
Mais cedo ou mais tarde, a quarentena terminará e os moradores da cidade poderão deixar suas casas novamente. Mas agora está ficando claro que os meses de auto-isolamento não passarão sem deixar vestígios. Nossos hábitos da vida para a quarentena mudarão, e o mundo ao nosso redor terá que se adaptar a isso.
: , , , . IT- . . .
, : , . . , : - - .
. - : (Intel RealSense, Leap Motion) (Npointer).
. , .
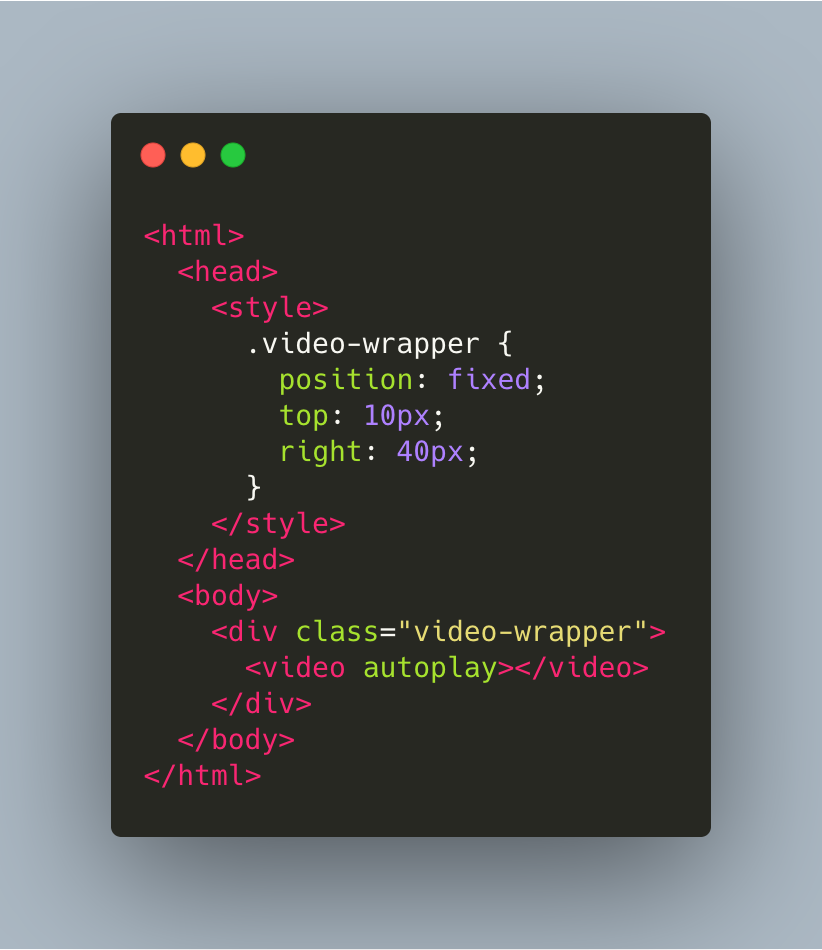
, Chrome. . , .
.

