A complexidade da Web está mudando diariamente e seus recursos estão crescendo com a mesma rapidez, especialmente com a renderização em 3D. Quem está apenas começando a aderir ao tema 3D - bem-vindo ao gato.
Vamos de longe
O WebGL é uma biblioteca de software para JavaScript que permite criar gráficos 3D que funcionam em navegadores. Essa biblioteca é baseada na arquitetura da biblioteca OpenGL. O WebGL usa a linguagem de programação shader GLSL , que possui sintaxe do tipo C. O WebGL é interessante, pois o código é modelado diretamente no navegador. Para isso, o WebGL usa o objeto de tela que foi introduzido no HTML5.Trabalhar com WebGL, e com shaders em particular, é um processo bastante demorado. No processo de desenvolvimento, é necessário descrever cada ponto, linha, face e assim por diante. Para visualizar tudo isso, precisamos registrar um pedaço de código bastante volumoso. Para aumentar a velocidade do desenvolvimento, a biblioteca Three.js foi desenvolvida .Three.js é uma biblioteca JavaScript que contém um conjunto de classes predefinidas para criar e exibir gráficos 3D interativos no WebGL.Three.js para WebGL é o mesmo que jQuery para JavaScript. A biblioteca oferece sintaxe declarativa e resumos das dores de cabeça associadas ao 3D no navegador. Vamos dar uma visão geral e ver como começar se você é novo no mundo 3D.Mais sobre Three.js
A biblioteca Three.js., como já mencionado, facilita o trabalho com o WebGL. Ao usar o Three.js, não há necessidade de escrever shaders (mas a possibilidade permanece), e torna-se possível operar em conceitos familiares.Um grande número de desenvolvedores trabalha na biblioteca. O principal ideólogo e desenvolvedor é Ricardo Cobello, conhecido sob o pseudônimo criativo Mr.Doob .A modelagem de gráficos usando o Three.js pode ser comparada com o conjunto, pois temos a oportunidade de operar com conceitos como cena, luz, câmera, objetos e seus materiais.Três chamadas baleias Three.js incluem:- Cena - um tipo de plataforma onde todos os objetos que criamos são colocados;
- Câmera - de fato - esse é o “olho” que será direcionado para a cena. A câmera pega e exibe objetos que estão localizados no palco;
- Renderer - um visualizador que permite exibir uma cena capturada pela câmera.
O Three.js possui vários tipos de câmeras:- Câmera de perspectiva
- Câmera estéreo
- Câmera ortográfica
- Câmera cubo
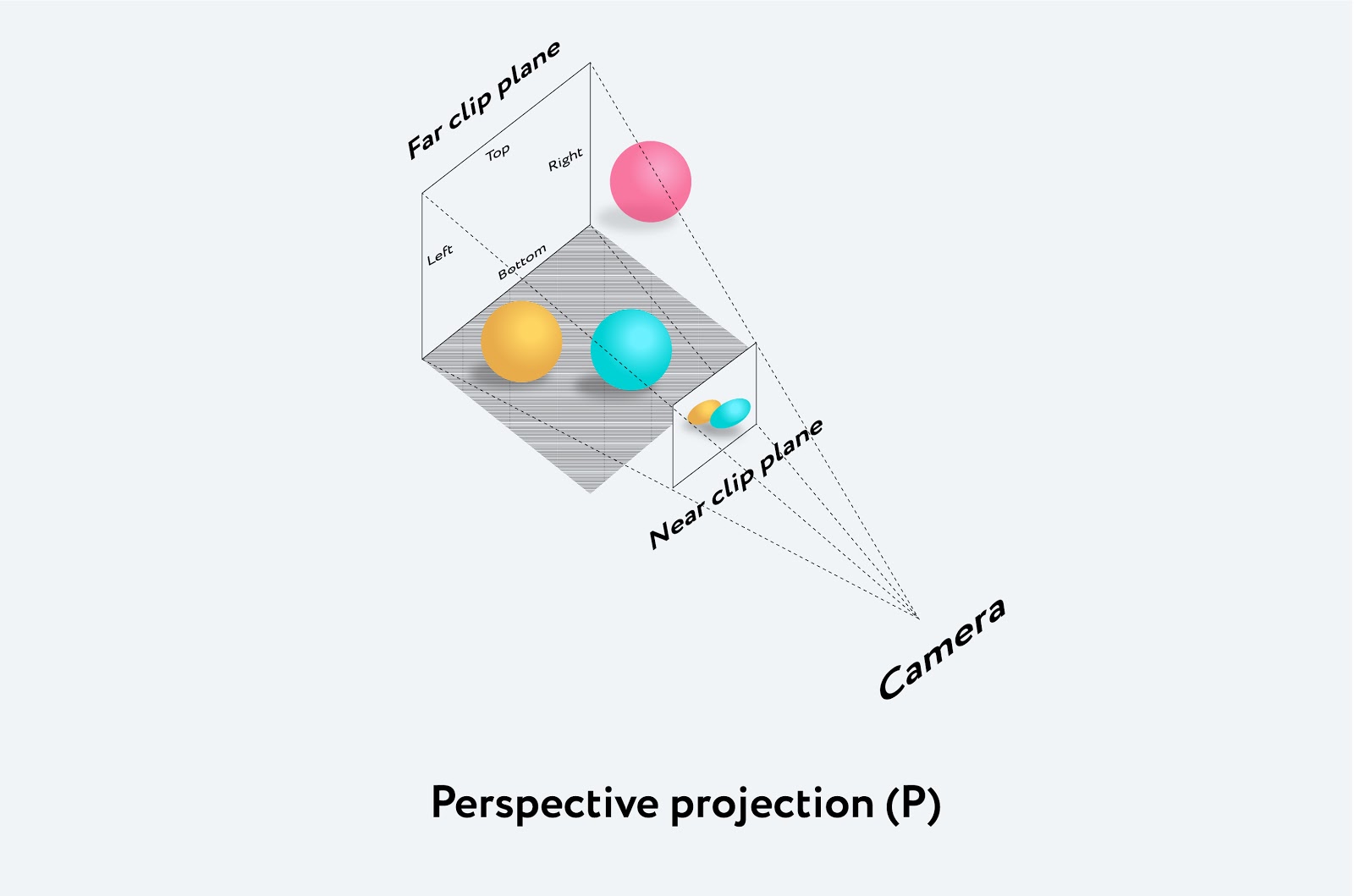
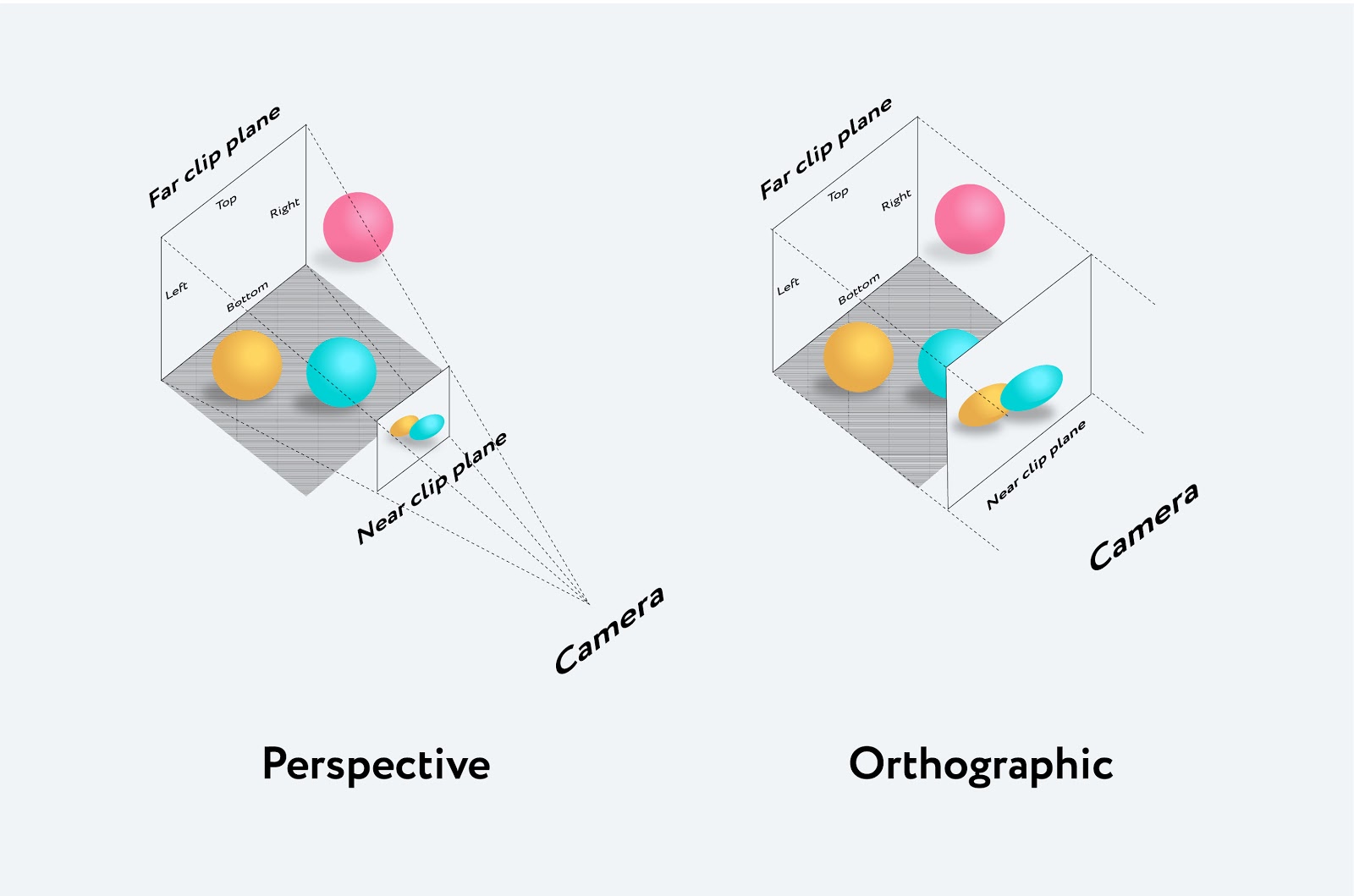
Os mais comuns são a câmera em perspectiva e a câmera ortográfica.Câmera de perspectiva
