Se você joga cubos por muito tempo , eles se transformam em bolas Olhando o nome do jogo Lines 9753, você pode pensar que esta história é sobre o 9753 ° clone do famoso jogo Color Lines, no qual você precisa fazer 5 bolas seguidas da mesma cor. Sim, é um clone. Bem, o que mais poderia ser novo? Compartilharei minhas idéias e algumas sutilezas da implementação em HTML + CSS + JavaScript. Vou lhe dizer o que significam os números 9753. Proponho uma maneira de encontrar outra combinação de números e ver como o jogo muda. Vai se tornar mais interessante ou chato - você decide. Você já adivinhou o que significa 9753? Então, por favor, sob gato.
Olhando o nome do jogo Lines 9753, você pode pensar que esta história é sobre o 9753 ° clone do famoso jogo Color Lines, no qual você precisa fazer 5 bolas seguidas da mesma cor. Sim, é um clone. Bem, o que mais poderia ser novo? Compartilharei minhas idéias e algumas sutilezas da implementação em HTML + CSS + JavaScript. Vou lhe dizer o que significam os números 9753. Proponho uma maneira de encontrar outra combinação de números e ver como o jogo muda. Vai se tornar mais interessante ou chato - você decide. Você já adivinhou o que significa 9753? Então, por favor, sob gato.
Variedade de opções de jogo
Você já se perguntou onde no jogo original veio a dimensão 9x9 do campo? É incrível o quão bem não só a dimensão do jogo é escolhida, mas também outros parâmetros, por isso é interessante jogar: o número de cores é 7, o número de bolas seguidas é 5 e o número de bolas que aparecem por turno é 3. Esses 4 parâmetros são colocados no nome do jogo - Linhas 9753 São esses quatro que, em geral, determinam a complexidade do jogo, o que provavelmente não é adequado para todos.Talvez alguém goste de um conjunto diferente. Por exemplo:- 3333 - solidão como solitário, você não pode ter medo de entrar em um beco sem saída e tentar recolher o maior número possível de bolas por vez (5 ainda é fácil, 6 é mais difícil, 7 e 8 são quase irreais), adequado no caso em que você não quer pensar;
- 5643 - em um tabuleiro 5x5, as células não são tão pequenas quanto 9x9, portanto, é conveniente tocar no telefone, mas a dificuldade parece ser um pouco maior do que em 9753;
- 5543 é uma opção um pouco mais fácil que 5643, porque o número de cores diferentes é menor, o que significa que é mais provável que faça uma série de bolas da mesma cor;
- 4443 - de complexidade comparável a 5643, mas as bolas são ainda maiores - apenas 4 bolas no lado mais curto da tela.
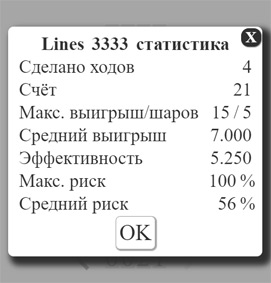
Acho que todos encontrarão opções de jogo adequadas para si. Não desconecte da rede e, juntos, poderemos ver as opções mais populares na tabela do site.Mover para trás
É permitido fazer movimentos para trás. Era uma vez, quando as árvores eram altas, e eu ainda era estudante, tive que jogar Linhas de Cores. Gostei muito do jogo. Certa vez, tendo perdido meio dia e marcado vários milhares de pontos, eu parei. Percebeu-se que foi um acidente, que as bolas caíram com sucesso e que, num futuro próximo, eu não poderia ir tão longe. Para quebrar meu próprio recorde, terei que matar dez vezes mais tempo e, se tiver sorte. Desde então, não jogo há muito tempo. O sentimento de injustiça universal está no fundo da minha alma. E ficou lá até que o insidioso plano de vingança se cristalizou - para fazer o mesmo jogo, mas com a capacidade de retroceder os movimentos, pelo menos desde o início. Foi essa opção que se tornou para mim o principal motivo motivador para escrever o jogo do meu jeito.Aleatoriedade fixa
