Há cerca de um mês, conversando com um desenvolvedor de aplicativos no Flutter, havia um problema de travar o processamento de pequenas (em dezenas de milhares) matrizes de dados no telefone do usuário.
Muitos aplicativos requerem processamento de dados no telefone e, além disso, sua sincronização com o back-end. Por exemplo: listas de tarefas, listas de quaisquer dados (análises, notas, etc.).
Não é nada legal quando a lista de apenas alguns milhares de itens, quando você exclui um deles e depois grava no cache ou ao pesquisar no cache, começa a ficar mais lenta.
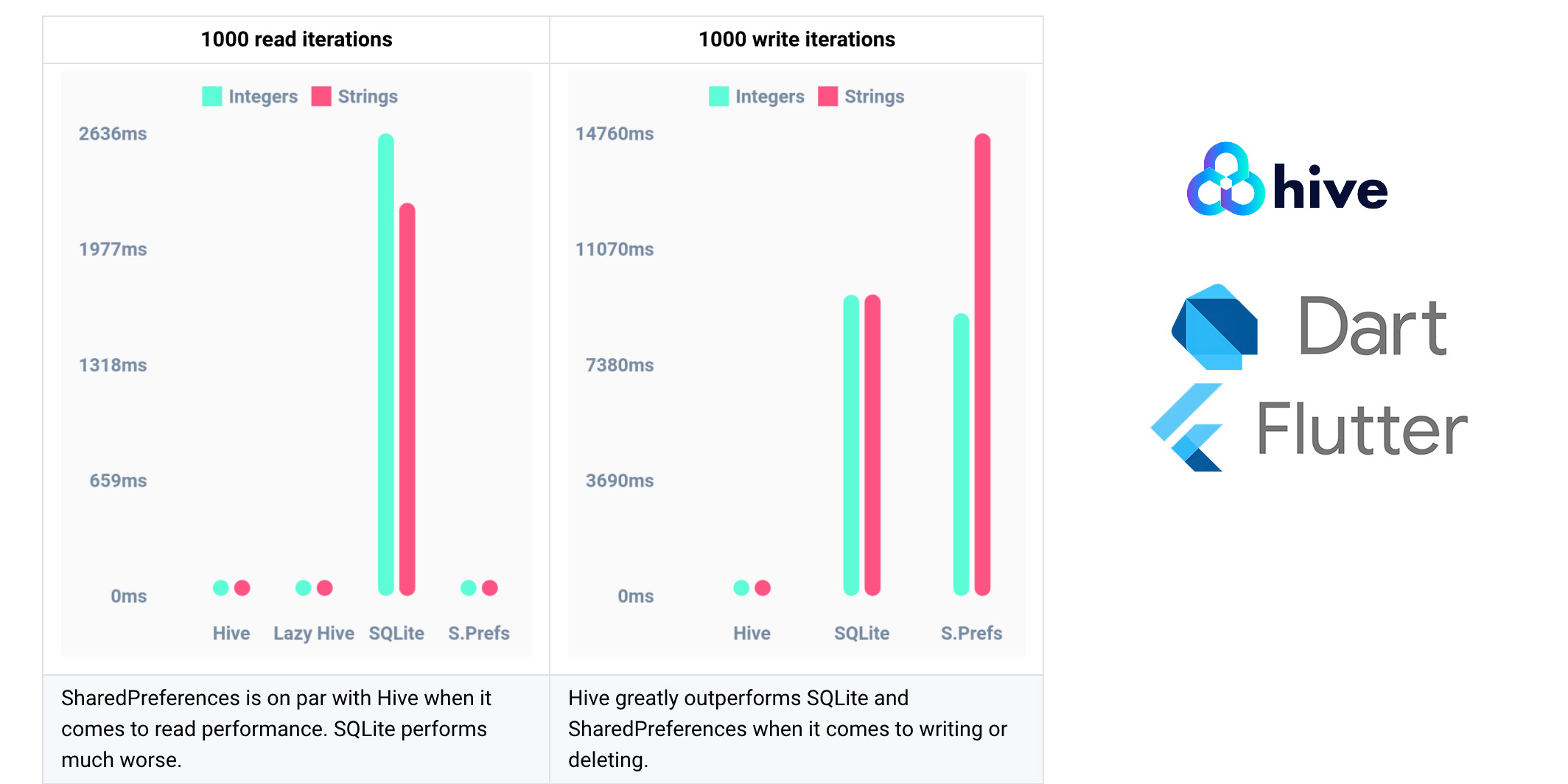
Existe uma solução! Hive - base noSql escrita em puro Dart, muito rápido. Além disso, as vantagens do Hive:
- Plataforma cruzada - já que não há dependências nativas no Dart puro - móvel, desktop, navegador.
