Neste artigo, mostrarei como desenvolver painéis surpreendentemente informativos e convenientes para qualquer aplicativo Node JS. Descreverei um monte de Prometheus com Grafana e darei modelos de código para que você possa usar o conhecimento adquirido para resolver seus problemas.
A maior parte do artigo não é direcionada especificamente aos desenvolvedores do Node JS e pode ser útil independentemente da linguagem de programação.
Link para o repositório do Github com o código do artigo - https://github.com/pavlovdog/grafana-prometheus-node-js-example

Penso que todos enfrentamos o desafio da análise de dados. Talvez você concorde - ter uma imagem visual diante de seus olhos é muito mais conveniente do que colocar as mãos no banco de dados toda vez ou produzir scripts únicos.
Essa abordagem se torna especialmente útil no momento em que o sistema "entra nos trilhos". O número de usuários salta imperceptivelmente sobre dezenas e depois centenas. E agora você simplesmente não tem tempo para monitorar cuidadosamente o aplicativo no modo manual. E é bom se sentir como Tom Cruise, da Opinião Especial.
Vou demonstrar como é fácil adicionar painéis convenientes para qualquer tipo de dados e dar um exemplo de um simples aplicativo Node JS que implementa essa funcionalidade.
Arquitetura
Prometheus + Grafana. Prometheus, . , :
Prometheus

— . X timestamp -> data. Prometheus — Node JS . HTTP , Prometheus , .
Grafana

Open-source . (data source) — (MySQL, PostgreSQL), (Prometheus).
, , . Grafana — line chart, histogram, heatmap . :

Going deeper
, online , . — — , . , .
Prometheus + Grafana + Node JS . — https://github.com/pavlovdog/grafana-prometheus-node-js-example.
:
$ git clone https://github.com/pavlovdog/grafana-prometheus-node-js-example
$ cd grafana-prometheus-node-js-example/
$ docker-compose up -d
docker docker-compose:
$ docker --version
Docker version 19.03.5, build 633a0ea838
$ docker-compose --version
docker-compose version 1.23.1, build b02f1306
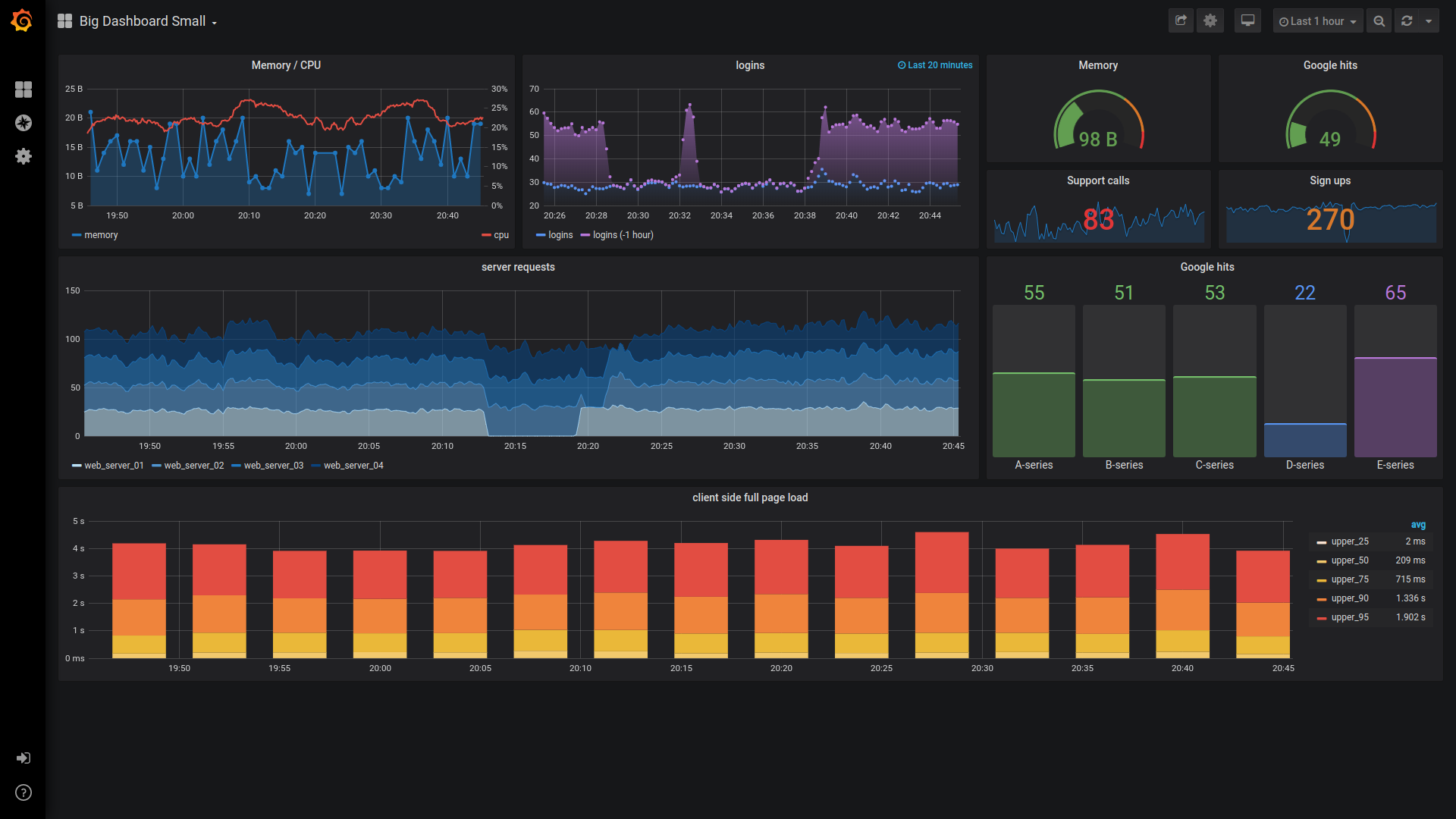
, localhost:3000 ( — admin, — illchangeitanyway) :

