 Um projeto da Web carregado consome terabytes de tráfego. Para grandes números, uma economia de 10 a 20% pode economizar significativamente dinheiro e ajudar a não ir além das cotas.O que devo fazer se o tráfego se aproximar perigosamente dos limites da sua tarifa de hospedagem ou mesmo ultrapassá-los?Neste artigo, analisaremos as técnicas básicas que ajudam a economizar tráfego no servidor da web.
Um projeto da Web carregado consome terabytes de tráfego. Para grandes números, uma economia de 10 a 20% pode economizar significativamente dinheiro e ajudar a não ir além das cotas.O que devo fazer se o tráfego se aproximar perigosamente dos limites da sua tarifa de hospedagem ou mesmo ultrapassá-los?Neste artigo, analisaremos as técnicas básicas que ajudam a economizar tráfego no servidor da web.Aperte!
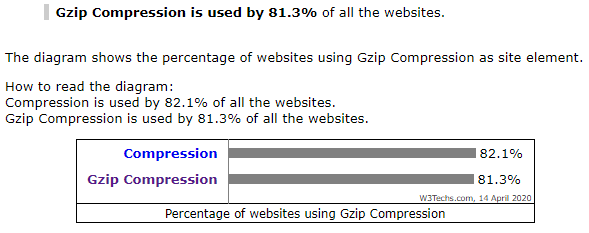
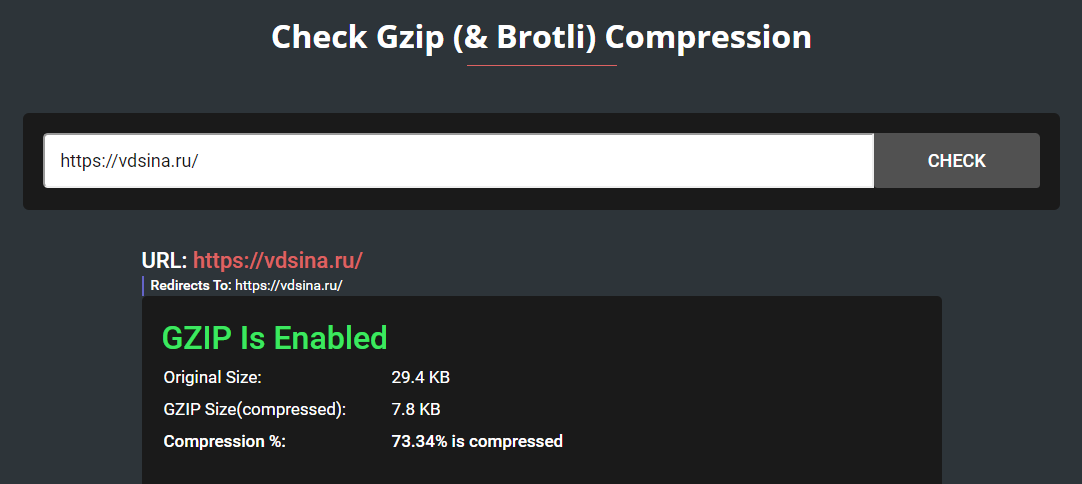
A maneira mais fácil de economizar no tráfego é compactá-lo. Isso carrega o processador do servidor, mas permite que você envie dados para o cliente mais rapidamente, reduzindo seu tamanho, para que as conexões possam ser fechadas mais rapidamente. Os algoritmos compatíveis com Deflate são usados principalmente, mas também existem exóticos.Gzip
O algoritmo de compactação mais comum. Compactação sem perdas, com uma boa taxa de compactação (configurável de 1 a 9, padrão 6) e descompactação rápida. Simples e eficaz, adequado na maioria dos casos. Nginx
Nginxgzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain application/xml;
ApacheAddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Zopfli
A alternativa moderna ao gzip comprime 3-8% melhor, mas muito mais lentamente (descomprime no cliente na mesma velocidade). Ele funciona no Deflate, portanto, é 100% compatível com o zlib, o suporte nos navegadores também é completo.git clone https://code.google.com/p/zopfli/
cd zopfli
make
Nginxgzip_static on;
Brotli
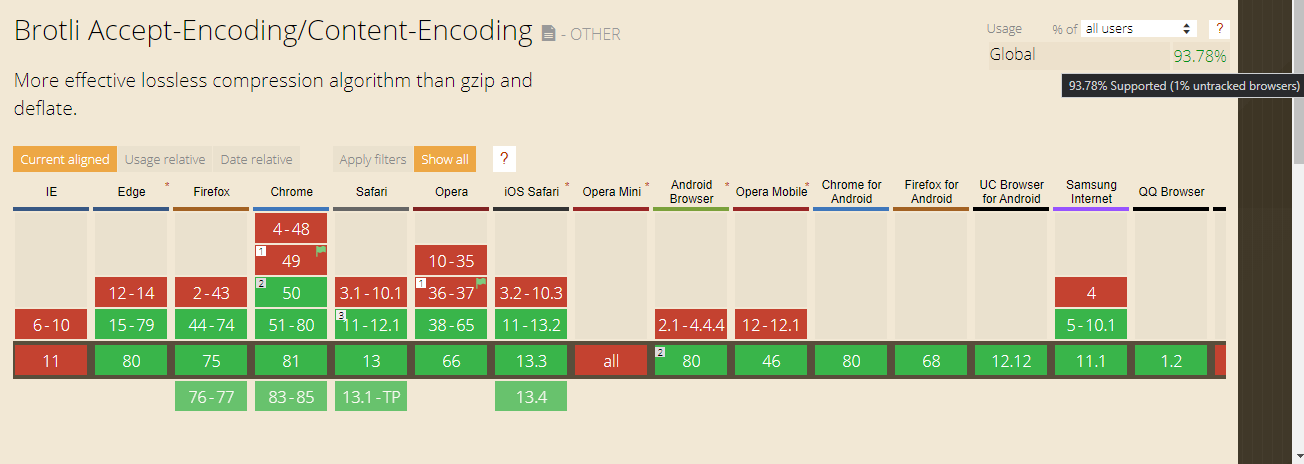
