Olá Habr! Apresento a tradução do artigo "Como usar o console JavaScript: indo além do console.log ()" de Yash Agrawal.Uma das maneiras mais fáceis de depurar algo em JavaScript é produzir o material usando console.log. Mas existem muitos outros métodos fornecidos pelo console que podem ajudar a melhorar a depuração.Vamos começar.O caso de uso mais básico é gerar uma sequência ou grupo de objetos JavaScript. Bem simplesconsole.log('Is this working?');
Agora imagine um cenário em que você tenha vários objetos que precisam ser enviados para o console.const foo = { id: 1, verified: true, color: 'green};
const bar = { id: 2, verified: false, color: 'red' };
A maneira mais intuitiva de produzir é simplesmente console.log (variável) várias vezes. O problema se torna mais aparente quando vemos como ele é exibido no console. Como você pode ver, os nomes das variáveis não são visíveis, o que não é muito conveniente. Isso pode ser resolvido combinando todas as variáveis em um único console.log ({foo, bar}). Também reduz o número de linhas console.log em nosso código.
Como você pode ver, os nomes das variáveis não são visíveis, o que não é muito conveniente. Isso pode ser resolvido combinando todas as variáveis em um único console.log ({foo, bar}). Também reduz o número de linhas console.log em nosso código.console.table ()
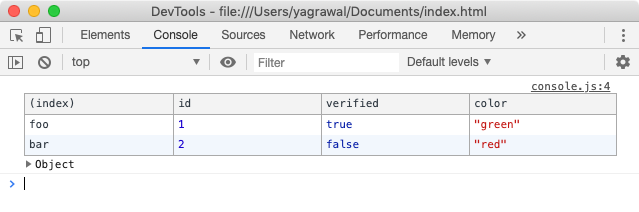
Podemos dar o próximo passo colocando tudo isso em uma tabela para torná-lo mais legível. Sempre que você tiver objetos com propriedades comuns ou uma matriz de objetos, use console.table (). Aqui podemos usar console.table ({foo, bar}) e o console mostra:
console.group ()
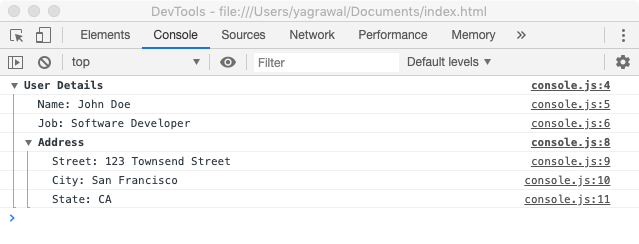
Pode ser usado quando você deseja agrupar ou aninhar os elementos correspondentes para poder ler o log facilmente.Você também pode usá-lo quando tiver várias instruções de log dentro de uma função e desejar poder ver claramente o escopo correspondente a cada instrução.Por exemplo, se você registrar dados do usuário:
console.group('User Details');
console.log('name: John Doe');
console.log('job: Software Developer');
console.group('Address');
console.log('Street: 123 Townsend Street');
console.log('City: San Francisco');
console.log('State: CA');
console.groupEnd();
console.groupEnd();
 Você também pode usar console.groupCollapsed () em vez de console.group () se desejar que os grupos sejam recolhidos por padrão. Você precisará clicar no botão de alça à esquerda para expandir.
Você também pode usar console.groupCollapsed () em vez de console.group () se desejar que os grupos sejam recolhidos por padrão. Você precisará clicar no botão de alça à esquerda para expandir.console.warn () e console.error ()
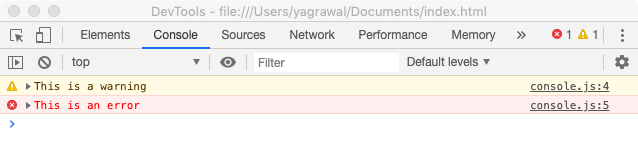
Dependendo da situação, para tornar seu console mais legível, você pode adicionar logs usando console.warn () ou console.error (). Há também console.info (), que exibe o ícone "i" em alguns navegadores. Você pode ir ainda mais longe adicionando seu próprio estilo. Você pode usar a diretiva% c para adicionar estilo a qualquer instrução de log. Isso pode ser usado para distinguir entre chamadas de API, eventos do usuário etc.
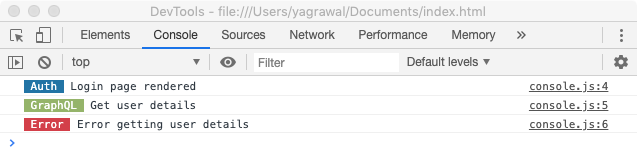
Você pode ir ainda mais longe adicionando seu próprio estilo. Você pode usar a diretiva% c para adicionar estilo a qualquer instrução de log. Isso pode ser usado para distinguir entre chamadas de API, eventos do usuário etc.console.log('%c Auth ‘, 'color: white; background-color: #2274A5’, 'Login page rendered');
console.log('%c GraphQL ','color: white; background-color: #95B46A', 'Get user details');
console.log('%c Error ', 'color: white; background-color: #D33F49', 'Error getting user details’);
Você também pode alterar o tamanho da fonte, o estilo da fonte e outros elementos CSS.
console.trace ()
console.trace () imprime o rastreamento de pilha no console e exibe como o código saiu em um determinado ponto. Existem certos métodos que você gostaria de chamar apenas uma vez, por exemplo, exclusão do banco de dados. console.trace () pode ser usado para garantir que o código se comporte da maneira que queremos.console.time ()
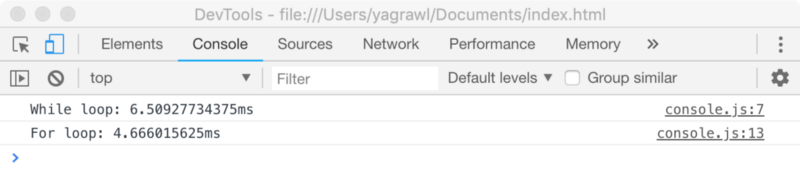
Outra coisa importante quando se trata de desenvolvimento de frontend é que o código deve ser rápido. console.time () permite sincronizar determinadas operações no código para teste.let i = 0;
console.time("While loop");
while (i < 1000000) { i++;}console.timeEnd("While loop");
console.time("For loop");
for (i = 0; i < 1000000; i++) {
 Felizmente, este artigo forneceu algumas informações sobre as diferentes maneiras de usar o console.
Felizmente, este artigo forneceu algumas informações sobre as diferentes maneiras de usar o console.