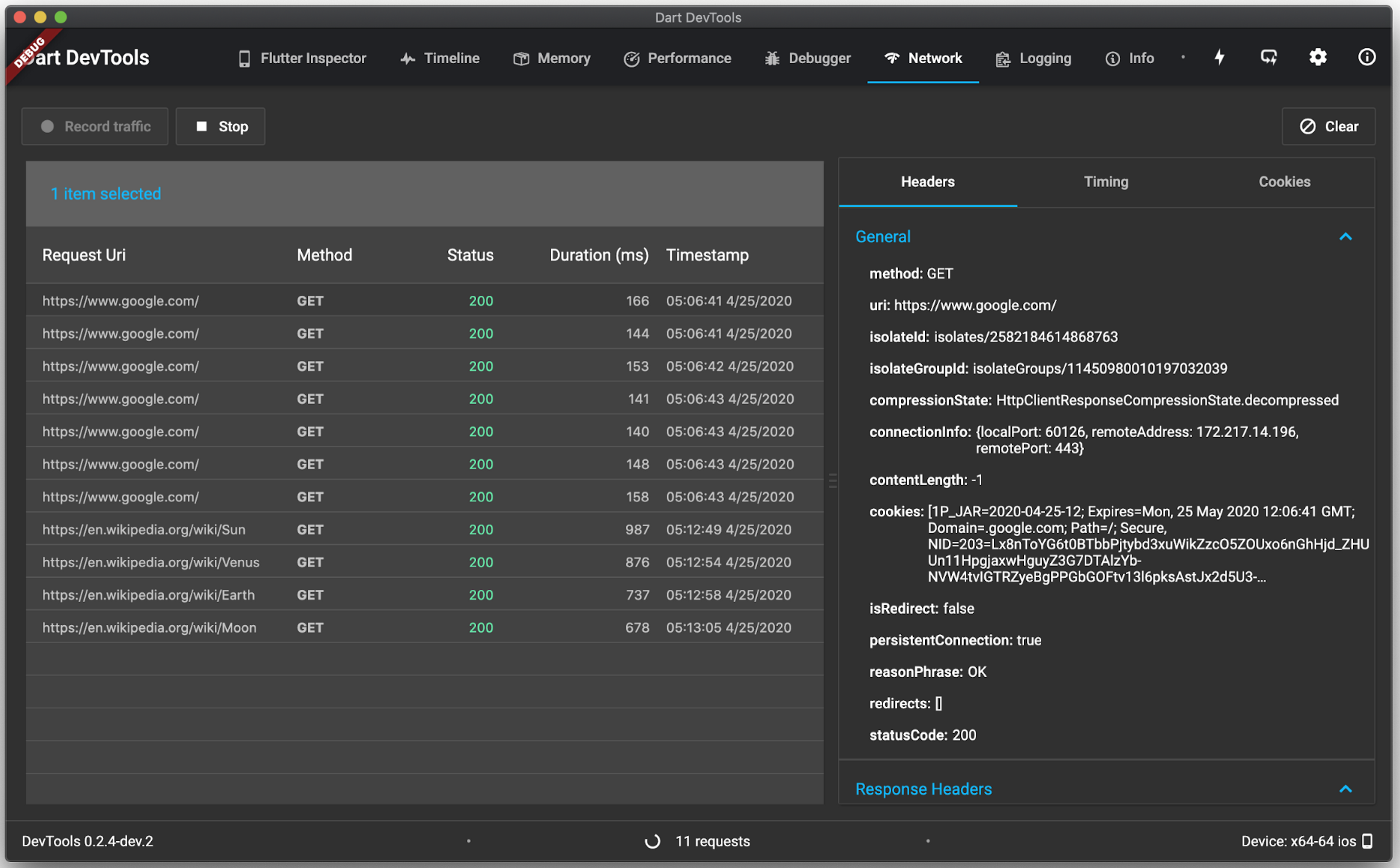
Dart DevTools, Flutter, , , , Network.