Como o Zopfli, desenvolvido nas entranhas do Google. Capaz de comprimir não apenas em estática, mas também em tempo real, como o gzip. Ao contrário dos algoritmos anteriores, ele não apenas procura repetições no texto, mas também mapeia imediatamente seu próprio dicionário, que possui muitas tags e frases de código padrão, o que é extremamente eficaz para a compressão html / css / js: se o Zopfli fornecer cerca de 8% de compressão após o gzip , então Brotli é capaz de jogar outros 10-15%, enquanto alguém tem 23%! Mas ele é suportado apenas em https e é incompatível com zlib / deflate. Caniuse é encorajador: O suporte ao Nginxna forma de um módulo padrão está disponível apenas no Plus, o Nginx regular deve ser construído com um módulo de terceiros ( --add-module = / path / to / ngx_brotli ):
Nginxna forma de um módulo padrão está disponível apenas no Plus, o Nginx regular deve ser construído com um módulo de terceiros ( --add-module = / path / to / ngx_brotli ):git clone https://github.com/google/ngx_brotli.git
git clone https://github.com/bagder/libbrotli.git
./autogen.sh
./configure
make
cd /path/to/nginx
./configure --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_sub_module --with-http_dav_module --with-http_flv_module --with-http_mp4_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_random_index_module --with-http_secure_link_module --with-http_stub_status_module --with-http_auth_request_module --with-http_xslt_module=dynamic --with-http_image_filter_module=dynamic --with-http_geoip_module=dynamic --with-http_perl_module=dynamic --with-threads --with-stream --with-stream_ssl_module --with-stream_geoip_module=dynamic --with-http_slice_module --with-mail --with-mail_ssl_module --with-file-aio --with-ipv6 --with-http_v2_module --with-cc-opt='-g -O2 -fstack-protector-strong -Wformat -Werror=format-security -Wp,-D_FORTIFY_SOURCE=2' --with-ld-opt='-Wl,-Bsymbolic-functions -Wl,-z,relro -Wl,--as-needed' --add-module=/path/to/ngx_brotli
make
Config:brotli_static on;
No modo dinâmico:brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css text/xml application/x-javascript;
ApacheTudo é mais simples aqui, instale o mod_brotli e configure o módulo:<IfModule brotli_module>
BrotliCompressionLevel 10
BrotliWindowSize 22
AddOutputFilterByType BROTLI text/html text/plain text/css text/xml
AddOutputFilterByType BROTLI text/css
AddOutputFilterByType BROTLI application/x-javascript application/javascript
AddOutputFilterByType BROTLI application/rss+xml
AddOutputFilterByType BROTLI application/xml
AddOutputFilterByType BROTLI application/json
</IfModule>
Coloque em cache!
