Noções básicas sobre grade CSS: Tradução de linhas de grade por Rachel Andrew

No primeiro artigo da série Noções básicas sobre CSS Grid, vimos como criar um contêiner de grade pai e as várias propriedades que se aplicam a esse elemento. Quando a grade é criada, temos à disposição um conjunto de linhas de grade. Neste artigo, você aprenderá como organizar elementos nessas linhas adicionando propriedades aos filhos do contêiner de grade.
Abordamos os seguintes pontos:
grid-column-start, grid-column-end, grid-row-start, grid-row-end grid-column and grid-rowgrid-area grid-span subgrid
:
, CSS Grid. Rachel Andrew , .
,
, , , , . , , , 5 , , , CSS. , ( ), , .
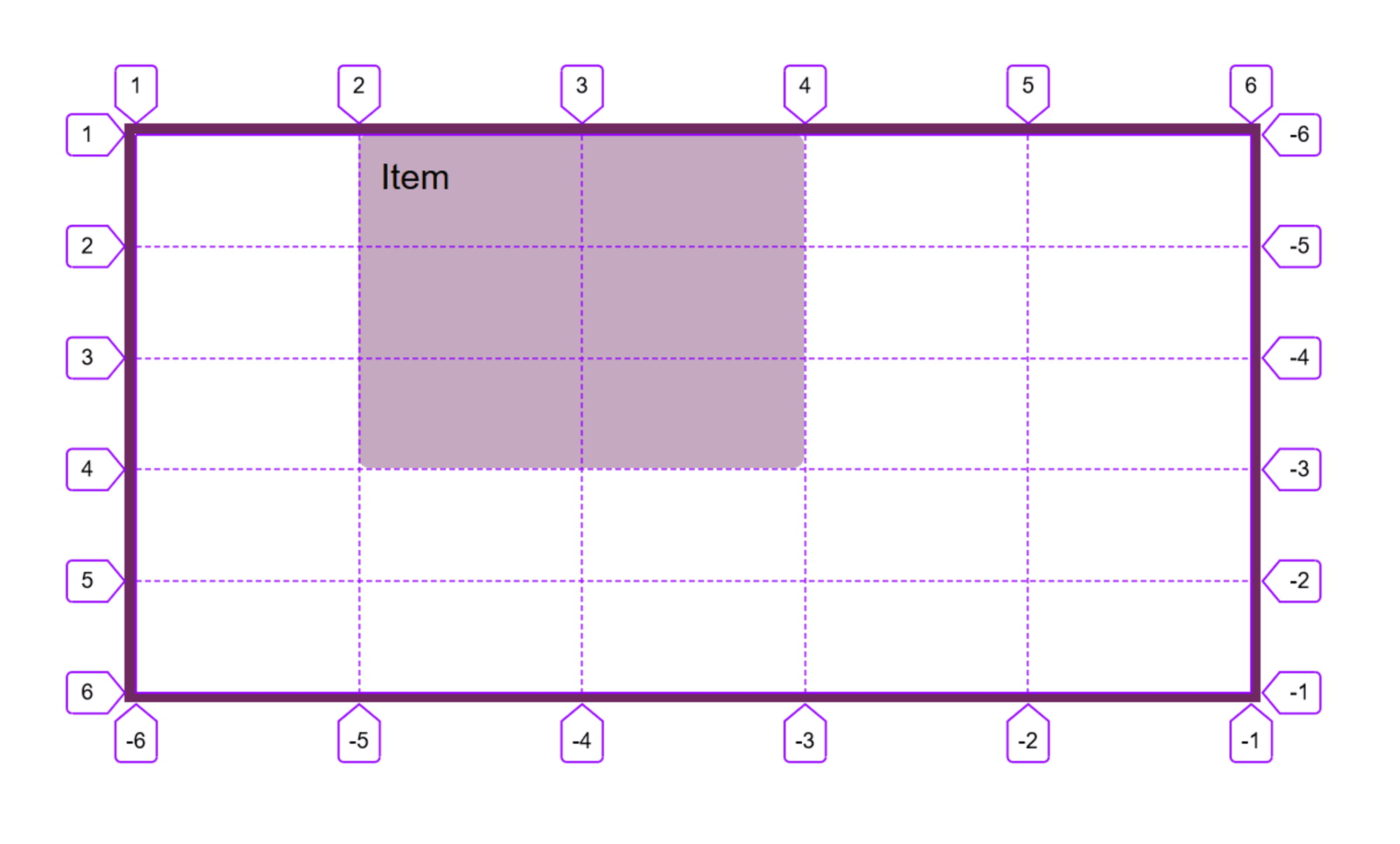
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
}
: – , , – .
