 Sim, aqui está um título híbrido russo-inglês ... Vamos esclarecer imediatamente algo. Portanto, se SEO é um termo bem conhecido (em círculos estreitos), então AMP não é assim. O Mobile Pages acelerado foi anunciado pelo Google em 2015 (consulte o artigo da Wikipedia ) como uma ferramenta para navegar rapidamente em páginas da Web em telefones celulares. Com o tempo, a AMP se transformou em uma estrutura que permite criar páginas para qualquer site (não apenas em dispositivos móveis) e expandiu sua "nomenclatura": na verdade sites (sites da AMP ), histórias (histórias da AMP ; tópico deste artigo), blocos de anúncios ( anúncios da AMP) e e-mails (e- mail do AMP ). Por trás de tudo isso, como mencionado acima, está o Google , e se você estiver interessado em promover sites nesse mecanismo de pesquisa - será útil tratar o tópico do AMP com a devida atenção. Mas primeiro, vejamos como são essas histórias de AMP ( AMP Stories ; atualização: a partir de 1º de maio de 2020 renomeada para Web Stories ), depois decidimos se precisamos delas e, se for necessário, consideraremos como fazê-lo.
Sim, aqui está um título híbrido russo-inglês ... Vamos esclarecer imediatamente algo. Portanto, se SEO é um termo bem conhecido (em círculos estreitos), então AMP não é assim. O Mobile Pages acelerado foi anunciado pelo Google em 2015 (consulte o artigo da Wikipedia ) como uma ferramenta para navegar rapidamente em páginas da Web em telefones celulares. Com o tempo, a AMP se transformou em uma estrutura que permite criar páginas para qualquer site (não apenas em dispositivos móveis) e expandiu sua "nomenclatura": na verdade sites (sites da AMP ), histórias (histórias da AMP ; tópico deste artigo), blocos de anúncios ( anúncios da AMP) e e-mails (e- mail do AMP ). Por trás de tudo isso, como mencionado acima, está o Google , e se você estiver interessado em promover sites nesse mecanismo de pesquisa - será útil tratar o tópico do AMP com a devida atenção. Mas primeiro, vejamos como são essas histórias de AMP ( AMP Stories ; atualização: a partir de 1º de maio de 2020 renomeada para Web Stories ), depois decidimos se precisamos delas e, se for necessário, consideraremos como fazê-lo.Exemplo de história de AMP