- Alta performance.
- Criptografia forte incorporada.
No artigo, veremos como usar o Hive e criar um aplicativo ToDo simples, que no próximo artigo será complementado por autorização e sincronização com a nuvem.

Começar
Aqui, escreveremos esse aplicativo no final do artigo, o código será publicado no github .

Uma das vantagens do Hive é a excelente documentação https://docs.hivedb.dev/ - em teoria, tudo está lá. No artigo, descreverei simplesmente como trabalhar com o que e darei um exemplo.
Portanto, para conectar a seção ao projeto, adicione a pubspec.yaml
dependencies:
hive: ^1.4.1+1
hive_flutter: ^0.3.0+2
dev_dependencies:
hive_generator: ^0.7.0+2
build_runner: ^1.8.1
Em seguida, inicialize, geralmente no início do aplicativo.
await Hive.initFlutter();
, , . hive_flutter: ^0.3.0+2 — Flutter.
, Hive List, Map, DateTime, BigInt Uint8List.
, TypeAdapters. https://docs.hivedb.dev/#/custom-objects/type_adapters ( hive_generator: ^0.7.0+2).
class Todo {
bool complete;
String id;
String note;
String task;
}
id — typeId: 0
import 'package:hive/hive.dart';
part 'todo.g.dart';
@HiveType(typeId: 0)
class Todo {
@HiveField(0)
bool complete;
@HiveField(1)
String id;
@HiveField(2)
String note;
@HiveField(3)
String task;
}
, , . Hive.
flutter packages pub run build_runner build --delete-conflicting-outputs
todo.g.dart
\ Hive.
HiveObject — Todo HiveObject
class Todo extends HiveObject {
2 save() delete(), .
— Box
hive (box). , , ..
Box . , ( ).
var todoBox = await Hive.openBox<Todo>('box_for_todo');
read / write .
, :
,
var stringBox = await Hive.openBox<String>('name_of_the_box');
stringBox.put('key1', 'value1');
print(stringBox.get('key1')); // value1
stringBox.put('key2', 'value2');
print(stringBox.get('key2')); // value2
+
List. autoinrement.
: getAt(), putAt() and deleteAt()
add() .
stringBox.put('value1');
stringBox.put('value2');
stringBox.put('value3');
print(stringBox.getAt(1)); //value2
? , Hive. Listeners , . ( , ), Listeners . await .
,
var stringBox = await Hive.box<String>('name_of_the_box');
, singleton.
, , , ,
var stringBox = await Hive.openBox<String>('name_of_the_box');
, :
/// Returns a previously opened box.
Box<E> box<E>(String name);
/// Returns a previously opened lazy box.
LazyBox<E> lazyBox<E>(String name);
/// Checks if a specific box is currently open.
bool isBoxOpen(String name);
/// Closes all open boxes.
Future<void> close();
Devhack , Flutter — open source, , , .
LazyBox —
, . . , - .
, lazily
var lazyBox = await Hive.openLazyBox('myLazyBox');
var value = await lazyBox.get('lazyVal');
Hive . , Hive .
Hive AES-256 .
256-
var key = Hive.generateSecureKey();
Fortuna random number generator.
var encryptedBox = await Hive.openBox('vaultBox', encryptionKey: key);
encryptedBox.put('secret', 'Hive is cool');
print(encryptedBox.get('secret'));
:
- , plaintext.
- flutter_secure_storage .
- , , .
, , .