.item {
grid-column: 2 / 4;
grid-row: 1 / 4;
}
CodePen , .
, , align-self justify-self stretch.
, ( ), , , . , ( ) – , , – . , 2 3 , :
.item {
grid-column: 2 / 3;
}
, , :
.item {
grid-column: 2;
}
"grid-area"
grid-area. , , . .
.item {
grid-area: 1 / 2 / 4 / 4;
}
: grid-row-start, grid-column-start, grid-row-end, grid-column-end. , (, ), , , , . , , , CSS , , , margin.
, Grid , , , . , , , . , , grid-column grid-row .
grid-. – , grid-template-columns grid-template-rows. .
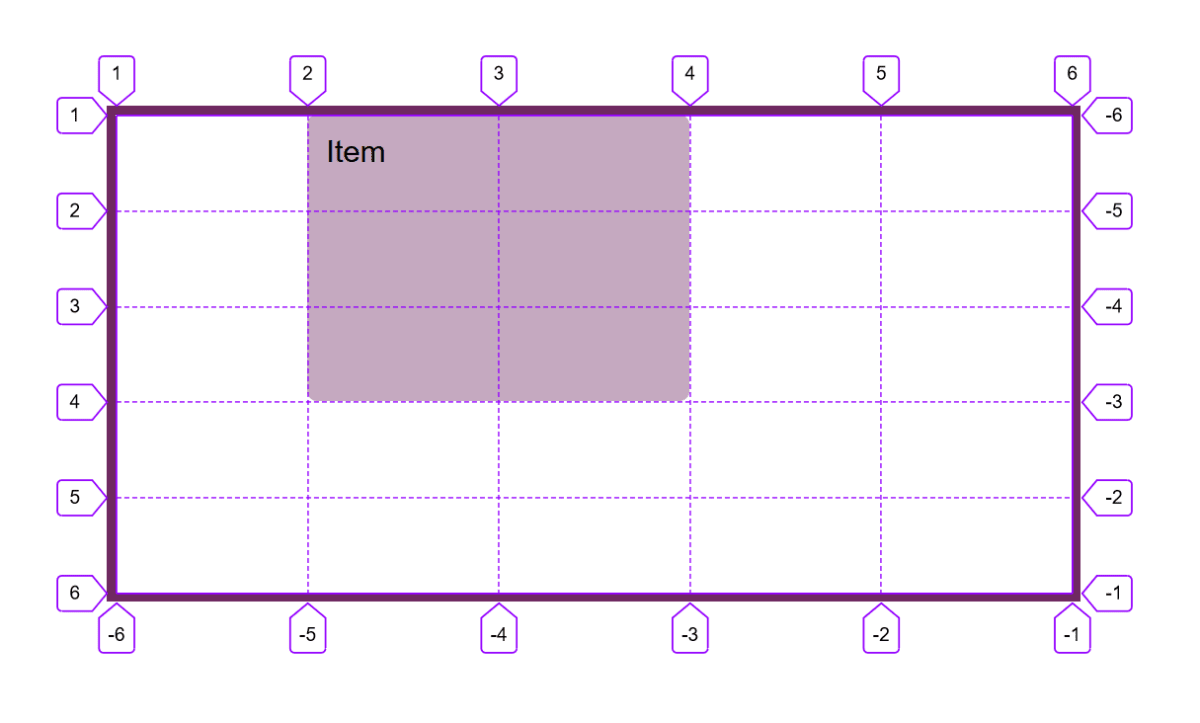
. 1 , . , 1 , 1 – .