Clique no código QR para ver como é a história da AMP em um site real a partir de um computador ou laptop ou digitalize-a para visualizar a mesma página em um dispositivo móvel (smartphone e / ou tablet):
Isto não é uma propaganda.. AMP- «» . , , — , — , .
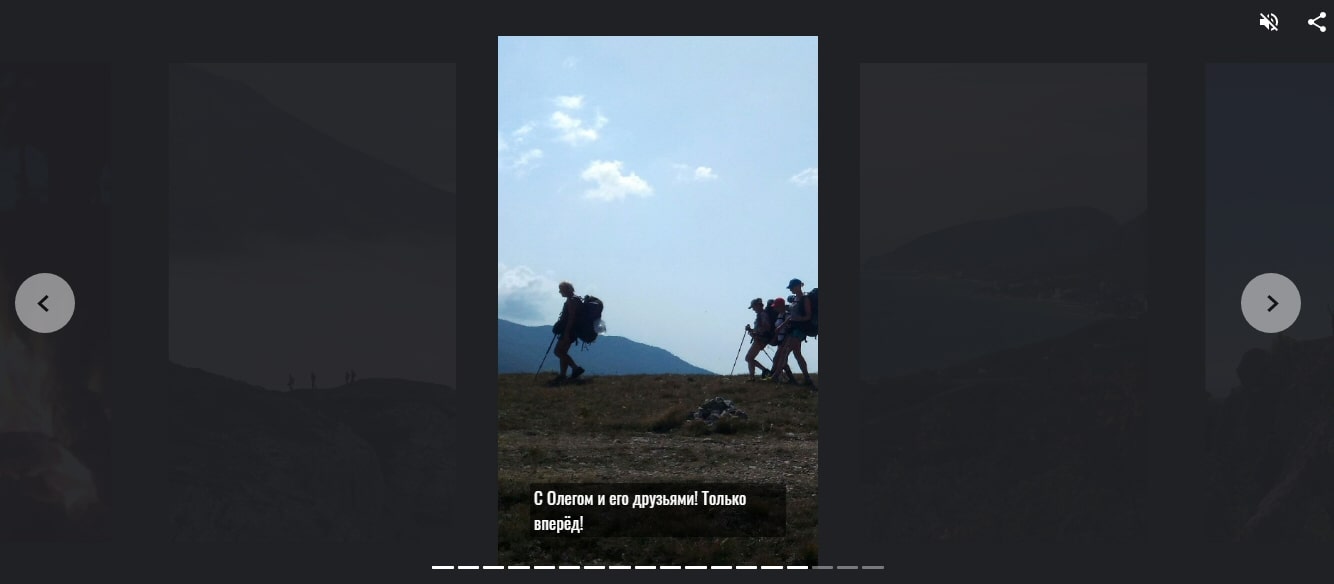
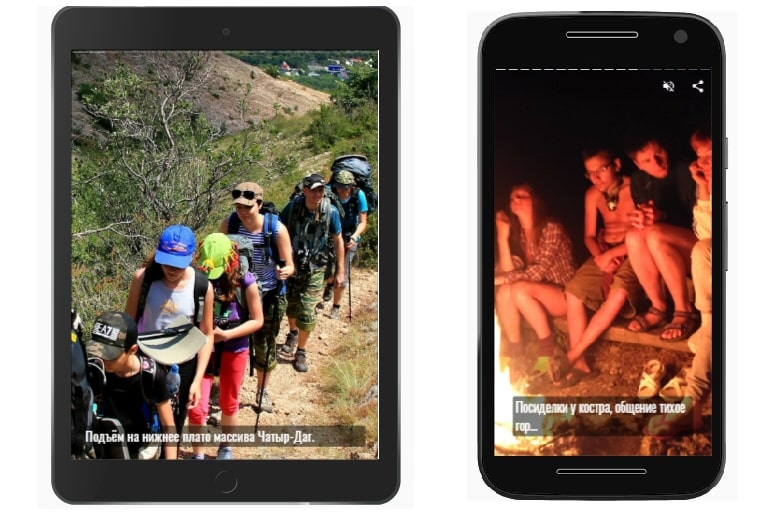
Em um computador ou laptop, você deverá ver esta "história": em um tablet e smartphone, este:
em um tablet e smartphone, este:
Para quem é isso
O uso de histórias AMP é bom quando alguns quadros (recomendados de 7 a 20, mas essa não é uma regra estrita) podem transmitir o significado e a beleza de um serviço ou produto. Por exemplo, o mesmo turismo e viagens, hotéis (showrooms, áreas de lazer, SPA), moda (mostra uma coleção de roupas), restaurantes e cafés (show de interiores e pratos), salões de beleza (show ... beauty). Em geral, o significado deve ser claro, e todo empresário sabe melhor do que eu o que deve mostrar.Como isso afeta a otimização do mecanismo de pesquisa (SEO)
A tendência dos algoritmos de busca na minha opinião hoje é que a classificação de um site é cada vez menos afetada por links de outros sites (embora, sim, isso ainda afete), e os seguintes fatores (não necessariamente na ordem listada) são cada vez mais:- Velocidade de download da página
- Adaptação para dispositivos móveis
- Disponibilidade de dados estruturados
- Disponibilidade de conteúdo abundante
- A longa história do site
Os três primeiros itens desta lista estão disponíveis para otimização rápida, então vamos dar uma olhada neles.Velocidade de download da página
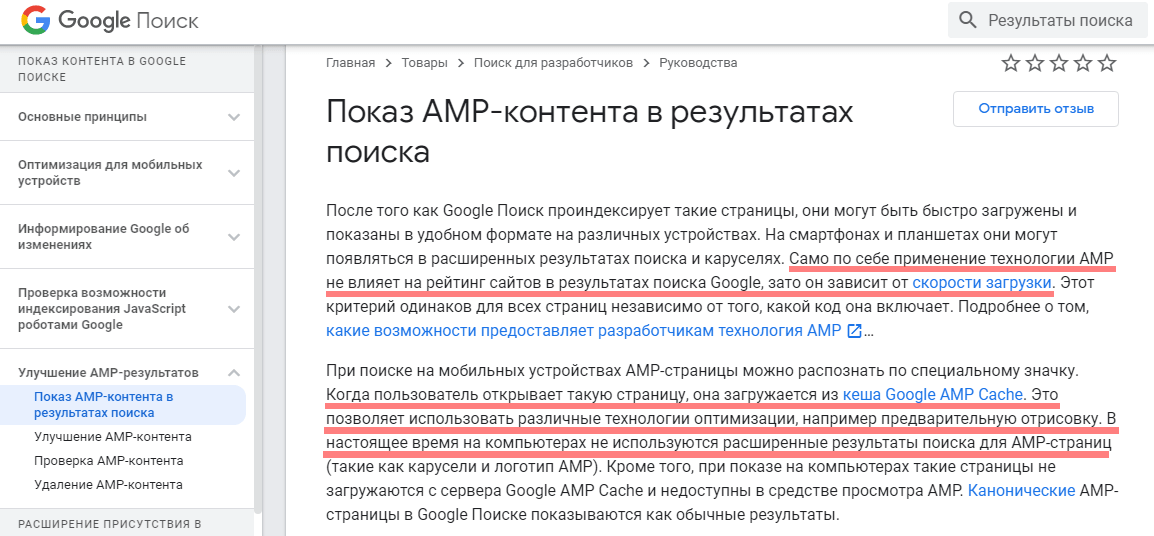
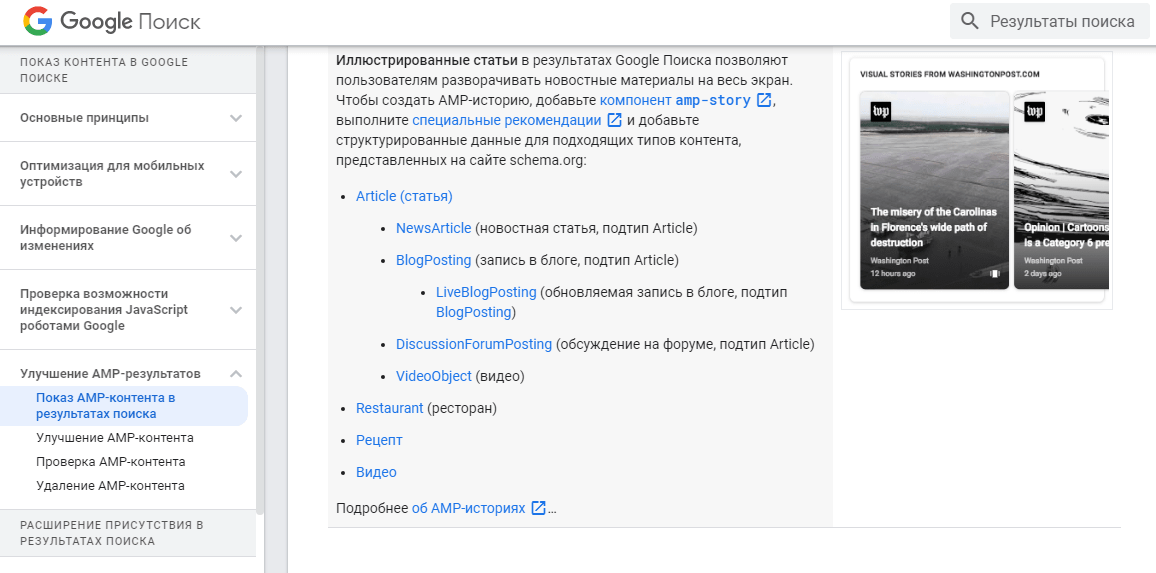
Dê uma olhada nesta captura de tela da documentação do Google e leia o sublinhado (ou clique na imagem para ir para este documento): A tecnologia AMP desde o início foi projetada especificamente para aumentar a velocidade de carregamento da página em dispositivos móveis. Para esses fins, o Google baixa páginas AMP em dispositivos móveis, não do servidor, mas do cache ( Google AMP Cache ). Ou seja, o Google primeiro salva sua página AMP (neste caso, o histórico da AMP ) em casa e depois a entrega rapidamente aos usuários de dispositivos móveis usando sua poderosa rede global de servidores, os chamados Cdn - Rede de entrega de conteúdo .