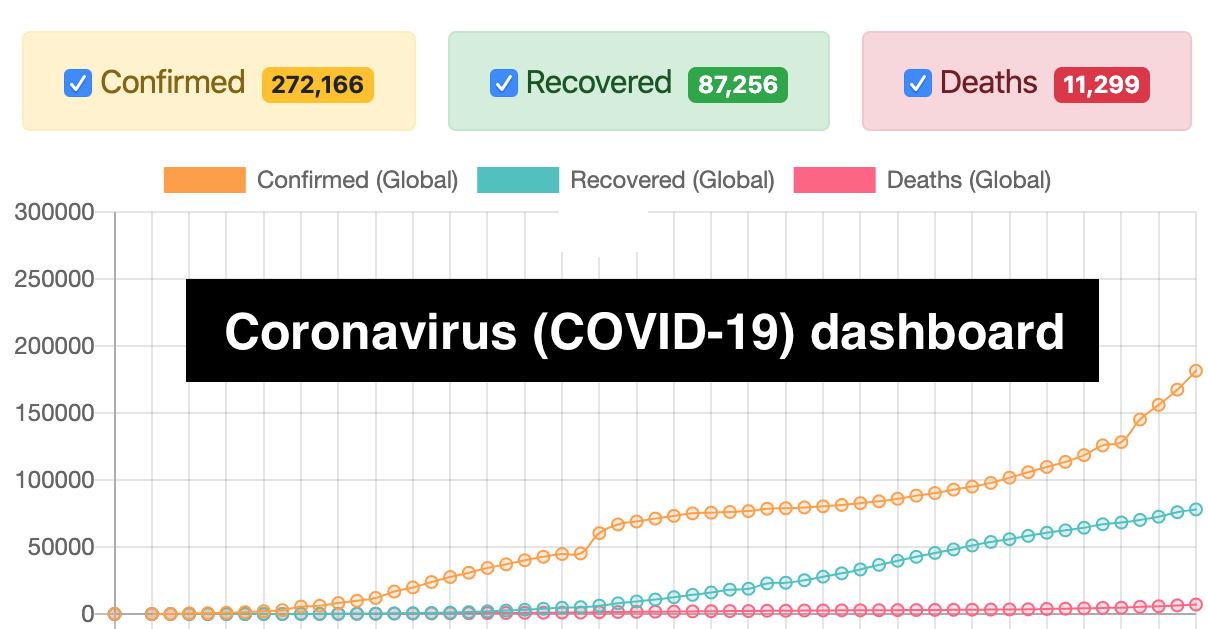
Eu postou em Open Source um novo painel de informação para a distribuição de Coronavirus COVID-19 , o que permite analisar a dinâmica (curvatura do gráfico) da distribuição de Coronavirus para diferentes países.