,
var box = Hive.box('myBox');
await box.compact();
await box.close();
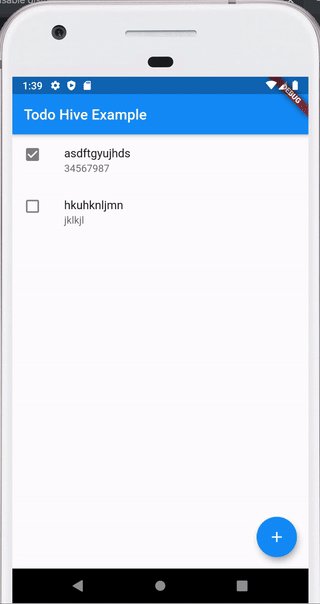
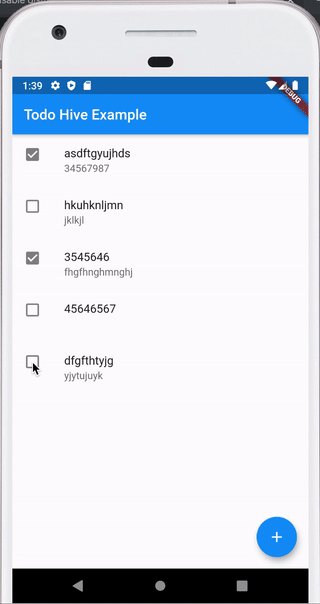
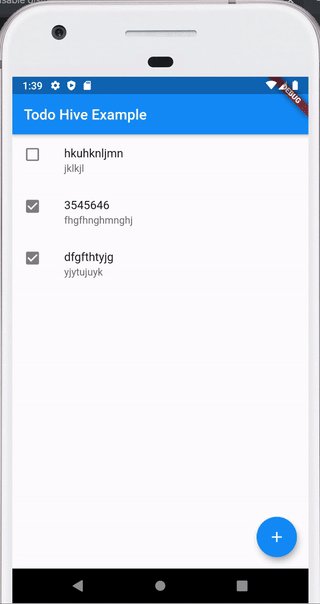
todo_hive_example
, , , .
, .
:
:
1 —
, , ( +.
, .
.
(, Dart (extensions)), /hive_flutter-0.3.0+2/lib/src/box_extensions.dart
/// Flutter extensions for boxes.
extension BoxX<T> on Box<T> {
/// Returns a [ValueListenable] which notifies its listeners when an entry
/// in the box changes.
///
/// If [keys] filter is provided, only changes to entries with the
/// specified keys notify the listeners.
ValueListenable<Box<T>> listenable({List<dynamic> keys}) =>
_BoxListenable(this, keys?.toSet());
}
, .
, ,
body: ValueListenableBuilder(
valueListenable: Hive.box<Todo>(HiveBoxes.todo).listenable(),
builder: (context, Box<Todo> box, _) {
if (box.values.isEmpty)
return Center(
child: Text("Todo list is empty"),
);
return ListView.builder(
itemCount: box.values.length,
itemBuilder: (context, index) {
Todo res = box.getAt(index);
return ListTile(
title: Text(res.task),
subtitle: Text(res.note),
);
},
);
},
),
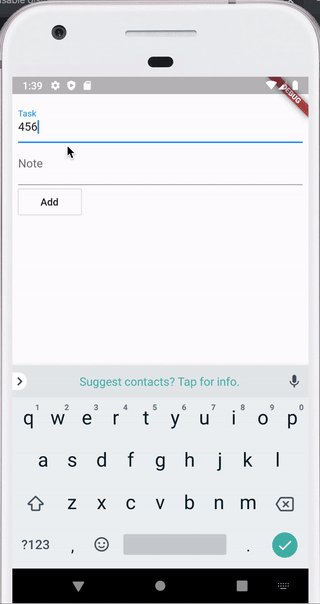
. + .
, +.
Add , .
void _onFormSubmit() {
Box<Todo> contactsBox = Hive.box<Todo>(HiveBoxes.todo);
contactsBox.add(Todo(task: task, note: note));
Navigator.of(context).pop();
}
, , Todo. Hive.
github .
2 — \
. , class Todo extends HiveObject
leading: res.complete
? Icon(Icons.check_box)
: Icon(Icons.check_box_outline_blank),
onTap: () {
res.complete = !res.complete;
res.save();
});
github .
3 — —
. dismissable .
background: Container(color: Colors.red),
key: Key(res.id),
onDismissed: (direction) {
res.delete();
},
, , .
github — https://github.com/awaik/todo_hive_example
To be continued:
- BLoC. , , Apple Id.
- Firebase GraphQl . ( ).