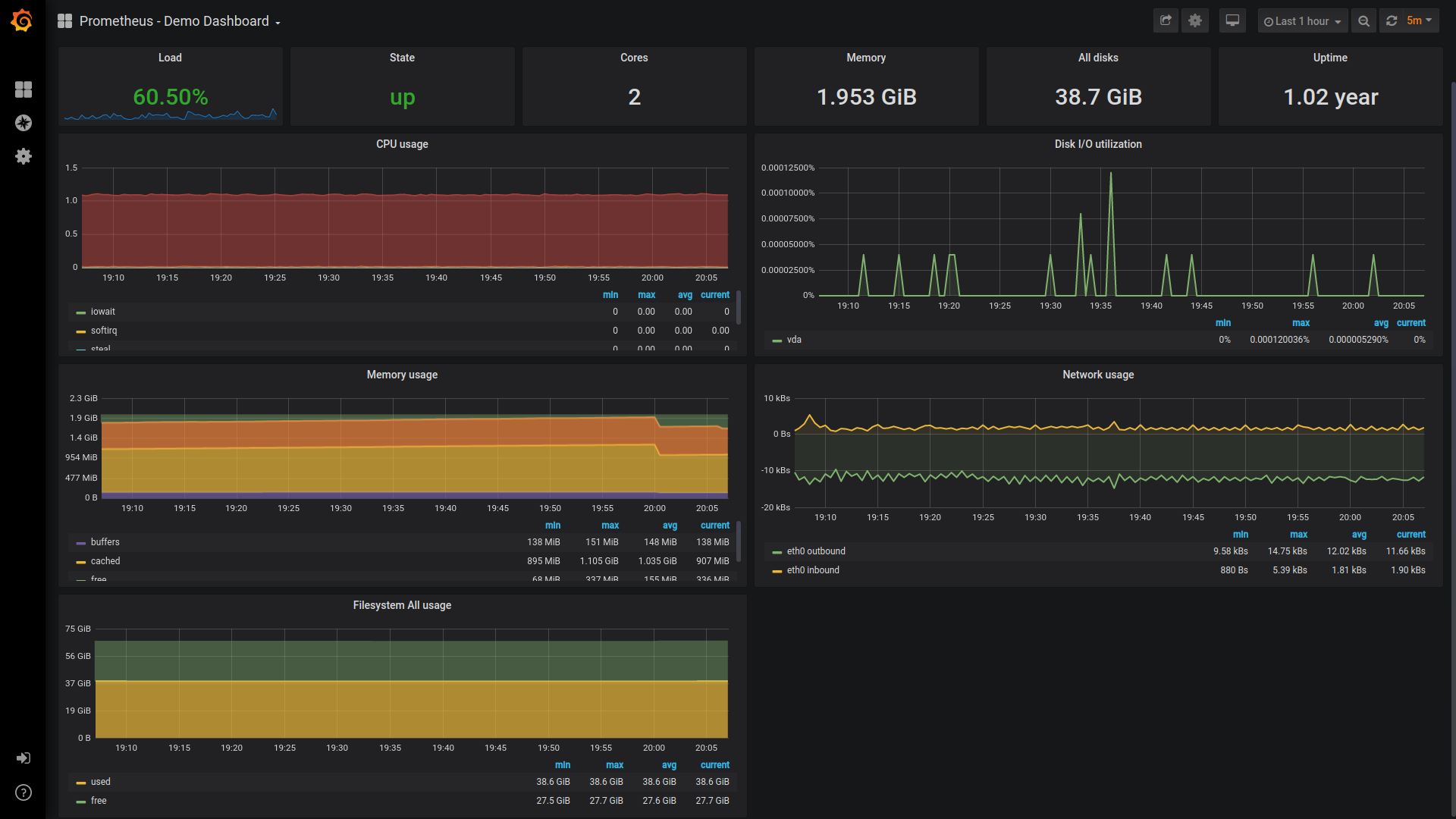
. :
docker-compose . — .
Prometheus
prometheus/prometheus.yml:
scrape_configs:
- job_name: 'prometheus'
scrape_interval: 5s
static_configs:
- targets: [
'app:9200',
]
labels:
service: 'app-exporter'
group: 'testing'
name: 'app-exporter'
, Prometheus (scraping) (targets). target — Node JS , 9200. — 5 .
Prometheus, localhost:9090/targets.

