 Bom dia amigosHoje nós, como o nome indica, escreveremos um aplicativo simples para criar e armazenar anotações.Os recursos do nosso aplicativo serão os seguintes:
Bom dia amigosHoje nós, como o nome indica, escreveremos um aplicativo simples para criar e armazenar anotações.Os recursos do nosso aplicativo serão os seguintes:- Crie uma anotação.
- Armazenamento de notas.
- Elimine uma nota.
- Marque sobre a tarefa.
- Informações sobre a data em que a tarefa foi concluída.
- Lembrete para concluir uma tarefa.
O aplicativo será escrito em JavaScript.As anotações serão armazenadas em um banco de dados indexado (IndexedDB). Essa biblioteca será usada para facilitar o trabalho com o IndexedDB . Segundo os desenvolvedores desta biblioteca, é "o mesmo que o IndexedDB, mas com promessas".Supõe-se que você esteja familiarizado com os conceitos básicos do IndexedDB. Caso contrário, recomendo a leitura deste artigo antes de continuar .Entendo que, para resolver um problema como o armazenamento de notas, o LocalStorage é suficiente. No entanto, eu queria explorar alguns dos recursos do IndexedDB. Assim, a escolha em favor deste último foi feita apenas a partir de considerações epistemológicas. No final, você encontrará links para um aplicativo semelhante no qual o armazenamento de dados é implementado usando o LocalStorage.Então vamos.Nossa marcação é assim:
<link href="https://fonts.googleapis.com/css2?family=Stylish&display=swap" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/idb@3.0.2/build/idb.min.js"></script>
<div class="box">
<img src="https://placeimg.com/480/240/nature" alt="#">
<p>Note text: </p>
<textarea></textarea>
<p>Notification date: </p>
<input type="date">
<button class="add-btn">add note</button>
<button class="clear-btn">clear storage</button>
</div>
Observações:- Os campos de entrada podem ser criados usando os tags "figure" e "figcaption". Seria mais semântico, por assim dizer.
- Como se viu mais tarde, escolher a tag "input" com o tipo "date" não era a melhor solução. Sobre isso abaixo.
- Em um aplicativo, os lembretes (notificações) são implementados usando a API de notificações. No entanto, pareceu-me estranho pedir ao usuário permissão para exibir notificações e adicionar a capacidade de desativá-las, porque, primeiro, quando falamos sobre o aplicativo para anotações (tarefas), lembretes são implícitos e, em segundo lugar, eles podem ser implementados para não incomodar usuário com aparência repetida, ou seja, discretamente.
- Inicialmente, o aplicativo forneceu a capacidade de indicar não apenas a data, mas também a hora do lembrete. Posteriormente, decidi que a data é suficiente. No entanto, se desejado, é fácil adicionar.
Nós conectamos estilos:* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
background: radial-gradient(circle, skyblue, steelblue);
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
font-family: 'Stylish', sans-serif;
font-size: 1.2em;
}
.box,
.list {
margin: 0 .4em;
width: 320px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: linear-gradient(lightyellow, darkorange);
border-radius: 5px;