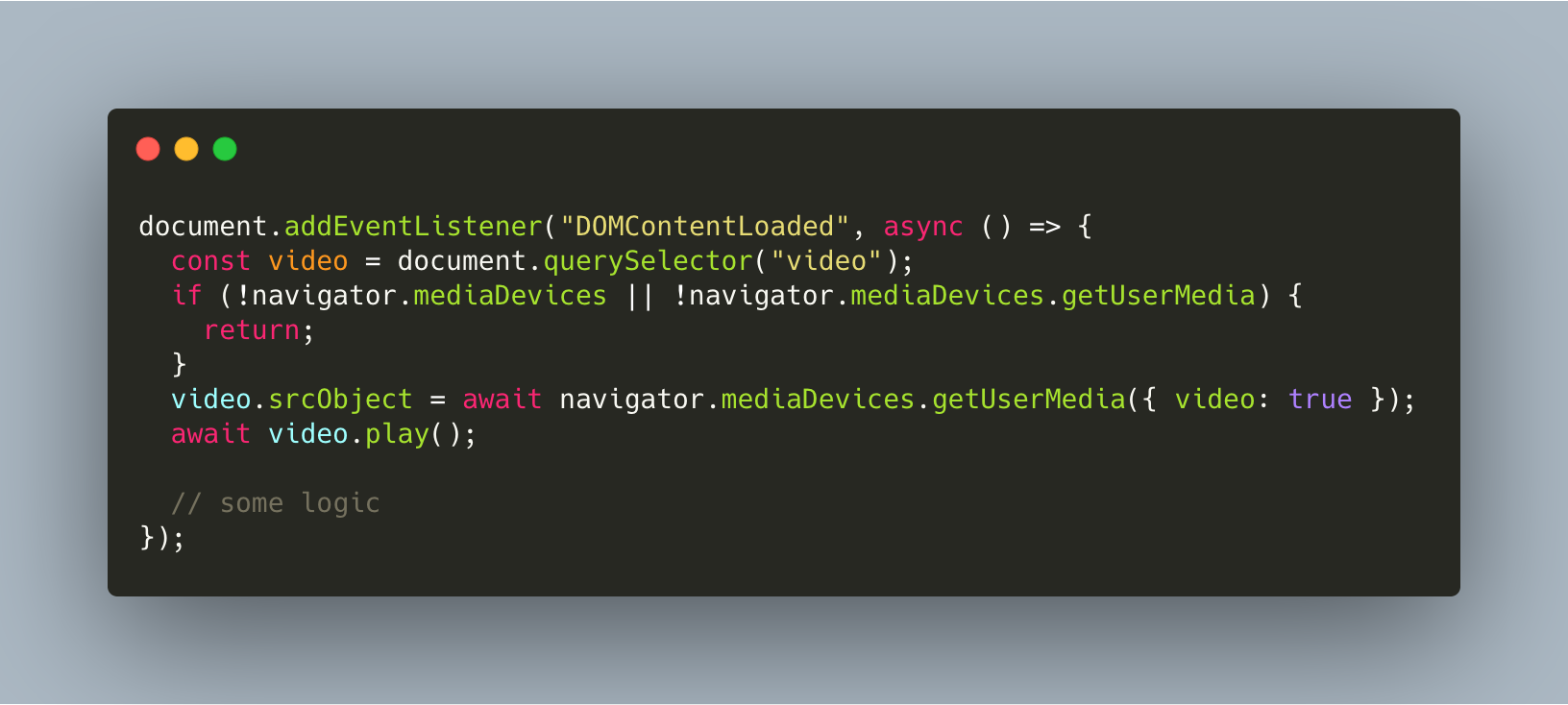
web TypeScript.

, !
, — , . .
3D- Facemesh, .
C Facemash , , .
, . , , .
3D : Z , .