Este é o modo de projeção mais comum usado para renderizar uma cena 3D.A câmera de perspectiva foi projetada para simular o que o olho humano vê. A câmera percebe todos os objetos em uma projeção em perspectiva, ou seja: quanto mais longe o objeto está de nós, menor ele parece. A câmera em perspectiva leva 4 argumentos:
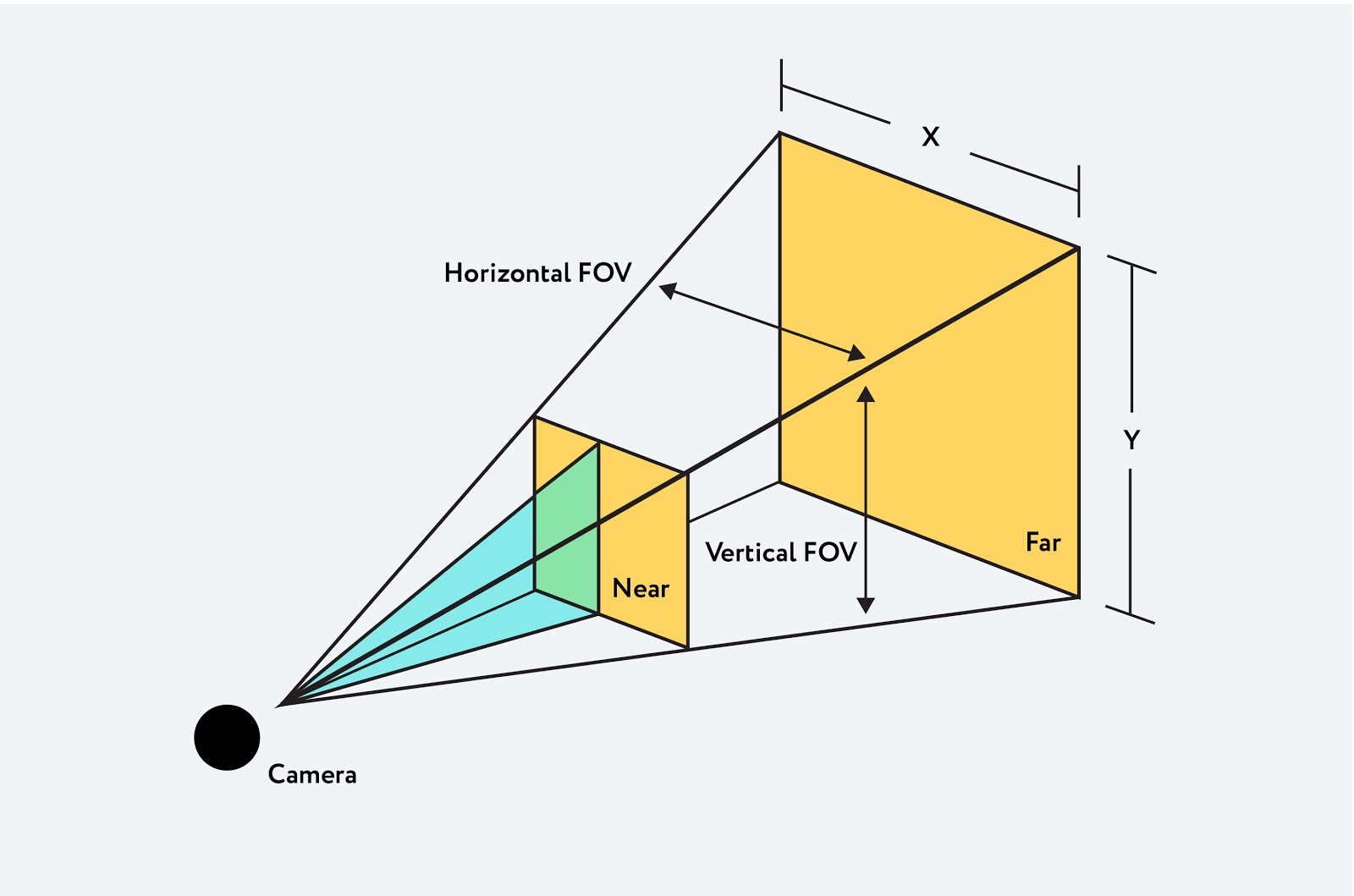
A câmera em perspectiva leva 4 argumentos:- FOV Field Of View (/ ) — , .
- Aspect ratio — , , . . , , .
- Near & Far — , . , , , .

Orthographic Camera
Nesse modo de projeção, o tamanho do objeto na imagem exibida permanece constante, independentemente da distância da câmera. Ou seja, é uma câmera remota a uma distância infinita de objetos.Nesse caso, todas as linhas perpendiculares permanecem perpendiculares, todas paralelas - paralelas. Se movermos a câmera, as linhas e os objetos não serão distorcidos.Isso pode ser útil ao exibir cenas 2D e elementos da interface do usuário.