É verdade, isso é verdade apenas para páginas abertas em dispositivos móveis (as páginas abertas a partir de um computador ainda serão carregadas no servidor), mas sabemos que a adaptação a dispositivos móveis é muito importante, pois hoje os usuários acessam sites a partir de dispositivos móveis com mais freqüência do que com computadores e laptops tradicionais. Portanto, com a ajuda da tecnologia AMP , resolvemos o problema da velocidade de carregamento da página (pelo menos em dispositivos móveis), que atende aos requisitos rigorosos do Google . E isso não é suficiente! Mas a documentação também diz sobre: " artigos ilustrados nos resultados de pesquisa do Google " , que as histórias da AMP são obviamente chamadas(dê uma olhada na primeira frase da captura de tela ou clique na imagem para acessar este documento): Nesse contexto, podemos concluir que o Google em sua pesquisa os aloca (ou seja, " artigos ilustrados ") um lugar especial nos resultados da pesquisa! Então, por que não tomar esse lugar e suas histórias? Mas a tecnologia das histórias AMP ainda é bastante nova, e o Google anunciou repetidamente sua implementação em fases nos resultados de pesquisa - por região do mundo e pelos tópicos das próprias histórias. Mas eu sei que você sabe quando é melhor preparar um trenó ... Além disso, a presença em seu site como conteúdo das histórias da AMP
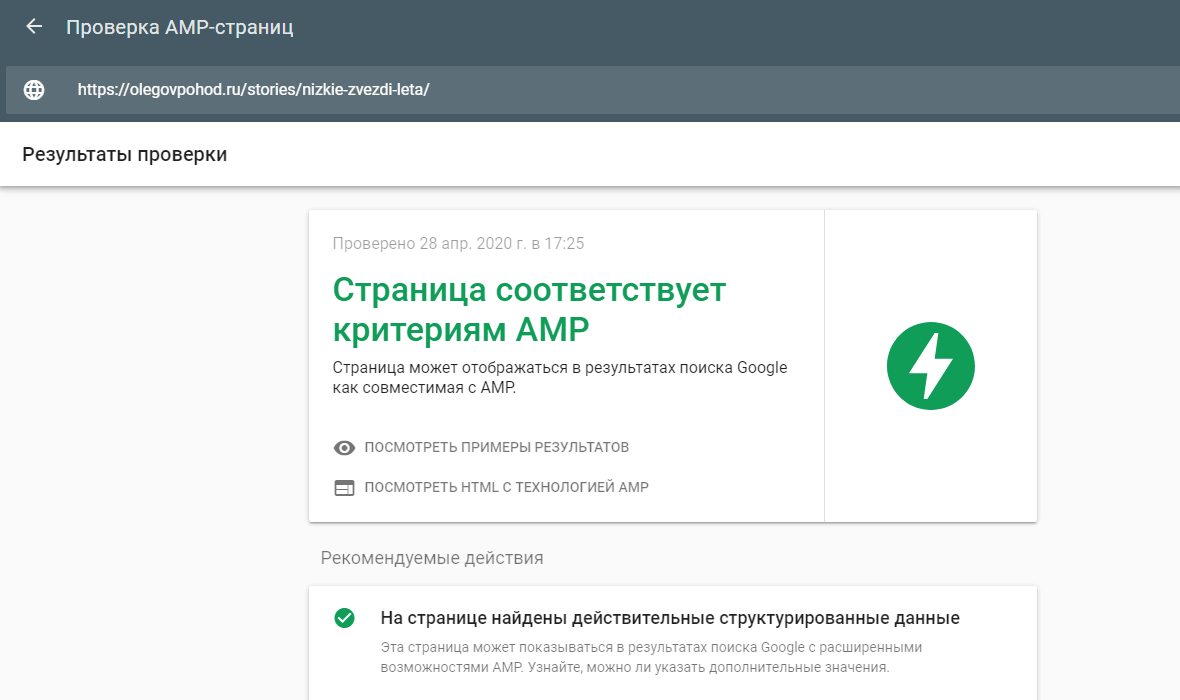
- Rede de entrega de conteúdo .É verdade, isso é verdade apenas para páginas abertas em dispositivos móveis (as páginas abertas a partir de um computador ainda serão carregadas no servidor), mas sabemos que a adaptação a dispositivos móveis é muito importante, pois hoje os usuários acessam sites a partir de dispositivos móveis com mais freqüência do que com computadores e laptops tradicionais. Portanto, com a ajuda da tecnologia AMP , resolvemos o problema da velocidade de carregamento da página (pelo menos em dispositivos móveis), que atende aos requisitos rigorosos do Google . E isso não é suficiente! Mas a documentação também diz sobre: " artigos ilustrados nos resultados de pesquisa do Google " , que as histórias da AMP são obviamente