Então, na segunda parte, iniciamos a implementação. Primeiro, vamos decidir sobre a tecnologia. Eu escolho componentes da web. A abordagem do componente, API nativa, é fácil de reutilizar e depurar.Etapa 1 - Descrever as posições finais
A tag da nossa viewport virtual será chamada de viewport personalizada. Então, primeiro descrevemos as propriedades gerais da viewport:custom-viewport {
min-height: 50vh;
max-height: 100vh;
width: 100%;
position: absolute;
bottom: 0;
overflow: hidden;
transform-origin: 50% 100% 0;
}
Posição iniciada:custom-viewport[data-mode = "inited"] {
transform: translateY(calc(100% - 50vh));
transition: transform 1s;
}
Posição aberta:custom-viewport[data-mode = "opened"] {
transform: translateY(0);
transition: transform 1s;
overflow-y: scroll;
}
Posição excluída:custom-viewport[data-mode = "deleted"] {
transform: translateY(100%);
transition: transform 1s;
}
Etapa 2 - comece a escrever o componente de viewport personalizado
class CustomViewport extends HTMLElement {
constructor() {
super();
}
}
Implementamos eventos dragUp / dragDownclass CustomViewport extends HTMLElement {
constructor() {
super();
}
connectedCallback() {
this.addEventListener("touchstart", ev => {
this.firstTouch = ev.touches[0];
});
this.addEventListener("touchmove", ev => {
this.deltaY = ev.touches[0].clientY - this.firstTouch.clientY;
return this.deltaY > 0 ? this.dragDown(ev) : this.dragUp(ev);
});
}
dragUp(ev) {}
dragDown(ev) {}
}
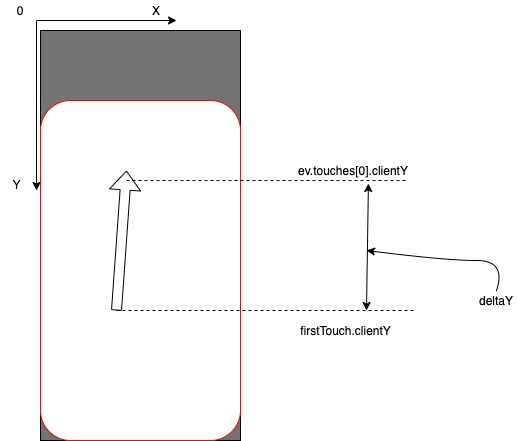
Esquematicamente, o código acima pode ser descrito da seguinte forma : agora podemos distinguir entre eventos dragUp / dragDown. O próximo utilitário é o cálculo da reserva de energia.
: agora podemos distinguir entre eventos dragUp / dragDown. O próximo utilitário é o cálculo da reserva de energia.class CustomViewport extends HTMLElement {
constructor() {
super();
this.VIEWPORT_HEIGHT = window.innerHeight;
}
connectedCallback() {
this.addEventListener("touchstart", ev => {
this.firstTouch = ev.touches[0];
const rect = this.getBoundingClientRect();
const { height, top } = rect;
this.bottomOffsetBeforeDragging = (height + top) - this.VIEWPORT_HEIGHT;
});
this.addEventListener("touchmove", ev => {
this.deltaY = ev.touches[0].clientY - this.firstTouch.clientY;
return this.deltaY > 0 ? this.dragDown() : this.dragUp();
});
}
dragUp() {}
dragDown() {}
isBottomOffset() {
return (this.bottomOffsetBeforeDragging + this.deltaY) > 0;
}
}
Aqui, lembramos primeiro de quanta reserva de energia tínhamos no momento em que o movimento começou e, em seguida, simplesmente adicionamos deltaY a esse valor e vemos se podemos subir ou não.Na verdade, dragUp lógico:...
dragUp() {
if(this.isBottomOffset()) {
return;
}
this.style.transform = 'translateY(0)';
}
...