Iluminação
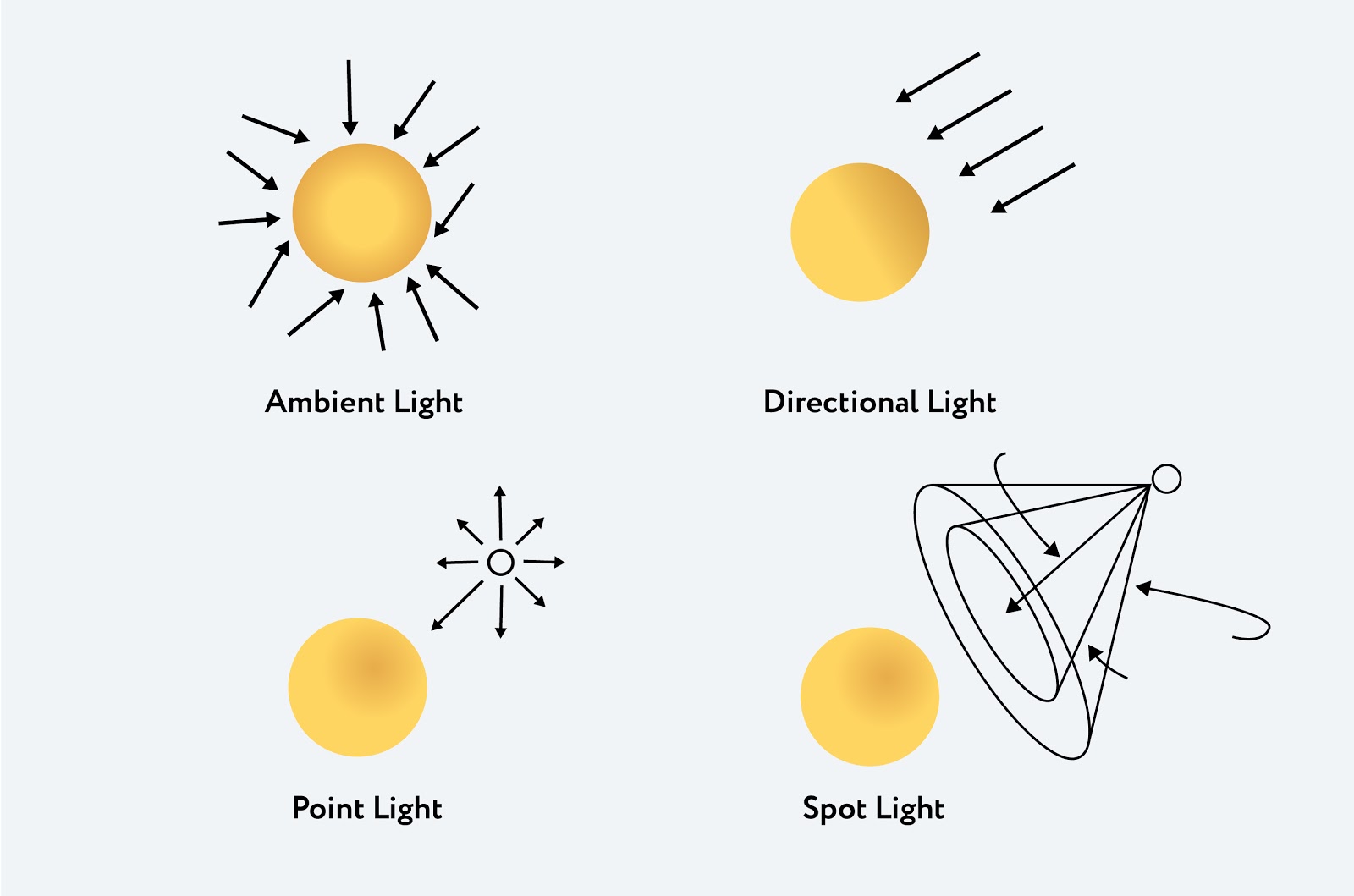
Sem iluminação no palco, você terá a impressão de que está em um quarto escuro. Além disso, iluminando o palco, você pode dar maior realismo. Tecnicamente, cada iluminação pode ser configurada para cores.Exemplos de iluminação:- Ambient Light — , ; , .