, , (), , Z .
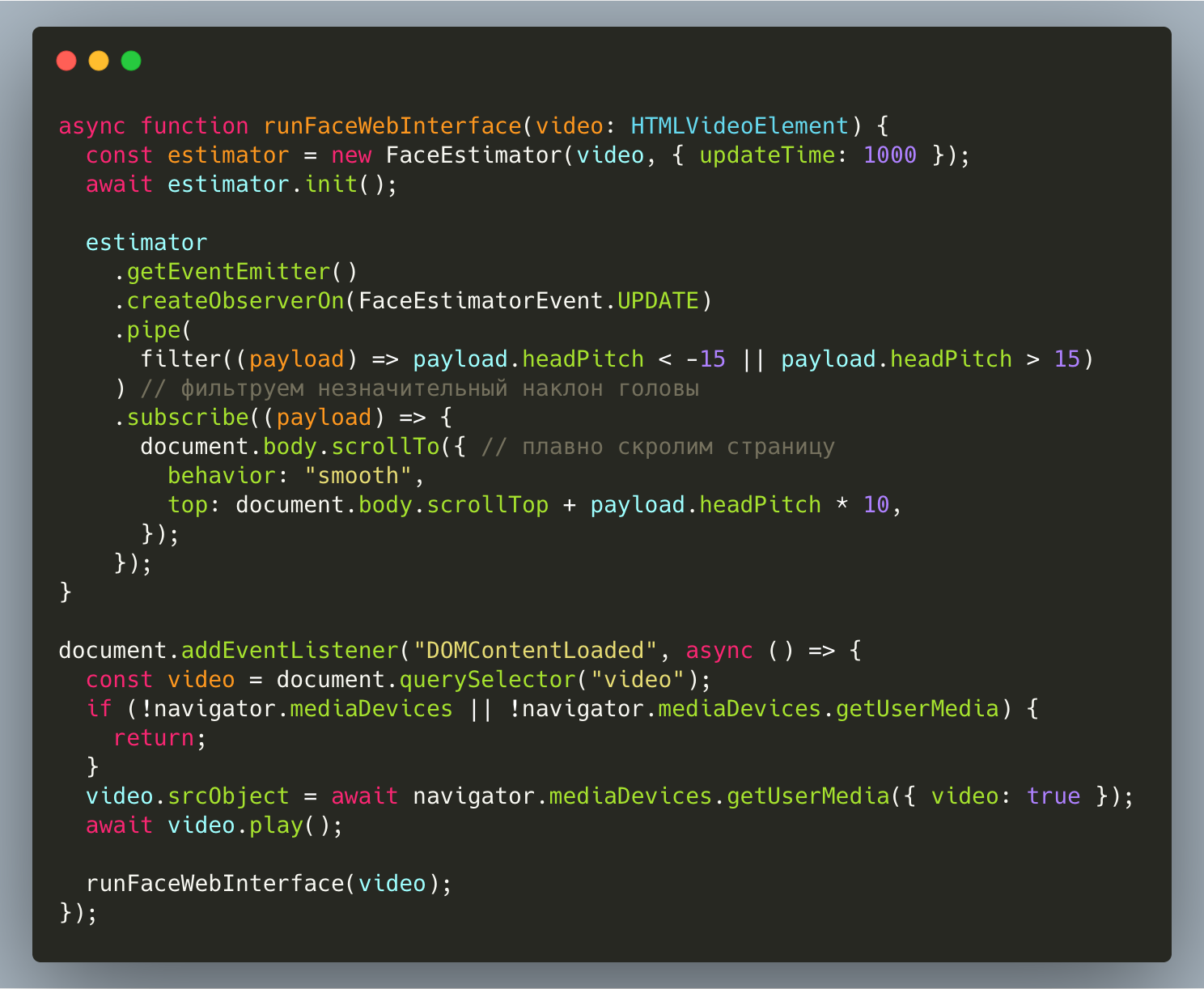