Escrevemos um método que moverá a viewport:class CustomViewport extends HTMLElement {
constructor() {
super();
this.VIEWPORT_HEIGHT = window.innerHeight;
}
connectedCallback() {
this.addEventListener("touchstart", ev => {
this.firstTouch = ev.touches[0];
const rect = this.getBoundingClientRect();
const { height, top } = rect;
this.bottomOffsetBeforeDragging = (height + top) - this.VIEWPORT_HEIGHT;
this.lastPosY = this.bottomOffsetBeforeDragging - this.scrollTop;
});
...
}
translateY() {
const pixels = this.deltaY + this.lastPosY;
this.style.transform = `translateY(${pixels}px)`;
this.style.transition = 'none';
}
...
}
Vamos examinar com mais detalhes o que é this.lastPosY e como é calculado. Se em css escrevemos transform: translateY (calc (100% - 50vh)); onde 100% é a altura da viewport virtual em si e 50vh é metade da altura da viewport real, e isso se encaixa bem em uma descrição estática da posição, é mais conveniente operar com valores absolutos para calcular o movimento na dinâmica, estamos fazendo essas transformações aqui.Portanto, this.lastPosY é a quantidade de movimento da viewport virtual em pixels no início do movimento, adicionamos this.deltaY a ela e obtemos uma nova posição na viewport.Desde que definimos as propriedades:bottom: 0;
transform-origin: 50% 100% 0;
então nosso sistema de coordenadas para contar o movimento da janela de visualização assumirá a forma Nós descrevemos dragDown:
Nós descrevemos dragDown:...
dragDown() {
if(this.lastPosY < 0) {
return;
}
this.translateY();
}
...
Evento dragEnd realmente:class CustomViewport extends HTMLElement {
constructor() {
super();
this.VIEWPORT_HEIGHT = window.innerHeight;
}
connectedCallback() {
this.addEventListener("touchend", ev => {
const { mode: currentMode } = this.dataset;
this.style = null;
if (Math.abs(deltaY) < 10) {
this.dataset.mode = currentMode;
return;
}
if (deltaY > 0) {
if (currentMode === "inited") {
this.dataset.mode = "deleted";
return;
}
this.dataset.mode = "inited";
return;
}
this.dataset.mode = "opened";
});
...
Na linha if (Math.abs (deltaY) <10), indicamos que se você moveu menos de 10 pixels, deixe a posição atual.Como resultado, devemos obter um componente como
class CustomViewport extends HTMLElement {
constructor() {
super();
this.VIEWPORT_HEIGHT = window.innerHeight;
}
connectedCallback() {
this.addEventListener("touchstart", ev => {
this.firstTouch = ev.touches[0];
const rect = this.getBoundingClientRect();
const { height, top } = rect;
this.bottomOffsetBeforeDragging = (height + top) - this.VIEWPORT_HEIGHT;
this.lastPosY = this.bottomOffsetBeforeDragging - this.scrollTop;
});
this.addEventListener("touchmove", ev => {
this.deltaY = ev.touches[0].clientY - this.firstTouch.clientY;
return this.deltaY > 0 ? this.dragDown() : this.dragUp();
});
this.addEventListener("touchend", ev => {
const { mode: currentMode } = this.dataset;
this.style = null;
if (Math.abs(this.deltaY) < 10) {
this.dataset.mode = currentMode;
return;
}
if (this.deltaY > 0) {
if (currentMode === "inited") {
this.dataset.mode = "deleted";
return;
}
this.dataset.mode = "inited";
return;
}
this.dataset.mode = "opened";
});
}
dragUp() {
if(this.isBottomOffset()) {
this.translateY();
return;
}
this.style.transform = 'translateY(0)';
}
dragDown() {
if(this.lastPosY < 0) {
return;
}
this.translateY();
}
translateY() {
const pixels = this.deltaY + this.lastPosY;
this.style.transform = `translateY(${pixels}px)`;
this.style.transition = 'none';
}
isBottomOffset() {
return (this.bottomOffsetBeforeDragging + this.deltaY) > 0;
}
}
customElements.define('custom-viewport', CustomViewport);
Este código não é uma implementação completa, mas apenas um protótipo. Um estudo mais detalhado do pergaminho, devoluções, quaisquer outras otimizações, cancela o toque - deixado para o leitor.