chamadas(dê uma olhada na primeira frase da captura de tela ou clique na imagem para acessar este documento): Nesse contexto, podemos concluir que o Google em sua pesquisa os aloca (ou seja, " artigos ilustrados ") um lugar especial nos resultados da pesquisa! Então, por que não tomar esse lugar e suas histórias? Mas a tecnologia das histórias AMP ainda é bastante nova, e o Google anunciou repetidamente sua implementação em fases nos resultados de pesquisa - por região do mundo e pelos tópicos das próprias histórias. Mas eu sei que você sabe quando é melhor preparar um trenó ... Além disso, a presença em seu site como conteúdo das histórias da AMP com dados estruturados simplesmente não pode passar despercebido (se fizermos tudo certo; leia mais sobre isso) pelos algoritmos do Google , e é muito provável que isso afete de maneira benéfica a posição de todo o site nos resultados de pesquisa.Enquanto isso, vamos verificar no AMP Page Validator do Google se nossa história pode ser considerada uma página AMP válida do ponto de vista do próprio Google :
com dados estruturados simplesmente não pode passar despercebido (se fizermos tudo certo; leia mais sobre isso) pelos algoritmos do Google , e é muito provável que isso afete de maneira benéfica a posição de todo o site nos resultados de pesquisa.Enquanto isso, vamos verificar no AMP Page Validator do Google se nossa história pode ser considerada uma página AMP válida do ponto de vista do próprio Google : Sim, está tudo bem. Observe que, na parte inferior desta captura de tela, diz-se que " Dados estruturados válidos foram encontrados na página ". Voltaremos a eles, mas primeiro, vamos verificar se nossa história de AMP está adaptada a dispositivos móveis.
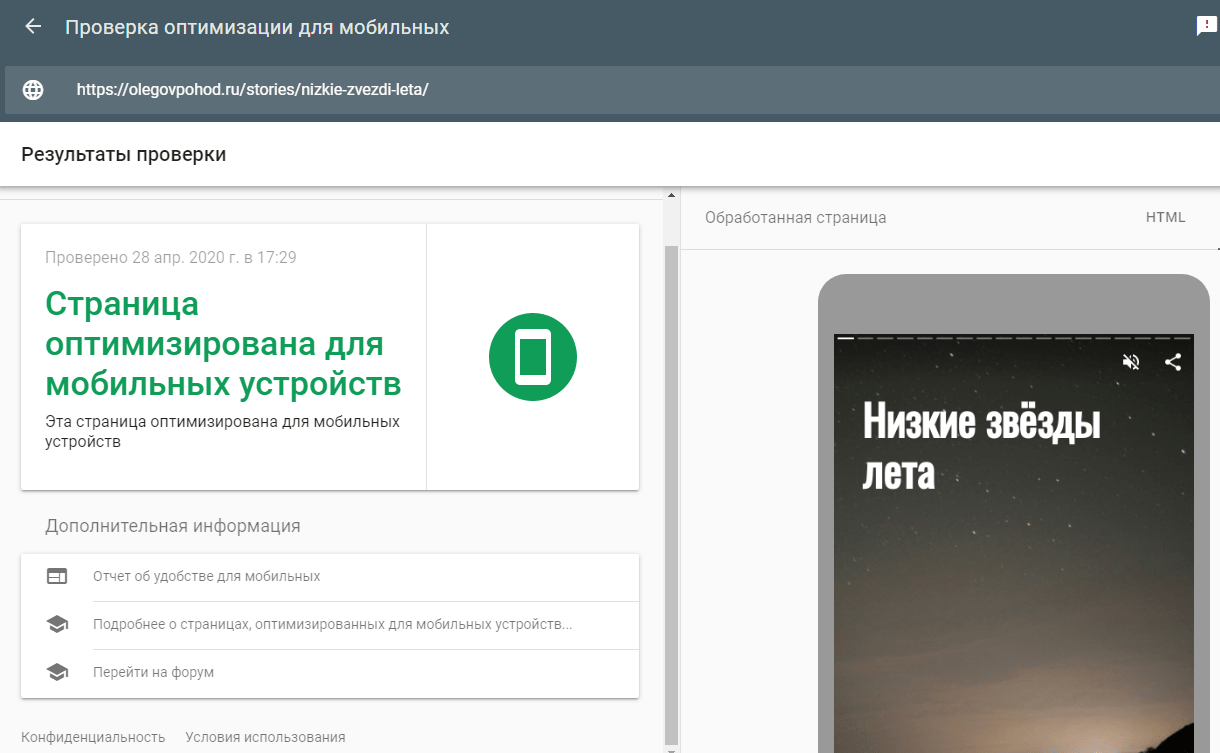
Sim, está tudo bem. Observe que, na parte inferior desta captura de tela, diz-se que " Dados estruturados válidos foram encontrados na página ". Voltaremos a eles, mas primeiro, vamos verificar se nossa história de AMP está adaptada a dispositivos móveis.Adaptação para dispositivos móveis
Há outra ferramenta do Google para este teste : a verificação de otimização para dispositivos móveis . Verificar: está tudo bem. E, honestamente, por algum motivo eu sabia disso antes.
