Precisa implementar a seleção de cores do usuário para seu aplicativo Android? Esta biblioteca é uma ótima opção. Sem uma longa introdução, vamos começar.Como sempre, primeiro adicionaremos uma biblioteca ao aplicativo (arquivo build.gradle (module.app)):implementation 'com.jaredrummler:colorpicker:1.1.0'descobrimos isso. Agora, prosseguimos diretamente para a implementação da escolha da cor.Crie a marcação:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/activityMain"
tools:context=".MainActivity">
<Button
android:id="@+id/firstButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №1"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<Button
android:id="@+id/secondButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №2"
android:layout_below="@id/firstButton"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="First text"
android:textSize="40sp"
android:textColor="@android:color/black"
/>
<TextView
android:id="@+id/secondText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second text"
android:textSize="40sp"
android:layout_below="@+id/firstText"
android:layout_centerInParent="true"
android:textColor="@android:color/black"
/>
</RelativeLayout>
Temos dois botões, clicando no qual uma caixa de diálogo para escolher uma cor será aberta. Quando selecionamos uma cor, ela será alterada em nossos dois TextViews.Adicione nossos campos ao MainActivity: Button firstButton,secondButton;
TextView firstText,secondText;
private static final int firstId = 1,secondId = 2;
... e inicialize-os em onCreate ():
firstButton = findViewById(R.id.firstButton);
secondButton = findViewById(R.id.secondButton);
firstText = findViewById(R.id.firstText);
secondText = findViewById(R.id.secondText);
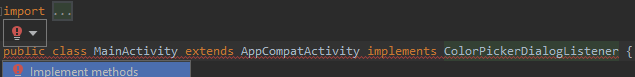
IMPORTANTE : Também é necessário que MainActivity implemente os métodos da interface ColorPickerDialogListener:
 Agora, criaremos um método para criar uma caixa de diálogo e o método onClick especificado na marcação XML:
Agora, criaremos um método para criar uma caixa de diálogo e o método onClick especificado na marcação XML:private void createColorPickerDialog(int id) {
ColorPickerDialog.newBuilder()
.setColor(Color.RED)
.setDialogType(ColorPickerDialog.TYPE_PRESETS)
.setAllowCustom(true)
.setAllowPresets(true)
.setColorShape(ColorShape.SQUARE)
.setDialogId(id)
.show(this);
}
public void onClickButton(View view) {
switch (view.getId()) {
case R.id.firstButton:
createColorPickerDialog(firstId);
break;
case R.id.secondButton:
createColorPickerDialog(secondId);
break;
}
}
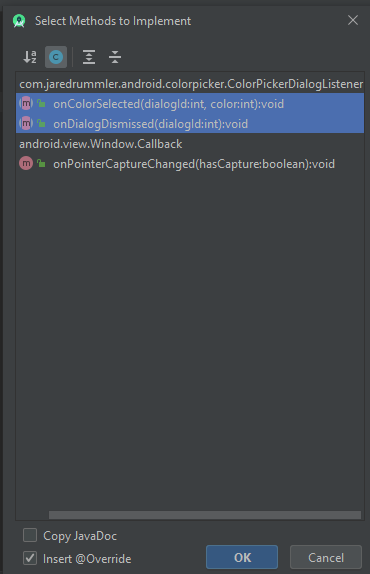
 todos os atributos da classe ColorPickerDialogVocê também deve implementar os métodos da interface ColorPickerDialogListener:
todos os atributos da classe ColorPickerDialogVocê também deve implementar os métodos da interface ColorPickerDialogListener:@Override
public void onColorSelected(int dialogId, int color) {
switch (dialogId) {
case firstId:
firstText.setTextColor(color);
break;
case secondId:
secondText.setTextColor(color);
break;
}
}
@Override
public void onDialogDismissed(int dialogId) {
Toast.makeText(this, "Dialog dismissed", Toast.LENGTH_SHORT).show();
}
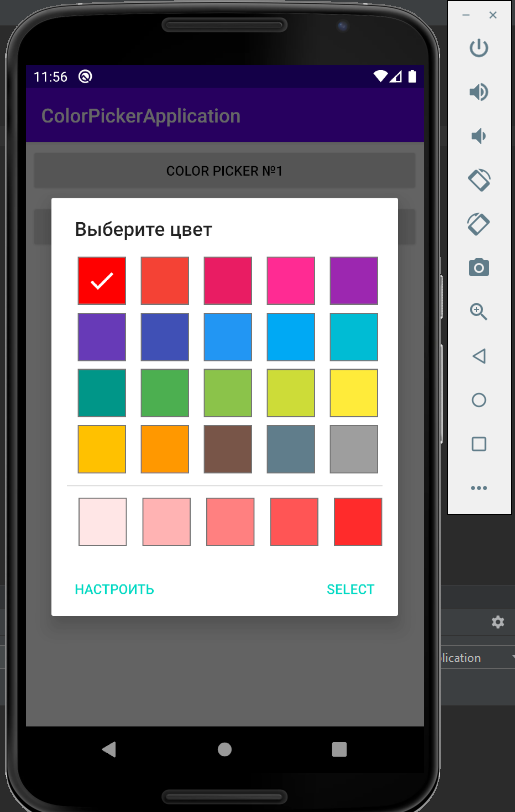
Lançamento e ... pronto!
