 Bom dia amigosNeste artigo, como o nome indica, escreveremos uma calculadora JavaScript simples.O desejo de escrever uma calculadora veio a mim depois de assistir a um tutorial sobre como criar uma “calculadora simples”, que acabou longe de ser simples e realmente não podia fazer nada.Nossa calculadora será verdadeira simples (42 linhas de código, incluindo espaços entre blocos), mas totalmente funcional e escalável. Esta maravilhosa biblioteca (Math.js)será usada para cálculos . Sem mais introdução, vamos direto ao assunto.Nossa marcação é assim:
Bom dia amigosNeste artigo, como o nome indica, escreveremos uma calculadora JavaScript simples.O desejo de escrever uma calculadora veio a mim depois de assistir a um tutorial sobre como criar uma “calculadora simples”, que acabou longe de ser simples e realmente não podia fazer nada.Nossa calculadora será verdadeira simples (42 linhas de código, incluindo espaços entre blocos), mas totalmente funcional e escalável. Esta maravilhosa biblioteca (Math.js)será usada para cálculos . Sem mais introdução, vamos direto ao assunto.Nossa marcação é assim:
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjs/6.6.4/math.js"></script>
<div class="calculator">
<output></output>
</div>
Aqui, conectamos a biblioteca, criamos um contêiner para a calculadora e um campo para os caracteres de entrada e o resultado.Nós conectamos estilos:* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
background: radial-gradient(circle, skyblue, steelblue);
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
width: 320px;
height: 480px;
background: #eee;
border-radius: 5px;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2), -2px -2px 3px rgba(0, 0, 0, 0.2);
}
output {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 40px;
background: #fff;
margin: 10px auto;
border-radius: 5px;
font-size: 1.4em;
font-weight: bold;
