Vamos falar sobre como parar a copiar e colar entre projetos e transferir o código para um pacote reutilizável de plug-in do symfony 5. Uma série de artigos que resumem minha experiência com pacotes configuráveis levará, na prática, a criação de um pacote mínimo e a refatoração de um aplicativo demo para testes e o ciclo de lançamento de pacotes.
Na primeira parte:
- Por que os pacotes são necessários?
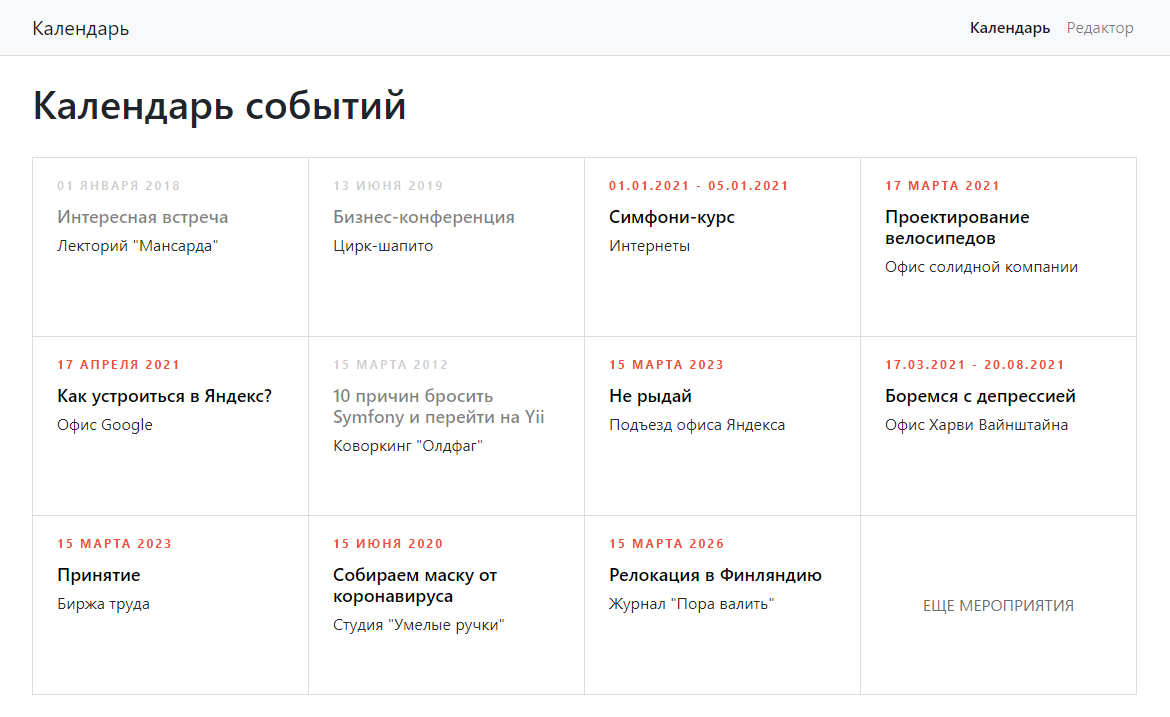
- Projeto de exemplo: calendário
- Personalize o ambiente: 2 maneiras de desenvolver
- Crie um pacote mínimo
- Conectando um Pacote Configurável a um Projeto
O que é um pacote e por que é necessário?
Você precisará do Symfony Bundle então (e somente então) quando se cansar de copiar o código do projeto para o projeto e pensar em reutilizá-lo. Cedo ou tarde, chega-se à conclusão de que é mais conveniente isolar o código em um plug-in reutilizável. Pacote Symfony - este é um módulo do ecossistema Symfony.
O pacote é um pacote de código PHP reutilizável em esteróides Symfony Framework.