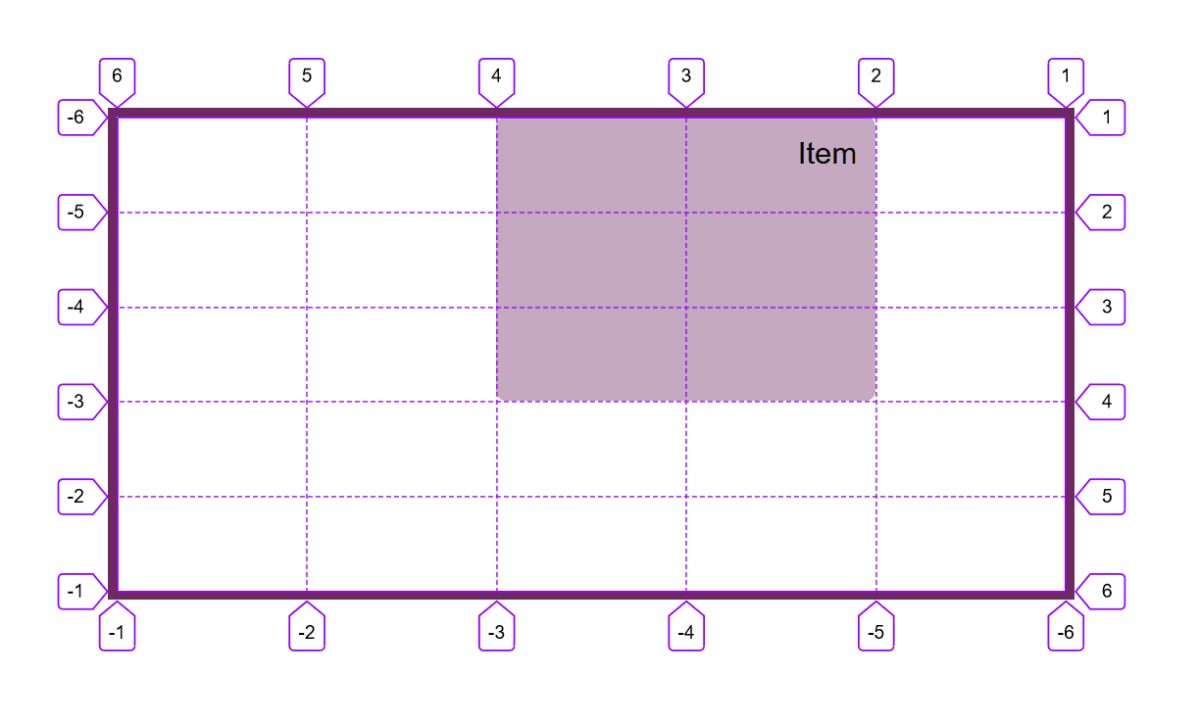
, (, ), 1 , 1 , .

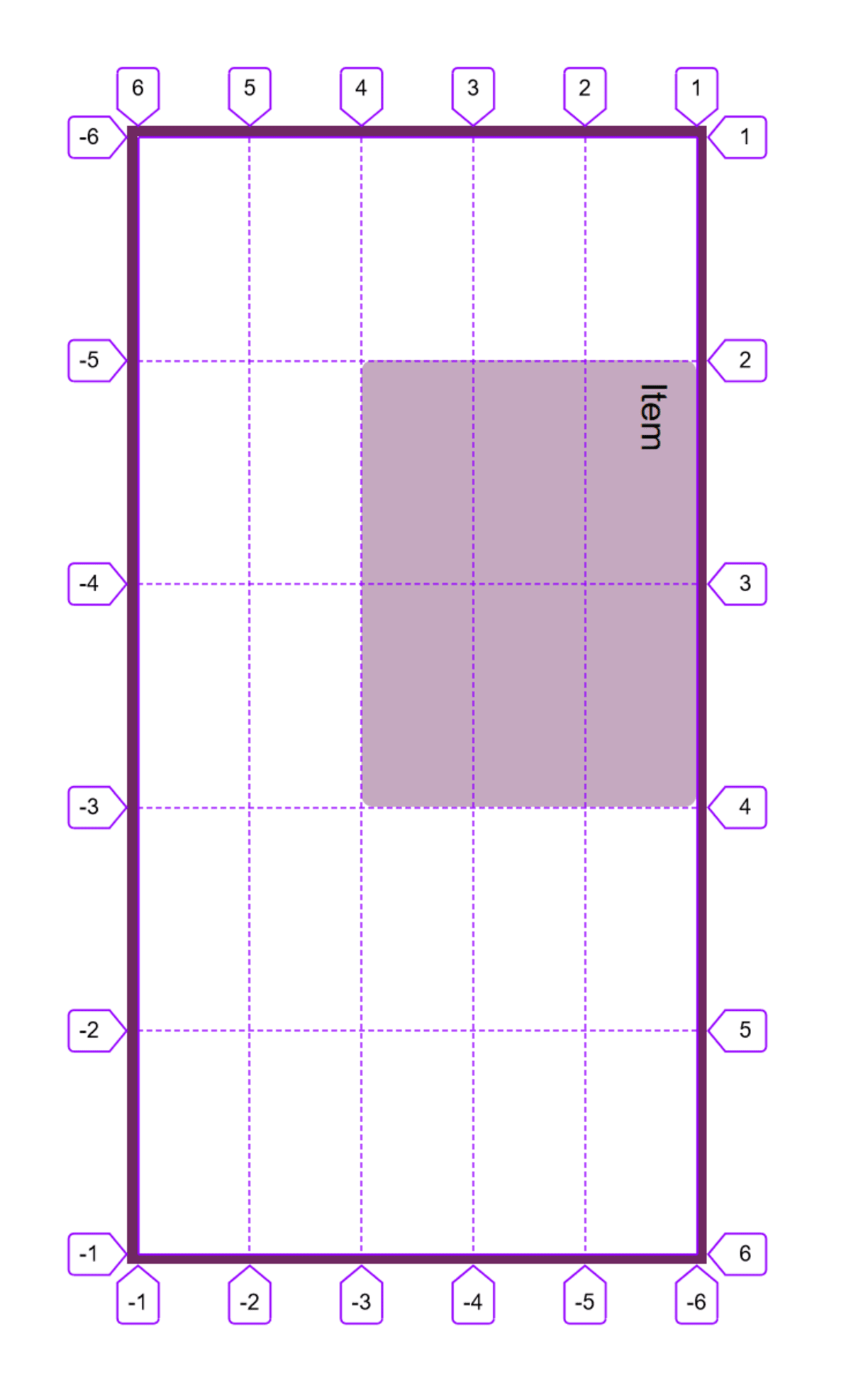
( writing-mode: vertical-rl), 1 . 1 – .

, grid- , .
-1, , -2 . , , , :
.item {
grid-column: 1 / -1;
}
, 1. , , , 5em grid-auto-rows.
placed grid-row: 1 / -1, , 1 -1. , . , ( -1) 2, 3.
, , .
, , . .
.grid {
display: grid;
grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end];
}
.
.item {
grid-column: main-start / main-end;
}
, , .
: . « CSS Grid»
, . , repeat(). 8 , 4- 1fr 2fr. sm, – lg. , 4 .
. , , sm lg, grid-column: sm 2 / lg 3. , .
"span"
, , ( ), , . , , , , , . span. auto ( , ) 3 .
.item {
grid-column: auto / span 3;
}
, subgrid grid-template-columns grid-template-rows. , , , , . subgrid ( , ). CodePen- , Firefox .

, CSS Grid , . , . , .
, . , . , . z-index. , z-index ́ , . , .
""
, . , – , .
, , . grid-auto-flow dense. , , , , . "" , 3 2.
, , Tab, .
, , - . "" , .
, 1 2 , . , .
, , .
Finalmente
Isso é quase tudo o que você precisa saber sobre linhas de grade. Lembre-se de que as linhas numeradas estão sempre disponíveis para você. Não importa como você use a grade, você sempre pode mover um elemento de uma linha para outra. Os métodos que abordaremos em artigos futuros apresentarão formas alternativas de especificar um layout, mas ainda serão baseados em uma grade criada usando linhas numeradas.