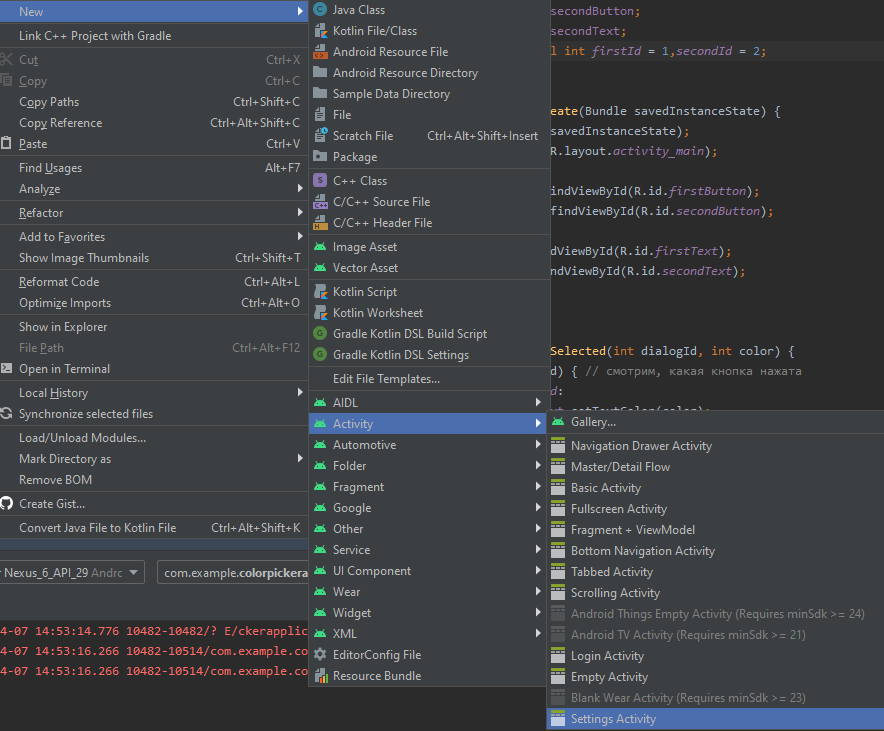
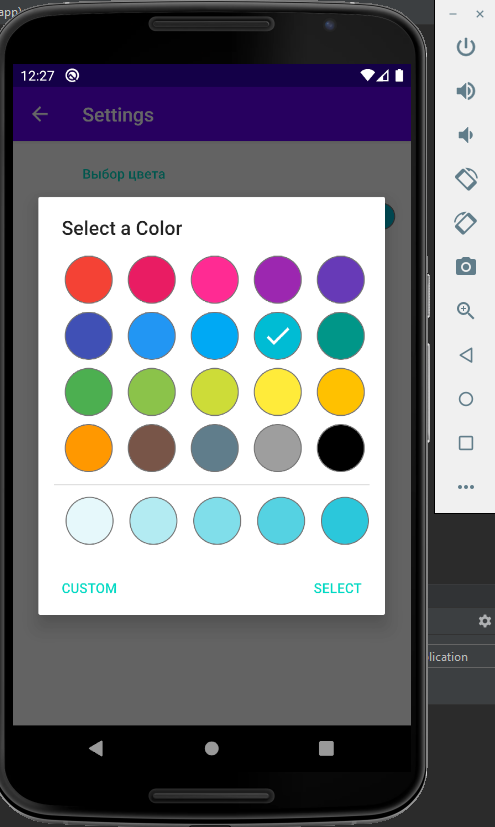
 No entanto, essas não são todas as possibilidades da biblioteca ColorPicker. Ela também adiciona preferência pelo PreferenceScreen. Isso permite implementar a seleção de cores nas configurações. Vamos ver como isso funciona.1) Crie uma nova SettingsActivity:
No entanto, essas não são todas as possibilidades da biblioteca ColorPicker. Ela também adiciona preferência pelo PreferenceScreen. Isso permite implementar a seleção de cores nas configurações. Vamos ver como isso funciona.1) Crie uma nova SettingsActivity: 2) Abra o arquivo root_preferences.xml e altere-o da seguinte maneira:
2) Abra o arquivo root_preferences.xml e altere-o da seguinte maneira:<PreferenceScreen xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<PreferenceCategory app:title=" ">
<com.jaredrummler.android.colorpicker.ColorPreferenceCompat
android:key="color_picker"
app:title=" "
/>
</PreferenceCategory>
</PreferenceScreen>
Como você pode ver, criamos uma preferência do tipo ColorPreferenceCompat3) Crie um botão no activity_main.xml para acessar nosso SettingsActivty:<Button
android:id="@+id/settingsButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="5dp"
android:onClick="openSettingsActivity"
/>
4) Crie um método openSettingsActivity em MainActivity e especifique-o no campo "onClick" deste botão:public void openSettingsActivity(View view) {
startActivity(new Intent(this,SettingsActivity.class));
}
Na mesma MainActivity, crie um método que altere seu plano de fundo, dependendo da cor selecionada nas configurações e chame esse filtro em onCreate:private void setBackgroundColorFromSettingsActivity() {
SharedPreferences sp = PreferenceManager.getDefaultSharedPreferences(this);
//SharedPreferences
// - :
//https://developer.android.com/reference/android/content/SharedPreferences?hl=ru
int color = sp.getInt("color_picker",Color.GREEN);
RelativeLayout layout = findViewById(R.id.activityMain);
layout.setBackgroundColor(color);
}
Redefina o método onResume (mais detalhes aqui ):@Override
protected void onResume() {
setBackgroundColorFromSettingsActivity();
super.onResume();
}
5) Execute o aplicativo e veja o que aconteceu:

 Como você pode ver, tudo funciona corretamente.PS: Links úteis:PSS: código do aplicativo GitHub
Como você pode ver, tudo funciona corretamente.PS: Links úteis:PSS: código do aplicativo GitHub