Motivo para criar o painel
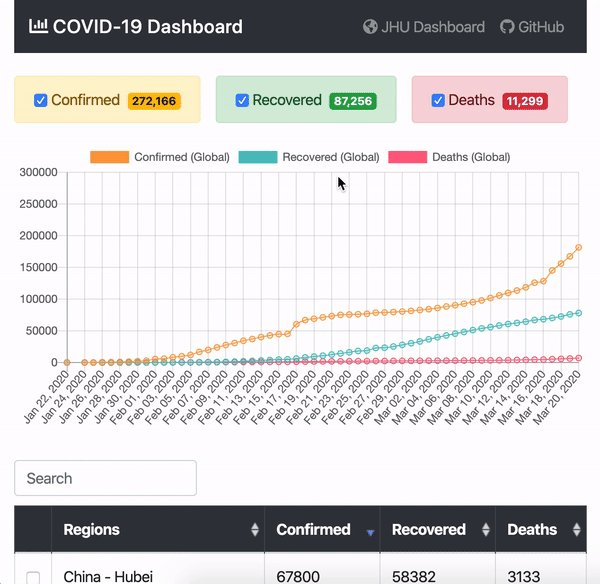
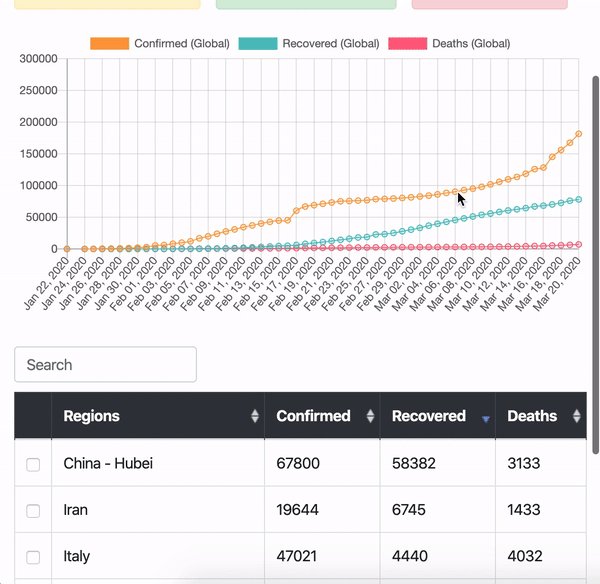
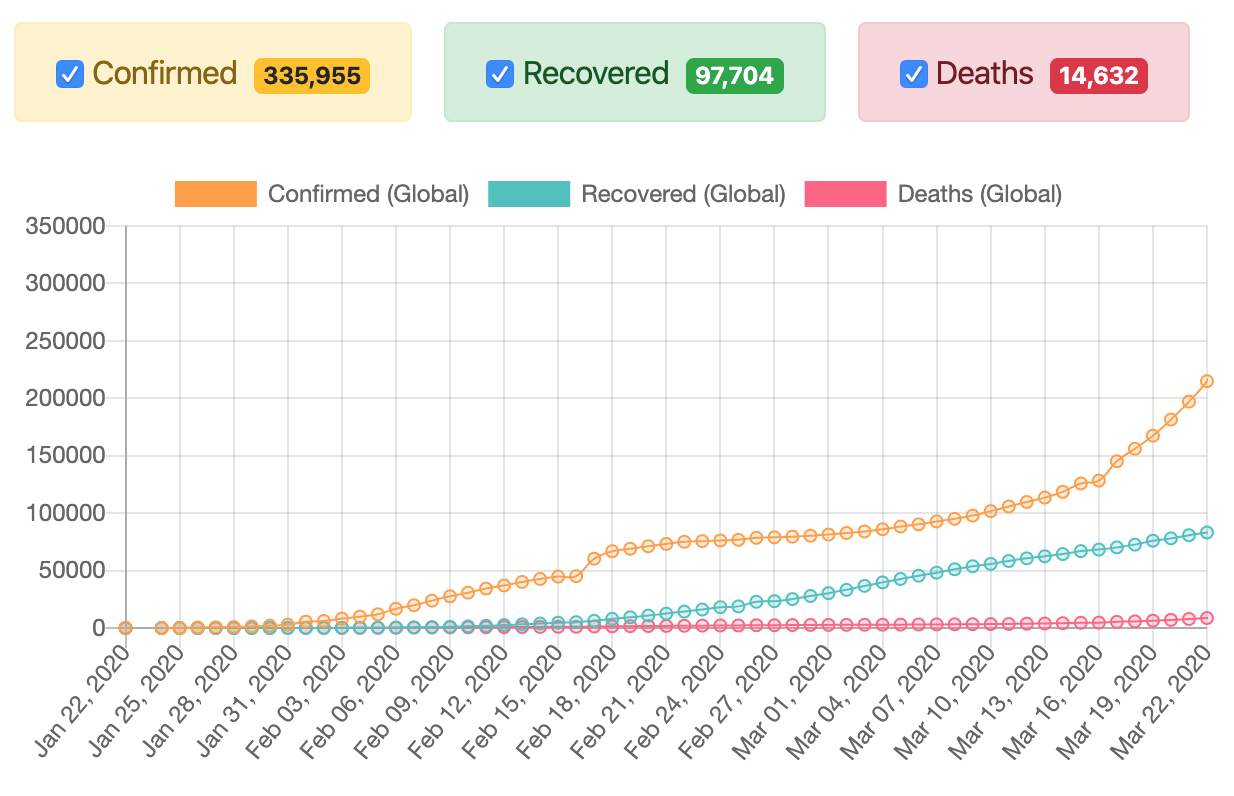
Com o novo painel de informações, eu queria suplementar o conhecido Painel da Universidade Johns Hopkins com a capacidade de ver gráficos com o número de casos confirmados, casos de recuperação e mortes do vírus COVID-19 para cada país (estado, região, região).
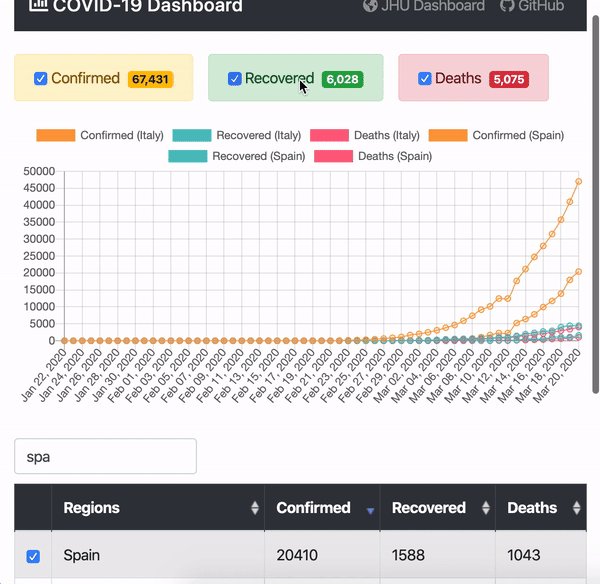
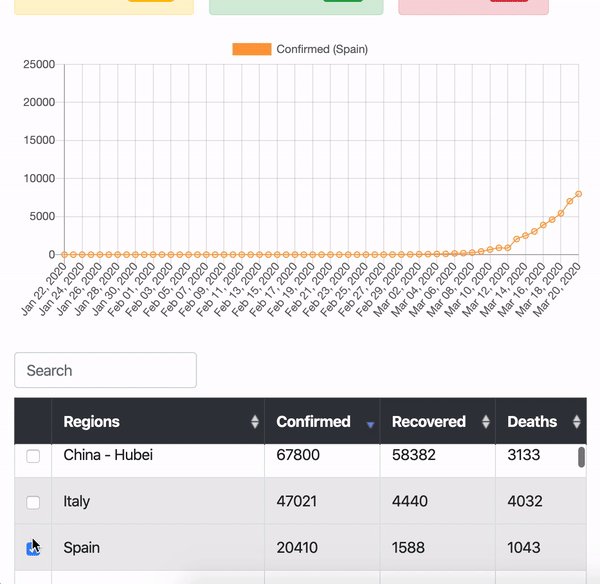
Eu estava pessoalmente interessado em perguntas como: "A curva de crescimento está desacelerando (o platô está chegando em breve)?" , "Como posso comparar a dinâmica das curvas de crescimento entre os dois países?" , "Quais países aplicaram as melhores medidas de quarentena para alcançar mais rapidamente um patamar no cronograma?" etc.
A funcionalidade do painel é a seguinte:

Fontes de dados e pilha de tecnologia
COVID-19 (2019-nCoV) .
, "" React.js ( JSX , npm CreateReactApp ). Charts.js, Bootstrap Table, , .
"" ( - ), , .
, 23- :

, "" :

:

, :

, UX :
- Agrupamento de regiões por país com a capacidade de visualizar estatísticas em todo o país (por exemplo, EUA, China e outros países).
- Capacidade de redefinir os países selecionados em um clique.
- Adicionando países selecionados ao URL para mais uma oportunidade de compartilhar o link com filtros pré-selecionados.