padding: .6em;
box-shadow: 0 0 4px rgba(0, 0, 0, .6)
}
img {
padding: .4em;
width: 100%;
}
h3 {
user-select: none;
}
p {
margin: .2em 0;
font-size: 1.1em;
}
textarea {
width: 300px;
height: 80px;
padding: .4em;
border-radius: 5px;
font-size: 1em;
resize: none;
margin-bottom: .7em;
}
input[type="date"] {
width: 150px;
text-align: center;
margin-bottom: 3em;
}
button {
width: 140px;
padding: .4em;
margin: .4em 0;
cursor: pointer;
border: none;
background: linear-gradient(lightgreen, darkgreen);
border-radius: 5px;
font-family: inherit;
font-size: .8em;
text-transform: uppercase;
box-shadow: 0 2px 2px rgba(0, 0, 0, .5);
}
button:active {
box-shadow: 0 1px 1px rgba(0, 0, 0, .7);
}
button:focus,
textarea:focus,
input:focus {
outline: none;
}
.note {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
font-style: italic;
user-select: none;
word-break: break-all;
position: relative;
}
.note p {
width: 240px;
font-size: 1em;
}
.note span {
display: block;
cursor: pointer;
font-weight: bold;
font-style: normal;
}
.info {
color: blue;
}
.notify {
color: #ddd;
font-size: .9em;
font-weight: normal !important;
text-align: center;
line-height: 25px;
border-radius: 5px;
width: 130px;
height: 25px;
position: absolute;
top: -10px;
left: -65px;
background: rgba(0, 0, 0, .6);
transition: .2s;
opacity: 0;
}
.show {
opacity: 1;
}
.info.null,
.notify.null {
display: none;
}
.complete {
padding: 0 .4em;
color: green;
}
.delete {
padding-left: .4em;
color: red;
}
.line-through {
text-decoration: line-through;
}
Não preste muita atenção a eles ainda.Passamos para o script.Encontre os campos de entrada e crie um contêiner para anotações:let textarea = document.querySelector('textarea')
let dateInput = document.querySelector('input[type="date"]')
let list = document.createElement('div')
list.classList.add('list')
document.body.appendChild(list)
Crie um banco de dados e armazenamento:let db;
(async () => {
db = await idb.openDb('db', 1, db => {
db.createObjectStore('notes', {
keyPath: 'id'
})
})
createList()
})();
Considere a função de adicionar notas para entender o que é uma nota única ou, mais precisamente, o que ela contém. Isso ajudará a entender como a lista é formada:
document.querySelector('.add-btn').onclick = addNote
const addNote = async () => {
if (textarea.value === '') return
let text = textarea.value
let date
dateInput.value === '' ? date = null : date = dateInput.value
let note = {
id: id,
text: text,
createdDate: new Date().toLocaleDateString(),
completed: '',
notifyDate: date
}
try {
await db.transaction('notes', 'readwrite')
.objectStore('notes')
.add(note)
await createList()
.then(() => {
textarea.value = ''
dateInput.value = ''
})
} catch { }
}
Agora vamos criar uma lista:let id
const createList = async () => {
list.innerHTML = `<h3>Today is ${new Intl.DateTimeFormat('en', { year: 'numeric', month: 'long', day: 'numeric' }).format()}</h3>`
let notes = await db.transaction('notes')
.objectStore('notes')
.getAll()
let dates = []
if (notes.length) {
id = notes.length
notes.map(note => {
list.insertAdjacentHTML('beforeend',
`<div class = "note" data-id="${note.id}">