Alguns jogadores disseram que, às vezes, o carro coloca deliberadamente bolas em lugares desconfortáveis para complicar a passagem. Especialmente quando restam muito poucas células livres, é impossível esperar a bola certa no lugar certo. Em outras palavras, a aleatoriedade no jogo está longe de ser aleatória. Com uma nova oportunidade de retroceder os movimentos para trás, não seria lógico oferecer a cada vez um novo local para novas bolas. Portanto, seria possível ir e voltar até a bola certa aparecer no lugar certo. Portanto, no jogo, todos os movimentos da máquina são determinados e dependem aleatoriamente do número do movimento e da localização das bolas no campo. Além disso, todo mundo joga o mesmo jogo. Ou seja, o jogo começa com o mesmo arranjo (o primeiro movimento do carro), e então os movimentos do carro dependem de como o jogador segue: se os jogadores seguem o mesmo caminho,então no campo eles terão o mesmo arranjo de bolas. Isso permite que você objetiva e independentemente da chance de comparar diferentes soluções. Algumas pessoas gostam de medir quem é o próximo, quem é mais rápido ... As decisões na forma de uma sequência de movimentos do jogador são enviadas ao servidor. Os movimentos do carro são calculados de acordo com o mesmo algoritmo aleatório. O servidor não pode ser enganado, a sequência inteira é verificada quanto à correção e somente então o resultado é inserido na tabela. Todos os registros são salvos junto com a sequência de movimentos do jogador. Em seguida, analisamos e publicamos as melhores decisões daqueles que alcançam 9999 pontos. Será necessário propor quais critérios escolher o melhor.Os movimentos do carro são calculados de acordo com o mesmo algoritmo aleatório. O servidor não pode ser enganado, a sequência inteira é verificada quanto à correção e somente então o resultado é inserido na tabela. Todos os registros são salvos junto com a sequência de movimentos do jogador. Em seguida, analisamos e publicamos as melhores decisões daqueles que alcançam 9999 pontos. Será necessário propor quais critérios escolher o melhor.Os movimentos do carro são calculados de acordo com o mesmo algoritmo aleatório. O servidor não pode ser enganado, a sequência inteira é verificada quanto à correção e somente então o resultado é inserido na tabela. Todos os registros são salvos junto com a sequência de movimentos do jogador. Em seguida, analisamos e publicamos as melhores decisões daqueles que alcançam 9999 pontos. Será necessário propor quais critérios escolher o melhor.
pronto
As posições e cores das seguintes bolas são mostradas. Devido ao fato de que o jogo pode ser rebobinado para frente e para trás, não faz sentido ocultar os próximos movimentos. Seria possível apontar vários movimentos para a frente, mas isso não ocorreu em uma interface simples (lembre-se de que os movimentos do carro mudam se as células estiverem ocupadas como resultado das ações do jogador).Pontuação
A pontuação é feita de acordo com a fórmula clássica N * (1 + N - DIMENSION), onde N é o número de bolas na linha, DIMENSION é a dimensão do campo de jogo. Ou seja, 5, 6, 7, 8 das bolas coletadas dão 5, 12, 21 e 32 pontos, respectivamente. Para a opção de jogo 3333, quando 3, 4, 5 e 6 bolas colapsam, 3, 8, 15, 24 são obtidas.Artes gráficas
Os gráficos são apenas vetoriais. Não gosto de artefatos de escala, especialmente bordas difusas. Os principais elementos gráficos animados: um gravador vintage e bolas saltitantes com destaques e iluminação gradiente. Eles são feitos usando CSS e temperados com pedaços de JavaScript. Inicialmente, foi feito um esquema de cores escuras. Você pode experimentá-lo ativando-o nas configurações. No entanto, tudo parece sombrio. Eu gosto mais da luz.Bola tridimensional
Por mais paradoxal que pareça, mas a partir de 3 retângulos aninhados um ao outro, é obtida uma bola tridimensional:- recipiente especificando o tamanho e a posição na tela
- quadrado redondo, criando uma forma bidimensional, contraindo e esticando durante o salto
- um quadrado com um preenchimento de gradiente elíptico que define a cor e a iluminação da bola, adicionando uma terceira dimensão.
Com um contêiner, tudo é simples. Seus atributos CSS, position, left e top, especificam as coordenadas da bola no campo, e o tamanho da fonte define o tamanho em relação ao qual os outros dois quadrados são dimensionados. Um quadrado redondo é, como a grande maioria das rodadas, em nossas páginas da Web, apenas um quadrado com os cantos mais arredondados. Quando clicamos nele com o mouse, ele lisonjeia, apertando por cima e expandindo os lados. E se o clique for tão rápido quanto o clique do mouse, a bola começará a saltar.