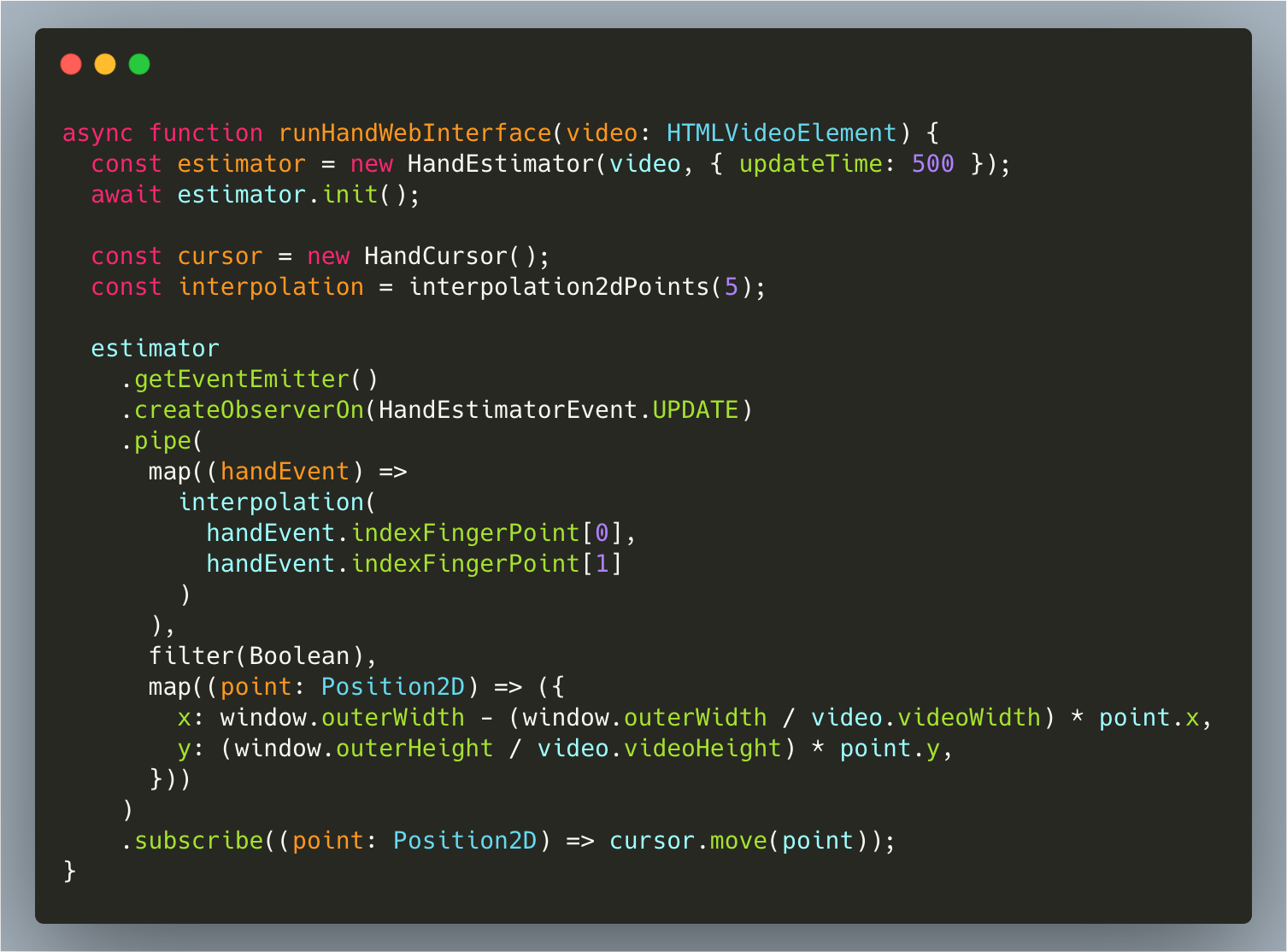
web-. web- TypeScript.
. .