Os pacotes diferem dos pacotes PHP regulares usando componentes e convenções geralmente aceitas que simplificam a integração com um aplicativo Symfony. Seguindo as convenções de nomenclatura específicas do ecossistema e as estruturas de código, os pacotes configuráveis podem se conectar, configurar e expandir automaticamente no aplicativo host Symfony. Pacotes configuráveis se conectam ao projeto através do gerenciador de dependências composer.
, — . , DDD- .
Example Project: Calendar
.

.
, . . , . - , .
, 10 .
: .
, , 12 .
, .
, , , . , , , composer update.
.
README.md .
:
.
, ?
— , File -> New... -> Symfony Project. -, .
2 :
, Symfony . , .
, . , ./bundles.
, .
./bundles CalendarBundle,
:
src/CalendarBundle.php
composer.json
2 !
composer.json
composer.json :
{
"name": "bravik/calendar-bundle",
"version": "0.1.0",
"type": "symfony-bundle",
"description": "Symfony bundles tutorial example project",
"license": "proprietary",
"require": {
"php": "^7.3"
},
"require-dev": {
},
"config": {
"sort-packages": true
},
"autoload": {
"psr-4": {
"bravik\\CalendarBundle\\": "src/"
}
},
"autoload-dev": {
"psr-4": {
"bravik\\CalendarBundle\\Tests\\": "tests/"
}
},
"scripts": {
"test" : "./vendor/bin/simple-phpunit"
},
"extra": {
"symfony": {
"allow-contrib": false,
"require": "5.0.*"
}
}
}
:
"name": "bravik/calendar-bundle",
"description": "Health check bundle",
. . composer, vendor/bravik/calendar-bundle
"type": "symfony-bundle"
Symfony, . composer, — Symfony Flex, — -, ( bundles.php), "".
— Symfony Flex, , .
"version": "0.1.0",
. composer . .
"autoload": {
"psr-4": {
"bravik\\CalendarBundle\\": "src"
}
},
"autoload-dev": {
"psr-4": {
"bravik\\CalendarBundle\\Tests\\": "tests"
}
},
composer. <VendorName>/<CategoryName>/<BundleName>Bundle.
composer, bravik\\CalendarBundle ./src composer.json . -, , use <BundleNamespace>/<BundleClass>.
dev-. .
"require": {
"php": "^7.3"
},
"require-dev": {},
require require-dev prod dev . - . composer . php .
.
./src CalendarBundle.php :
<?php
namespace bravik\CalendarBundle;
use Symfony\Component\HttpKernel\Bundle\Bundle;
class CalendarBundle extends Bundle
{
}
. .
: <BundleName>Bundle.php, — Bundle. , Symfony , ( ).
,
.
bravik\CalendarBundle, composer.json. .
-
composer :
composer require bravik/calendar-bundle
, composer : .
, repositories composer.json .
, bundles/CalendarBundle:
"repositories": [
{
"type" : "path",
"url" : "./bundles/CalendarBundle"
}
],
vendor , bravik/calendar-bundle, . vendors, .
, git- :
"repositories": [
{
"type" : "vcs",
"url" : "git@bitbucket.org:bravik/calendarbundle.git"
}
],
composer git- vendors/bravik/calendar-bundle.
composer.
composer require bravik/calendar-bundle composer.json , . , config/bundles.php:
<?php
return [
bravik\CalendarBundle\CalendarBundle::class => ['all' => true],
];
, !
-, ./bundles .gitignore , bundles/CalendarBundle : composer init. , .
, " " - - , .
, .
- Symfony 2 :
composer.json MyBundle. - - IDE GIT-, composer.
- , .
- , .
Example Project 1-bundle-mockup.
, , , DI-.
:
Parte 1. O pacote mínimo
Parte 2. Retiramos o código e os modelos no pacote
Parte 3. Integração do pacote com o host: modelos, estilos, JS
Parte 4. Interface para expandir o pacote
Parte 5. Parâmetros e configuração
Parte 6. Teste, microaplicação dentro do pacote
Parte 7 Ciclo de lançamento, instalação e atualização