Prometheus . 4.9 .
App
, , e-commerce — . , Prometheus. localhost:9200/metrics:
# HELP active_users Amount of active users right now per category
# TYPE active_users gauge
active_users{category="oil"} 100
active_users{category="wine"} 194
active_users{category="bread"} 289
active_users{category="butter"} 397
— Prometheus :
- targets: [
'app:9200',
]
, Prometheus app:9200/. — /metrics (app:9200/metrics).
Grafana
Grafana . ./grafana:
$ tree grafana/
grafana/
├── config.ini
├── dashboards
│ └── simple.json
└── provisioning
├── dashboards
│ └── all.yml
└── datasources
└── all.yml
grafana/provisioning/datasources/all.yml:
$ cat grafana/provisioning/datasources/all.yml
datasources:
- name: 'prometheus-monitoring-1'
type: 'prometheus'
access: 'proxy'
org_id: 1
url: 'http://prometheus:9090'
is_default: true
version: 1
editable: true
— Prometheus, 9090.
, Grafana Prometheus. (panel) , . , MySQL SQL :
select category, active_users from my_table;
Prometheus, — PromQL. , . :

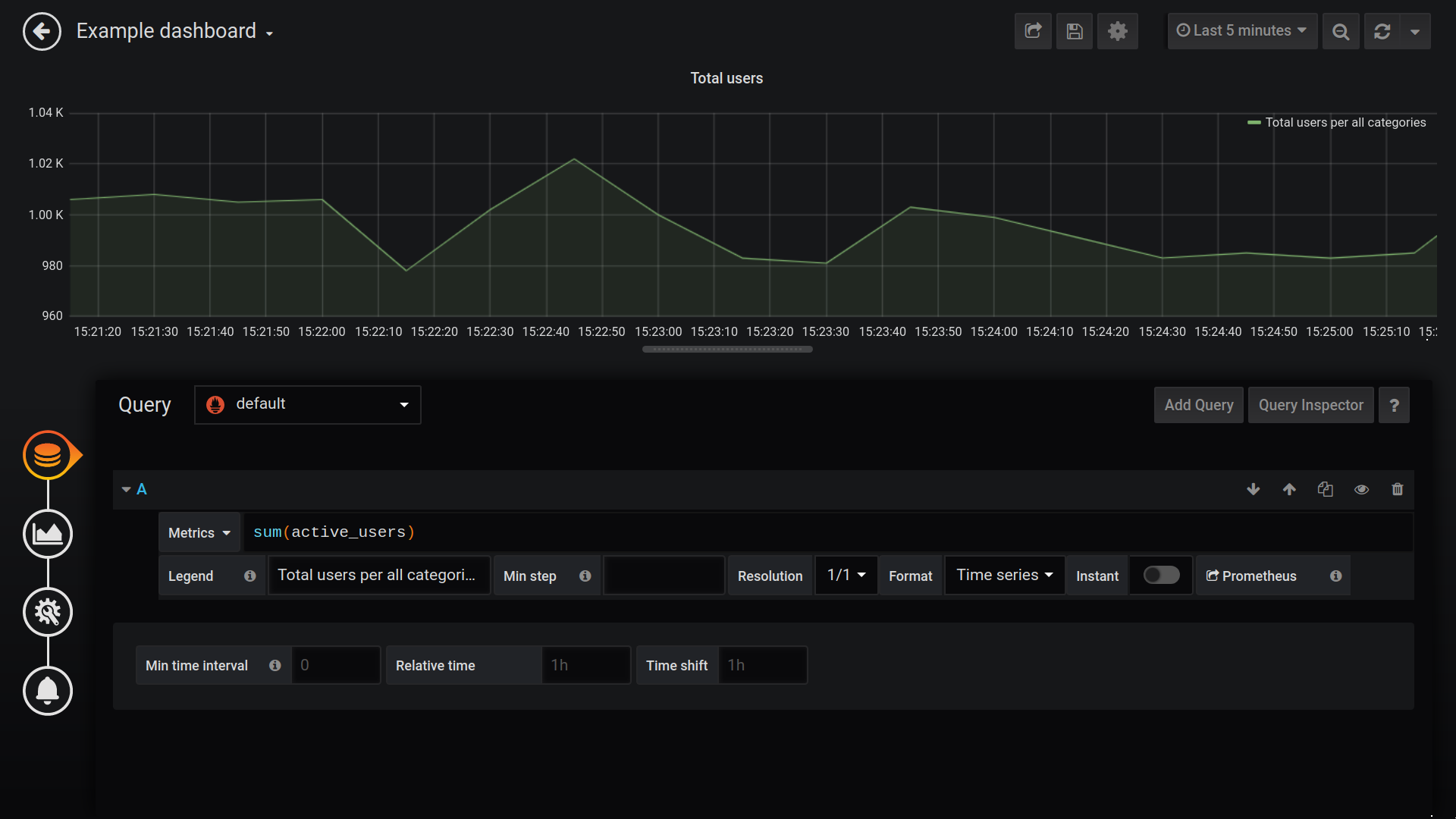
Grafana handlebars ({{ ... }}) — . active_users:
active_users
PromQL Total users ( ):

sum — active_users .
sum(active_users)
Neste artigo, tentei descrever, parece-me, uma das etapas mais interessantes no desenvolvimento de um serviço de TI - a visualização das principais métricas de aplicativos. Se você ainda tiver dúvidas, não hesite em perguntar nos comentários do artigo. Se você estiver interessado em desenvolver sistemas de monitoramento para o seu negócio, escreva-me para sergey.p.moscow@gmail.com.
Inscreva-se no meu canal Telegram para receber notificações de novos artigos. Obrigado pela atenção :)