está tudo bem. E, honestamente, por algum motivo eu sabia disso antes.Disponibilidade de dados estruturados
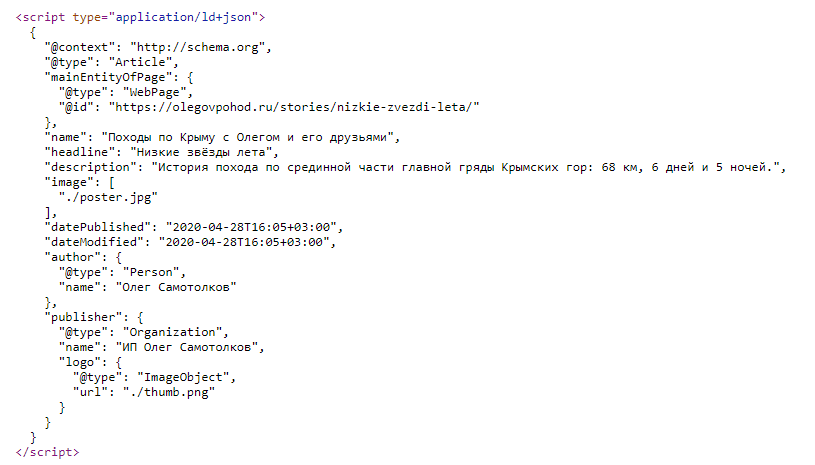
Se você procurar na documentação do Google , poderá encontrar uma seção bastante grande sobre dados estruturados (clique na imagem para acessar este documento): Obviamente, o Google atribui grande importância a eles. Como estamos interessados no Google não menos do que ele, nós não vamos recusar tais insignificâncias, e faremos o que ele quiser. Se você olhar o código de nossa história de AMP , então, na seção principal , você poderá encontrar o seguinte fragmento: Como você pode ver - nada é complicado. A documentação do Google diz que o formato JSON-LD preferido é bom, nós fazemos .

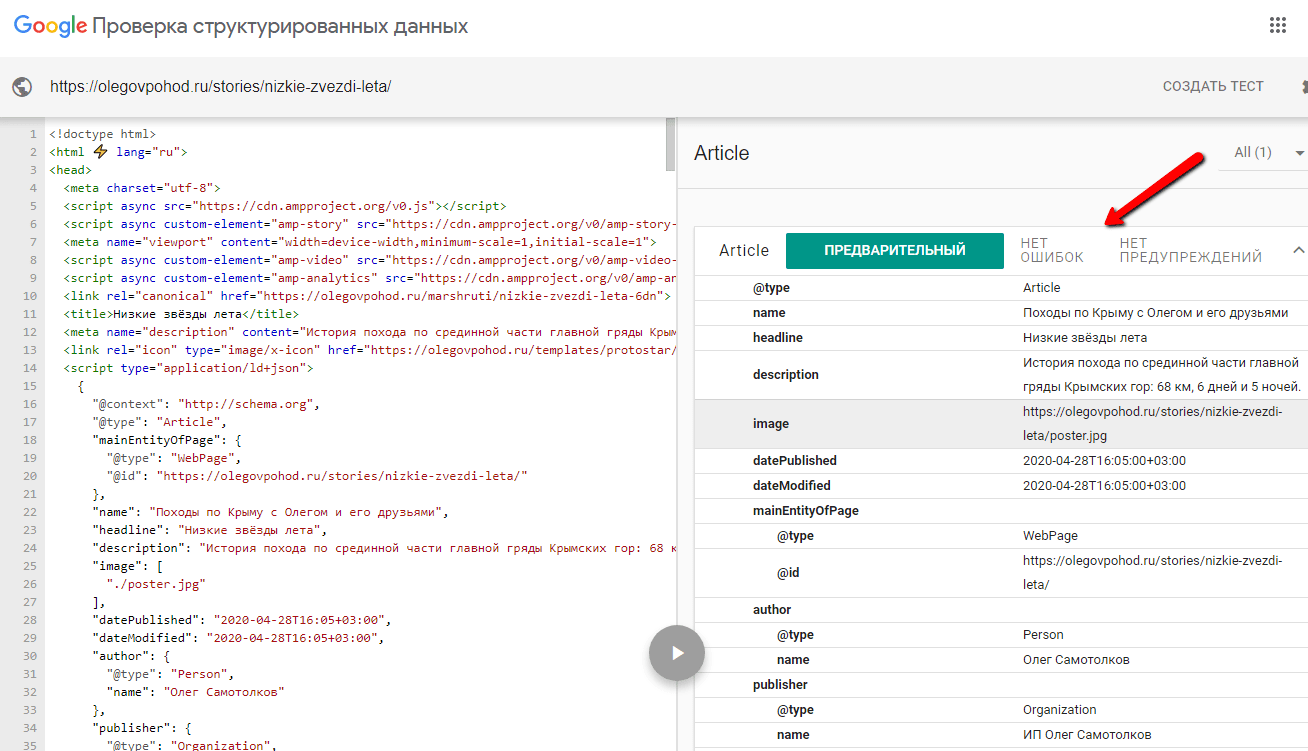
type="application/ld+json"Além disso, a documentação diz que o padrão preferido http://schema.orgé aceito.E então tudo é óbvio e intuitivo. Vou apenas explicar:- os caminhos para os arquivos aqui podem ser especificados tanto relativos quanto absolutos;- datePublished e dateModified coincidem na primeira publicação e, no caso de alterar o conteúdo - alteramos apenas o valor do campo dateModified ;- o formato dos datePublished e campos DateModified é exatamente como mostrado, e três é o tempo de deslocamento em horas de Greenwich Mean Time ( GMT - Greenwich Mean Time ), neste caso, horário de Moscou se destina;- Comoimage (aqui está o arquivo poster.jpg ), é recomendável usar uma imagem com proporções (largura / comprimento) de 3: 4, com pelo menos 696 x 928 pixels de tamanho, recomendada: 960 x 1200 ou 1200 x 1600;- como um logotipo (aqui está o arquivo thumb.png ), é recomendável usar constantemente a mesma imagem quadrada (para um site ou marca específica) com um tamanho de pelo menos 112 x 112 pixels (acho que 200 x 200 ou 256 x 256 serão aceitáveis )Ao verificar a validade do AMP, já vimos que: " Dados estruturados válidos foram encontrados na página ", mas vamos verificar usando uma ferramenta especial do Google Verificando dados estruturados: Como você pode ver, no canto superior direito, em letras maiúsculas, diz: SEM ERROS , SEM AVISOS - parece que o Google está feliz. Então nós fazemos também.