- Directional Light — , . , , , , ; , .
- Point Light — , . ( ).
- Luz Spot - esta luz é emitida de um ponto em uma direção, ao longo de um cone, expandindo-se à medida que você se afasta da fonte de luz.

Criando objetos no palco
O objeto criado no palco é chamado de malha.Malha é uma classe que representa objetos com base em uma malha poligonal triangular.Esta classe utiliza 2 argumentos:- Geometria - descreve a forma (posição dos vértices, faces, raio etc.)
- Material - descreve a aparência dos objetos (cor, textura, transparência, etc.)
Vamos tentar criar duas formas simples: um cubo e uma esfera.Primeiro, acesse o site three.js , faça o download da versão mais recente da biblioteca. Em seguida, conectamos a biblioteca na seção principal ou no início da seção do corpo do nosso documento e pronto:<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>First Three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="js/three.js"></script>
<script>
</script>
</body>
</html>
Além disso, para que possamos exibir o objeto criado, é necessário criar uma cena, adicionar uma câmera e configurar a renderização.Adicionar cena:var scene = new THREE.Scene();
Adicione uma câmera em perspectiva:var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
A câmera aceita 4 parâmetros, mencionados acima:- ângulo de visão ou FOV, no nosso caso, é um ângulo padrão de 75;
- o segundo parâmetro é a proporção ou proporção;
- o terceiro e o quarto parâmetros são a distância mínima e máxima da câmera, que cairá na renderização.
Adicione e configure a renderização:var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
O que fizemos: primeiro crie um objeto de renderização, depois defina seu tamanho de acordo com o tamanho da área visível e, finalmente, adicione-o à página para criar um elemento de tela vazio, com o qual trabalharemos.Após criar a renderização, indicamos onde exibir a tag da tela . No nosso caso, adicionamos à tag body .Para criar o próprio cubo, primeiro definimos a geometria:var geometry = new THREE.BoxGeometry( 10, 10, 10);
Um cubo é criado usando a classe BoxGeometry . Esta é uma classe que contém os vértices e as faces de um cubo. Transferimos os tamanhos:- width : largura do cubo, tamanho dos lados ao longo do eixo x
- height : altura do cubo, ou seja, tamanho do lado y
- profundidade : profundidade do cubo, isto é, tamanho do lado no eixo Z
Para colorir o cubo, defina o material:var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
No nosso caso, MeshBasicMaterial é definido e o parâmetro de cor 0x00ff00 é passado , ou seja, cor verde. Este material é basicamente usado para dar à figura uma cor uniforme. A desvantagem é que a figura desaparece em profundidade. Mas esse material é bastante útil ao renderizar wireframes usando o parâmetro {wireframe: true} .Agora precisamos de um objeto Mesh que pegue a geometria e aplique material a ele:var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 25;
Adicione Mesh à cena e mova a câmera de volta, pois todos os objetos após o método scene.add () são adicionados por padrão com coordenadas (0,0,0), devido ao qual a câmera e o cubo estarão no mesmo ponto.Para animar o cubo, precisamos desenhar tudo dentro do loop de renderização usando requestAnimationFrame :function render() {
requestAnimationFrame( render );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
}
render();
requestAnimationFrame é uma solicitação para o navegador que você deseja animar algo. Nós passamos uma função para chamar, ou seja, a função render ().Aqui, definimos os parâmetros da velocidade de rotação. Como resultado, o loop renderiza nossa cena 60 vezes por segundo e faz com que o cubo gire.Agora vamos desenhar uma esfera:var geometry = new THREE.SphereGeometry(1, 32, 32);
Para construir uma esfera, é usada a classe SphereGeometry , que cuida de:- raio (o valor padrão é 1)