, headPitch, . , .

mesh. , . , ? .

Z , headPitch. pitch , , , .

. :

— . . , Handpose . .

, , .

HandEstimator FaceEstimator.
, . — HandCursor.

:

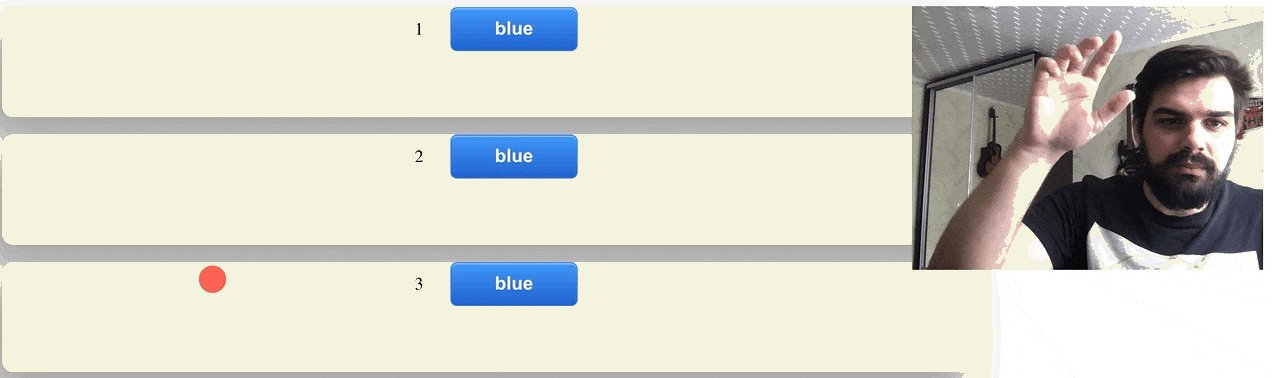
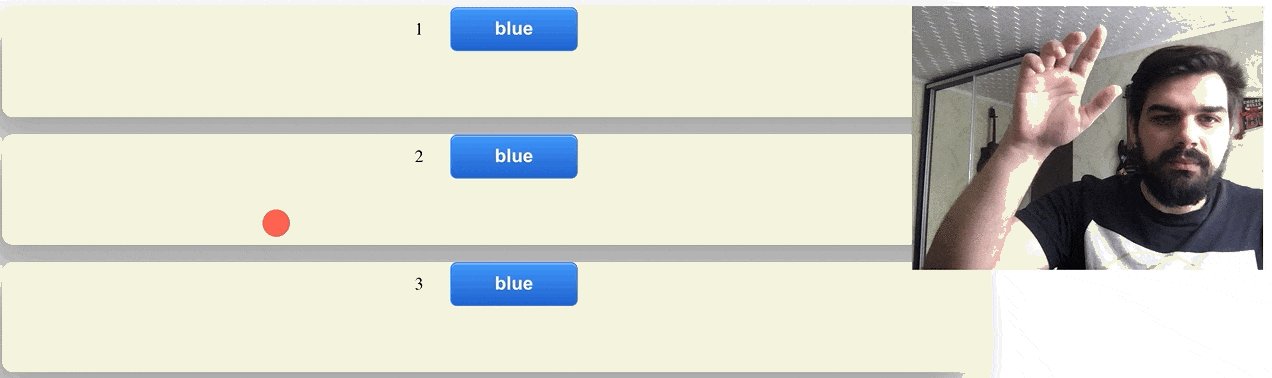
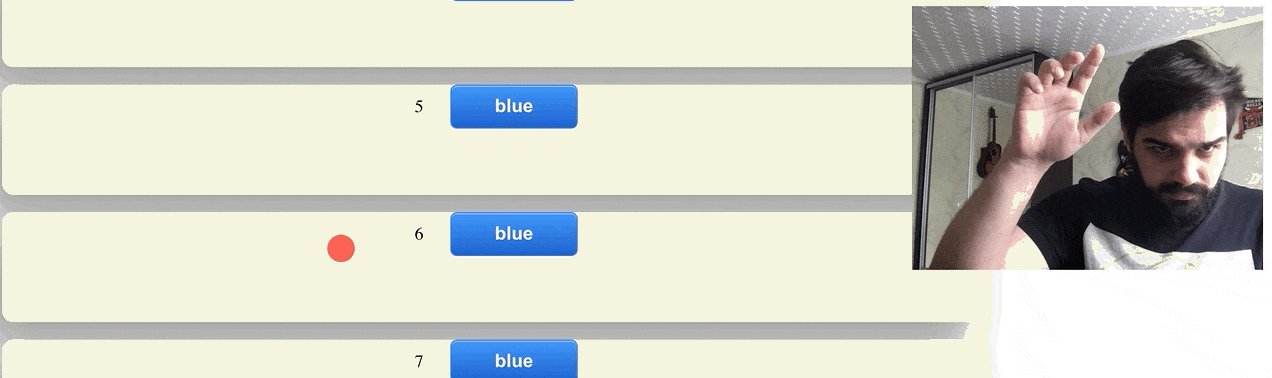
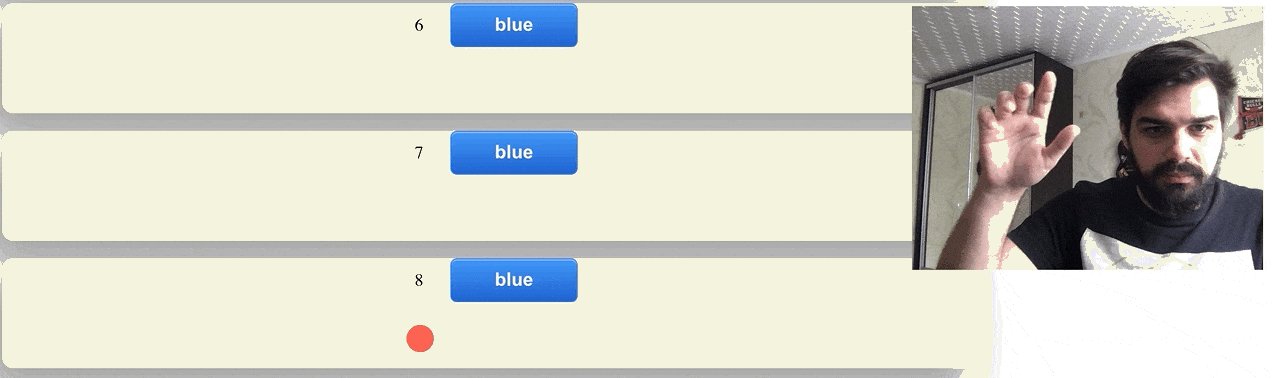
. .