Como você pode ver, no canto superior direito, em letras maiúsculas, diz: SEM ERROS , SEM AVISOS - parece que o Google está feliz. Então nós fazemos também.Opcional: dados para redes sociais
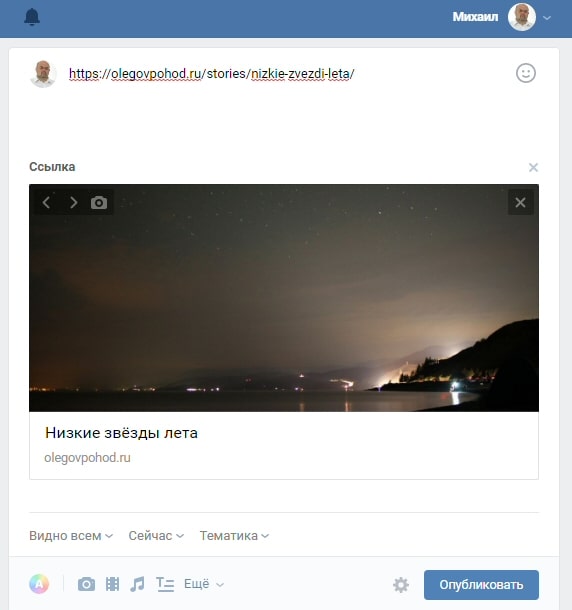
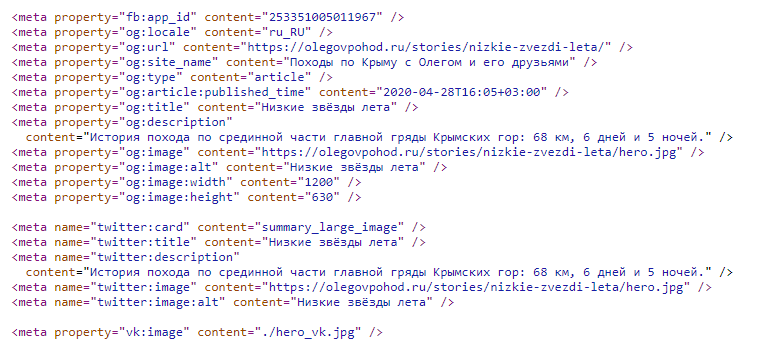
Embora isso não tenha nada a ver com tecnologias de pesquisa, mas como estamos bem cientes do papel das redes sociais, vamos fazer algo útil para elas também (mas sabemos que, no final, tudo ficará a nosso favor). Portanto, na seção principal da história da AMP (no entanto, como qualquer outra página do site), você também pode colocar marcações informando redes sociais como Facebook, Twitter, Pinterest, VKontakte informações adicionais sobre a nossa história da AMP . Agora, se um usuário de uma das redes sociais compartilhar um link para nossa página, outra imagem e título (e às vezes também uma descrição) serão exibidos, como no exemplo de VKontakte nesta captura de tela: E aqui está como essa marcação fica no código da página:
E aqui está como essa marcação fica no código da página: Aqui, eu acho, tudo também é intuitivo. Mas vou explicar o seguinte.A marcação em linhas vazias é dividida em três seções.Facebook (usa o espaço para nome og - Open Graph ), Twitter (usa o espaço para nome do twitter ) e VKontakte (usa o espaço para nome vk ).Devo dizer que o Open Graph é de fato o padrão para essa marcação, e outras redes sociais também a usam. Além disso, se você não especificar separadamente o Twitter e o VKontakte, eles também tentarão usar o Open Graph . Mas indicamos um resultado mais controlado.Também deve ser observado que os caminhos para os recursos aqui devem ser registrados absolutos, com exceção do VKontakte - aqui o caminho para a imagem pode ser registrado tanto absoluto quanto relativo (no exemplo acima - relativo :)
Aqui, eu acho, tudo também é intuitivo. Mas vou explicar o seguinte.A marcação em linhas vazias é dividida em três seções.Facebook (usa o espaço para nome og - Open Graph ), Twitter (usa o espaço para nome do twitter ) e VKontakte (usa o espaço para nome vk ).Devo dizer que o Open Graph é de fato o padrão para essa marcação, e outras redes sociais também a usam. Além disso, se você não especificar separadamente o Twitter e o VKontakte, eles também tentarão usar o Open Graph . Mas indicamos um resultado mais controlado.Também deve ser observado que os caminhos para os recursos aqui devem ser registrados absolutos, com exceção do VKontakte - aqui o caminho para a imagem pode ser registrado tanto absoluto quanto relativo (no exemplo acima - relativo :) content="./hero_vk.jpg".Além disso, o Facebook exige a criação dos chamados aplicativo da Web e use seu identificador ( property="fb:app_id"consulte a primeira linha), provavelmente para controlar a distribuição de conteúdo de terceiros por meio de sua rede (e poder fechar esta loja a qualquer momento, se ele não gostar de algo).Para criar um aplicativo, acesse a página do aplicativo da conta de desenvolvedor (que deve ser criada, se ainda não estiver criada) no Facebook para desenvolvedores e clique no bloco: " Adicionar um novo aplicativo". Atribua um nome à sua aplicação (chamei de" Visual Stories ") e logo após a criação você verá o identificador da sua aplicação, conforme mostrado na imagem abaixo: As configurações adicionais são fáceis de entender e não são necessárias para nossos propósitos.
configurações adicionais são fáceis de entender e não são necessárias para nossos propósitos.Não use o identificador mostrado aqui, Facebook-, — ! , .