Você também pode descarregar o canal entre o usuário e o servidor, minimizando a necessidade de recarregar recursos. Se o arquivo foi armazenado em cache, na próxima solicitação, o navegador receberá seu conteúdo localmente.Os cabeçalhos HTTP Controle de cache, Expira e Varia permitem criar uma política de cache muito flexível, embora você possa colocar max-age = 2592000 em qualquer lugar na testa.Nginxlocation ~* ^.+\.(js|css)$ {
expires max;
}
Apache<ifModule mod_headers.c>
<FilesMatch "\.(html|htm)$">
Header set Cache-Control "max-age=43200"
</FilesMatch>
<FilesMatch "\.(js|css|txt)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
<FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
<FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType text/html "access plus 43200 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
Distribua!
Uma boa CDN para um site ocupado geralmente custa muito dinheiro, mas, pela primeira vez, é grátis. Baixar recursos pesados via CDN pode reduzir o tráfego várias vezes! Não negligencie esta oportunidade, especialmente quando é shareware. Existem muitos artigos únicos com partes superiores de redes gratuitas na Internet, mas o Cloudflare sempre vem em primeiro lugar. E eles também têm trabalhadores de serviço gratuitos, nos quais você pode aumentar manualmente sua CDN com preferência e cortesãs. Existem alguns exemplos, mas o tutorial está no portal oficial de SW.
E eles também têm trabalhadores de serviço gratuitos, nos quais você pode aumentar manualmente sua CDN com preferência e cortesãs. Existem alguns exemplos, mas o tutorial está no portal oficial de SW.Conclusão
Se você não estiver usando pelo menos o gzip, seja bem-vindo à Internet, aqui mais de 80% dos sites trabalham com ele. Se você não tiver compactação padrão suficiente e -9, use Brotli com um backup na forma de Zopfli (já que Brotley ainda não possui 100% de cobertura). Isso pode economizar muito tráfego:- gzip: compressão de 50 a 95%, dependendo do conteúdo. Média da Web 65-80%
- Zopfli: + 3-8% de compactação em relação ao gzip em média, mas acontece 10%
- Brotli: + 10-15% de compactação em relação ao gzip, dependendo do conteúdo com fotos raras de até 20% ou mais
 Cache de dados no cliente, isso reduz o tráfego durante visitas repetidas em 99% ou menos, dependendo da política de cache selecionada e das alterações no site.Use uma CDN para entrega de conteúdo e balanceamento básico. O servidor de distribuição é o responsável, enquanto o tráfego principal será reduzido várias vezes. Quanto depende exatamente da rede, da carga e do modo de operação selecionado.Tudo isso ocorre no menor tempo possível e não requer uma reestruturação complexa da arquitetura do servidor, o que lhe dá tempo para seu design competente. Comprima, armazene em cache, distribua e monitore seus custos para que você não receba muito dinheiro.
Cache de dados no cliente, isso reduz o tráfego durante visitas repetidas em 99% ou menos, dependendo da política de cache selecionada e das alterações no site.Use uma CDN para entrega de conteúdo e balanceamento básico. O servidor de distribuição é o responsável, enquanto o tráfego principal será reduzido várias vezes. Quanto depende exatamente da rede, da carga e do modo de operação selecionado.Tudo isso ocorre no menor tempo possível e não requer uma reestruturação complexa da arquitetura do servidor, o que lhe dá tempo para seu design competente. Comprima, armazene em cache, distribua e monitore seus custos para que você não receba muito dinheiro.