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.3),
inset -1px -1px 1px rgba(0, 0, 0, 0.3);
}
.keyboard {
height: 440px;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: flex-start;
}
button {
margin: 0.5em 1em;
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
background: none;
border: none;
cursor: pointer;
font-size: 1em;
font-weight: bold;
}
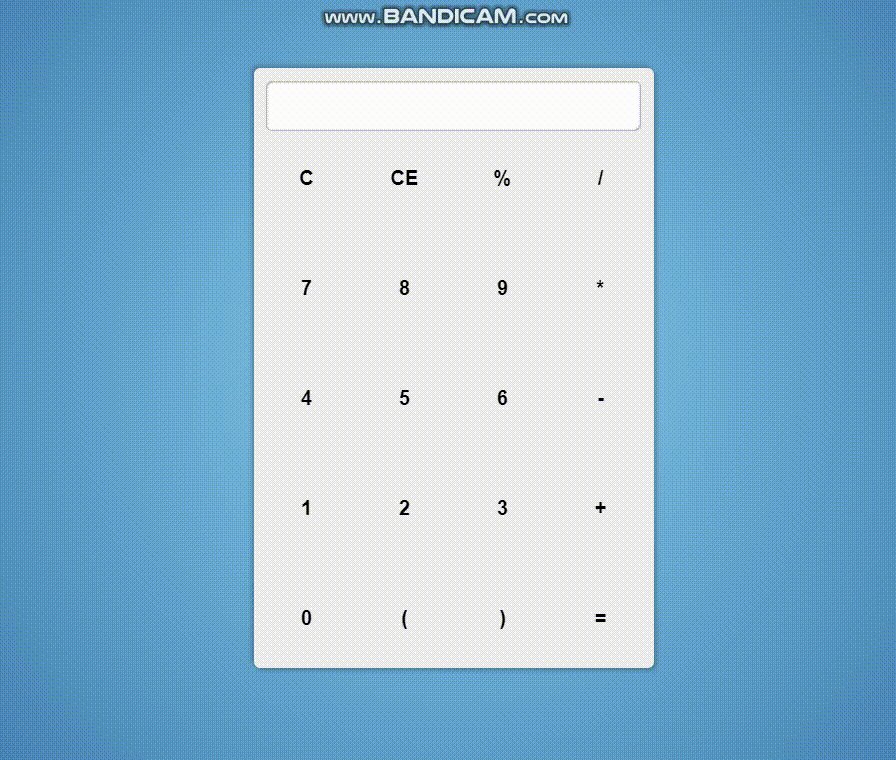
Aqui está o que temos no momento: os botões serão gerados programaticamente.Passamos para o script.Definimos um campo para gerar o resultado e criamos um contêiner para o teclado:
botões serão gerados programaticamente.Passamos para o script.Definimos um campo para gerar o resultado e criamos um contêiner para o teclado:const output = document.querySelector('output')
const div = document.createElement('div')
div.classList.add('keyboard')
document.querySelector('.calculator').appendChild(div)
Nossa linha com caracteres é assim:'C CE % / 7 8 9 * 4 5 6 - 1 2 3 + 0 ( ) ='
Converta essa sequência em uma matriz e crie botões:
'C CE % / 7 8 9 * 4 5 6 - 1 2 3 + 0 ( ) ='.split(' ')
.map(symbol => {
div.insertAdjacentHTML('beforeend', `<button value="${symbol}">${symbol}</button>`)
})
Encontramos os botões criados e adicionamos um manipulador de eventos de clique a eles:document.querySelectorAll('button').forEach(button => {
button.addEventListener('click', function () {
calc(this.value)
})
})
Também queremos poder digitar caracteres usando o teclado. Para fazer isso, precisamos adicionar o manipulador de eventos "pressionamento de tecla" ao objeto "Documento" ou "Janela" e filtrar valores desnecessários da propriedade "key" da chave, por exemplo, usando uma expressão regular:document.addEventListener('keydown', event => {
if ((event.key).match(/[0-9%\/*\-+\(\)=]|Backspace|Enter/)) calc(event.key)
})