- widthSegments - o número de segmentos horizontais (triângulos). O valor mínimo é 3, o valor padrão é 8
- heightSegments - o número de segmentos verticais. O valor mínimo é 2, o valor padrão é 6
A propósito, quanto mais você especificar o número de triângulos, mais suave será a superfície da esfera.Em seguida, tentamos usar outro material - MeshNormalMaterial - um material multicolorido que compara vetores normais em cores RGB:var material = new THREE.MeshNormalMaterial();
var sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );
camera.position.z = 3;
Existem muitos tipos de material. Alguns materiais podem ser combinados e aplicados simultaneamente a uma figura. Leia mais aqui .O último passo é definir o ciclo de renderização:function render() {
requestAnimationFrame( render );
sphere.rotation.x += 0.01;
sphere.rotation.y += 0.01;
renderer.render( scene, camera );
}
render();
E temos o seguinte:Vamos tentar criar uma figura mais complexa e aplicar material mais complexo.Como exemplo, considere o material MeshPhongMaterial , que leva em consideração a iluminação. Portanto, primeiro precisamos adicionar um pouco de luz à cena. Abaixo, adicionamos um SpotLight com uma tonalidade amarela e definimos sua posição no eixo das coordenadas:var scene = new THREE.Scene();
var spotLight = new THREE.SpotLight(0xeeeece);
spotLight.position.set(1000, 1000, 1000);
scene.add(spotLight);
var spotLight2 = new THREE.SpotLight(0xffffff);
spotLight2.position.set( -200, -200, -200);
scene.add(spotLight2);
O SpotLight , como mencionado acima, irradia de um ponto em uma direção, ao longo de um cone, expandindo à medida que você se afasta da fonte de luz. Além da cor, a luz do ponto pode assumir argumentos: intensidade, distância, ângulo, penumbra, decaimento e também projetar sombras.Você pode ler sobre outros tipos de luz e suas capacidades aqui .Agora defina a própria forma:var geometry = new THREE.TorusGeometry( 10, 3, 16, 100 );
A classe TorusGeometry foi projetada para criar toros ou "rolos". Esta classe assume os seguintes parâmetros:- raio, o padrão é 1;
- diâmetro do tubo, padrão 0,4;
- radialSegments ou o número de segmentos de triângulo, o padrão é 8;
- segmentos tubulares ou número de segmentos de face, o padrão é 6
Adicionar material:var material = new THREE.MeshPhongMaterial( {
color: 0xdaa520,
specular: 0xbcbcbc,
} );
Este material é destinado a superfícies brilhantes. Damos uma cor dourada e adicionamos uma propriedade especular , que afeta o brilho do material e sua cor. A cor padrão é 0x111111 - cinza escuro.Renderize, e aqui está o que acabamos com:Um pouco mais sobre os recursos do Three.js.
Para incluir o Three.js em um projeto, você só precisa executar o npm install three .Se você combinar arquivos usando o Webpack ou o Browserify , que permitem implementar o require ('modules') no navegador, combinando todas as suas dependências, você terá a opção de importar o módulo para os arquivos de origem e continuar a usá-lo no modo normal:var THREE = require('three');
var scene = new THREE.Scene();
...
Também é possível usar a importação de sintaxe ES6 :import * as THREE from 'three';
const scene = new THREE.Scene();
...
Ou, se você deseja importar apenas certas partes da biblioteca Three.js., por exemplo, Cena :import { Scene } from 'three';
const scene = new Scene();
...
Conclusão
Com a ajuda de quase algumas linhas de código, criamos duas formas simples, e uma é um pouco mais complicada. Naturalmente, o Three.js tem muito mais recursos. O Three.js possui muitas formas dentro da caixa, materiais, tipos de iluminação etc. Esta é apenas uma pequena parte do básico.A biblioteca Three.js permite criar e criar coisas realmente saudáveis. Aqui estão alguns exemplos:Exemplo 1Exemplo 2Exemplo 3Se você deseja começar a aprender 3D em JavaScript, pode encontrar tudo o que precisa aqui ou aqui .