Network Dart DevTools (, ), , :
$ pub global activate devtools
Network Flutter, Record. , , main():
void main() {
// enable network traffic logging
HttpClient.enableTimelineLogging = true;
runApp(MyApp());
}
Dart DevTools " " (“fast start”), Flutter 70% Android. .
flutter run — fast-start -d <your Android device>
, , Dart assets. flutter run , Dart assets APK. Android "", . , , , : , . , Android , .
, , , AndroidX – Flutter . AndroidX Android, Android Jetpack. Android AndroidX . --androidx flutter create . , AndroidX, Flutter, , .
Android Studio IntelliJ, , Hot Reload . , - , Hot Reload . , – -, , , , . , Hot Reload, VM.
Flutter Android Studio IntelliJ, dev IntelliJ, . dev , Flutter , . " " Flutter tooling, , !
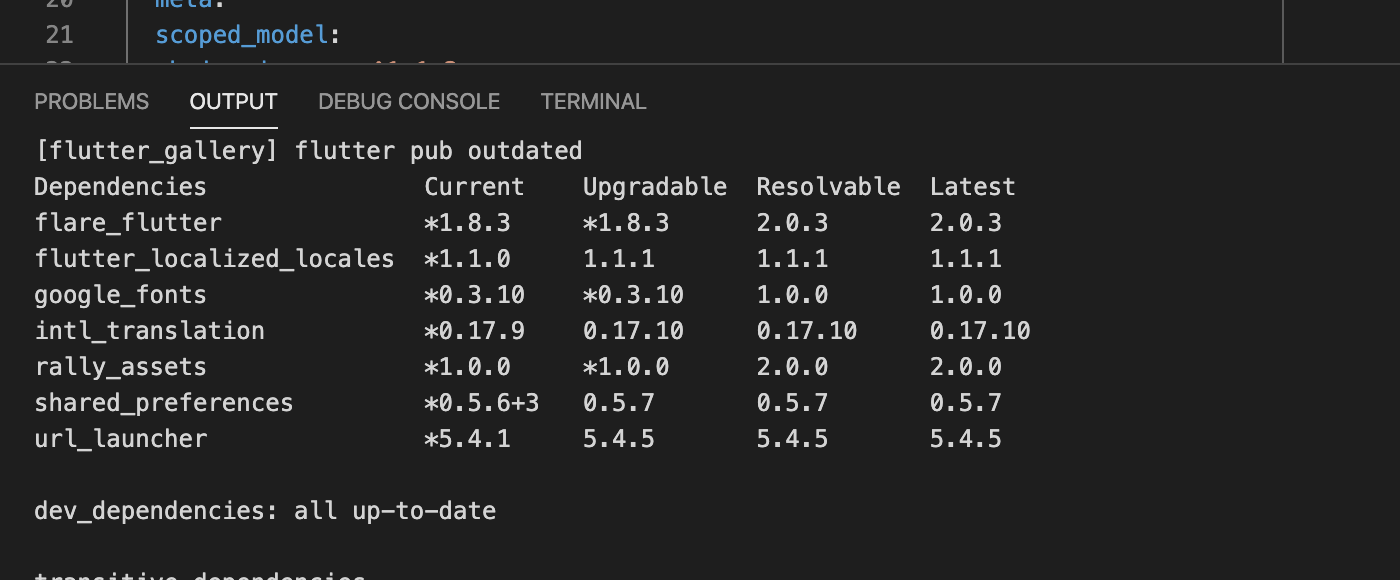
Visual Studio Code Dart: List Outdated Packages, pub outdated.

, .
, : , Flutter, .

, , , , .
, Flutter , . , , Superformula. Superformula MGM Resorts, , Flutter. , " Flutter , , , ."

Superformula MGM Resorts, MGM - . Flutter , , MGM 9%.
Breaking Changes
, Flutter, , Flutter , API, . , , . API. .
Ao mesmo tempo, à medida que nosso suporte móvel continua a evoluir e aproximamos a Web da qualidade exigida para o desenvolvimento estável , o Flutter promete resolver o problema com o qual a nossa indústria luta há décadas: é possível criar excelentes aplicativos com uma base de código-fonte para várias plataformas? Com todo o poder e os recursos que o Flutter oferece, pensamos que estamos no caminho certo para responder a essa pergunta. O que você vai criar?
PS Ficarei feliz em ouvir todas as críticas, perguntas e sugestões para tradução em mensagens (pessoais).