, :

, . . .


:

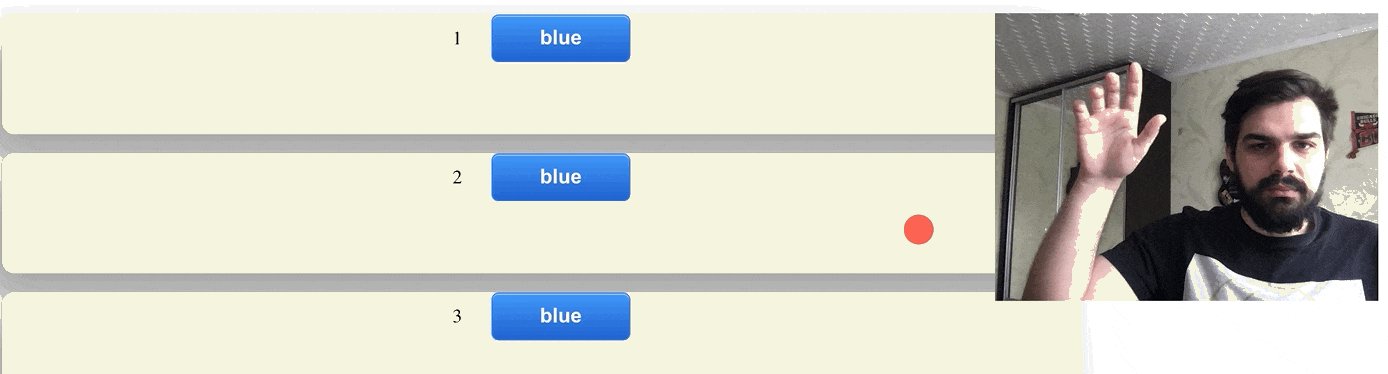
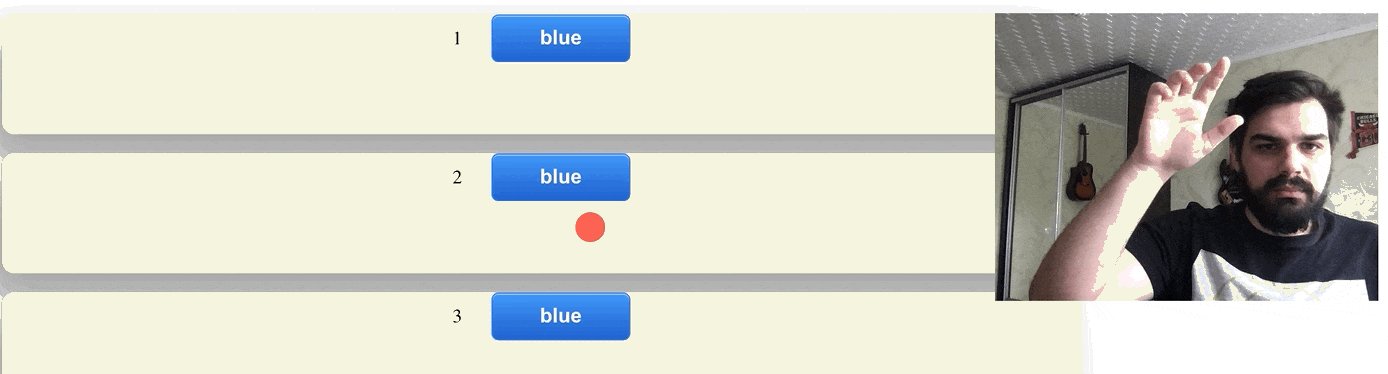
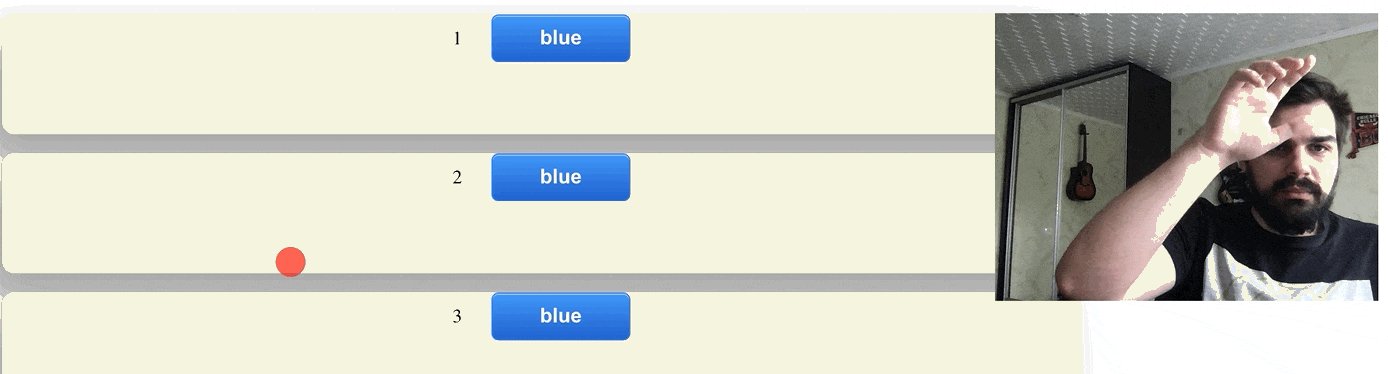