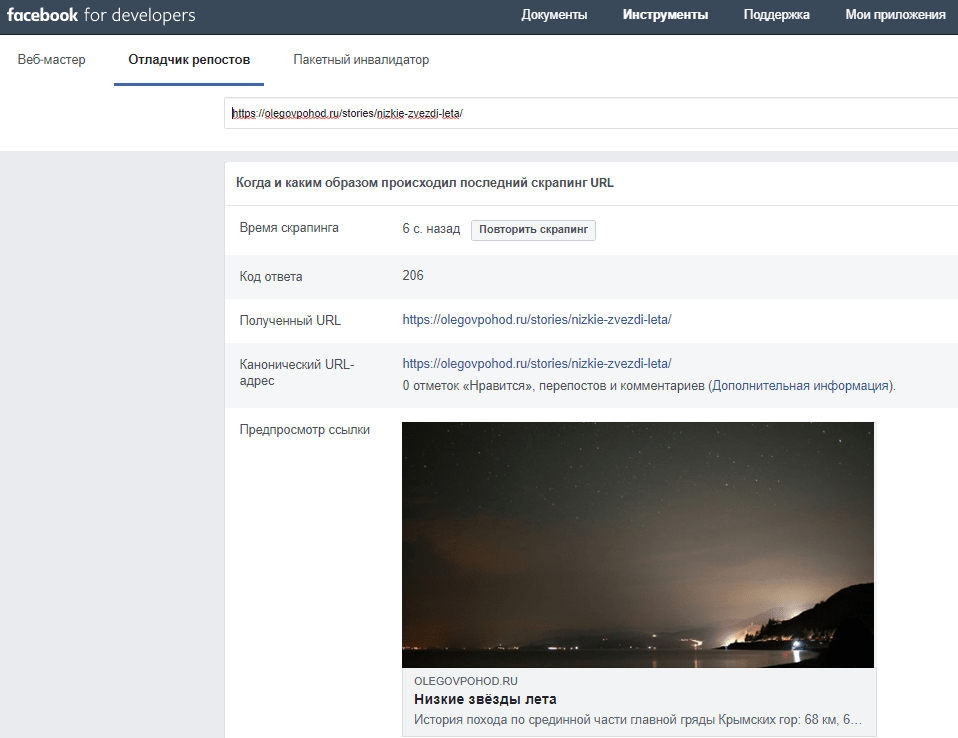
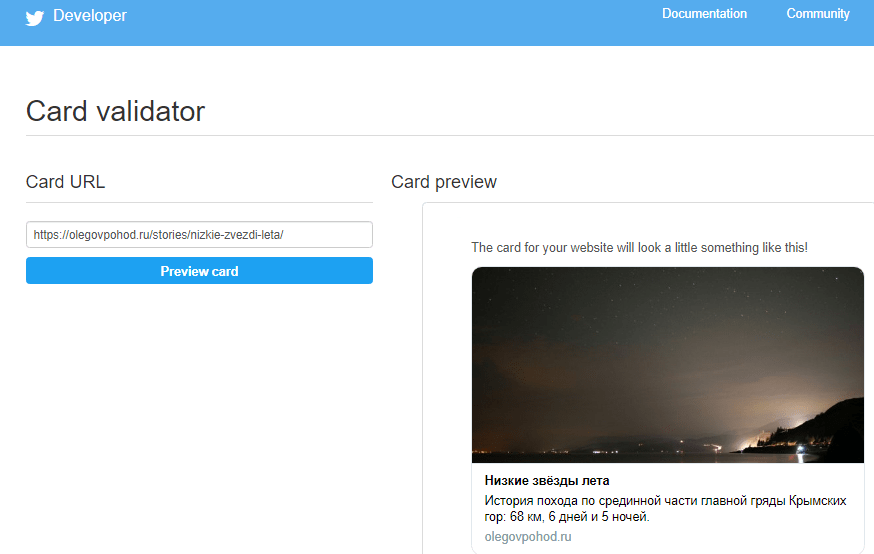
Agora vamos verificar a validade da nossa marcação para redes sociais.Depurador de repostagem do Facebook : tudo parece estar bem com o Facebook .Agora validador do cartão do Twitter :
parece estar bem com o Facebook .Agora validador do cartão do Twitter : E com isso, tudo parece estar bem.Agora verifique no Pinterest , no chamado Validador Rich Pins :
E com isso, tudo parece estar bem.Agora verifique no Pinterest , no chamado Validador Rich Pins : Além dos excelentes ticks verdes, também está escrito abaixo: AMP válido? Verdadeiro . Mas o mais importante, observe aqui que a URL canônica é o endereço da própria história da AMP . Isso é fundamental para a indexação no Google , e retornaremos a isso no final do artigo.Em relação ao VKontakteaté onde eu sei, eles não têm esse validador (ou diga o seguinte: não sei se o VKontakte tem esse validador), mas os verificamos desde o início na prática - tudo funciona lá também.
