 Olá Habr! Eu continuo a fazer loja online no Blazor. Nesta parte, falarei sobre como adicionei a capacidade de adicionar mercadorias à cesta. Para detalhes, bem-vindo ao gato.
Olá Habr! Eu continuo a fazer loja online no Blazor. Nesta parte, falarei sobre como adicionei a capacidade de adicionar mercadorias à cesta. Para detalhes, bem-vindo ao gato.Conteúdo
Referências
→ Fontes→ Imagens no registro do DockerO código
No modelo ProductsModel, foi adicionado um campo para o número de produtos na cesta. public int ItemsInBasketCount { get; set; }
Em ProductsViewModel adicionado:Para verificar a exibição de pop-ups e o status da autenticação do usuário. [Inject]
public AuthenticationStateProvider AuthStateProvider { get; set; }
[Inject]
public IJSRuntime Js { get; set; }
Para obter o número atual de itens na cesta. private async Task LoadItemsInBasketCount()
{
var (res, err) = await Repository.GetItemsInBasketCount();
if (!string.IsNullOrWhiteSpace(err))
{
Model.HandledErrors += $";{err}";
}
else
{
Model.ItemsInBasketCount = res;
}
}
Verifique o status da autenticação. private async Task<bool> IsAuth()
{
var state = await AuthStateProvider.GetAuthenticationStateAsync();
return state?.User?.Identity?.IsAuthenticated ?? false;
}
Adicionando produto ao carrinho. public async Task AddToBasket(Guid productId)
{
Model.IsLoaded = false;
if (!await IsAuth())
{
await Js.InvokeVoidAsync(
"alert",
" . ."
);
Model.IsLoaded = true;
return;
}
var (r, e) = await Repository.AddToBasket(productId);
Model.HandledErrors = e;
Model.IsLoaded = true;
await LoadItemsInBasketCount();
}
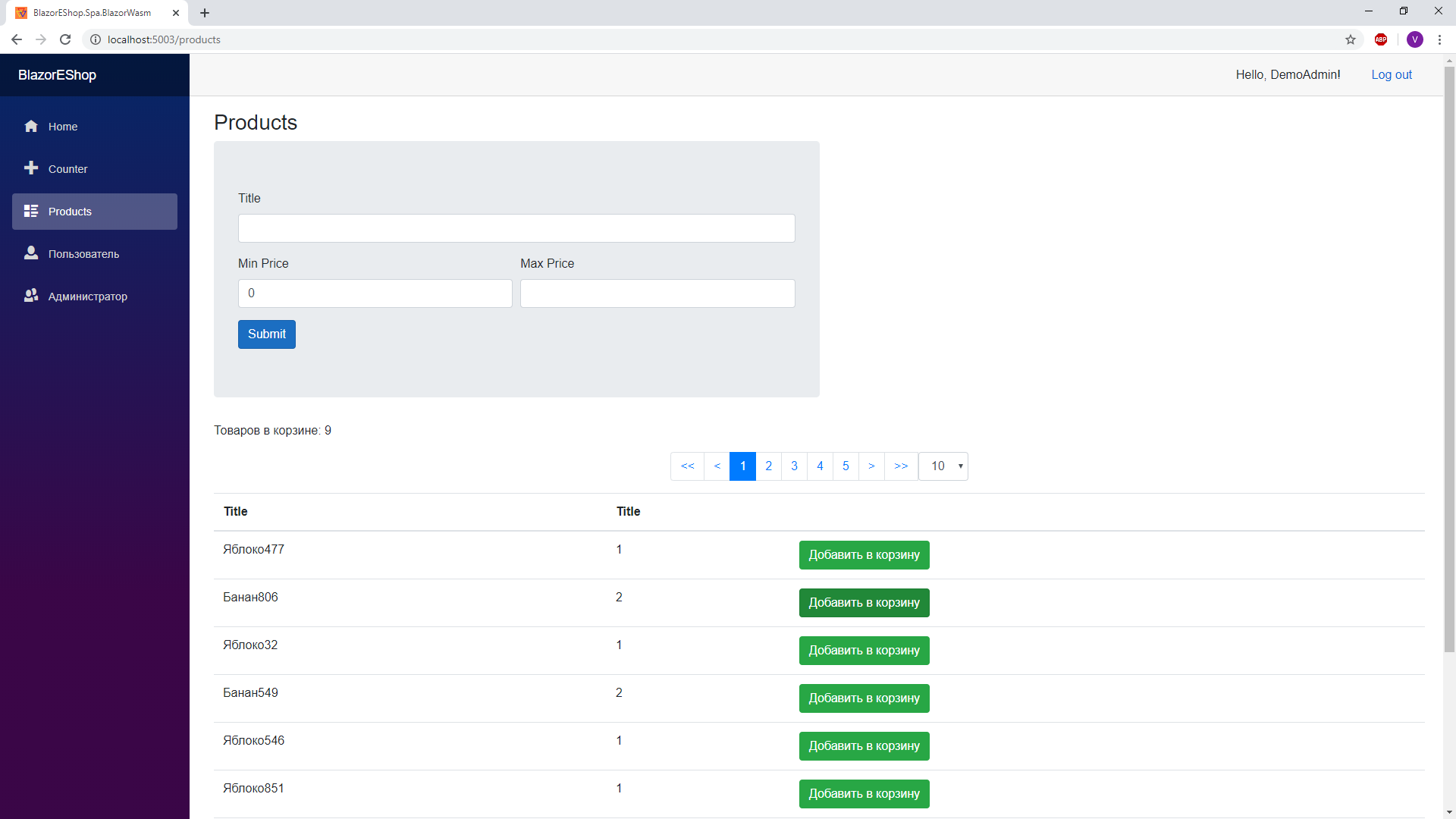
Em Products.razor Added:Para exibir o número de produtos na cesta.<AuthorizeView>
<Authorized>
: @Model.ItemsInBasketCount
</Authorized>
</AuthorizeView>
Para adicionar um item ao carrinho.<td>
<input type="button"
value=" "
class="btn btn-success"
@onclick="@(async x=> await AddToBasket(product.Id))" />
</td>
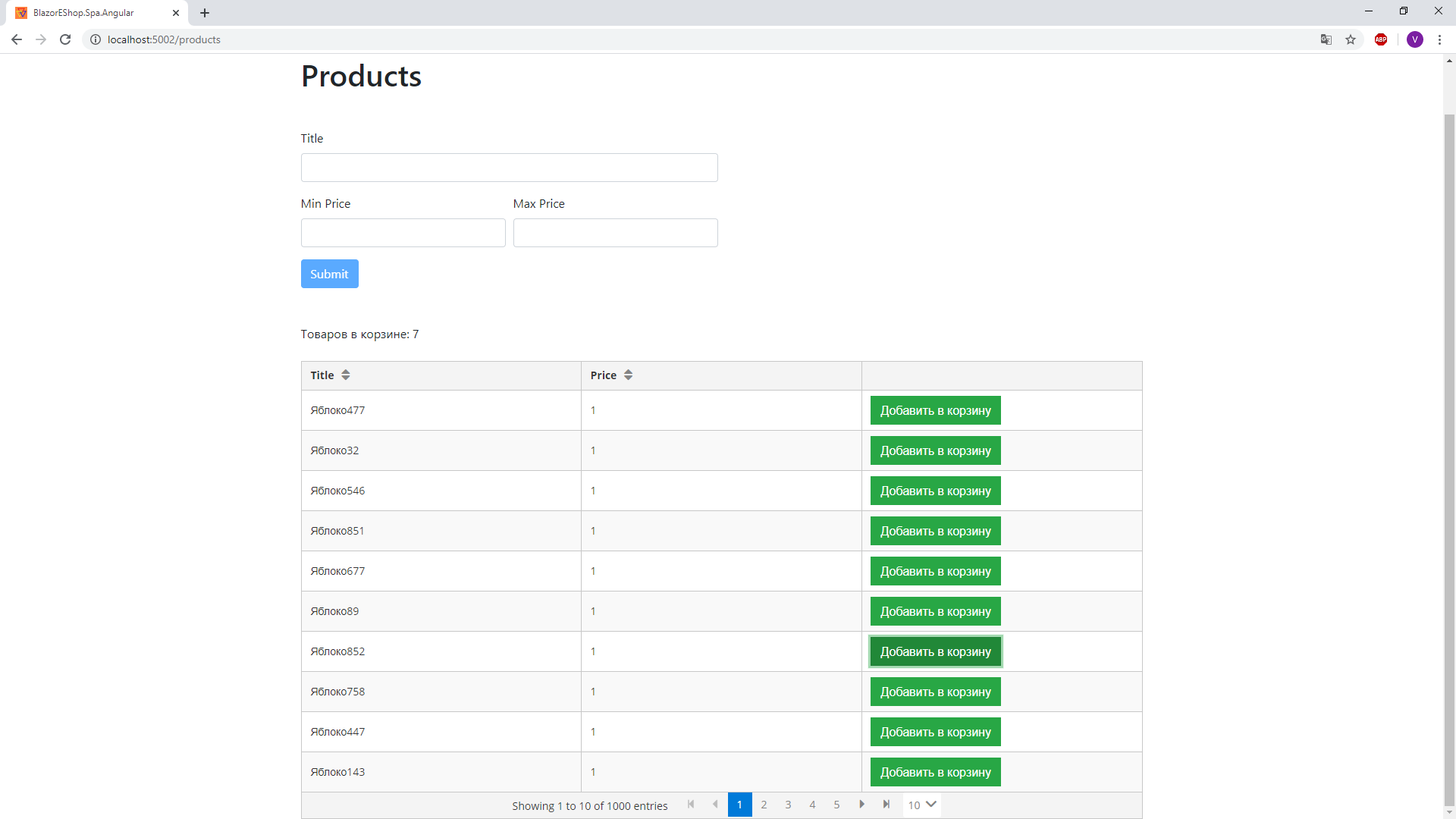
Versão angular