O método match, nesse caso, desempenha o papel de um filtro: não permite passar um argumento para a função calc que não corresponde à condição especificada nele.A condição em si é a seguinte: se o valor de event.key for um dos caracteres indicados entre colchetes ([]; um número de 0 a 9, sinais de divisão, multiplicação, adição, subtração, abertura, parênteses de fechamento ou sinal de igual; barra invertida - escaping) ou (| - alteração) Backspace, ou Enter, então chamamos calc com event.key como parâmetro, caso contrário não fazemos nada (o Shift também é descartado com êxito).Nossa principal (e única) função calc é a seguinte (o código deve ser lido de baixo para cima):
function calc(value) {
if (value.match(/=|Enter/)) {
try {
output.textContent = Math.trunc(math.evaluate(output.textContent))
} catch {
let oldValue = output.textContent
let newValue = ' '
output.textContent = newValue
setTimeout(() => {
output.textContent = oldValue
}, 1500)
}
} else if (value === 'C') {
output.textContent = ''
} else if (value.match(/CE|Backspace/)) {
output.textContent = output.textContent.substring(0, output.textContent.length - 1)
} else {
output.textContent += value
}
}
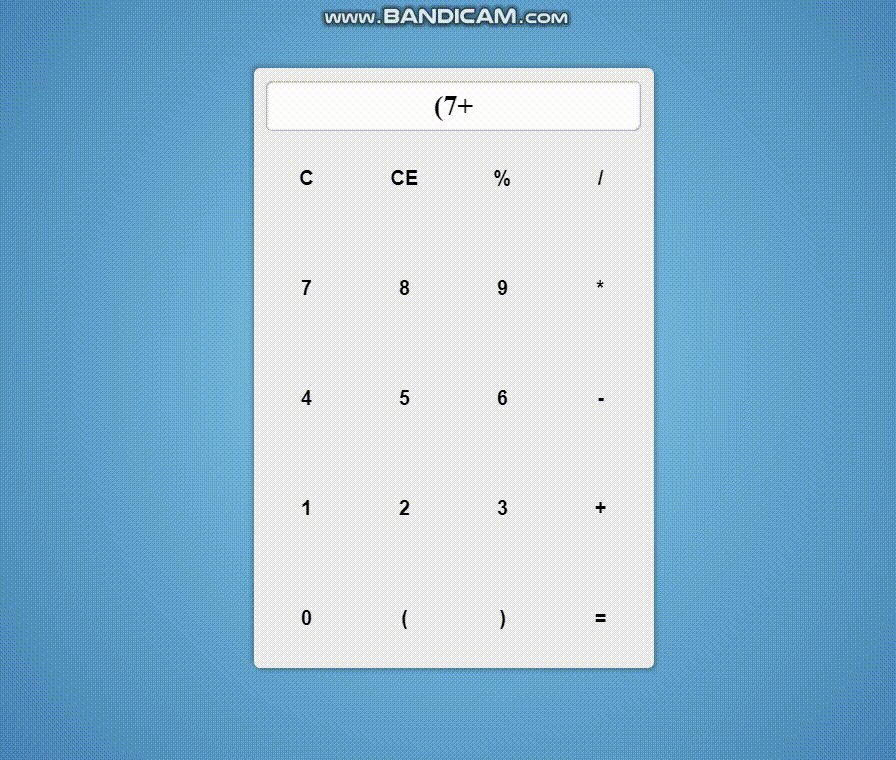
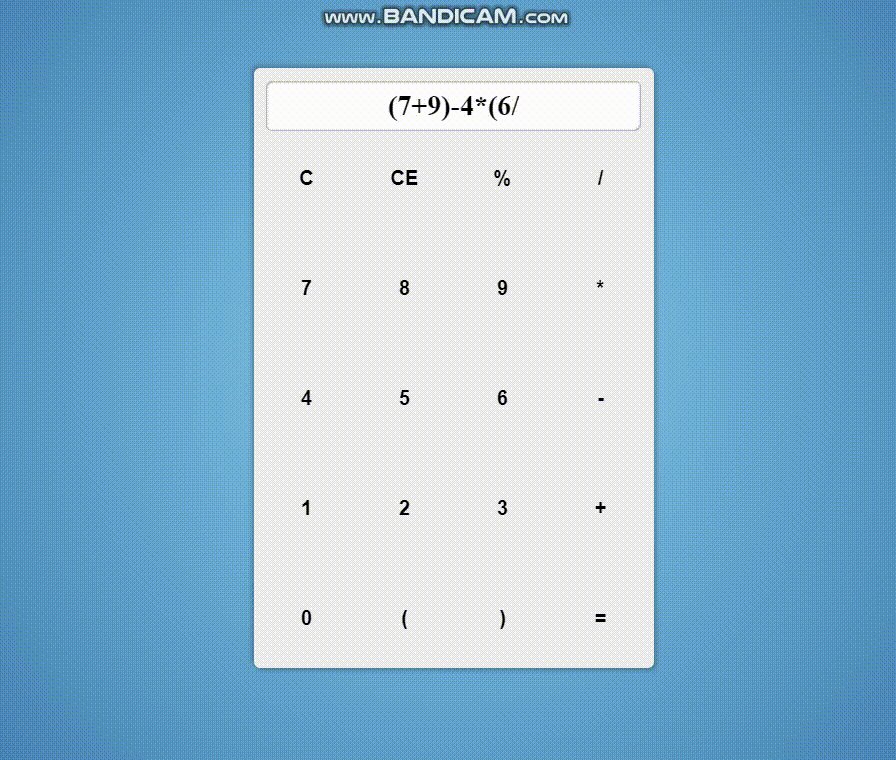
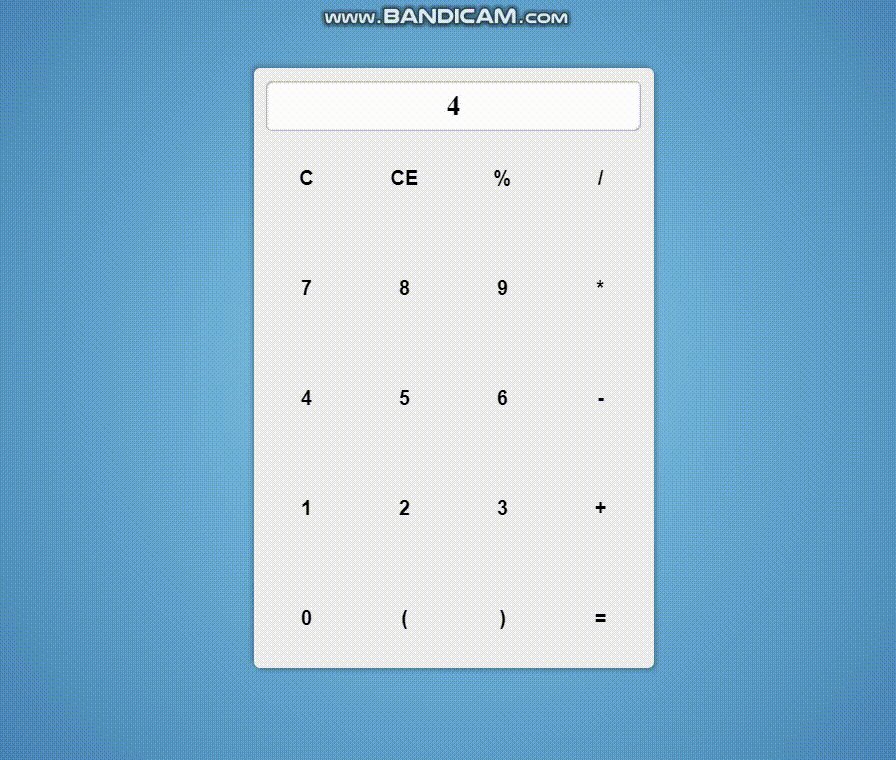
Concluindo, algumas palavras sobre a escalabilidade declarada e a funcionalidade completa.O método de avaliação (anteriormente eval) e outros métodos Math.js têm ótimos recursos. Com base nesses recursos, podemos expandir facilmente a funcionalidade da nossa calculadora adicionando novos caracteres e operadores, fornecendo a possibilidade de trabalhar com números de ponto flutuante (ajustando o número de casas decimais usando a chave e o método “toFixed”), etc.Resultado:Código do GitHub .Obrigado pela atenção. Espero que você encontre algo útil para si mesmo. Tenha um bom final de semana e uma codificação feliz.