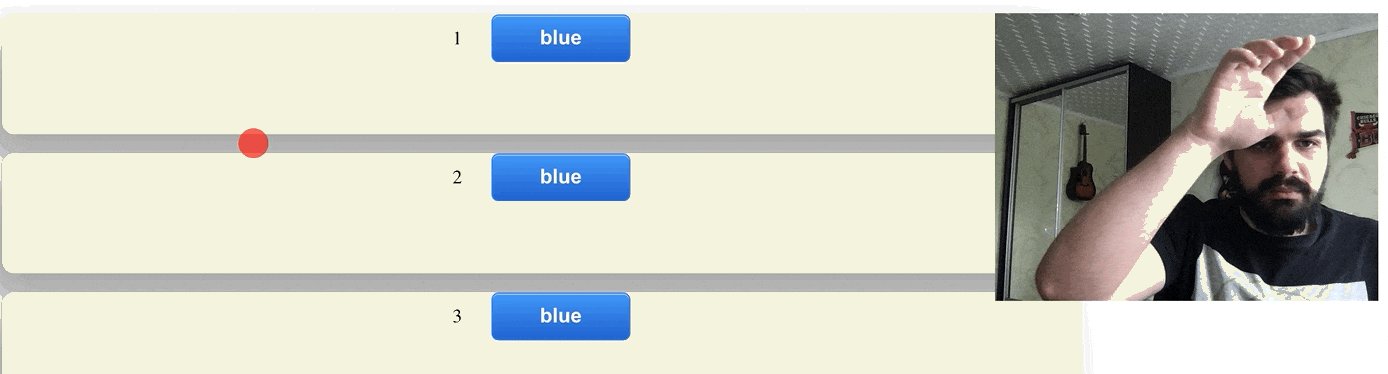
, , , .
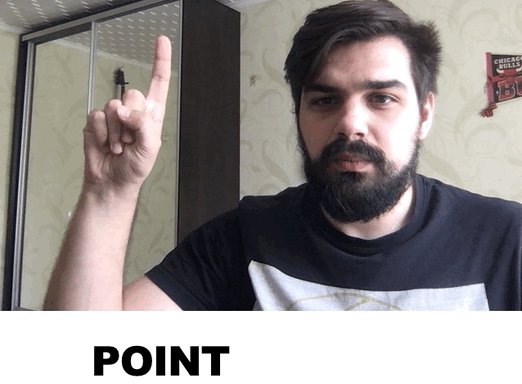
. . pointer.
?
— ;
— .