//
<span class="notify ${note.notifyDate}">${note.notifyDate}</span>
// ()
// ,
//
//
// (CSS: .info.null, .notify.null)
<span class="info ${note.notifyDate}">?</span>
// ()
<span class="complete">V</span>
//
<p class="${note.completed}">Text: ${note.text}, <br> created: ${note.createdDate}</p>
// ()
<span class="delete">X</span>
</div>`)
if (note.notifyDate === null) {
return
} else {
dates.push({
id: note.id,
date: note.notifyDate.replace(/(\d+)-(\d+)-(\d+)/, '$3.$2.$1')
})
}
})
} else {
id = 0
list.insertAdjacentHTML('beforeend', '<p class="note">empty</p>')
}
Uma matriz de objetos para armazenar datas de lembrete possui dois campos: "id" para identificar notas e "data" para comparar datas. Escrevendo o valor da data do lembrete no campo "data", somos forçados a converter esse valor, pois inputDate.value retorna dados no formato "aaaa-mm-dd" e vamos comparar esses dados com os dados no formato a que estamos acostumados, ou seja "Dd.mm.aaaa". Portanto, usamos o método “replace” e a expressão regular, onde, usando o agrupamento, invertemos os blocos e substituímos os hífens por pontos. Pode haver uma solução mais versátil ou elegante.Em seguida, trabalhamos com notas:
document.querySelectorAll('.note').forEach(note => note.addEventListener('click', event => {
if (event.target.classList.contains('complete')) {
event.target.nextElementSibling.classList.toggle('line-through')
note.querySelector('p').classList.contains('line-through')
? notes[note.dataset.id].completed = 'line-through'
: notes[note.dataset.id].completed = ''
db.transaction('notes', 'readwrite')
.objectStore('notes')
.put(notes[note.dataset.id])
} else if (event.target.classList.contains('delete')) {
deleteNote(+note.dataset.id)
} else if (event.target.classList.contains('info')) {
event.target.previousElementSibling.classList.toggle('show')
}
}))
checkDeadline(dates)
}
A função para excluir uma nota da lista e armazenamento é semelhante a esta:const deleteNote = async key => {
await db.transaction('notes', 'readwrite')
.objectStore('notes')
.delete(key)
await createList()
}
Nosso aplicativo não tem a capacidade de excluir o banco de dados, mas a função correspondente pode ser assim:document.querySelector('.delete-btn').onclick = async () => {
await idb.deleteDb('dataBase')
.then(location.reload())
}
A função de verificação de lembrete compara a data atual e as datas de lembrete inseridas pelo usuário:const checkDeadline = async dates => {
let today = `${new Date().toLocaleDateString()}`
dates.forEach(date => {
if (date.date === today) {
document.querySelector(`div[data-id="${date.id}"] .info`).textContent = '!'
}
})
}
Por fim, adicione um manipulador de erros ao objeto Window que não foi processado nos blocos de código correspondentes:window.addEventListener('unhandledrejection', event => {
console.error('error: ' + event.reason.message)
})
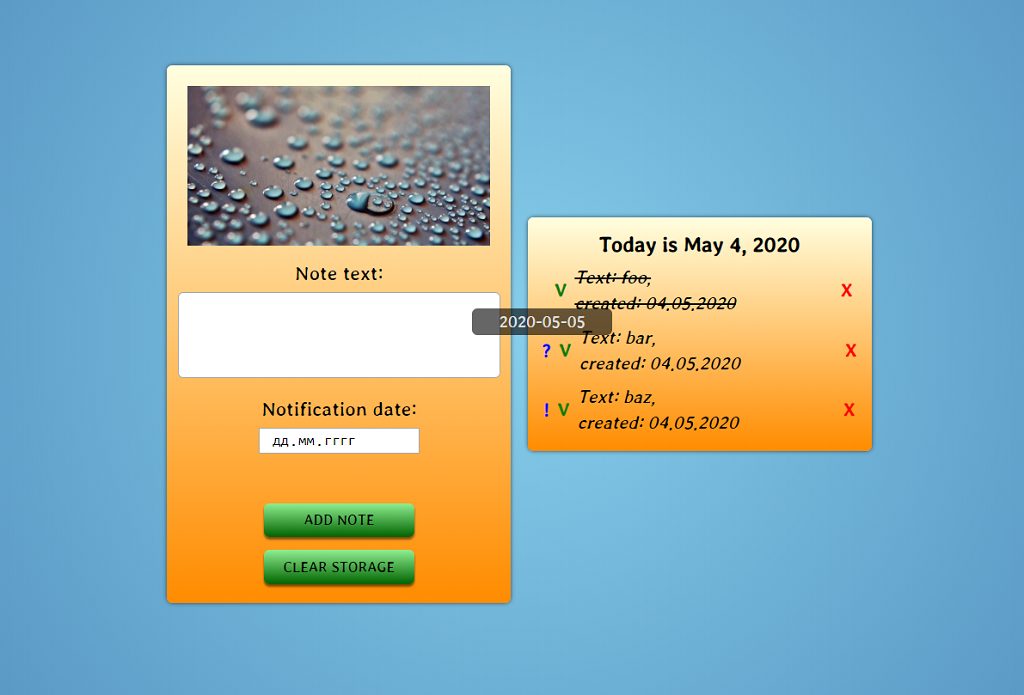
O resultado fica assim:→ Código no GithubAqui está uma aplicação semelhante no armazenamento local:→ O código desta aplicação no Githubterei prazer em quaisquer comentários.Obrigado pela atenção.