Além dos excelentes ticks verdes, também está escrito abaixo: AMP válido? Verdadeiro . Mas o mais importante, observe aqui que a URL canônica é o endereço da própria história da AMP . Isso é fundamental para a indexação no Google , e retornaremos a isso no final do artigo.Em relação ao VKontakteaté onde eu sei, eles não têm esse validador (ou diga o seguinte: não sei se o VKontakte tem esse validador), mas os verificamos desde o início na prática - tudo funciona lá também.Como fazer
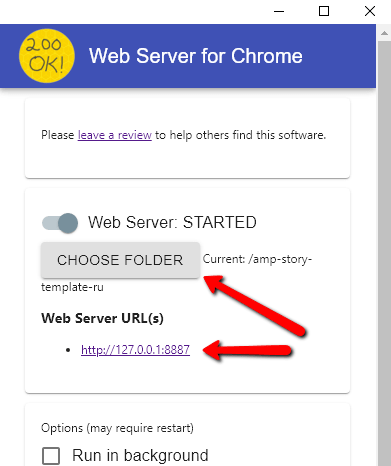
Uma história AMP pode ser criada ... manualmente. Embora alguns CMSs tenham extensões para criar páginas AMP , são precisamente as histórias da AMP que, até onde eu sei, ainda não são suportadas. Também existem vários serviços online para criar histórias AMP , por exemplo, MakeStories , mas não as testei, porque não gosto de dependências de terceiros em termos de limpeza de código, integridade de funcionalidade e pontualidade das atualizações. Portanto, aqui está um link para um modelo no meu repositório GitHub que contém funcionalidades básicas (imagens, vídeo, animação - tudo é como na história do AMP Low Stars of Summer)), o que é suficiente para a maioria dos casos, mas pode ser facilmente expandido usando o catálogo oficial de componentes . O modelo também pode ser clonado: mas o código não funcionará corretamente se for executado diretamente no sistema de arquivos. Para fins de desenvolvimento e teste, você deve primeiro iniciar o servidor local. Se você não possui seu próprio comprovado, confiável e familiar, e possui um navegador Chrome - eu posso recomendar o Web Server for Chrome . Basta começar, selecionar a pasta com os arquivos ( amp-story-template-ru ) e abrir o endereço local - tudo como mostrado na captura de tela: Como já estamos falando sobre o navegador Chrome , também posso recomendar a extensão dos desenvolvedoresgit clone https://github.com/stmike/amp-story-template-ru.git
cd amp-story-template-ru
 AMP - Validador de AMP . A utilização é incrivelmente simples: se você estiver em uma página AMP válida , um ícone verde acenderá no painel do Chrome ; caso contrário, é vermelho e, quando clicado, mostra os números das linhas com erros.
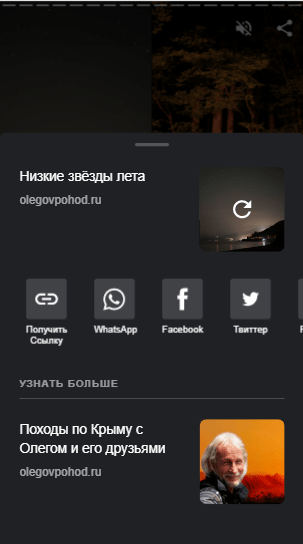
AMP - Validador de AMP . A utilização é incrivelmente simples: se você estiver em uma página AMP válida , um ícone verde acenderá no painel do Chrome ; caso contrário, é vermelho e, quando clicado, mostra os números das linhas com erros. O código do modelo é bem comentado - para que você possa lê-lo como o conto de Andersen, mas ainda quero prestar atenção a algumas nuances.1. O mecanismo de pesquisa do Google considerará o histórico AMP (como qualquer página AMP ) válido apenas se o protocolo seguro HTTPS (não HTTP ) for usado para acessá-lo .2. No repositório do GitHubJuntamente com o arquivo familiar index.html , você encontrará o arquivo bookend.json . Nas histórias da AMP, ele é responsável pelo final gracioso da história: repita, compartilhe através das redes sociais, links úteis. Tudo, conforme mostrado na captura de tela: Os
O código do modelo é bem comentado - para que você possa lê-lo como o conto de Andersen, mas ainda quero prestar atenção a algumas nuances.1. O mecanismo de pesquisa do Google considerará o histórico AMP (como qualquer página AMP ) válido apenas se o protocolo seguro HTTPS (não HTTP ) for usado para acessá-lo .2. No repositório do GitHubJuntamente com o arquivo familiar index.html , você encontrará o arquivo bookend.json . Nas histórias da AMP, ele é responsável pelo final gracioso da história: repita, compartilhe através das redes sociais, links úteis. Tudo, conforme mostrado na captura de tela: Os caminhos de recursos no arquivo bookend.json podem ser absolutos e relativos.3. As histórias AMP na tag
caminhos de recursos no arquivo bookend.json podem ser absolutos e relativos.3. As histórias AMP na tag <link rel="canonical"...devem se referir a si mesmas. Outras páginas do site não devem apontar para elas. Isso os diferencia (em termos de SEO ) das páginas AMP comuns . Aqui está o que o Google escreve sobre isso : depois de indexar pelo menos uma página AMP no seu site(incluindo histórias de AMP ) no menu (seção Melhorias ) do Google Search Console, o item é exibido: página AMP . Não deve haver erros:
depois de indexar pelo menos uma página AMP no seu site(incluindo histórias de AMP ) no menu (seção Melhorias ) do Google Search Console, o item é exibido: página AMP . Não deve haver erros:
Conclusão
Isso é tudo por hoje. Outros materiais seguem. Para quem é interessante ler, assine as notificações de novas publicações. Você pode se inscrever neste site (o botão Inscrever-se abaixo), no Tutorial de TI Zakhar do canal Telegram , ou na comunidade com o mesmo nome em VK ou no Twitter @mikezaharov . Donuts