, 2 :
— ;
— .
A(xa, ya, za) B(xb, yb, zb) :
AB = √(xb — xa)2 + (yb — ya)2 + (zb — za)2
pointer, (firstLenght / secondLenght) > 1.5.

: github.com/worksolutions/screen-gesture-control
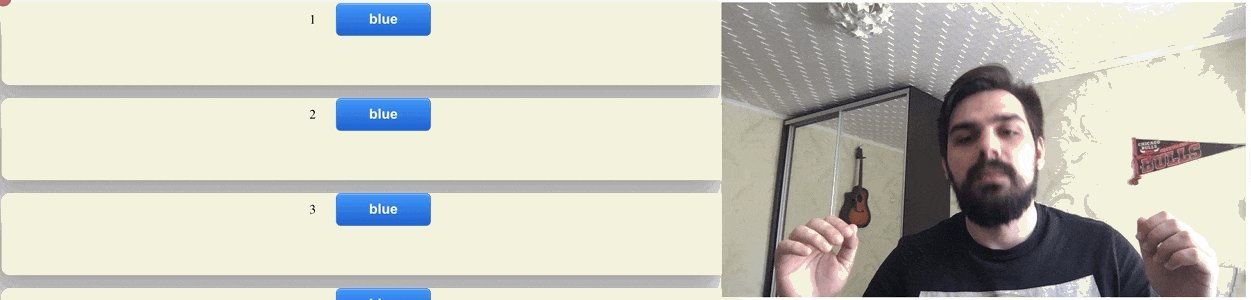
Então, literalmente, em um dia você pode implementar uma alternativa viável aos
teclados anti-vandalismo. Claro, isso é apenas o começo. Você também precisa otimizar o código, trabalhar na definição de gestos e implementar o mapeamento de gestos com APIs do navegador, mas o potencial dessa tecnologia já é visível.
O crescimento excessivo do auto-isolamento ajudou na preparação do material. dpereverza. Foi o rosto dele que você viu em todas as manifestações. Estou certo de que Dima ficará feliz em responder a quaisquer comentários e perguntas. Isso é tudo, obrigado por assistir!