 Bom dia amigosEste artigo é uma pequena seleção de exemplos de trabalho com a API do Canvas, que é conveniente consultar, se necessário, para recuperar o material estudado.Este não é um guia para trabalhar com canvas, mas apenas uma demonstração de seus recursos.Para mim, esse também é um tipo de subtotal no estudo da tela.O código é dividido em blocos de sandbox separados, que são colocados sob o "corte" para facilitar a leitura.Alguns pontos importantes.A largura e a altura da tela são melhor determinadas usando os atributos:
Bom dia amigosEste artigo é uma pequena seleção de exemplos de trabalho com a API do Canvas, que é conveniente consultar, se necessário, para recuperar o material estudado.Este não é um guia para trabalhar com canvas, mas apenas uma demonstração de seus recursos.Para mim, esse também é um tipo de subtotal no estudo da tela.O código é dividido em blocos de sandbox separados, que são colocados sob o "corte" para facilitar a leitura.Alguns pontos importantes.A largura e a altura da tela são melhor determinadas usando os atributos:<canvas width="300" height="300"></canvas>
Se quisermos que toda a área de visualização seja uma tela, faça o seguinte:const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
Normalmente, defino a tela e o contexto de desenho bidimensional da seguinte maneira:const canvas = document.querySelector('canvas')
const $ = canvas.getContext('2d')
Chega de palavras.Vamos começar com formas simples.
Retângulo (quadrado):
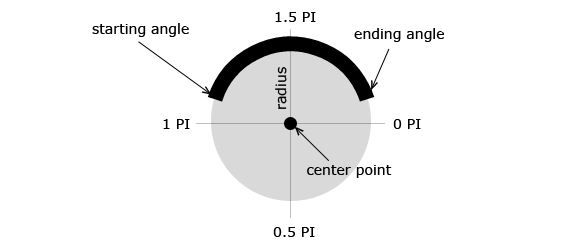
Um círculo:
Curvas de Bezier:
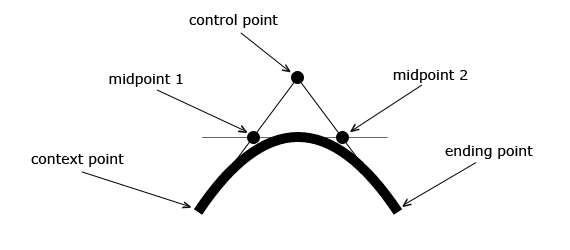
Curvas quadráticas:
Vamos fazer algumas experiências.
Cor de preenchimento:
Transparência (canal alfa):
Transparência (RGBA):
Nós seguimos em frente.
Métricas de texto (fonte):
Nós implementamos várias funções.
Função de desenho de polígono:
Função de desenho de floco de neve:
Função de quebra de texto:: .
A função de obter as coordenadas do cursor:
Nós seguimos em frente.
Determine a cor da imagem:
Desenhe o ícone de inicialização:
Implementamos o rastreamento do cursor:
Crie um texto interativo:
Veja também:Obrigado pelo seu tempo. Espero que tenha sido bem gasto.