@keyframes flat {
0% {height: 1.0em; width: 1.0em; top: 0; left: 0em;}
100% {height: 0.9em; width: 1.05em; top: 0.1em; left: -0.025em;}
}
@keyframes jumping {
0% {height: 0.9em; width: 1.025em; top: 0.1em; left: -0.0125em;}
10% {height: 1.02em; width: 1.0em; top: -0.02em; left: 0em;}
40% {height: 1.008em; width: 1.0em; top: -0.18em; left: 0em;}
50% {height: 1.01em; width: 1.0em; top: -0.2em; left: 0em;}
60% {height: 1.0em; width: 1.0em; top: -0.18em; left: 0em;}
70% {height: 1.0em; width: 1.0em; top: -0.1em; left: 0em;}
90% {height: 1.0em; width: 1.0em; top: 0em; left: 0em;}
100% {height: 0.9em; width: 1.025em; top: 0.1em; left: -0.0125em;}
}
O número máximo de cores é 15.Nem todas as cores têm gradientes suaves, mesmo em um bom monitor, então selecionei as cores para os olhos. Quanto mais cores, mais difícil é distinguir bolas por cor no campo. Parece que 15 cores são suficientes.Contador
O principal segredo do contador está em fitas com números. Cada fita está oculta dentro de um retângulo, através do qual apenas um dígito é visível. As bordas desse retângulo são levemente escurecidas para criar um efeito de arredondamento, como se dentro não houvesse uma fita, mas um disco. A velocidade da animação de rolagem é proporcional ao incremento restante do contador e é limitada por alguns valores razoáveis. O último dígito está girando 1 segundo.Som
Os sons (explosão e salto) são sintéticos. Eles são gerados por fórmulas matemáticas não complicadas. Isso cria algum sabor residual dos anos 80, quando a maioria dos sons nos jogos foi gerada usando um gerador de frequência de frequência única. As vantagens incluem a compacidade do programa: um simples gerador desses efeitos sonoros, escrito em JavaScript, é muito menor que um arquivo mp3. Para cada bola, selecione seu próprio par de notas lowFreq e highFreq (consulte a Wikipedia ) e preencha o buffer de áudio da seguinte forma: var soundUpBuffer = audioCtx.createBuffer(1, frameCount, sampleRate);
for (var i = 0; i < frameCount; i++) {
var x = i / frameCount;
var time = duration * x;
var volume = Math.sin(x * Math.PI);
var freq = lowFreq + Math.sqrt(x) * (highFreq - lowFreq);
buffer[i] = volume * Math.sin(2 * Math.PI * freq * time);
}
Aqui, a frequência muda de lowFreq para highFreq ao longo da curva x ½ e o volume sin (π x).Em uma explosão, o volume diminui de acordo com a fórmula 1 / (1 + 10 * x + 1000 * x * x), e a frequência é selecionada aleatoriamente da primeira à quinta oitava.Tamanho da caixa de diálogo adaptável
Implementou um algoritmo para selecionar o tamanho da caixa de diálogo para que ocupe o máximo de espaço possível e não ultrapasse os limites da área visível. O problema é que, em dispositivos diferentes, o tamanho das caixas de diálogo é diferente - às vezes é pequeno demais e às vezes não entra na tela. Eu fiz o tamanho das caixas de diálogo depender do tamanho da fonte (unidades CSS em). Em seguida, classifico o tamanho da fonte para que o diálogo ocupe não mais que 95% de qualquer das dimensões da tela. Portanto, não precisei apresentar argumentos para CSS adaptável.Tamanho pequeno do programa
O jogo inteiro se encaixa em um arquivo html de cerca de 150 KB. Cerca de 3000 linhas de código fonte (é claro, sem o lado do servidor). Não foram usadas bibliotecas e estruturas JavaScript - tudo é natural, como na Idade da Pedra. Às vezes, você não deseja lidar com uma API de terceiros e, às vezes, é útil entender o quanto as estruturas simplificam a vida de um inventor de bicicletas e um novo testador de rake. É útil inventar primeiro como implementar essa ou aquela ideia, e só então comparar com a forma como os outros a fizeram. Por exemplo, a versão para Android ocupa apenas 250 KB. Ele consiste em um invólucro fino do WebView e um pacote de png-shek para diferentes resoluções de telefone. A propósito, png-shki pode ser substituído por um vetor xml-koy. Teria resultado exatamente no espírito do minimalismo.Fórum
O fórum é executado em phpBB . A conta permite que você:- salve suas conquistas no servidor para que elas não se percam ao trocar o telefone ou o computador
- tocar alternadamente em um dispositivo e depois em outro
- deixe mensagens e faça perguntas a outros jogadores ou desenvolvedores.
i18n e l10n
Internacionalização e localização. O jogo foi traduzido para russo e inglês. Apenas 35 frases curtas. Eu não recusaria assistência gratuita na tradução para vários idiomas mais populares (chinês, alemão, ...).Sem anúncios
Você pode ouvir muitas vezes a opinião de que, se o programa é gratuito e sem anúncios, isso significa um cavalo de Troia, backdoor, vírus ... Em outras palavras, o queijo grátis é apenas uma ratoeira. Caso contrário, por quê? Por que alguém está disposto a fazer algo pelos outros de graça? Não sei a resposta geral. Não só isso, eu não sei exatamente por que faço isso sozinho. Eu só estou curioso. Se você gosta de algo, muitas vezes me pergunto como o autor conseguiu. Eu gostaria de tentar fazer o mesmo ou até melhor. Às vezes gosto de tudo, com exceção de alguns detalhes, e há um desejo de fazer algo assim, mas com o blackjack e as pontas dos dedos.Conclusão
É tudo por agora. Espero que você goste do jogo tanto quanto eu estava interessado em criá-lo. Ficarei feliz em quaisquer comentários.Referências